[RAILS] VS-Code-Plug-In empfohlen für das Programmieren von Schülern
Einführung
Mein Name ist Yuki und ich bin Ingenieur bei einem ** Logistik x IT ** Unternehmen, nachdem ich eine Programmierschule abgeschlossen habe. Ich bin sicher, dass viele von Ihnen, die diesen Artikel lesen, eine Programmierschule besuchen oder daran denken.
Was verwenden Sie für Ihren Texteditor? Was ist ein Texteditor? Bitte sehen Sie hier. (Im Folgenden Herausgeber)
Ich bin sicher, dass einige Editoren von der Programmierschule empfohlen werden, aber ich persönlich empfehle VS Code. Dieses Mal schrieb ich einen Artikel für Schüler über die Funktion "Plug-In", die VS Code bequemer macht.
Es gibt einen großartigen Referenzartikel zur Installation. Durchsuchen Sie daher die untere Überschrift.
Zielgruppe des Artikels
- Für Schüler, die Ruby / Rails als Hauptlehrplan an einer Programmierschule haben
- Diejenigen, die VS Code bereits installiert haben --Mac Benutzer
Was ist überhaupt ein Plug-In? Wie soll ich es sagen?
Ein Plug-In ist eine ** Erweiterung ** auf Japanisch. Stellen Sie sich das als zusätzliche Funktion vor, die VSCode nützlicher macht. Die spezifische Installationsmethode lautet wie folgt.
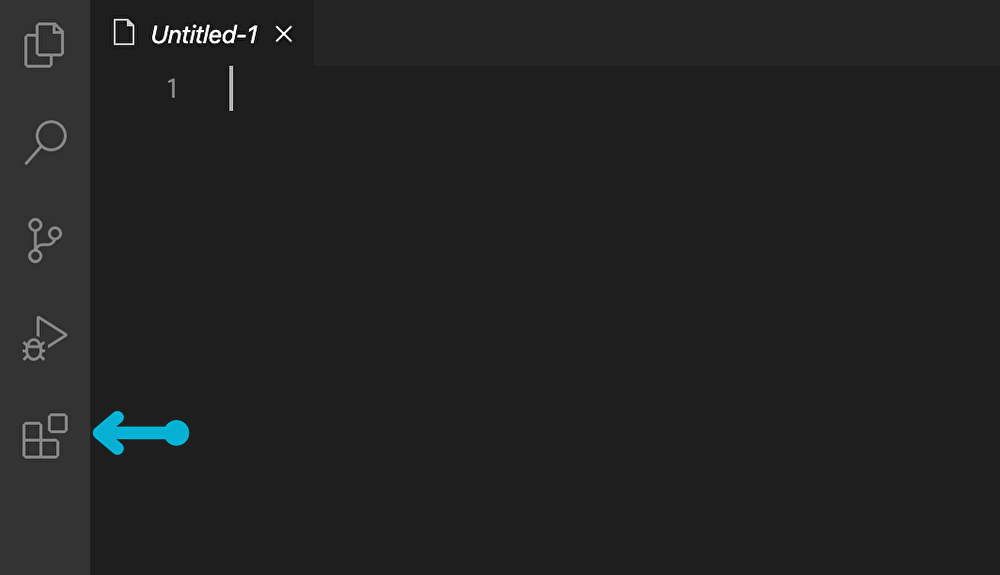
① Starten Sie VS Code und klicken Sie auf das Symbol unten.

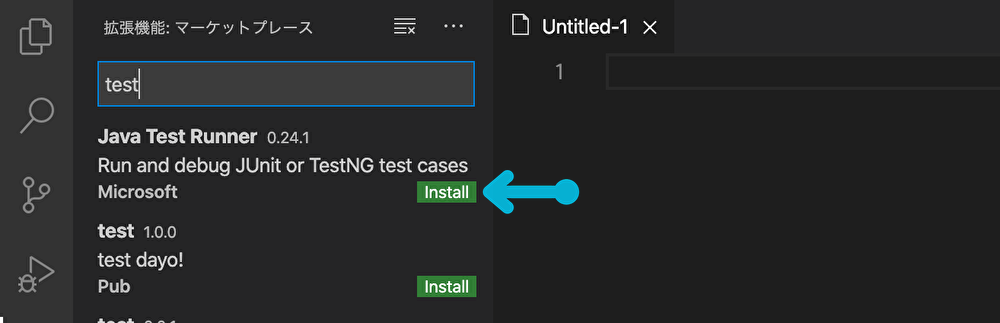
(2) Ein Suchfenster wird angezeigt. Suchen Sie den Namen der Funktion, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche Installieren.

Dann werde ich es sofort vorstellen.
Einführung empfohlener Plug-Ins für Programmierschüler
Elemente, die einer ausführlichen Erläuterung bedürfen, sind mit * gekennzeichnet. Überprüfen Sie daher bitte die zweite Hälfte.
| Name des Plugins | Inhalt |
|---|---|
| Japanese Language Pack for Visual Studio Code | Es übersetzt VS-Code ins Japanische. |
| Beautify | ※1 cmd+shift+Wählen Sie Verschönern mit p und HTML/CSS/Wenn Sie einen der JS auswählen, wird der Code bereinigt. |
| Bracket Pair Colorizer | Wenn Klammern in JS usw. verschachtelt sind, färben sie, welche welcher entspricht. |
| Color Picker | Bei der Auswahl der Farbe mit CSS usw. wird ein Farbwähler angezeigt, der visuell ausgewählt werden kann. |
| HTML Snippets | * 2 Wie später beschrieben wird, macht es die HTML-Eingabe trotzdem bequem. |
| Path Intellisense | Sie erhalten Vorschläge, wenn Sie den Pfad angeben, z. B. den Speicherort der Datei. |
| indent-rainbow | * 3 Färbt die Breite vom Rand des Editors bis zum Code. |
| vscode-icons | Dateien und Ordner haben Symbole, um das Verständnis zu erleichtern. |
| zenkaku | Es visualisiert Räume in voller Breite und verhindert Fehler. |
* Erklärung
-
1 MAC-Benutzer können mit "cmd + shift + p" ein Menü namens "Command Palette" öffnen. Sie können hier verschiedene Befehle ausführen. Wenn Sie jedoch Beautify eingeben und die Eingabetaste drücken, können Sie HTML, CSS oder JS auswählen. Wenn Sie also den Befehl mit derselben Erweiterung wie die Zieldatei auswählen, ist der Code sauber. Es wird geformt.
-
2 Es ist sehr praktisch, wenn Sie beispielsweise Eingabekandidaten in der folgenden Form erhalten.

Andere nützliche Plug-Ins wurden entwickelt. Bitte überprüfen Sie "Gibt es so etwas?"!
Referenzartikel (empfohlener Artikel)
Verfahren zum Installieren von Visual Studio Code unter MacOS
Recommended Posts