Mit Docker erstellte Webanwendung (1)
Ich entwickle eine Webanwendung, die auf Docker basiert. Ich habe ein wenig die Entwicklungsbasis aufgebaut, also habe ich sie im Artikel zusammengefasst. Es ist eine rudimentäre Sache, aber ist es Ihr eigenes Memorandum? Ich werde einen Artikel als Gefühl schreiben.
Docker images nginx Rufen Sie zunächst Nginx-Docker-Bilder ab.
$ docker pull docker.io/nginx
Using default tag: latest
latest: Pulling from library/nginx
bf5952930446: Already exists
cb9a6de05e5a: Pull complete
9513ea0afb93: Pull complete
b49ea07d2e93: Pull complete
a5e4a503d449: Pull complete
Digest: sha256:b0ad43f7ee5edbc0effbc14645ae7055e21bc1973aee5150745632a24a752661
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
Hol es dir bei! Überprüfen Sie mit Docker-Bildern.
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx alpine ecd67fe340f9 2 months ago 21.6MB
Ich werde Docker laufen!
Hinweis: Einige der folgenden Vorgänge sind falsch. (Der Befehl zum Ausführen von Docker enthält einen Fehler.) </ Font> images⇨container Ich werde weiter machen.
Ein Docker-Lauf ist erforderlich, um einen Container zu erstellen. Lass uns gehen.
$ docker run -d -p 8000:80 --name cesium_nginx -v /Ordner zum Mounten:/home ecd67fe340f9
a115c1e7a815a4856b2b51755e217f2cc1aa856c81489d9ae3020f4fefd0883f
Dieses Mal werden wir den Port nicht nur einrichten, sondern auch mounten.
Verwendete Optionen
-p Portnummer, auf die von außen zugegriffen wird: Geben Sie die Portnummer auf der Containerseite an.
-d Im Hintergrund laufen.
-v Ordner einhängen: Ziel einhängen Den Ordner einbinden. -v lokal: cotainer
--name Legen Sie einen Containernamen fest.
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a115c1e7a815 ecd67fe340f9 "/docker-entrypoint.…" 5 seconds ago Up 4 seconds 0.0.0.0:8000->80/tcp cesium_nginx
Gehen Sie zu localhost: 8000
http://localhost:8000/ Wenn Sie öffnen ...

Das ist ... was ist das ...
Dies ist ein Beweis dafür, dass Nginx normal funktioniert hat! !! !! Mit anderen Worten, Erfolg? Ich habe mich gefragt, aber ich habe bereits eine HTML-Datei in meinem gemounteten Ordner. Wenn Sie es also nicht sehen, sind Sie nicht erfolgreich.
Fix
Was war falsch ... Kurz gesagt, die Montierung war falsch.
Ich habe es auf / home montiert.
Der Grund ist angemessen ... Ich fand es überall gut.
Es war nicht so süß ...
Docker rm und Docker stoppen. (Ich werde die Verarbeitung dort weglassen)
$ docker run --name cesium_nginx -v /Ordner zum Mounten:/usr/share/nginx/html:ro -d -p 8081:80 ecd67fe340f9
f85c35793c4bb7368af7798db788f707bcbd4278bbcfdf87a360f727e6433c00
/ usr / share / nginx / html: ro Dies wurde benötigt.
Jetzt öffnen wir localhost: 8081!

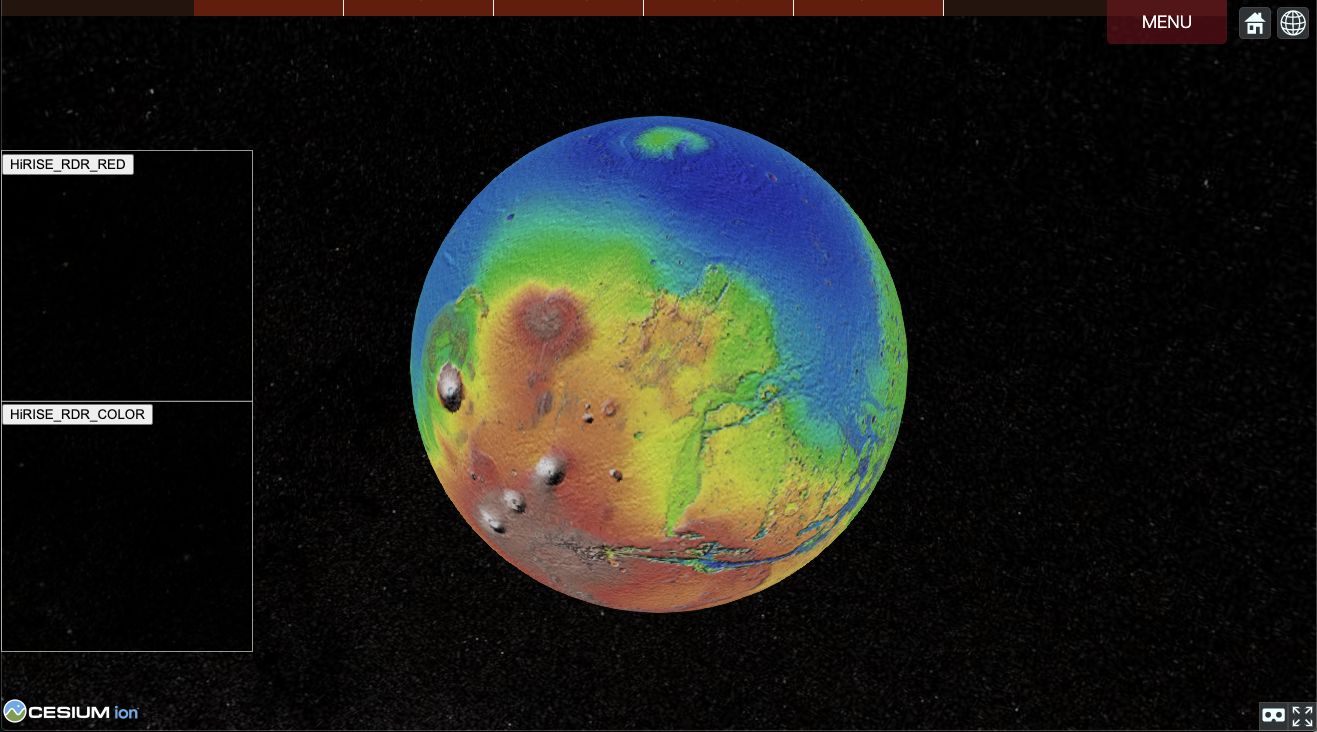
Kita ---
Schließlich ist der Zielbildschirm ... (Dieser Bildschirm ist der Bildschirm einer Webanwendung namens Cäsium.js. Ich habe einige Vorkehrungen hinzugefügt ...)
Zusammenfassung
Firmenspezifikationen? Lassen Sie es uns tun, nachdem wir es sorgfältig geprüft haben
Starten Sie von hier! Ich werde damit herumspielen. Der Beginn von Spaß und Spaßentwicklung ~ (Wie Sie sehen, war es bereits in der Entwicklung ...)