[RUBY] Erstellen Sie eine Instagram-Klon-App ②
Einführung
Wie der Titel schon sagt, werden wir eine vereinfachte Version der Instagram-App erstellen. Ich werde den Artikel in den folgenden Schritten schreiben, also hoffe ich, dass Sie ihn Schritt für Schritt lesen werden.
① App-Erstellung - Implementierung der Anmeldefunktion ② Implementierung der Fotoposting-Funktion ← Imakoko ③ [Implementierung der Benutzerseite] (https://qiita.com/maca12vel/items/c716702b02f977303011) ④ [Implementierung der Verfolgungsfunktion] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ⑤ Implementierung der Post-Deletion-Funktion
Einführung von Active Storage
Was ist aktiver Speicher ... Eine Funktion zum Hochladen von Dateien Wenn Sie dies verwenden, können Sie einfach eine Bildposting-Funktion usw. mit einem Formular erstellen.
- Im Folgenden im Anwendungsverzeichnis
Terminal
rails active_storage:install
Erstellen Sie als Nächstes ein Fotomodell.
Da "Foto" mit "Benutzer" verknüpft ist, gehört "Benutzer: gehört zu"
Erstellen Sie eine Texttypspalte, indem Sie caption: text festlegen
Terminal
rails g model photo user:belongs_to caption:text
Und
Terminal
rails db:migrate
Erstellen Sie abschließend den Controller.
Terminal
rails g controller photos
Die Vorbereitung ist abgeschlossen.
Erstellen Sie einen Link zur Fotoposting-Seite
Stellen Sie zuerst das Routing ein.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos #← hier
end
Bearbeiten Sie als Nächstes den Startbildschirm.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Poste ein Foto', new_photo_path %>
</div>
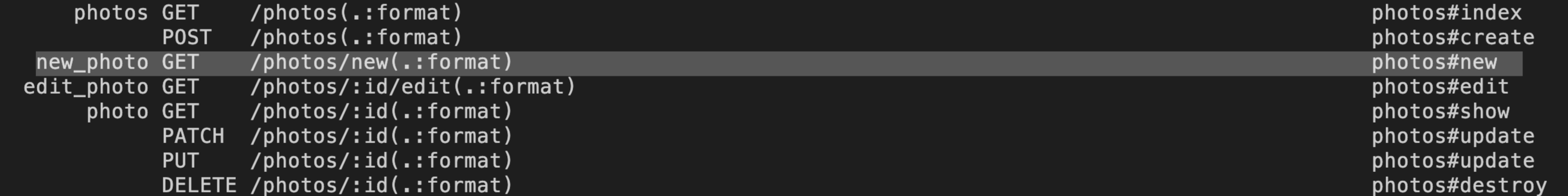
Überprüfen Sie new_photo_path mit dem Präfix ** Schienenrouten **

Erstellen Sie new.html.erb im Fotomodell und schreiben Sie zur Bestätigung wie folgt.
erb:app/views/photos/new.html.erb
<h3>Poste ein Foto</h3>
Wenn Sie wie unten gezeigt vom Startbildschirm zur Fotoposting-Seite wechseln können, sind Sie erfolgreich.

Controller-Einstellungen
Wir werden es in dem Controller beschreiben, der von "Rails G Controller Photos" erstellt wurde.
photos_controller.rb
class PhotosController < ApplicationController
before_action :authenticate_user!
def new
@photo = current_user.photos.new
end
def create
@photo = current_user.photos.new(photo_params)
if @photo.save
redirect_to :root
else
render :new
end
end
private
def photo_params
params.require(:photo).permit(:caption, :image)
end
end
Mit before_action: authenticate_user!
Es ist so eingestellt, dass nur angemeldete Benutzer Beiträge verfassen können.
Aktion erstellen mit Argument (photo_params)
(photo_params) ist definiert unter privat.
Auch mit der Aktion erstellen
Wenn das Speichern erfolgreich ist, wird der Startbildschirm angezeigt.
** Wenn dies fehlschlägt, wird es so eingestellt, dass es zum neuen Buchungsbildschirm zurückkehrt (bleibt) **.
Bearbeiten Sie die Ansicht des neuen Beitragsbildschirms
Überprüfen Sie zuvor die Zuordnung zwischen dem Benutzermodell und dem Fotomodell. Da Benutzer und Fotos eine Eins-zu-Viele-Beziehung haben, bearbeiten Sie sie wie folgt.
user.rb
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
has_many :photos #← hier
end
photo.rb
class Photo < ApplicationRecord
belongs_to :user #← Beschrieben auf Schienen g Modellfoto
has_one_attached :image #← hier
end
has_one_attached: Spaltenname wird verwendet, um ein Bild an das Modell anzuhängen.
Verwenden Sie beim Verknüpfen mehrerer Bilder has_many_attached: Spaltenname.
Da dies ein Bild ist, heißt es "has_one_attached". Übrigens unterscheidet sich die Schreibweise bei der Anzeige eines Bildes zwischen einem und vielen.
has_one_attached
<%= image_tag(@photo.image) %>
has_many_attached
<% images.count.times do |i| %>
<%= image_tag(@photo.image[i]) %>
<% end %>
has_many_attached: Spaltenname
Das Bild wird als Array gespeichert, sieht also wie oben aus.
Obwohl die Einführung lang geworden ist, werde ich die Ansicht des neuen Beitragsbildschirms bearbeiten.
erb:app/views/photos/new.html.erb
<h3>Poste ein Foto</h3>
<%= form_with model: @photo, local: true do |f| %>
<div>
<%= f.file_field :image %>
</div>
<div>
<%= f.text_area :caption %>
</div>
<%= f.submit %>
<% end %>
Zeigen Sie das veröffentlichte Bild auf dem Startbildschirm an.
- Dies dient nur zur Bestätigung, daher werden wir es später korrigieren.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Poste ein Foto', new_photo_path %>
</div>
<% current_user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
Ich versuche, alle Beiträge in jeder Anweisung anzuzeigen.
Klicken Sie auf der neuen Post-Seite auf "Datei auswählen", "Bildunterschrift eingeben", "Foto erstellen".
Wenn Sie wie folgt posten können, denke ich, dass es vorerst in Form ist.

das ist alles. Danke für deine harte Arbeit.
Weiter → ③ [Implementierung der Benutzerseite] (https://qiita.com/maca12vel/items/c716702b02f977303011)
Recommended Posts