[Rails] Implementierung der Suchfunktion mit Gem's Ransack
Hintergrund
Dies ist ein Portfolio, das derzeit hoch gelobt wird, und das letzte Mal haben wir eine mehrdeutige Suchfunktion implementiert. Als nächstes habe ich es mit der Absicht erstellt, eine Suchfunktion mit Gem's Ransack zu implementieren. Es gab viele Artikel, die hilfreich sein könnten, aber trotzdem war die Suche mit Kontrollkästchen ziemlich verstopft, daher möchte ich sie als Referenz für jemanden erwähnen.
Bitte lesen Sie ggf. den vorherigen Artikel. [Rails] Hinzufügen einer Fuzzy-Suchfunktion
Umgebung
ruby 2.6.5 Rails 6.0.3.2 Haml verwendet
Bilddiagramm
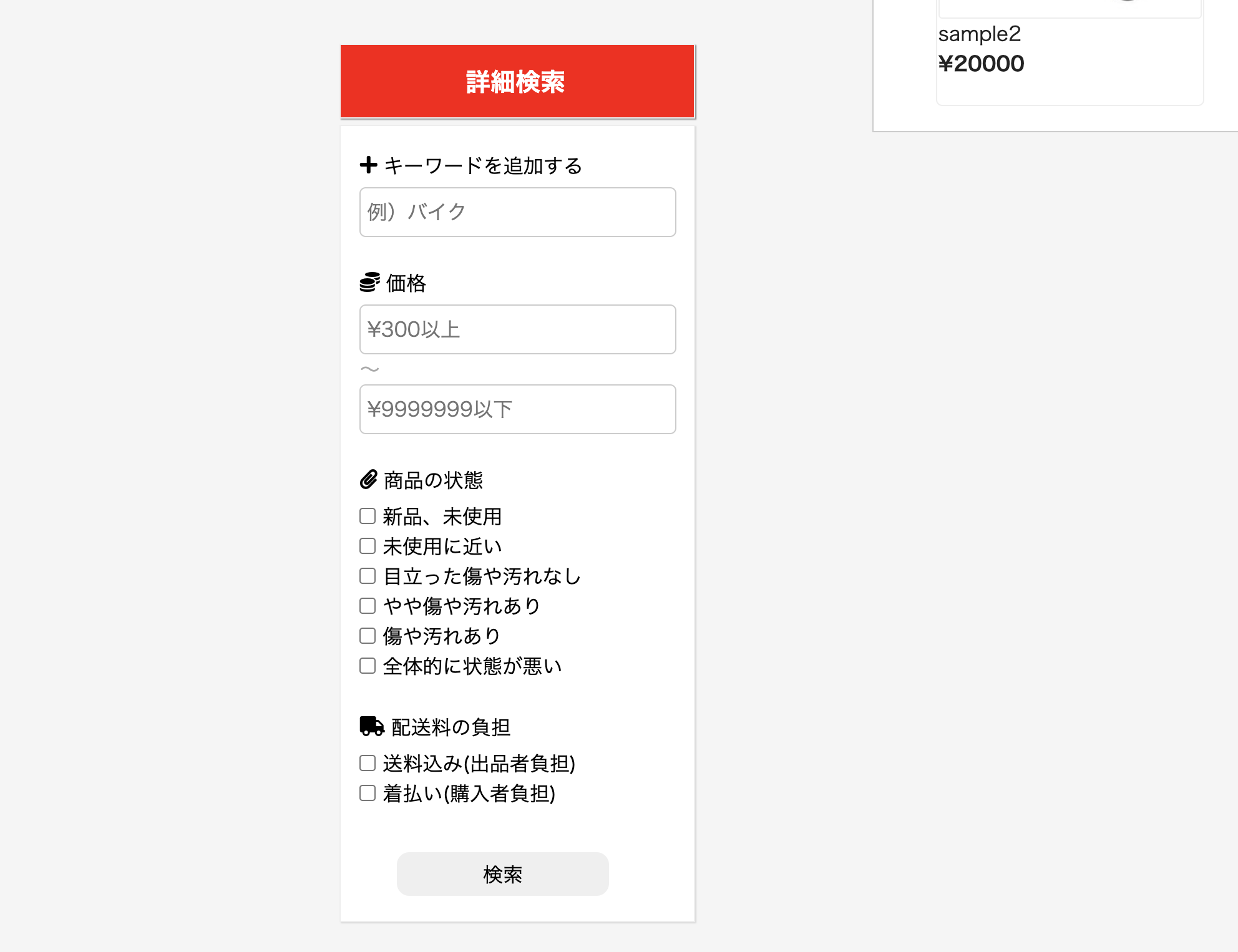
 Die fertige Zeichnung sieht so aus
Die fertige Zeichnung sieht so aus
Verfahren
1, Einführung von Edelstein 2, erstellen Sie eine Ansicht des Suchformulars 3, auf Controller einstellen 4, erstellen Sie eine Ansicht der Suchergebnisse
Es gibt vier Schritte.
Einführung von Edelstein
Lassen Sie uns zuerst schnell einen Edelstein einsetzen.
Gemfile.
gem 'ransack'
Es ist wünschenswert, es unten aufzulisten, damit es keine merkwürdigen Fehler gibt.
Nach der Eingabe Vergessen Sie nicht, "% bundle install" im Terminal "% rail s" durchzuführen. Vergessen Sie nicht, dass es nicht reflektiert wird, es sei denn, Sie "Schienen"!
Damit ist die Edelsteininstallation abgeschlossen.
Erstellung der Suchformularansicht
Zunächst aus dem Code Die Zusammensetzung besteht aus (1) Stichwortsuche, (2) Preissuche, (3) Statussuche und (4) Versandkosten-Suche.
index.html.haml
.title-box
%p.Titel Erweiterte Suche
.detail_search--box
= search_form_for(@q,url: detail_search_items_path) do |f|
.detail-keyword
.detail-keyword--box
%i.fas.fa-plus
%p.Fügen Sie das Schlüsselwort wd hinzu
= f.search_field :name_cont, placeholder: "Beispiel) Fahrrad", class: "detail-keyword--form"
.detail-price
.detail-price--label
%i.fas.fa-coins
%p.wd Preis
.detail-price--forms
= f.search_field :price_gteq, placeholder: "300 Yen oder mehr", min:300, class: "price-min"
%p.wd 〜
= f.search_field :price_lteq, placeholder: "9999999 Yen oder weniger", max:9999999, class: "price-max"
.detail-status
.detail-status--label
%i.fas.fa-paperclip
%p.wd Produktstatus
.detail-status--checkbox
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 1, ''
= 'Neu, unbenutzt'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 2, ''
= 'Fast unbenutzt'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 3, ''
= 'Keine erkennbaren Kratzer oder Flecken'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 4, ''
= 'Leicht zerkratzt und schmutzig'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 5, ''
= 'Es gibt Kratzer und Schmutz'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 6, ''
= 'Insgesamt schlechter Zustand'
.detail-deliveryFee
.detail-deliveryFee--label
%i.fas.fa-truck
%p.wd Versandkosten
.detail-deliveryFee--checkbox
.checkboxes
= f.check_box :delivery_fee_id_eq_any, { multiple: true }, 1, ''
= 'Porto enthalten(Ausstellerbelastung)'
.checkboxes
= f.check_box :delivery_fee_id_eq_any, { multiple: true }, 2, ''
= 'Zahlung(Käuferlast)'
.detail-btn
= f.submit "Suche", class: "sbt-btn"
Lassen Sie uns nun den Code erklären.
・= search_form_for(@q,url: detail_search_items_path) do |f|
Verwenden Sie beim Erstellen eines normalen Formulars form_for und form_with. Verwenden Sie beim Erstellen eines Suchformulars mit Lansack jedoch die Methode search_form_for </ b>.
Wenn Sie Ransack verwenden, sollten Sie verstehen, dass Sie search_form_for verwenden sollten.
Als nächstes nahm ich @q als Argument von search_form_for. Wir werden basierend auf den Abfrageinformationen von @q suchen. Dies wird später in der Steuerung definiert.
Und für den URL-Einstellungsteil geben Sie hier den Pfad zu dem Ort ein, an dem die Suchergebnisse angezeigt werden. Ändern Sie ihn daher entsprechend. Dieses Mal werden die Suchergebnisse in detail_search.html.haml angezeigt. Schreiben Sie also den durch Routing festgelegten Plefix. Fügen Sie beim Schreiben von Plefix als Pfad _path am Ende des Zeichens hinzu.
Um dies herauszufinden, verwenden Sie "% Rails Routen" im Terminal.
① Suche nach Stichwort
Dieser Teil im Code
.detail-keyword
.detail-keyword--box
%i.fas.fa-plus
%p.Fügen Sie das Schlüsselwort wd hinzu
= f.search_field :name_cont, placeholder: "Beispiel) Fahrrad", class: "detail-keyword--form"
Das Merkmal der Suche mit Ransack ist der _cont Teil des folgenden": name_cont ".
Übrigens: name ist der Spaltenname. Bitte ändern Sie es entsprechend. Darüber hinaus legt die Steuerung fest, welche Tabellen- (Modell-) Spaltendaten erfasst werden sollen.
Zurück zur Geschichte: Dies bedeutet, dass eine teilweise Übereinstimmungssuche mit der Like-Klausel für die Namensspalte durchgeführt wird. Um das Verständnis und die Vorstellung zu erleichtern, müssen Daten gesucht und extrahiert werden, die das Schlüsselwort (z. B.) mikan in der Namensspalte enthalten.
Der _cont-Teil wird in Ransack als Prädikat bezeichnet, und ich werde einige Prädikate auflisten, die wahrscheinlich häufig verwendet werden.
| Prädikat | Bedeutung |
|---|---|
| *_eq | Extrahieren Sie die genaue Übereinstimmung. |
| *_in | Extrahiert, was in der angegebenen Sequenz enthalten ist. |
| *_cont | Extrahiert diejenigen, die Zeichenfolgen enthalten. |
| *_lteq | Extrahiert weniger als einen bestimmten Wert. |
| *_gteq | Extrahiert Werte, die größer als ein bestimmter Wert sind. |
② Suche nach Preis Dieser Teil im Code
.detail-price
.detail-price--label
%i.fas.fa-coins
%p.wd Preis
.detail-price--forms
= f.number_field :price_gteq, placeholder: "300 Yen oder mehr", min:300, class: "price-min"
%p.wd 〜
= f.number_field :price_lteq, placeholder: "9999999 Yen oder weniger", max:9999999, class: "price-max"
Ist es notwendig, den folgenden _gteq Teil von": price_gteq "und den _lteq Teil von": price_lteq "zu erklären?
Dies ist auch in der obigen Tabelle geschrieben,
_gteq extrahiert diejenigen, die größer als ein bestimmter Wert sind,
_lteq bedeutet, etwas zu extrahieren, das kleiner als ein bestimmter Wert ist.
Der Punkt ist, die Preisspalte zu extrahieren, die größer als 300 (zum Beispiel) und kleiner als 2000 ist.
③ Statussuche Dieser Teil im Code
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 1, ''
= 'Neu, unbenutzt'
(Weggelassen)
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 6, ''
= 'Insgesamt schlechter Zustand'
Es ist hier etwas verwirrend, oder es kann eine schlechte Erklärung sein, weil ich es nicht richtig verstehe.
Zuallererst ist es der _eq_any Teil von": status_id_eq_any "auf der Rückseite.
Der _eq Teil, wie er auch in der obigen Tabelle geschrieben ist,
_eq bedeutet, die genaue Übereinstimmung zu extrahieren. Wenn Sie dann "_any" sagen, müssen Sie dies bei mehreren hinzufügen. Dieses Mal gibt es 6 Kontrollkästchen, es ist also "_eq_any".
Aus dem gleichen Grund wird auch "multiple: true" benötigt. Wenn Sie mehrere Kontrollkästchen verwenden, müssen Sie dies einschließen. Durch diese Beschreibung werden die Variablen der Daten als Array erkannt.
Die tatsächlich als Parameter gesendeten Daten: ["1", "", "", "", "", ""]
Die in Zahlen aufgeführten sind diejenigen mit aktivierten Kontrollkästchen.
Kurz gesagt, wenn Sie mehrere Kontrollkästchen verwenden, denken Sie bitte daran, "_any" hinzuzufügen und "multiple: true" einzugeben.
Als nächstes kommt der Teil "1".
Dies bedeutet, dass wenn das Kontrollkästchen aktiviert ist, die Daten 1 zurückgegeben werden. Wenn das Kontrollkästchen nicht aktiviert ist, wird "" zurückgegeben.
''? ?? Ich frage mich, was es ist, aber der Punkt ist, dass ich keine Daten senden werde, weil das Kontrollkästchen nicht aktiviert wurde. Ist es nicht einfacher zu sagen, dass es leer ist?
Die Bedeutung dieser Nummer ist also diesmal die ID-Nummer.
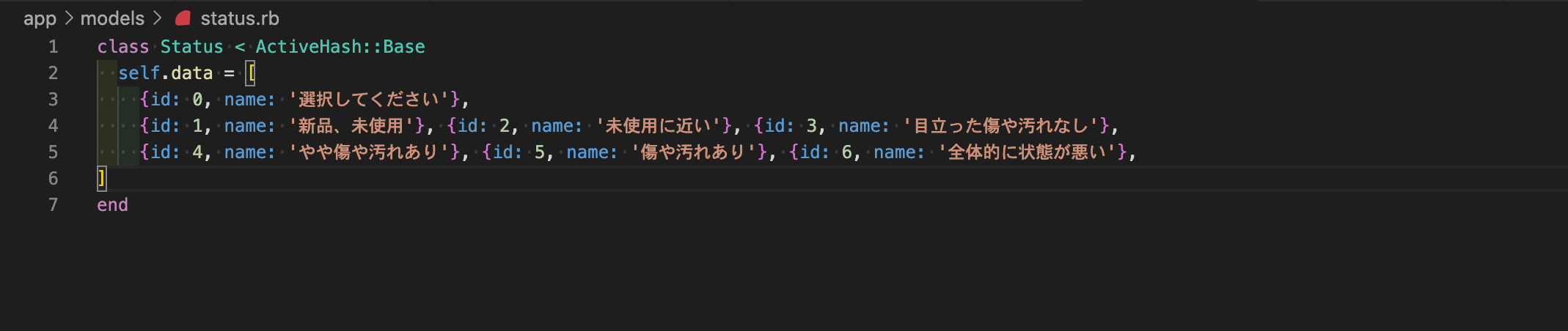
Dieses Mal habe ich ein Juwel namens ActiveHash verwendet, um solche Daten zu speichern.
↓↓↓
 Die Nummer ist die Nummer dieser ID.
Die Nummer ist die Nummer dieser ID.
Active Hash kann einfach durch Lesen dieses Artikels durchgeführt werden. Ich habe versucht, Präfekturdaten mit Rails gem'active_hash 'zu erstellen
Um es noch einmal anhand der von den Parametern gesendeten Daten zu erklären, ["1", "", "", "", "", ""] Es wird nur das Kontrollkästchen id: 1 neu und nicht verwendet aktiviert, und die restlichen 5 werden nicht aktiviert. Es ist also ''. Daher wird derjenige extrahiert, der mit den Daten von new und unbenutzt in der Spalte status_id übereinstimmt.
Ich hoffe du kannst das irgendwie verstehen.
④ Die Suche nach Versandkosten entfällt. ③ Weil die Suche nach dem Status genau mit Ihrer Suche übereinstimmt.
Auf Controller einstellen
Zunächst aus dem Code
item_controller.rb
def index #Index ist die Ansicht des Suchformulars
@q = Item.ransack(params[:q])
end
def detail_search #detail_Suche ist eine Ansicht der Suchergebnisse
@q = Item.ransack(params[:q])
@items = @q.result(distinct: true)
end
Wenn Sie die im Suchformular empfangenen Parameter mit params [: q] empfangen und Item.ransack (params [: q]) setzen, erstellen Sie ein Objekt des Suchergebnisses basierend auf den empfangenen Parametern (Suchdaten). Kann gemacht werden.
Dann können Sie für dieses Objekt die Suchergebnisse erhalten, indem Sie "@items = @ q.result" setzen.
Es ist schwer zu verstehen, aber es ist in Ordnung, wenn Sie erkennen, dass Sie die Eingabedaten empfangen, ein Suchobjekt erstellen und die Suchergebnisse ausgeben.
Und zu "different: true" ist eine Funktion in SQL, die Doppelarbeit verhindert. Wenn Sie den Wert auf true setzen, können Sie doppelte Inhalte aus dem Ergebnis entfernen.
Erstellen Sie eine Ansicht der Suchergebnisse
Danach können Sie eine Ansicht der Suchergebnisse erstellen (hier lautet die Datei "detail_search.html.haml") und diese mit jeder Methode ausgeben.
detail_search.html.haml
.contents__box
- @items.each do |item|
Darunter machen Sie es bitte im Lichte dessen, was Sie jetzt machen.
Schließlich
Ich werde vorerst auch SCSS anhängen.
*****.scss
.title-box{
width: 40%;
height: 60px;
border: 1px solid #EEEEEE;
background-color: red;
box-shadow: 1px 1px 1px rgba(1,0,0,0.4);
margin-left: 40%;
margin-top: 40px;
padding: 14px 3px 0 0;
.title{
color: #fff;
font-size: 20px;
font-weight: bold;
text-align: center;
}
}
.detail_search--box{
margin-left: 40%;
margin-top: 5px;
width: 40%;
border: 1px solid #EEEEEE;
background-color: #fff;
box-shadow: 1px 1px 1px rgba(1,0,0,0.1);
.detail-keyword{
margin-top: 20px;
&--box{
display: flex;
margin-left: 15px;
.fa-plus{
margin: 3px 5px 0 0;
}
}
&--form{
width: 90%;
height: 40px;
margin-left: 15px;
margin-top: 5px;
padding-left: 5px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
}
}
.detail-price{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-coins{
margin: 3px 5px 0 0;
}
}
&--forms{
margin-top: 5px;
.price-min{
width: 90%;
height: 40px;
margin-left: 15px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
padding-left: 5px;
}
.wd{
margin-left: 15px;
color: #AAAAAA;
}
.price-max{
width: 90%;
height: 40px;
margin-left: 15px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
padding-left: 5px;
}
}
}
.detail-status{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-paperclip{
margin: 3px 5px 0 0;
}
}
&--checkbox{
margin-top: 5px;
.checkboxes{
margin-left: 15px;
}
}
}
.detail-deliveryFee{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-truck{
margin: 3px 5px 0 0;
}
}
&--checkbox{
margin-top: 5px;
.checkboxes{
margin-left: 15px;
}
}
}
.detail-btn{
margin-top: 20px;
.sbt-btn{
width: 60%;
height: 35px;
margin: 15px 0 20px 45px;
border: none;
border-radius: 10px;
}
.sbt-btn:hover{
opacity: 0.5 ;
background-color: #C0C0C0;
}
}
}
Danach müssen wir, da wir diesmal Symbole verwenden, auch "gem'font-awesome-sass" installieren. Wenn Sie dies benötigen, ist es einfach. Beginnen Sie also mit dem folgenden Artikel. Rails Font-Awesome-Sass-Installationsmethode
Dies sollte wie das oben angehängte Bild aussehen! Bitte kontaktieren Sie uns bei Mängeln wie z. B. fehlgeschlagener Implementierung!
Vielen Dank.
Recommended Posts