[RUBY]
- Completed 500 Internal Server Error
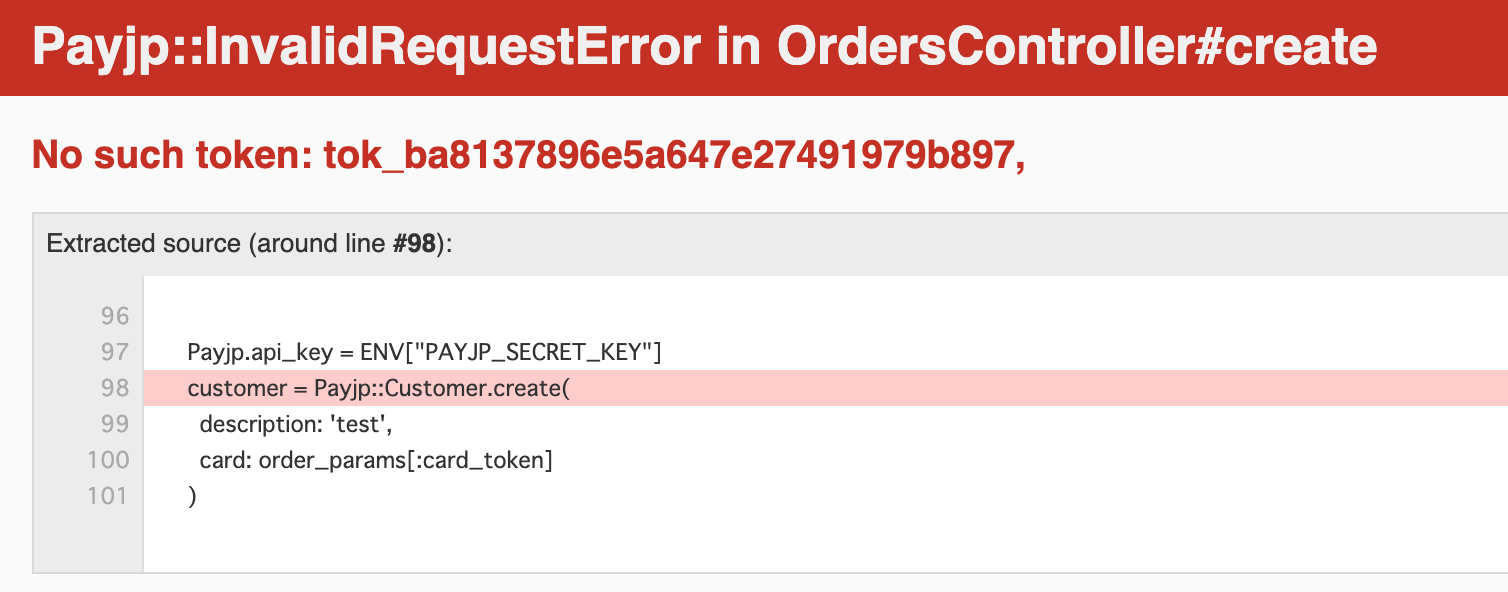
Übersicht Beim Versuch, einen Kunden mit Payjp zu erstellen, hat es einige Zeit gedauert, den Fehler zu beheben. Kein solches Token. Daher werde ich den Lösungsfluss beschreiben. Fehlerdetails Wie oben erwähnt, wurde mir gesagt, dass es kein solches Token gibt. ――Da das Token von Js an Rails gesendet werden kann, dachte ich, es sei ein Fehler auf der Serverseite, und versuchte verschiedene Dinge, z. B. ob der private Schlüssel korrekt war, aber ich konnte ihn nicht lösen.
Beschreibung von card.js
Ich habe darauf hingewiesen, dass es sich um einen Fehler auf der Serverseite handelt, aber ich habe auch die Beschreibung von js überprüft.
card.js
const pay = () => {
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
const form = document.getElementById("charge-form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const formResult = document.getElementById("charge-form");
const formData = new FormData(formResult);
const card = {
number: formData.get("number"),
cvc: formData.get("cvc"),
exp_month: formData.get("exp_month"),
exp_year: `20${formData.get("exp_year")}`
};
Payjp.createToken(card, (status, response) => {
if (status === 200) {
const token = response.id;
const renderDom = document.getElementById("charge-form");
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
renderDom.insertAdjacentHTML("beforeend", tokenObj);
}
document.getElementById("card-number").removeAttribute("name");
document.getElementById("card-exp-month").removeAttribute("name");
document.getElementById("card-exp-year").removeAttribute("name");
document.getElementById("card-cvc").removeAttribute("name");
document.getElementById("charge-form").submit();
document.getElementById("charge-form").reset();
});
});
};
window.addEventListener("load", pay);
Es scheint nichts Seltsames daran zu sein ...
Ein Gefühl der Fremdheit
Mit einer ähnlichen Beschreibung habe ich auch einen Code geschrieben, der js verwendet, um den Gesamtpreis des Produkts (total_price) an die Serverseite zu senden.
sendTotalPrice.js
function sendTotalPrice() {
const totalPriceDom = document.getElementById("cart-total-price")
const totalPrice = parseInt(totalPriceDom.innerHTML);
const renderDom = document.getElementById("charge-form");
const totalPriceObj = `<input value=${totalPrice}, type="hidden", name="total_price">`;
renderDom.insertAdjacentHTML("beforeend", totalPriceObj);
};
window.addEventListener('load', sendTotalPrice);
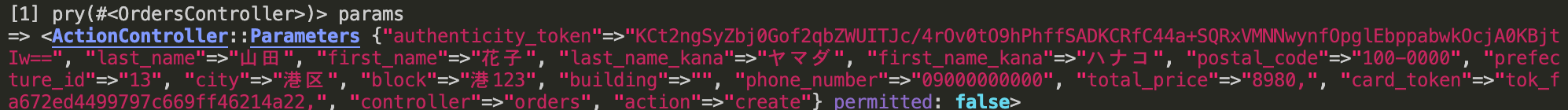
Ich habe mich hier seltsam gefühlt.
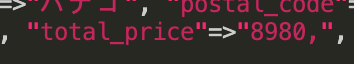
 Im Gesamtpreis der gesendeten Parameter
Im Gesamtpreis der gesendeten Parameter
 Es sind unnötige "," drin.
Es sind unnötige "," drin.
Die Ursache war die Beschreibung in js
In der Beschreibung ist ein Fehler beim Einfügen des Tokenwerts in das Formular aufgetreten.
Fehler
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
richtig
const tokenObj = `<input value=${token} type="hidden" name="card_token">`;
Das Komma "," nach value = $ {token} war nicht erforderlich!
Was ich gelernt habe
Form_with wie Rails erfordert ein Komma, um Attribute zu trennen, aber HTML-Elemente benötigen kein Komma, um Attribute zu trennen ...
Wenn Sie unter ähnlichen Inhalten leiden, hoffe ich, dass dies hilfreich ist.
Recommended Posts