[RUBY] Verwenden wir das Pulldown-Menü (Auswahlfeld). Wählen Sie das Buchungsziel aus.
Programmiergemeinschaft, in der sich Studenten versammeln GeekSalon (https://bit.ly/2M64LXd) Ich bin Yoshida, eine Nagoya-Mentorin.
・ ** Ich möchte auswählen, was in die Spalte im Auswahlfeld eingefügt werden soll! ** ** ** ・ ** Ich möchte in der Lage sein, auf mehreren Seiten sowie im Index zu posten! ** ** ** Dies ist ein Artikel für diejenigen, die sagen. Ebenfalls ・ ** Ich möchte sofort nach dem Drücken der Post-Taste zum ausgewählten Ziel springen! ** ** ** Die egoistische Anfrage wird auch als Lösung als [Anwendung] aufgeführt. bitte nehmen Sie Bezug darauf
Fügen wir zunächst ein Auswahlfeld hinzu
Fügen wir ein solches Auswahlfeld mit form_with, form_for hinzu


Bitte beachten Sie diesen Artikel (Rundwurf) https://qiita.com/kawakami_shotaro/items/11a677bf34136cb7686d
Ziel: Ermöglicht das Posten auf mehreren Seiten
Dieses Mal werden wir eine Funktion implementieren, mit der der Benutzer ein Buchungsziel aus den drei Genres "Japanisch, Westlich und Chinesisch" auswählen kann.


Was vorzubereiten?
- Genre-Spalte der Tweets-Tabelle (Name ist frei)
- Seite anzeigen (Seite1, Seite2, Seite3 sind diesmal vorbereitet)
Bereiten wir diese beiden zuerst vor
Öffnen Sie eine Eingabeaufforderung und fügen Sie der Tweets-Tabelle eine Genre-Spalte hinzu. CD zu Ihrer Produkthierarchie
Eingabeaufforderung
rails g migration AddGenreToTweets genre:integer
rails db:migrate
Spalte hinzufügen => Änderungen an der Datenbank vornehmen => migrieren. Damit ist die Spaltenvorbereitung abgeschlossen (der Grund, warum das Speicherformat eine Ganzzahl ist, wird später erläutert).
Lassen Sie uns 3 Seiten mit VScode anzeigen. Nennen Sie es passend als Seite1, Seite2, Seite3 (wenn Sie es vergessen haben, überprüfen Sie die Lehrmaterialien!)
Hauptthema: Ermöglichen das Posten auf mehreren Seiten sowie den Index
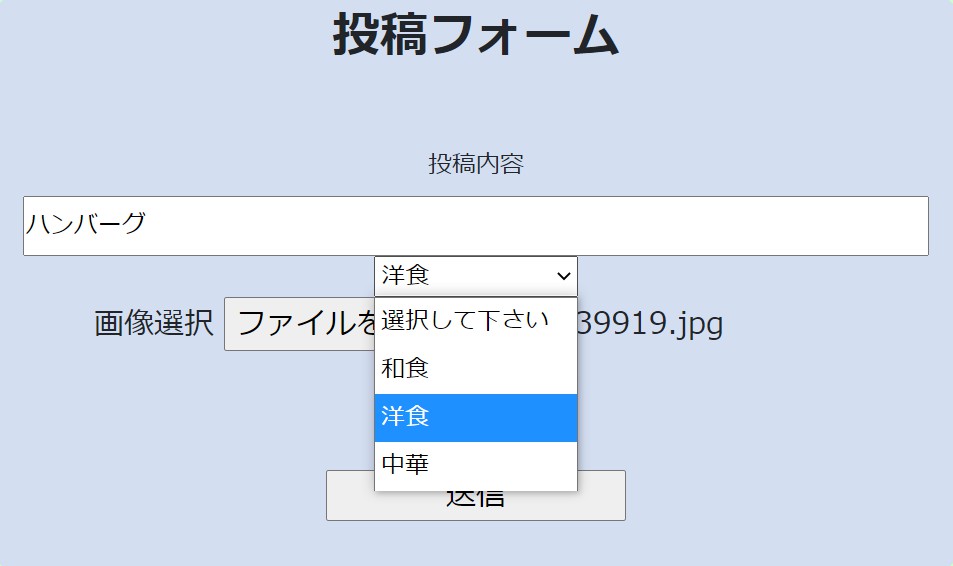
Schreiben wir nun den Code, um ihn zu implementieren. Der Pulldown-Code auf der Post-Seite sieht folgendermaßen aus
ruby:new.html.erb
<%= stylesheet_link_tag 'new', :media => "all" %>
<div class="post-container">
<p class="title">Formular posten</p>
<%= form_for(@tweet, :url => { controller:'tweets', action:'create'})do |f| %>
<%= f.label :Geposteter Inhalt%>
<br>
<%= f.text_field :body,size: 140%>
-----Wechsel von hier-----
<%= f.select :genre, [["japanisches Essen", 1], ["westliches Essen", 2], ["Chinesisch", 3]], include_blank: "Bitte auswählen" %>
-----Bisher------
<div class="field">
<%= f.label :Bildauswahl%>
<%= f.file_field :image %>
</div>
<br>
<%= f.submit "Senden" %>
<br>
<% end %>
</div>
Die Anzeige ist japanisch, aber die eigentliche Spalte enthält 1 (also habe ich das Speicherformat in Ganzzahl geändert).
Als nächstes wechseln wir den Controller
tweets_controller.rb
*Kürzung*
def page1
@washokus = Tweet.where(genre: 1)
end
def page2
@yoshokus = Tweet.where(genre: 2)
end
def page3
@chukas = Tweet.where(genre: 3)
end
*Kürzung*
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Schauen wir sie uns der Reihe nach an
tweets_controller.rb
def page1
@washokus = Tweet.where(genre: 1)
end
Dies "weist @washokus nur diejenigen mit 1 in der Genre-Spalte zu" Wenn Sie dieses @washokus in der Ansicht von Seite 1 verwenden, können Sie nur japanische Lebensmittelbeiträge anzeigen.
tweets_controller.rb
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Fügen wir dem starken Parameter das Genre hinzu, damit wir das tragen können, was wir in die Genre-Spalte eingefügt haben. Es ist leicht, das zu vergessen
Als nächstes legen wir das Routing fest
routes.rb
get 'tweets/page1' => 'tweets#page1'
get 'tweets/page2' => 'tweets#page2'
get 'tweets/page3' => 'tweets#page3'
Stellen Sie außerdem beim Schreiben von Routing sicher, dass Sie diese Codes über den Code schreiben, der IDs verarbeitet.
(Beispiel: get'tweets /: id '=>' tweets # show ', as:' tweet')
Dies soll verhindern, dass ein Fehler die ID mit URL eingibt
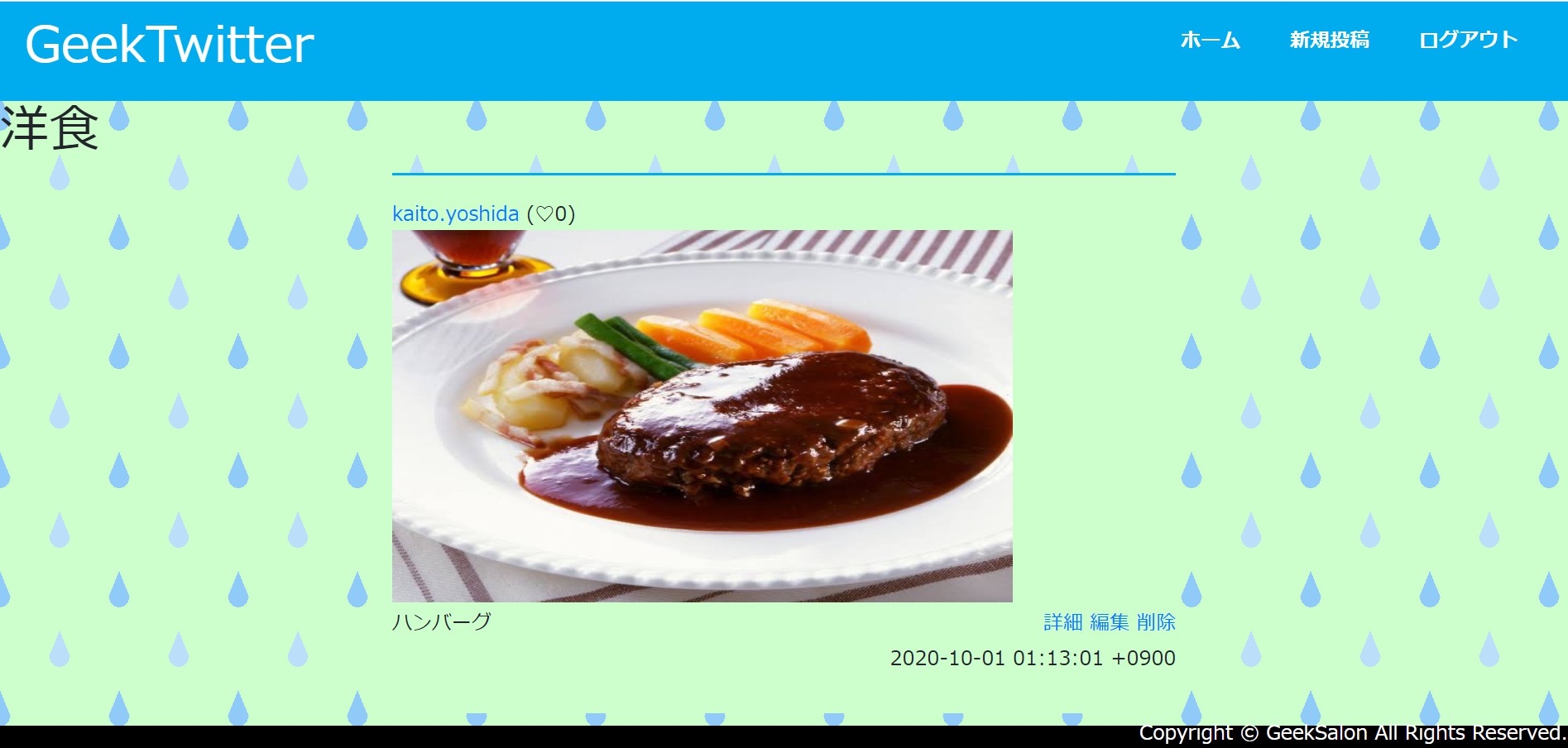
Zuletzt erstellen wir eine Ansichtsseite
ruby:page1.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>japanisches Essen</h1>
<div class="tweets-container">
<% @washokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Einzelheiten", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Bearbeiten", edit_tweet_path(t.id) %>
<%= link_to "Löschen", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page2.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>westliches Essen</h1>
<div class="tweets-container">
<% @yoshokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Einzelheiten", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Bearbeiten", edit_tweet_path(t.id) %>
<%= link_to "Löschen", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page3.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>Chinesisch</h1>
<div class="tweets-container">
<% @chukas.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Einzelheiten", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Bearbeiten", edit_tweet_path(t.id) %>
<%= link_to "Löschen", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
Fügen Sie danach einen geeigneten Link in den Index ein, damit Sie zu diesen Seiten springen können
ruby:index.html.erb
<%= link_to 'japanisches Essen', :controller => "tweets", :action => "page1" %>
<%= link_to 'westliches Essen', :controller => "tweets", :action => "page2" %>
<%= link_to 'Chinesisch', :controller => "tweets", :action => "page3" %>
Dies ist abgeschlossen! Danke für deine harte Arbeit!
[Anwendung] Eine Funktion zum Springen zum ausgewählten Ziel unmittelbar nach dem Drücken der Post-Taste
Der aktuelle Tweets-Controller ist eine Erstellungsaktion
tweets_controller.rb
if @tweet.save
redirect_to :action => "index"
Da dies der Fall ist, wird nach dem Posten zum Index gesprungen. Ändere das
tweets_controller.rb
def create
@tweet = Tweet.new(tweet_params)
@tweet.user_id = current_user.id
if @tweet.save and @tweet.genre == 1
redirect_to :action => "page1"
elsif @tweet.save and @tweet.genre == 2
redirect_to :action => "page2"
elsif @tweet.save and @tweet.genre == 3
redirect_to :action => "page3"
else
redirect_to :action => "index"
end
end
A und B beziehen sich auf die Bedingung "A und B". Mit anderen Worten, wenn in diesem Fall die Bedingung "" @ tweet ist gespeichert "und" die Genre-Spalte stimmt mit 1 "" erfüllt ist, wird die Aktion "page1" ausgeführt und springt infolgedessen so wie sie ist zu page1.
Wenn Sie im Auswahlfeld nichts auswählen oder das Speichern fehlschlägt, springen Sie zum Index.