[RUBY] [Rails] Verwendung von video_tag zum Anzeigen von Videos
Wir haben die Bild- und Video-Upload-Funktion mit Carrierwave realisiert. Da ich "video_tag" zum ersten Mal für die Videoanzeige verwendet habe, werde ich es als Memorandum behalten. Ich hoffe es hilft einigen Rails Anfängern.
Umgebung
MacOS Catalina Rails 6.0.3.2 Ruby 2.6.3
Was ist video_tag?
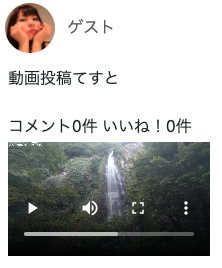
 Diejenige, die häufig bei der Anzeige solcher Videos verwendet wird.
Betrachten Sie es als eine Videoversion von image_tag.
Diejenige, die häufig bei der Anzeige solcher Videos verwendet wird.
Betrachten Sie es als eine Videoversion von image_tag.
Häufig verwendete Attribute
| Attribut | Bedeutung |
|---|---|
| autoplay | Gibt an, ob nach dem Laden der Seite automatisch abgespielt werden soll |
| controls | Gibt an, ob der Controller angezeigt werden soll |
| autobuffer | Gibt an, ob automatisch gepuffert werden soll |
| muted | Ob ein Geräusch gemacht werden soll |
| size | Größe angeben |
| width | Breite angeben |
| height | Höhe angeben |
Verwendungsbeispiel
ruby:movie.html.erb
<%= video_tag post.video.url, height: "50%", width: "50%" controls: true, autobuffer: true %>
Es scheint wichtig zu sein, die Größe mit Größe, Breite oder Höhe anzugeben. Mit der Kamera aufgenommene Videos werden im Browser in einem lächerlich großen Bereich angezeigt, und mit dem Smartphone aufgenommene Videos sind vertikal lang. Und warum kommt der Controller nicht heraus, wenn die Breite nur für das mit dem Smartphone aufgenommene Video verringert wird ... (Wiedergabe ist möglich)
Am Ende
Es kann klüger sein, Miniaturansichten wie Twitter anzuzeigen und den Benutzer dann die Wiedergabetaste drücken zu lassen. Ich weiß nicht, wie ich es erreichen soll. .. ..
Recommended Posts