[JavaFX] [Java8] Verwendung von GridPane
Was JavaFX betrifft, gibt es nicht viele japanische Dokumente, daher werde ich es zusammenfassen.
Bei der FXML-Bearbeitung wird möglicherweise SceneBuilder verwendet oder nicht.
Offizielle Dokumentation
Überprüfungsumgebung
| Art | Ausführung |
|---|---|
| OS | Windows10 64bit |
| IntelliJ IDEA | 2017.1.5 |
| JDK | 1.8.0_121 |
Basic
Zeile / Spalte erstellen
Das folgende Beispiel zeigt das Erstellen eines 2x2-Rasters.
Beispiel für ein 2x2-Gitterfenster
<GridPane gridLinesVisible="true" hgap="10" vgap="10" xmlns="http://javafx.com/javafx/8.0.112"
xmlns:fx="http://javafx.com/fxml/1" fx:controller="sample.Controller">
<columnConstraints>
<ColumnConstraints/>
<ColumnConstraints/>
</columnConstraints>
<rowConstraints>
<RowConstraints/>
<RowConstraints/>
</rowConstraints>
</GridPane>
Sie können das Raster erweitern, indem Sie untergeordnete Elemente in columnConstraints, rowConstraints hinzufügen. Es scheint, dass dies nicht viel von den WPF-Grid-Spezifikationen abweicht.
Steuerungszuordnung
Steuerungszuordnung
<GridPane alignment="center" hgap="10" vgap="10" xmlns:fx="http://javafx.com/fxml/1"
xmlns="http://javafx.com/javafx/8.0.112" fx:controller="sample.Controller">
<rowConstraints>
<RowConstraints/>
<RowConstraints/>
</rowConstraints>
<columnConstraints>
<ColumnConstraints/>
<ColumnConstraints/>
</columnConstraints>
<children>
<Label text="Label" GridPane.rowIndex="1" GridPane.columnIndex="1"/>
</children>
</GridPane>
- Legen Sie den Index für die Steuerelementeigenschaften fest. Dies ist auch dasselbe wie bei WPF.
- Das Tag "
" ist optional und die Position des Steuerelements befindet sich möglicherweise direkt unter "GridPane".
Breite zum übergeordneten Element
python
<GridPane hgap="10" vgap="10" xmlns="http://javafx.com/javafx/8.0.112" xmlns:fx="http://javafx.com/fxml/1" fx:controller="sample.Controller">
<rowConstraints>
<RowConstraints percentHeight="100" />
</rowConstraints>
<columnConstraints>
<ColumnConstraints percentWidth="50" />
<ColumnConstraints percentWidth="50"/>
</columnConstraints>
<children>
<TextArea prefHeight="200.0" prefWidth="200.0" />
<TextArea prefHeight="200.0" prefWidth="200.0" GridPane.columnIndex="1" />
</children>
</GridPane>
Sie können für jedes Element einen Prozentsatz festlegen.

todo: Was passiert, wenn die Größenangabe und die Prozentangabe kombiniert werden?
Referenz
java - JavaFX - Get GridPane to fit parent - Stack Overflow
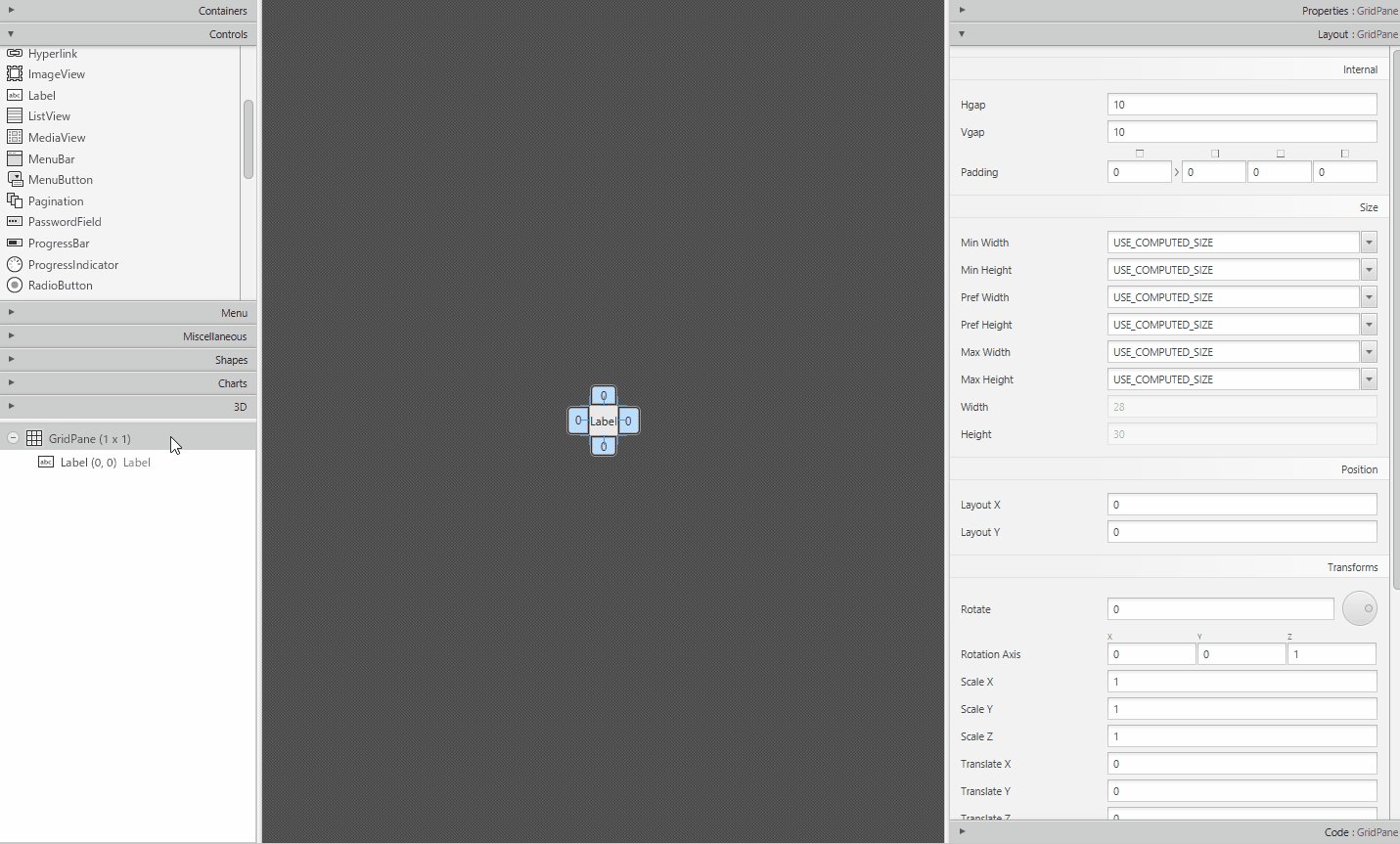
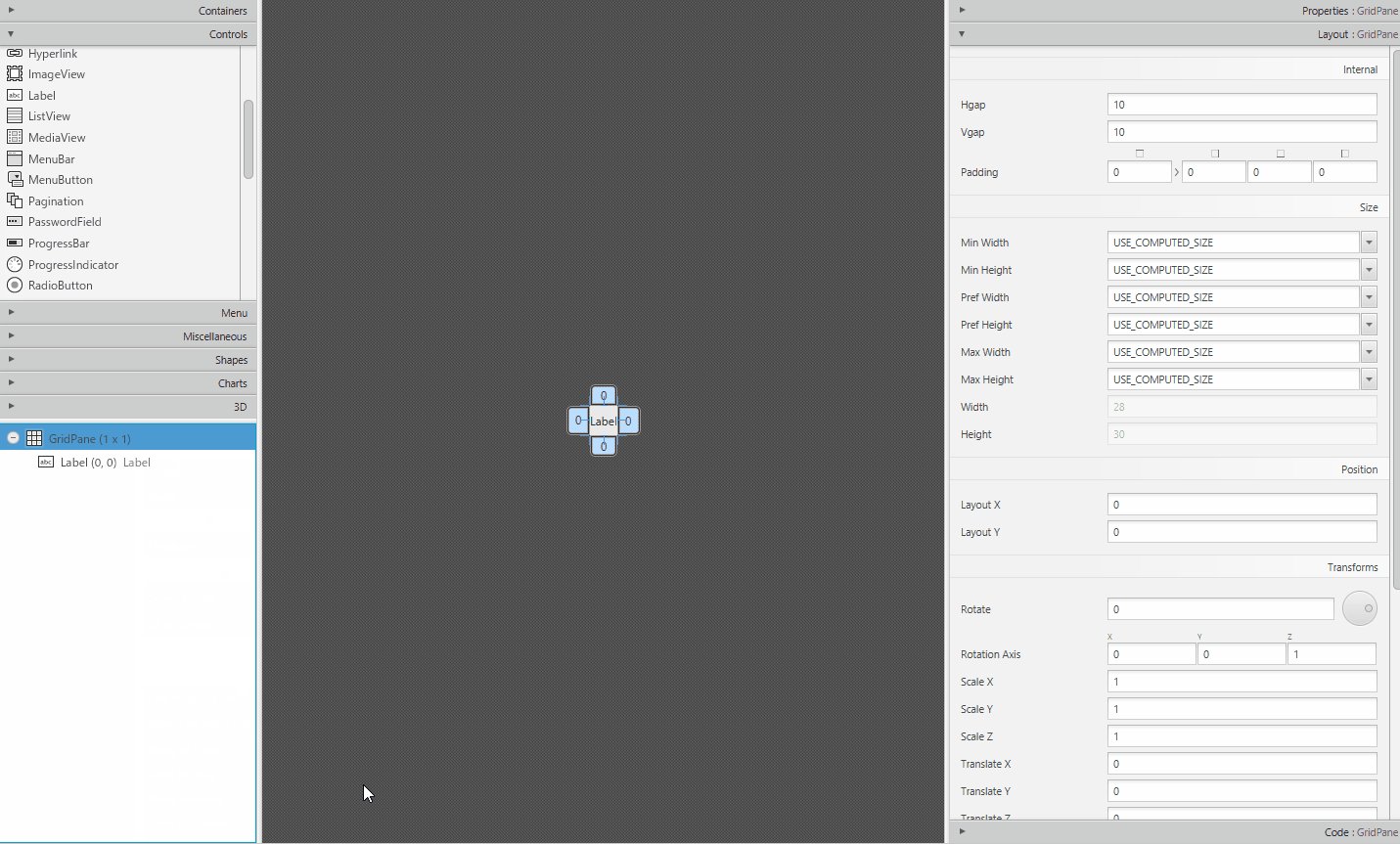
Bearbeiten mit SceneBuilder
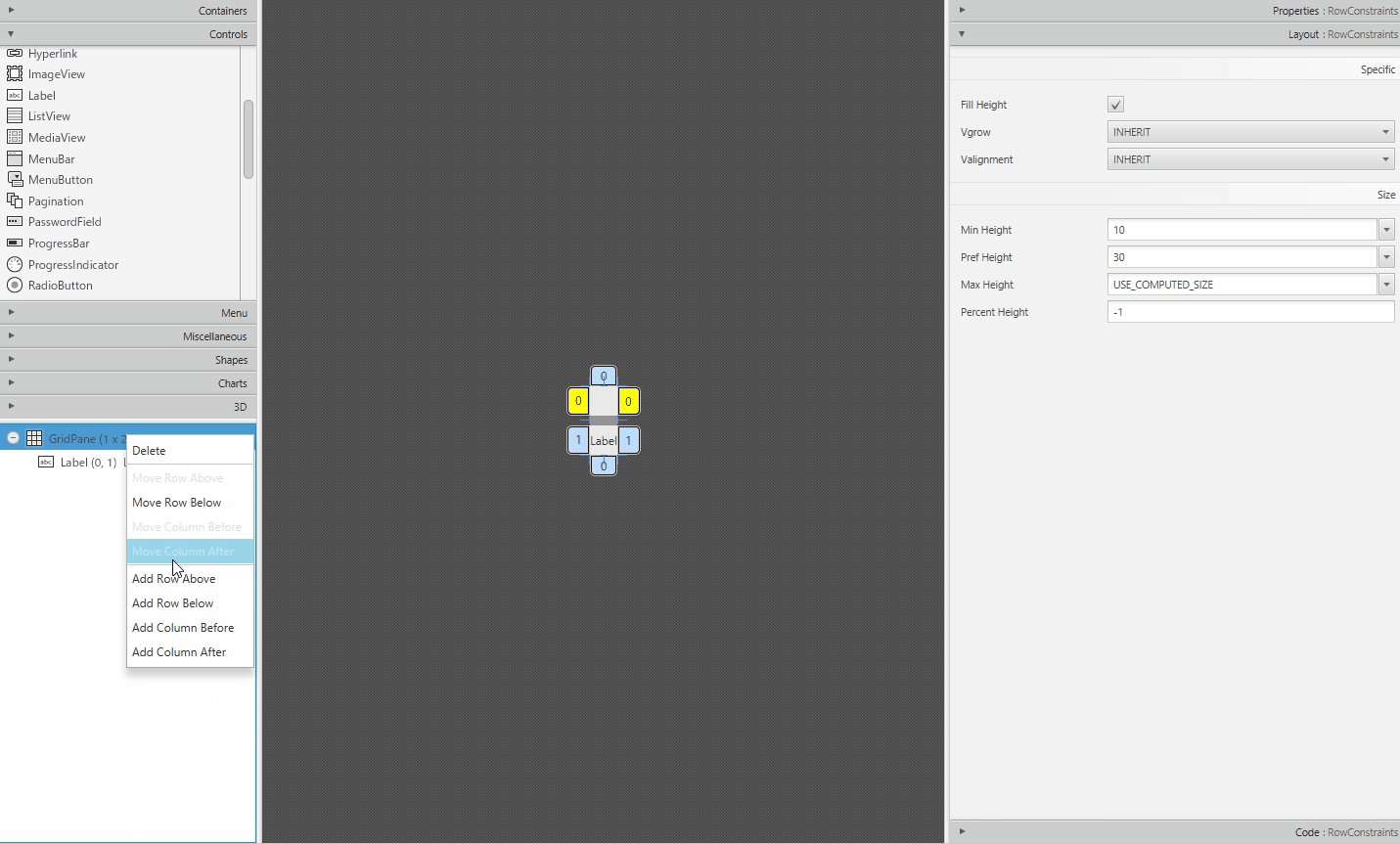
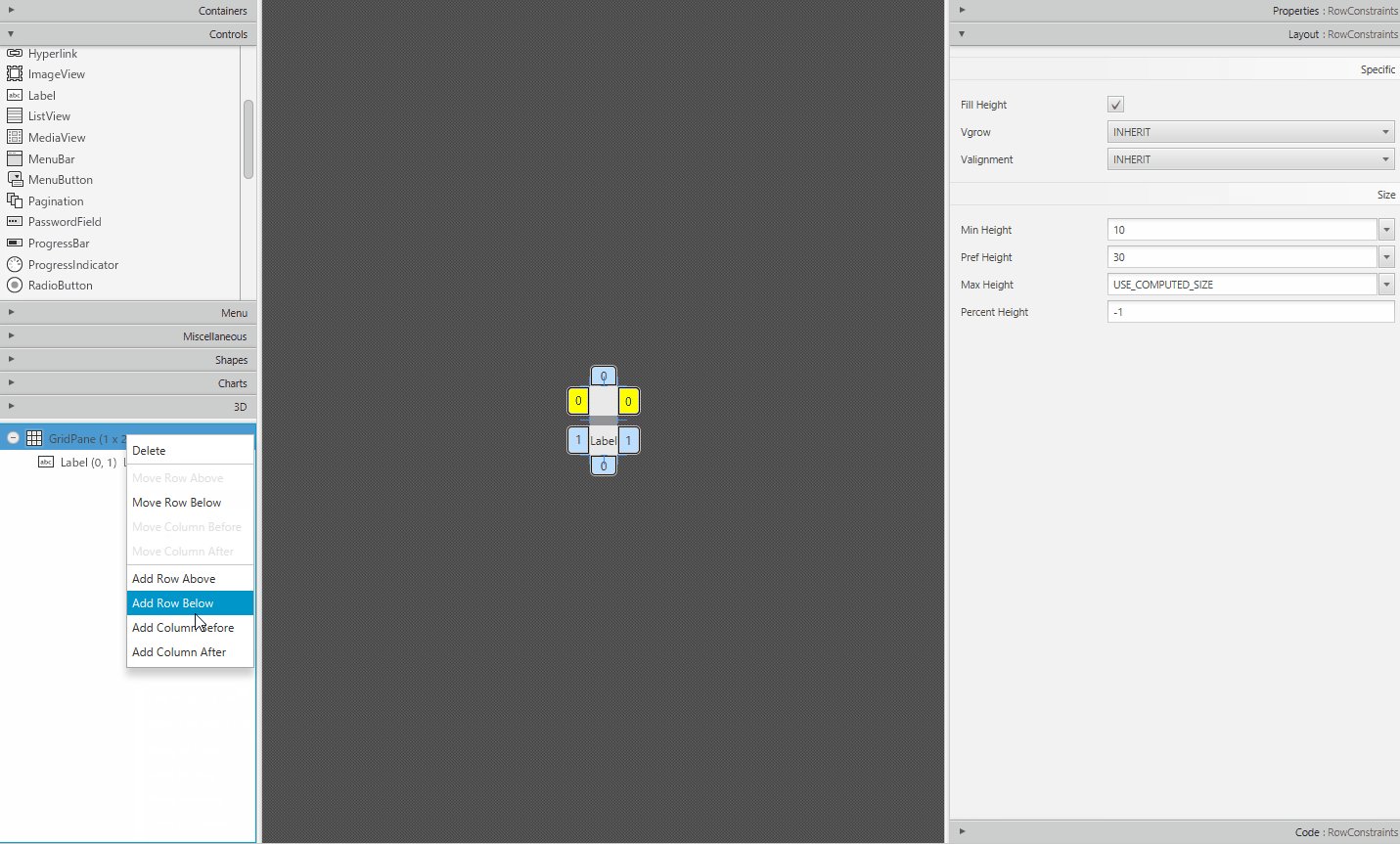
Zeile / Spalte hinzufügen
Es scheint einfach zu sein, über das Kontextmenü im linken Menü hinzuzufügen.

Referenz
Recommended Posts