[Ruby on Rails] Bild-Diashow mit Skippr
Ziel

Entwicklungsumgebung
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
Annahme
- Wenn Sie ▶ ◯◯ auswählen, werden Erklärungen angezeigt. Ich hoffe, Sie können sich darauf beziehen, wenn Sie sich nicht sicher sind.
- Login-Umgebung mit Gerät erstellen
- Posting-Funktion, die nur angemeldete Benutzer ausführen können
- Nachbearbeitungsfunktion (Aktualisieren, Löschen)
Supplement
Rails g Devise: Install führt die Ersteinrichtung von Devise durch.
fließen
1 Einführung von Edelstein
2 Laden Sie die Datei von der Skippr-Site herunter
3 Aktueller Code
Einführung von Edelstein
Aktiviert die Abfrage in Rails.
Gemfile
gem 'jquery-rails'
Terminal
$ bundle insatll
app/assets/javascripts/application.js
//=erfordern jquery ← hinzugefügt
//= require jquery_ujs ← hinzugefügt
//= require activestorage
//= require turbolinks
//= require_tree .
Laden Sie Dateien von der Skippr-Website herunter
Offizielle Seite
http://austenpayan.github.io/skippr/
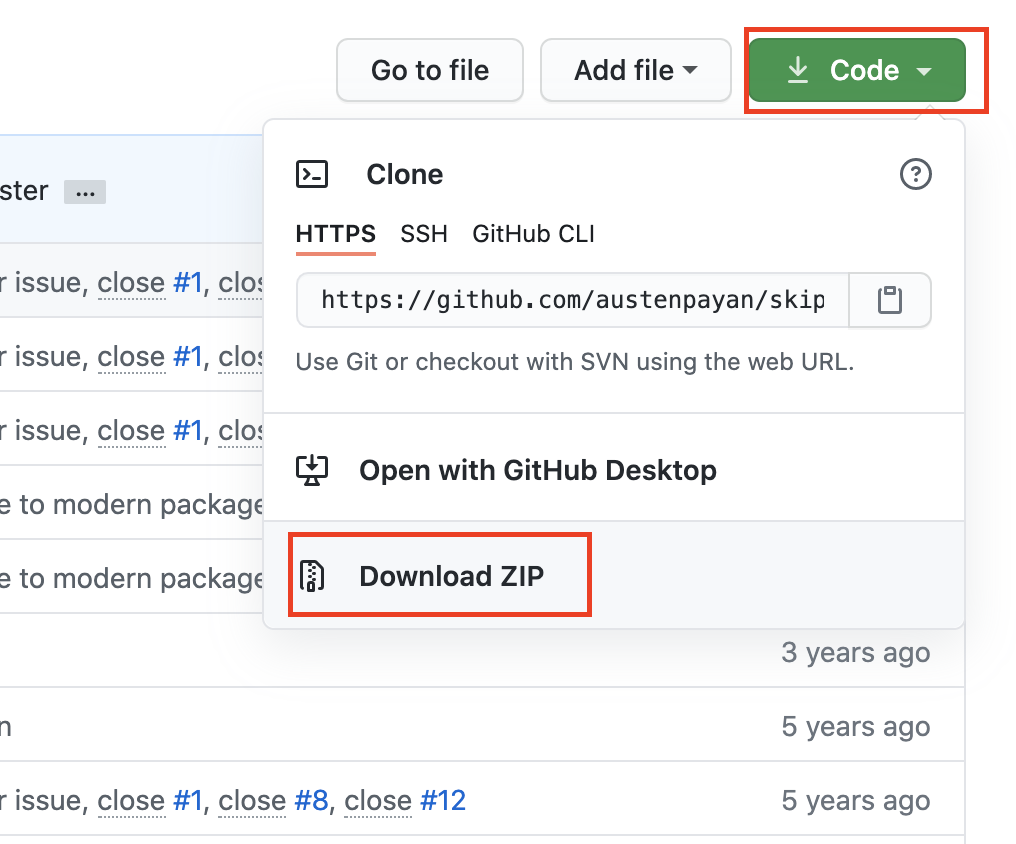
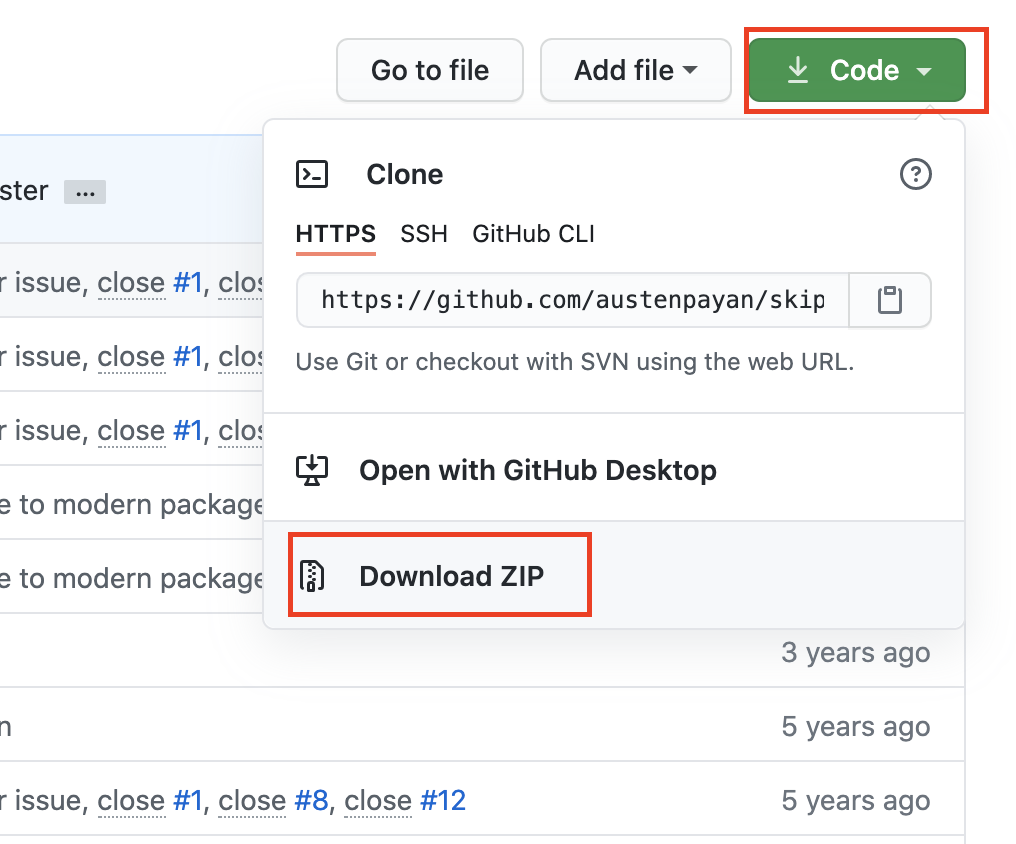
Klicken Sie hier auf Github, um die ZIP-Datei herunterzuladen.


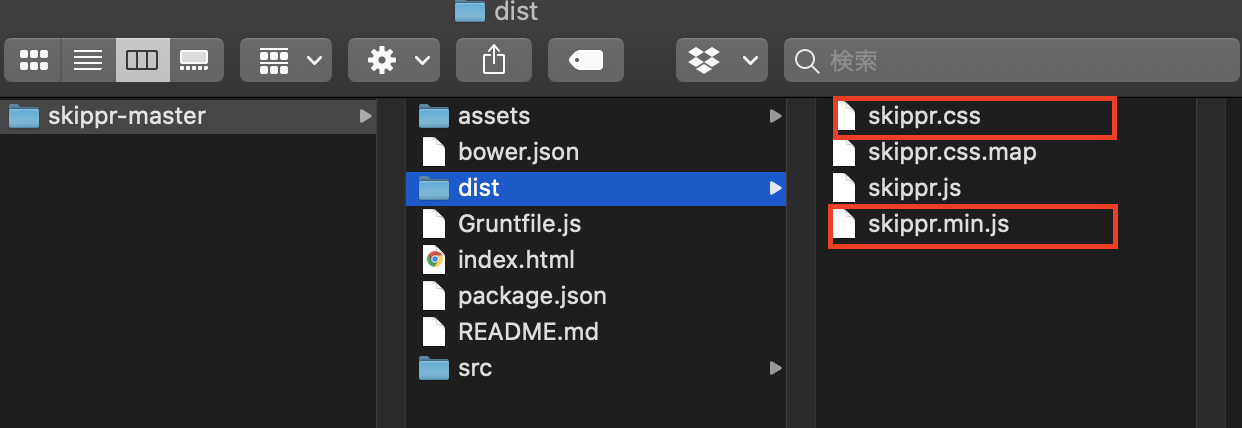
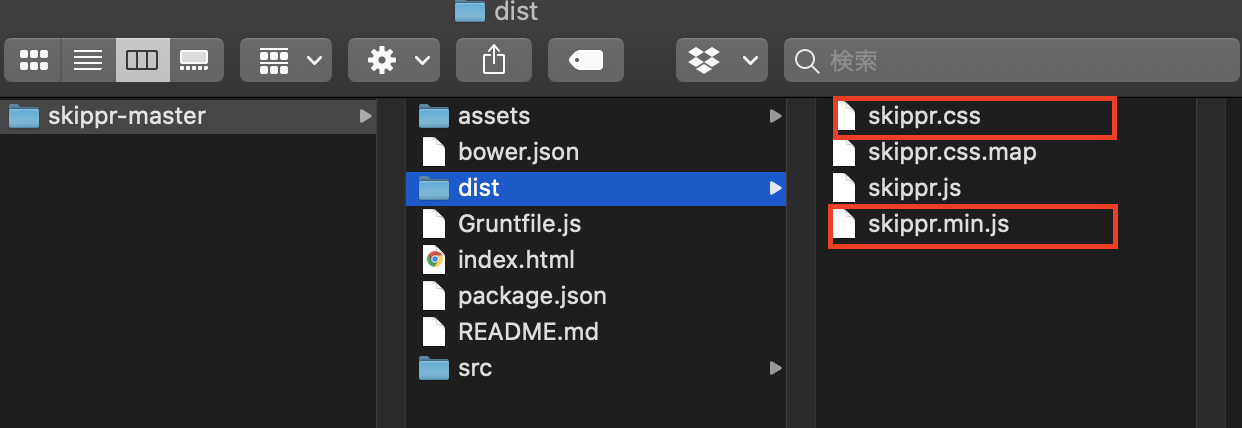
Speichern Sie nach dem Dekomprimieren wie folgt.
- Die Datei skippr.min.js befindet sich im Ordner app / assets / javascripts
- Die Datei skippr.css befindet sich im Ordner app / assets / stylesheets

Tatsächlicher Code
Speichern Sie image1.jpg in image4.jpg in App / Assets / Images.
erb:app/views/application.html.erb
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
app/assets/stylesheets/application.css
/*Das Bild wird durch Angabe der Höhe angezeigt*/
#box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
app/assets/javascripts/application.js
$(document).ready(function () {
$("#images").skippr({
//Änderungen in der Diashow("fade" or "slide")
transition : 'slide',
//Zeit etwas zu ändern(Millisekunde)
speed : 1000,
//Arten der Lockerung
easing : 'easeOutQuart',
//Navigationsformular("block" or "bubble")
navType : 'block',
//Typ des untergeordneten Elements("div" or "img")
childrenElementType : 'div',
//Navigationspfeile anzeigen(Als wahr anzeigen)
arrows : true,
//Automatische Wiedergabe der Diashow(Kein Autoplay mit false)
autoPlay : true,
//Schieben Sie das Schaltintervall während der automatischen Wiedergabe(Millisekunde)
autoPlayDuration : 3000,
//Einstellen des Folienvorschubs mit den Pfeiltasten auf der Tastatur(Gültig mit true)
keyboardOnAlways : true,
//Gibt an, ob der Zurückpfeil beim Anzeigen der ersten Folie angezeigt werden soll(Mit falsch verstecken)
hidePrevious : false
});
});
Zusammenfassung
Obwohl relativ einfach zu installieren,
In Kombination mit Bootstrap funktioniert dies möglicherweise nicht
In diesem Fall beziehen Sie sich bitte hier.
[Ruby on Rails] Das Karussell von bootstrap4 wird mit jeder Methode unter Verwendung jeder Methode implementiert
Auf Twitter werden auch Technologien und Ideen hochgeladen, die nicht auf Qiita hochgeladen wurden
Ich wäre Ihnen dankbar, wenn Sie mir folgen könnten.
Klicken Sie hier für Details https://twitter.com/japwork
Recommended Posts
Gemfile
gem 'jquery-rails'
Terminal
$ bundle insatll
app/assets/javascripts/application.js
//=erfordern jquery ← hinzugefügt
//= require jquery_ujs ← hinzugefügt
//= require activestorage
//= require turbolinks
//= require_tree .



erb:app/views/application.html.erb
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
app/assets/stylesheets/application.css
/*Das Bild wird durch Angabe der Höhe angezeigt*/
#box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
app/assets/javascripts/application.js
$(document).ready(function () {
$("#images").skippr({
//Änderungen in der Diashow("fade" or "slide")
transition : 'slide',
//Zeit etwas zu ändern(Millisekunde)
speed : 1000,
//Arten der Lockerung
easing : 'easeOutQuart',
//Navigationsformular("block" or "bubble")
navType : 'block',
//Typ des untergeordneten Elements("div" or "img")
childrenElementType : 'div',
//Navigationspfeile anzeigen(Als wahr anzeigen)
arrows : true,
//Automatische Wiedergabe der Diashow(Kein Autoplay mit false)
autoPlay : true,
//Schieben Sie das Schaltintervall während der automatischen Wiedergabe(Millisekunde)
autoPlayDuration : 3000,
//Einstellen des Folienvorschubs mit den Pfeiltasten auf der Tastatur(Gültig mit true)
keyboardOnAlways : true,
//Gibt an, ob der Zurückpfeil beim Anzeigen der ersten Folie angezeigt werden soll(Mit falsch verstecken)
hidePrevious : false
});
});
Recommended Posts