[JAVA]
https://aws.amazon.com/jp/codestar/
Ich habe versucht, eine CI / CD-Pipeline mit CodeStar zu erstellen, daher werde ich sie vorstellen. Was ist CodeStar? Es scheint sich um einen Dienst zu handeln, der mithilfe der von AWS verwalteten Dienste CodePipeline, CodeCommit, CodeBuild und CodeDeploy schnell eine CI / CD-Pipeline + Ausführungsumgebung erstellt. Okay, lass es uns bewegen! !! 1. Erstellen Sie ein Projekt
Wählen Sie in der Verwaltungskonsole Code Star aus und klicken Sie auf "Projekt starten". Anschließend wird ein Bildschirm zur Auswahl einer Projektvorlage angezeigt.
Kategorien sind von Webanwendung, Webdienst, Alexa Skill, Static Website, Die Sprachen stammen von Ruby, Node.js, Java, Python, PHP, HTML 5 Die Ausführungsumgebung kann aus Beanstalk, EC2 und Lambda ausgewählt werden.
- Natürlich existieren einige Kombinationen nicht.
Sie können auch Webanwendung x Node.js x Lambda auswählen, was der aktuellen Ära entspricht.
Nun, ich möchte CodeBuild hier verwenden, also wählen Sie "Webanwendung x Java Spring x EC2".

Geben Sie dann den Projektnamen ein. Legen Sie den Instanztyp fest. Klick klick.

。。。 Nun, dies ist das Ende der Arbeit am Aufbau der CI / CD-Pipeline.
Und warte 10 Minuten. CodePipeline, CodeCommit, CodeBuild, CodeDeploy und das Dashboard, um diese auf integrierte Weise zu überprüfen, wurden verbessert. Natürlich läuft auch die Java-Webanwendung.
Instrumententafel

CodePipeline

CodeCommit

CodeBuild

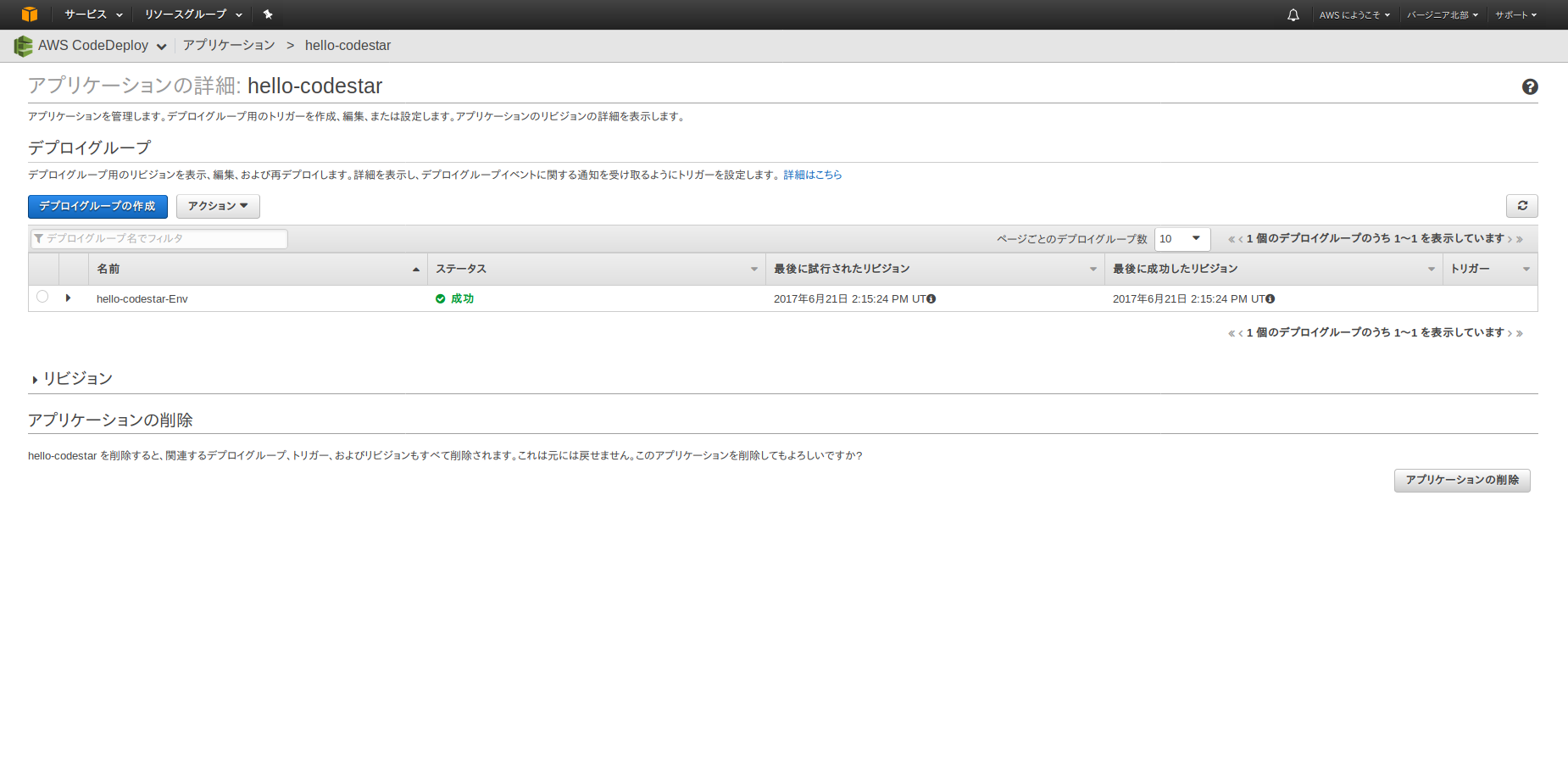
CodeDeploy

Bereitgestellte Java-Webanwendung

2.CI/CDパイプライン実行
Ab hier ist die Produktion. Überprüfen Sie die Verbindungsinformationen, die mit IAM git werden sollen (Benutzer ⇒ Authentifizierungsinformationen ⇒ HTTPS Git-Authentifizierungsinformationen "generieren" von AWS CodeCommit), und klonen Sie den Quellcode beim Festschreiben des Codes. Dann wird so etwas fallen.
tree
.
├── README.md
├── appspec.yml
├── buildspec.yml
├── pom.xml
├── scripts
│ ├── install_dependencies
│ └── start_server
└── src
└── main
├── java
│ └── com
│ └── aws
│ └── codestar
│ └── projecttemplates
│ ├── HelloWorldAppInitializer.java
│ ├── configuration
│ │ ├── ApplicationConfig.java
│ │ └── MvcConfig.java
│ └── controller
│ └── HelloWorldController.java
├── resources
│ └── application.properties
└── webapp
├── WEB-INF
│ └── views
│ └── index.jsp
└── resources
├── gradients.css
├── set-background.js
├── styles.css
└── tweet.svg
Hmmm, ich verstehe. Hier habe ich index.jsp ein wenig geändert, um die CI / CD-Pipeline schnell zu überprüfen. Drücken Sie dann auf Code Commit. Sie können den geänderten Inhalt auch beim Festschreiben des Codes überprüfen.
 Dann. .. ..
Dann. .. ..

Die Pipeline hat begonnen, sich zu bewegen Anscheinend scheint die Bewegung so etwas zu tun.
--Quelle: Wenn ein neuer Code gepusht wird, wird der Quellcode vom Code-Commit erfasst und in S3 gespeichert. --Build: Holen Sie sich den Quellcode aus S3 und erstellen Sie ihn. Und speichern Sie das eingebaute Modul in S3. --Anwendung: Stellen Sie das in S3 gespeicherte Modul in EC2 bereit.
5 Minuten warten. Erfolgreiche Bereitstellung. Und wenn ich den vorherigen Bildschirm überprüfe. .. ..

Es hat sich geändert! Einfach! !!
Wenn Sie dies verwenden
- CI / CD-Pipelines mit wichtigen Sprachen wie Java und Ruby können mit explosiver Geschwindigkeit erstellt werden. --Freed von Jenkins.
Aber. ..
- Ich bin noch nicht in die Region Tokio gekommen.
- Es ist ein Problem auf der Codestar-Seite oder der Code-Commit-Seite, aber die Pull-Anforderung kann nicht verwendet werden. ..
Es scheint immer noch schwierig zu sein, es als Anwendungsentwicklungsumgebung / Ausführungsumgebung für die Produktion zu verwenden. Dies kann für poc ausreichen.
Recommended Posts