[JAVA] Suchen Sie mit der Ressourcenhandhabungsfunktion von Spring Cloud AWS nach AWS S3-Ressourcen
Ich kann Ressourcen in S3 mit dem SDK von AWS betreiben, aber es scheint, dass es keine Funktion gibt, um den Ressourcennamen und die Suche anzugeben. Mit Spring Cloud AWS Resource Handling können Sie nach Ressourcen suchen, die einem bestimmten Ant-Muster entsprechen.
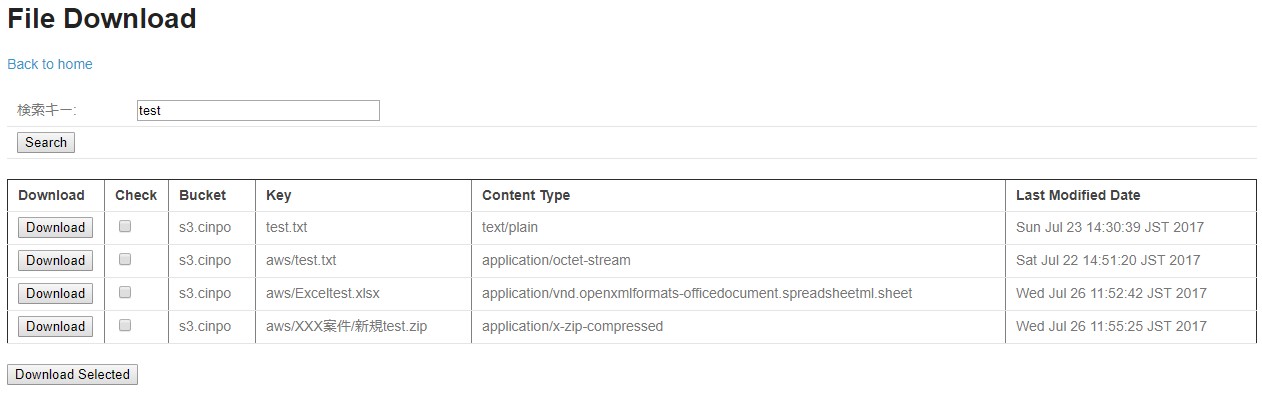
Bild des Bildschirms nach Abschluss ↓

Überprüfungsumgebung
・ Spring Boot (Thymeleaf) 1.4.3
Erforderliche Bibliotheken
pom.xml
...
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-aws-context</artifactId>
<version>1.2.1.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-aws-autoconfigure</artifactId>
<version>1.2.1.RELEASE</version>
</dependency>
<dependency>
<groupId>com.amazonaws</groupId>
<artifactId>aws-java-sdk</artifactId>
<version>1.11.163</version>
</dependency>
...
Einstellungen für die Verbindung zu AWS S3
Geben Sie den Zugriffsschlüssel, den geheimen Schlüssel und die Region in application.properties an. Da der Zugriff von lokal erfolgt, geben Sie die automatische Erkennung der Region als "falsch" an.
application.properties
cloud.aws.credentials.accessKey=AKIAXXXXXXXXXA3Q
cloud.aws.credentials.secretKey=T9JBXXXXXXXXXXXXXXXXXXXXGfLAQ
cloud.aws.region.static=ap-northeast-1
cloud.aws.region.auto=false
Erstellen Sie eine AWS-Konfigurationsklasse, um die obigen Einstellungen zu lesen.
AWSConfig
@Configuration
public class AWSConfig {
@Value("${cloud.aws.credentials.accessKey}")
private String accessKey;
@Value("${cloud.aws.credentials.secretKey}")
private String secretKey;
@Value("${cloud.aws.region.static}")
private String region;
@Bean
public BasicAWSCredentials basicAWSCredentials() {
return new BasicAWSCredentials(accessKey, secretKey);
}
@Bean
public AmazonS3 amazonS3Client(AWSCredentials awsCredentials) {
return AmazonS3ClientBuilder.standard().withRegion(Regions.fromName(region)).build();
}
}
Durch Erstellen der obigen Informationen ist es möglich, eine Instanz von ResourceLoader und AmazonS3 aus dem DI-Container abzurufen.
Anwendungsschicht
Erstellen Sie eine normale Controller-Klasse und eine Formularklasse für die Bildschirmanzeige.
AwsS3Controller
@RequestMapping(value="/aws/s3/search", method=RequestMethod.POST)
public String search(Model model, S3FileForm fileForm) throws IOException {
S3FileForm s3FileForm = storageService.search(fileForm.getFileName());
model.addAttribute("s3FileForm", s3FileForm);
return "/aws/s3/downloadFromS3";
}
S3FileForm
public class S3FileForm implements Serializable {
private String fileName;
private String downloadKey;
private String[] checkedItems;
private List<S3File> fileList;
//...wird weggelassen
}
S3File
public class S3File implements Serializable {
private String bucketName;
private String key;
private String contentType;
private Date lastModifiedDate;
//...wird weggelassen
}
Domänenschicht
Verwenden Sie "ResourcePatternResolver" in der Serviceklasse, um nach dem Ressourcennamen zu suchen, der dem Ant-Muster "s3: // cinpo / ** / * test" entspricht, und rufen Sie die Zielressourcenliste ab. Erstellen Sie außerdem ein AmazonS3-Objekt mit dem Ressourcennamen und erhalten Sie wichtige Informationen wie das Datum der letzten Änderung.
Sie können s3: // ** / *. Txt verwenden, um nach allen zugänglichen Buckets zu suchen.
S3StorageService
/**
*AWS S3-Betriebsservice
* @author
*
*/
@Service
public class S3StorageService {
private final String BUCKET_NAME = "cinpo";
@Autowired
private ResourceLoader resourceLoader;
@Autowired
private ResourcePatternResolver resourcePatternResolver;
@Autowired
private AmazonS3 amazonS3;
/**
*Ressourcensuche
*
* @param fileName
*/
public S3FileForm search(String fileName) {
//Bildschirmanzeigeformular
S3FileForm s3FileForm = new S3FileForm();
Resource[] resources = null;
try {
//Ameisenmuster (s3://cinpo/**/*test.*) Um die Zielliste zu erhalten.
resources = this.resourcePatternResolver.getResources("s3://" + BUCKET_NAME + "/**/*" + fileName + ".*");
} catch (IOException e) {
throw new RuntimeException(e);
}
List<S3File> s3FileList = new ArrayList<S3File>();
//Holen Sie sich S3Object für jede Ressource.
for (Resource resource : resources) {
S3Object s3Object = amazonS3.getObject(new GetObjectRequest("s3.cinpo", resource.getFilename()));
//Einstellungen für Bildschirmanzeigeelemente
S3File s3File = new S3File();
s3File.setBucketName(s3Object.getBucketName());
s3File.setKey(s3Object.getKey());
s3File.setContentType(s3Object.getObjectMetadata().getContentType());
s3File.setLastModifiedDate(s3Object.getObjectMetadata().getLastModified());
s3FileList.add(s3File);
}
s3FileForm.setFileList(s3FileList);
return s3FileForm;
}
}
HTML Erstellen Sie abschließend einen Bildschirm zum Suchen und Auflisten.
downloadFromS3
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<link th:substituteby="common/header :: common_header"/>
<title>Dateidownload von S3</title>
</head>
<body>
<h1>File Download</h1>
<p><a href="/index" th:href="@{/index}">Back to home</a></p>
<form action="#" th:action="@{/aws/s3/search}" th:object="${s3FileForm}" method="post">
<table>
<tr>
<td width="100px"><label for="fileName">Suchschlüssel</label>:</td>
<td><input type="text" id="fileName" th:field="*{fileName}" size="30px" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Search" /></td>
</tr>
</table>
</form>
<div th:if="${s3FileForm.fileList != null}">
<form action="#" th:action="@{/aws/s3/download}" th:object="${s3FileForm}" method="post">
<table border="1">
<tr>
<th width="20px">Download</th>
<th width="10px">Check</th>
<th>Bucket</th>
<th>Key</th>
<th>Content Type</th>
<th>Last Modified Date</th>
</tr>
<tr th:each="file:${s3FileForm.fileList}">
<td>
<button type="submit" name="downloadKey" th:field="*{downloadKey}" th:value="${file.key}">Download</button>
</td>
<td><input type="checkbox" th:field="*{checkedItems}" th:value="${file.key}" /></td>
<td th:text="${file.bucketName}"></td>
<td th:text="${file.key}"></td>
<td th:text="${file.contentType}"></td>
<td th:text="${file.lastModifiedDate}"></td>
</tr>
</table>
<div><input type="submit" value="Download Selected" /></div>
</form>
</div>
</body>
</html>
Referenzseite: [Spring Cloud AWS](http: // http: //cloud.spring.io/spring-cloud-static/spring-cloud-aws/1.2.1.RELEASE/)
Recommended Posts