Erstellen Sie mit Java + Spring eine Web-APP-Entwicklungsumgebung mit Visual Studio Code
Erstellen Sie mit Java + Spring eine Web-APP-Entwicklungsumgebung mit Visual Studio Code
In diesem Artikel werde ich erklären, wie eine Entwicklungsumgebung für Spring-Webanwendungen mithilfe von VS-Code erstellt wird. Das Verfahren ist wie folgt.
1. Aufbau der Java-Ausführungsumgebung
Als Voraussetzung für VS Code ist eine Java-Ausführungsumgebung erforderlich. Wenn Sie dies noch nicht getan haben, lesen Sie bitte den Artikel Erstellen einer Java-Programmentwicklungsumgebung mit Visual Studio Code.
2. Installation der Erweiterung
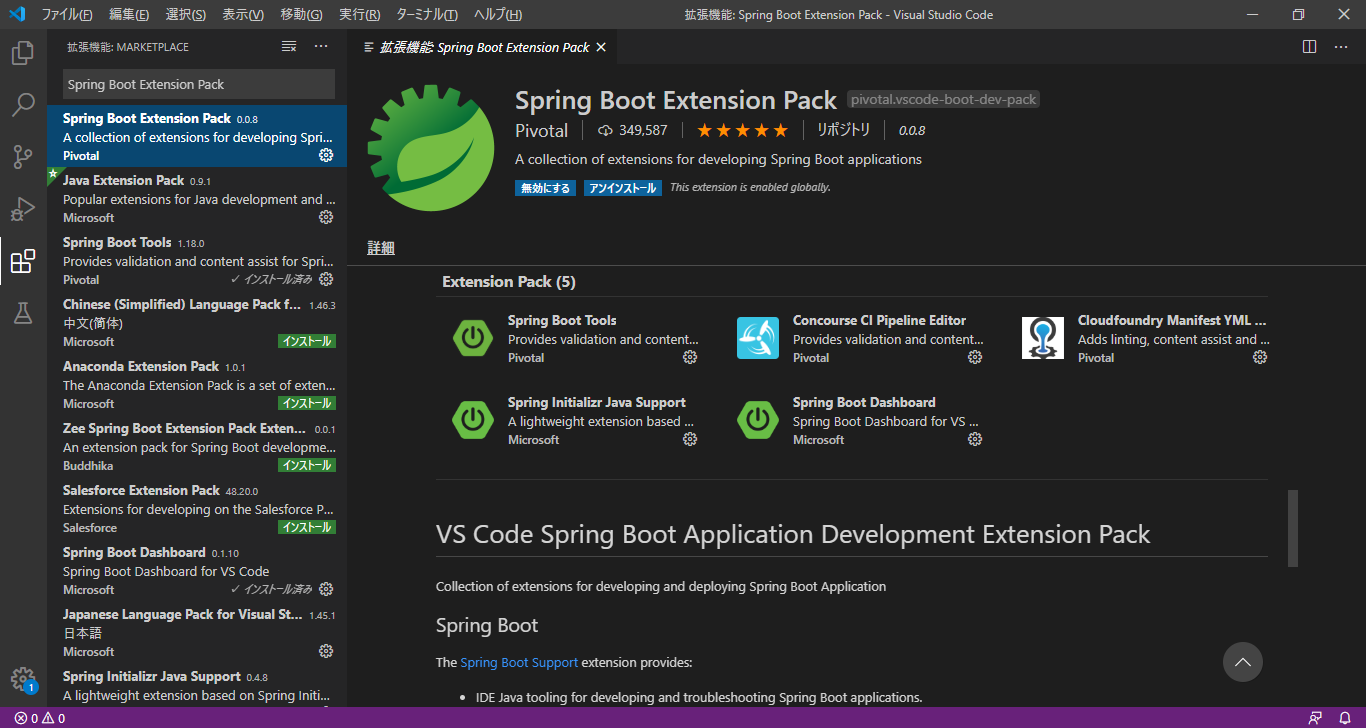
Öffnen Sie den Erweiterungssuchbildschirm mit "Strg + Umschalt + x", suchen Sie nach der Erweiterung "Spring Boot Extension Pack" und installieren Sie sie.

3. Spring Maven-Projekterstellung
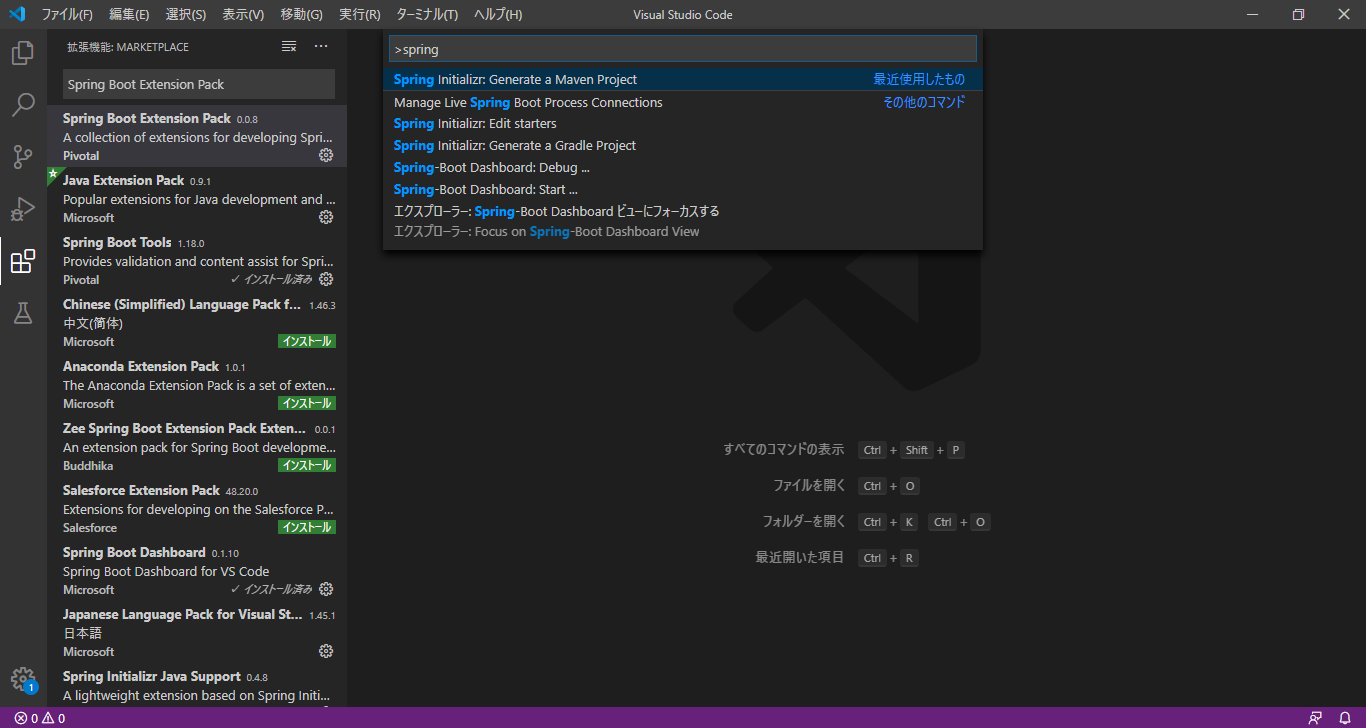
Öffnen Sie die Befehlspalette in der Reihenfolge "Anzeige" -> "Befehlspalette" im VS-Code
Tastenkombination: Strg + Umschalt + P.
Geben Sie spring: ein und wählen Sie Spring Initializr Generate a Maven Project

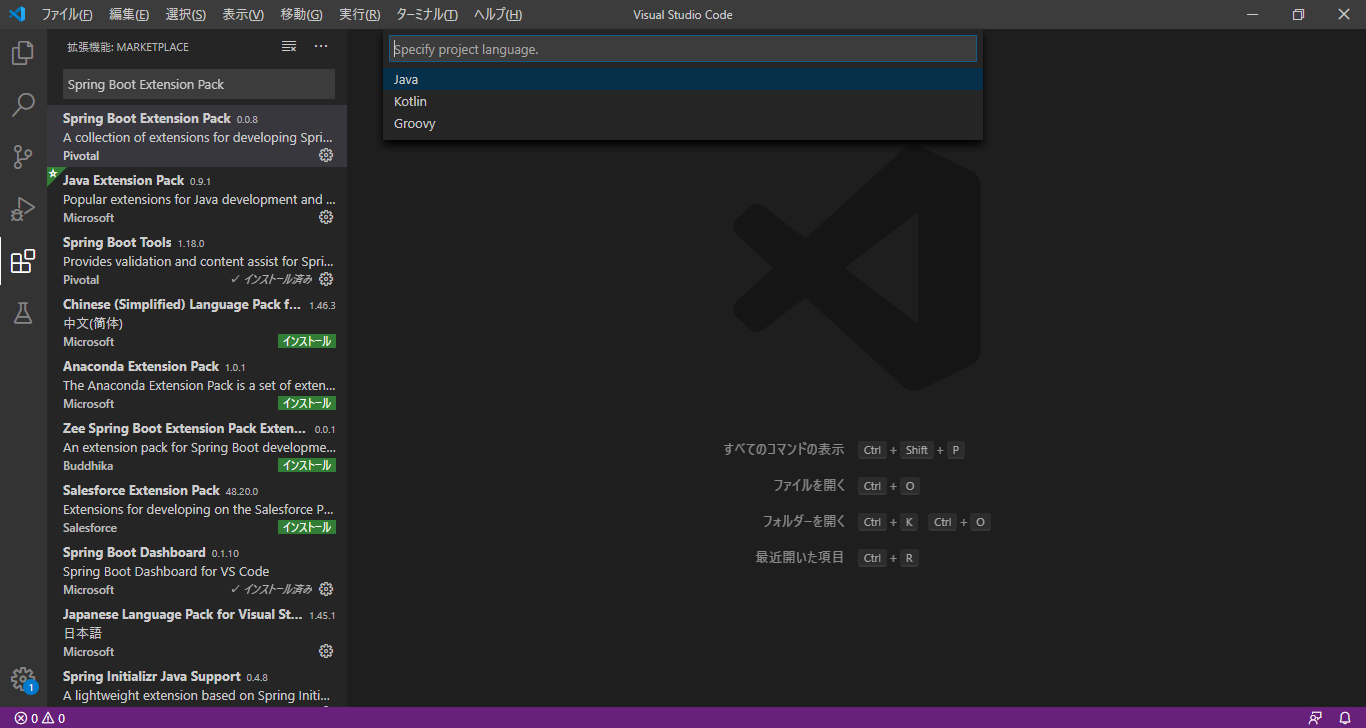
Wählen Sie "Java"

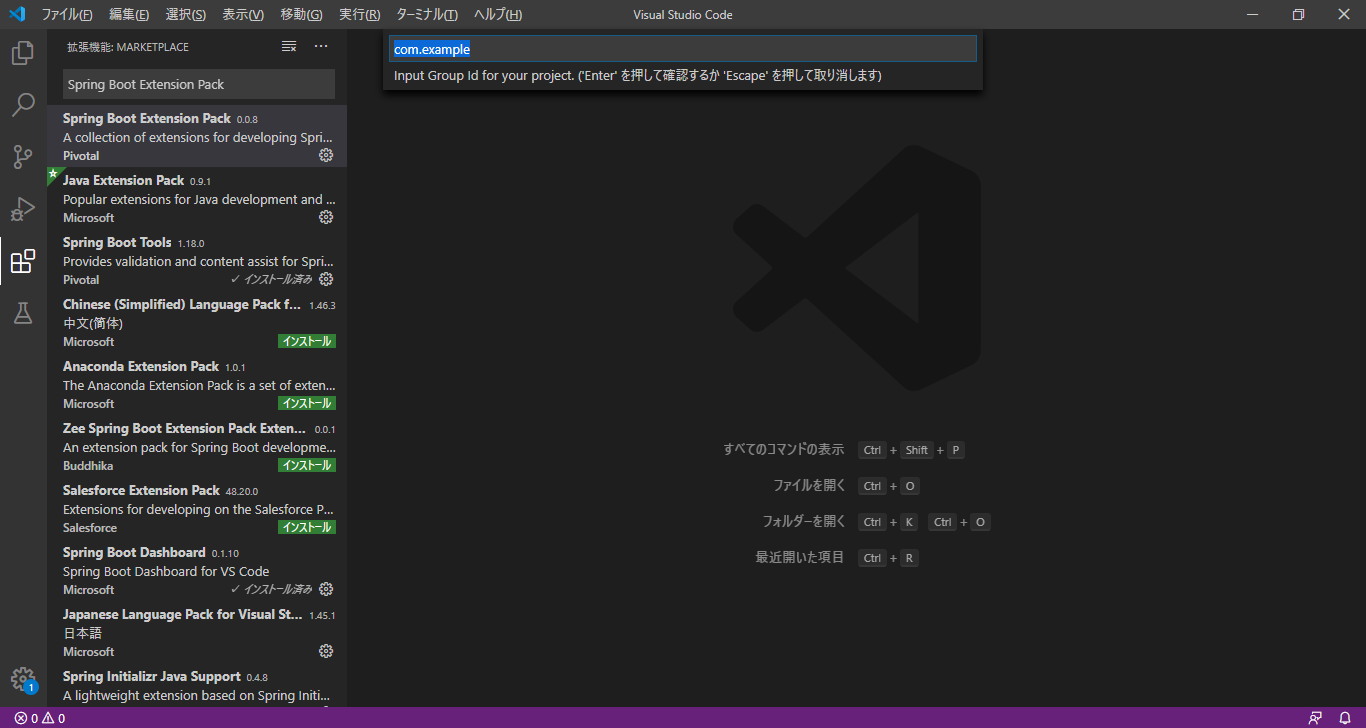
Geben Sie den Paketnamen-> Enter ein

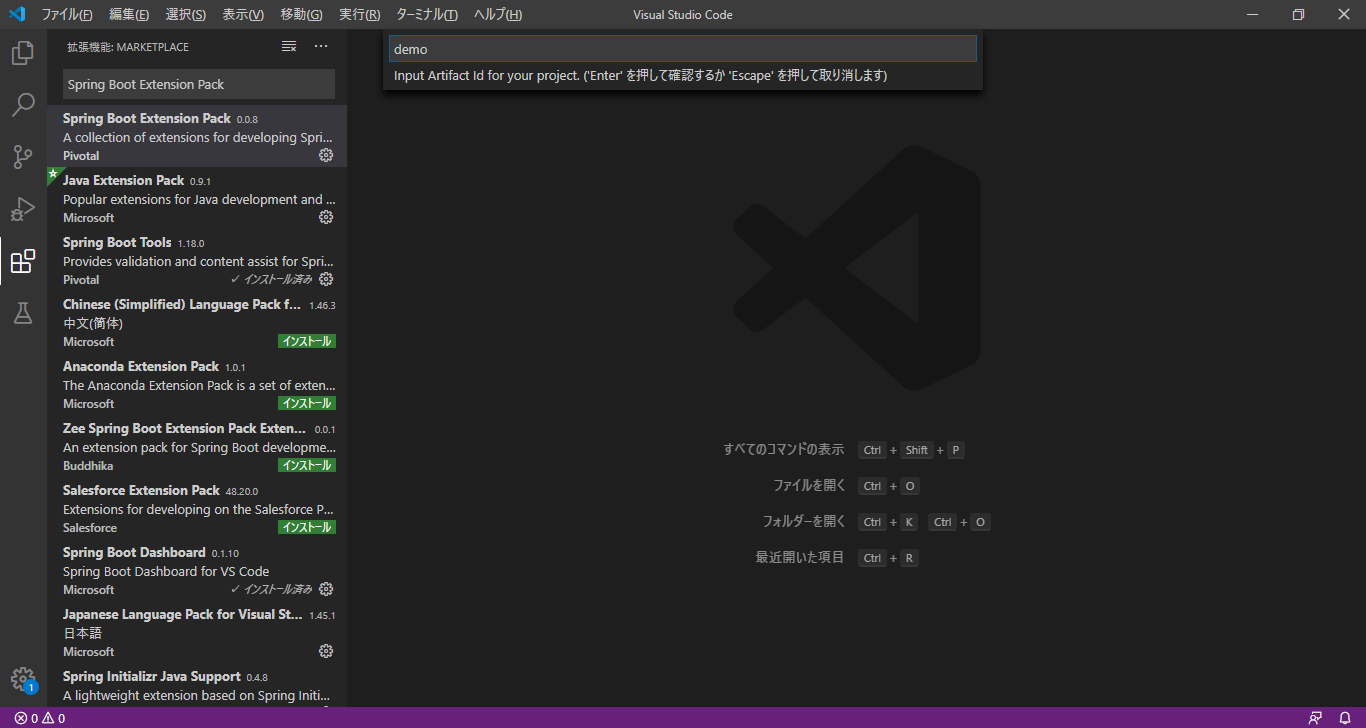
Geben Sie den Projektnamen-> Enter ein

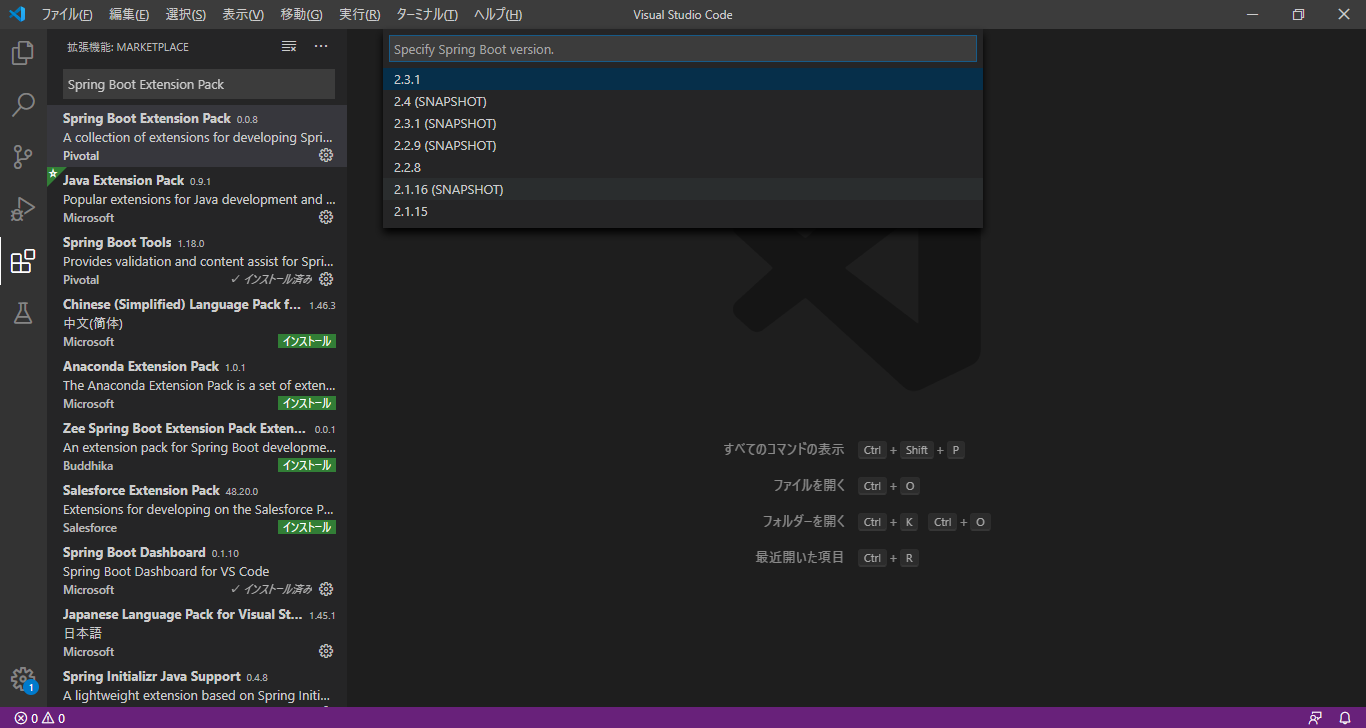
Wählen Sie die Spring Boot-Version

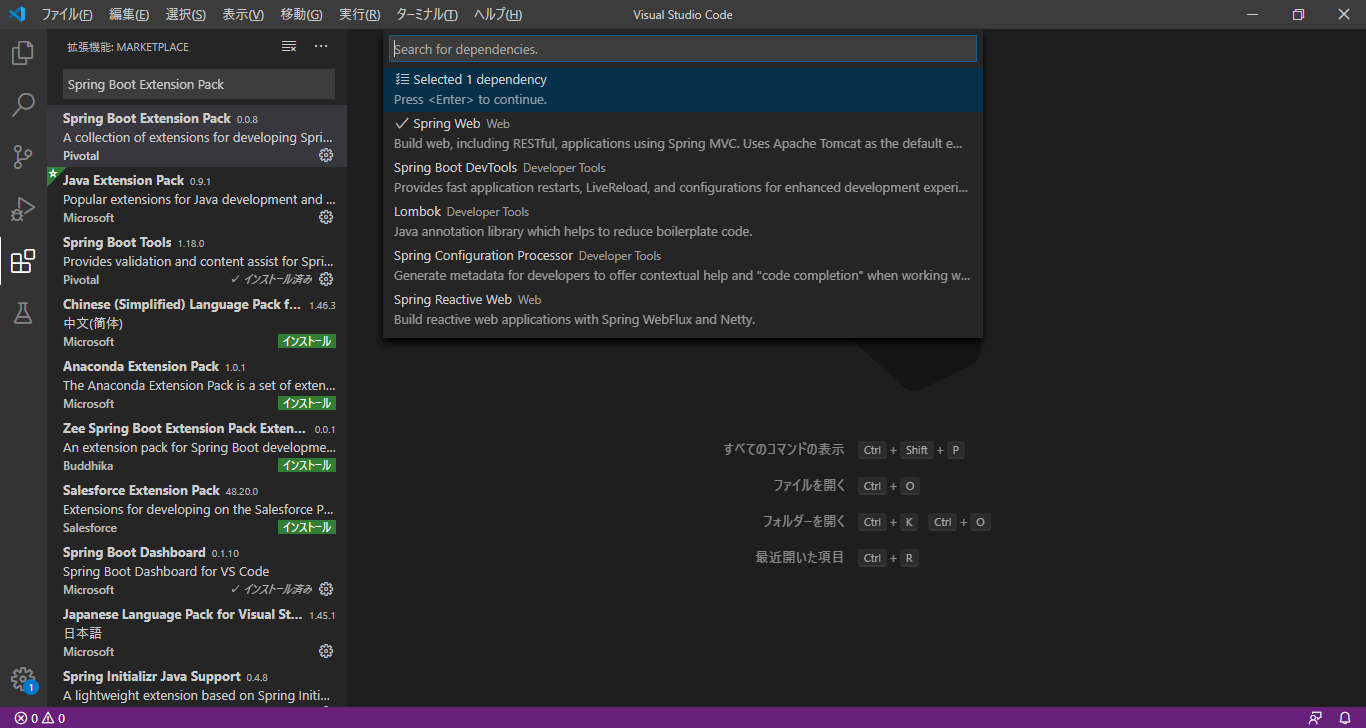
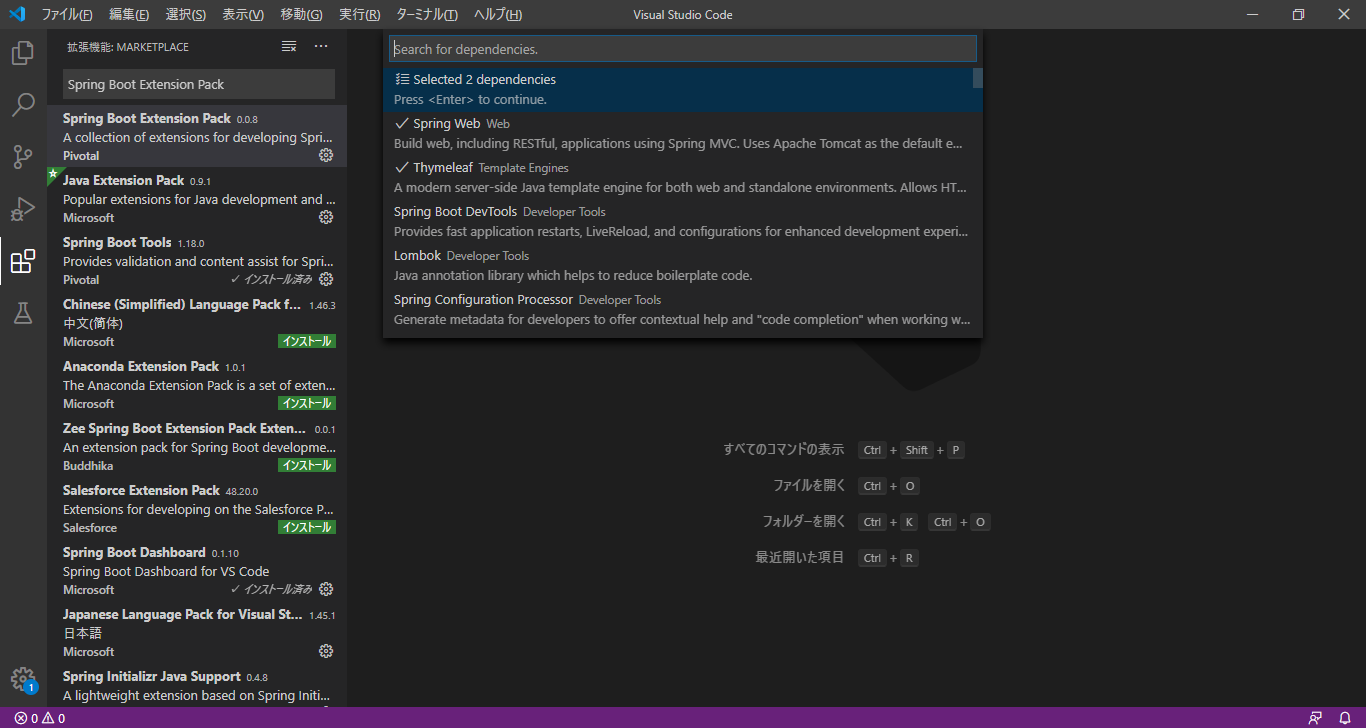
Wählen Sie hier die für die Entwicklung von Spring-Webanwendungen erforderlichen Abhängigkeiten aus Da dieser Artikel dies als einfaches Beispiel erklärt, fügen Sie nur "Spring Web" und "Thymeleaf" hinzu.
-
Spring Web hinzufügen

-
Thymeleaf hinzufügen

Nachdem Sie die beiden oben genannten Abhängigkeiten hinzugefügt haben, werden "2 Abhängigkeiten ausgewählt". Klicken Sie hier
Wählen Sie ein Speicherziel
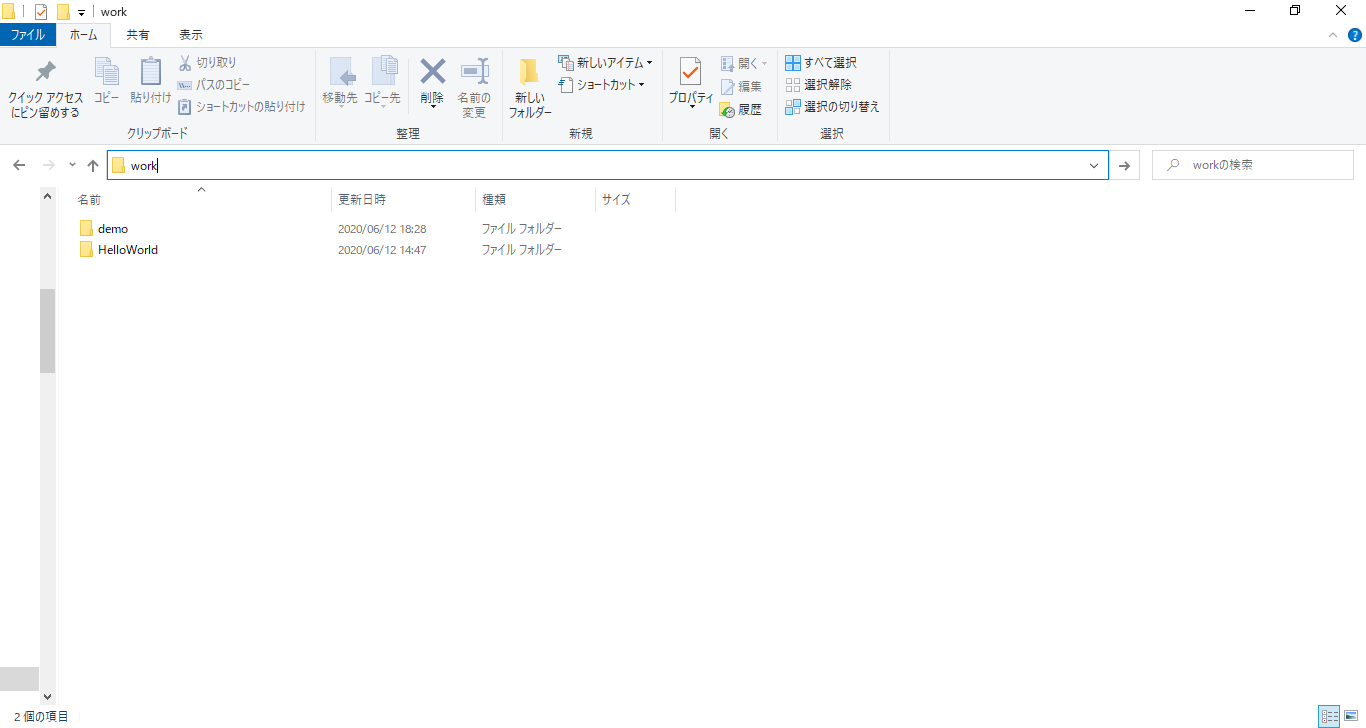
 Ein Frühlingsprojekt namens "Demo" wurde erstellt
Ein Frühlingsprojekt namens "Demo" wurde erstellt


4, Projektdurchführung
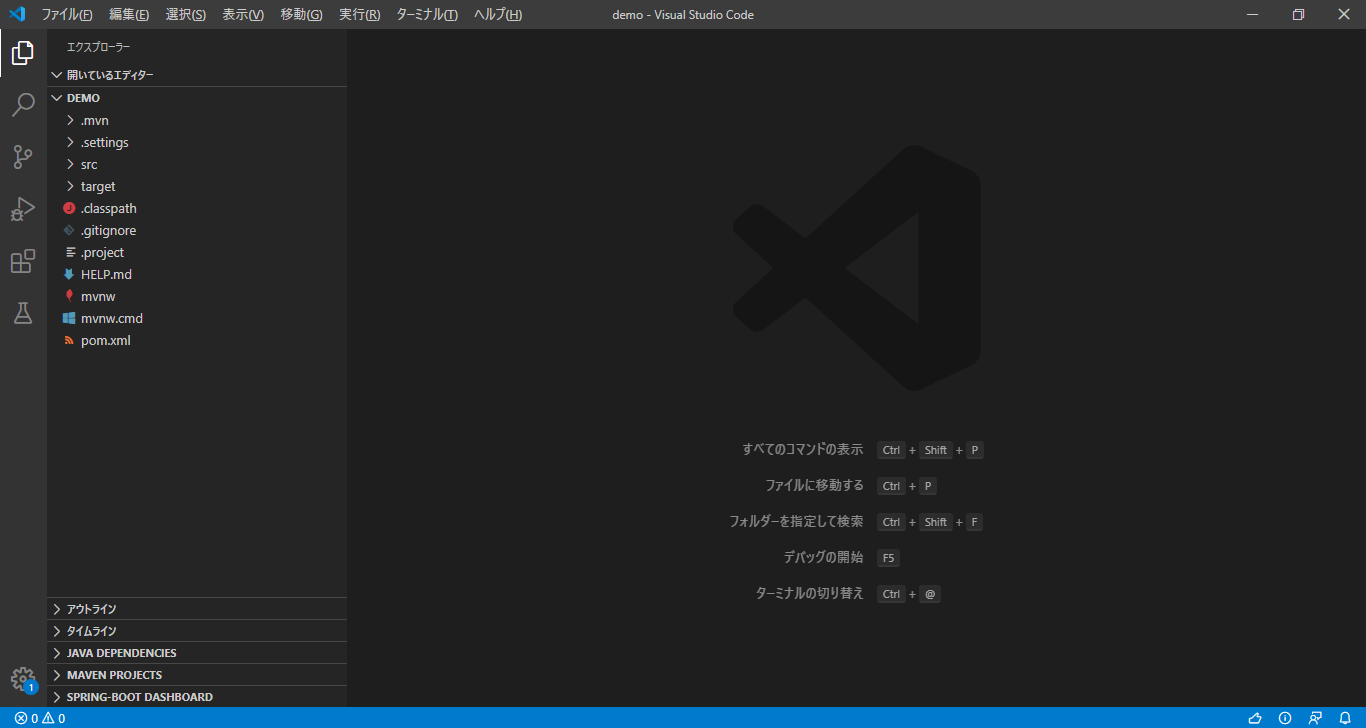
Erstellen Sie die Controller-Klasse im Paket mit XXApplication.java
In meinem Fall: src / main / java / com / example / demo / DemoApplication.java
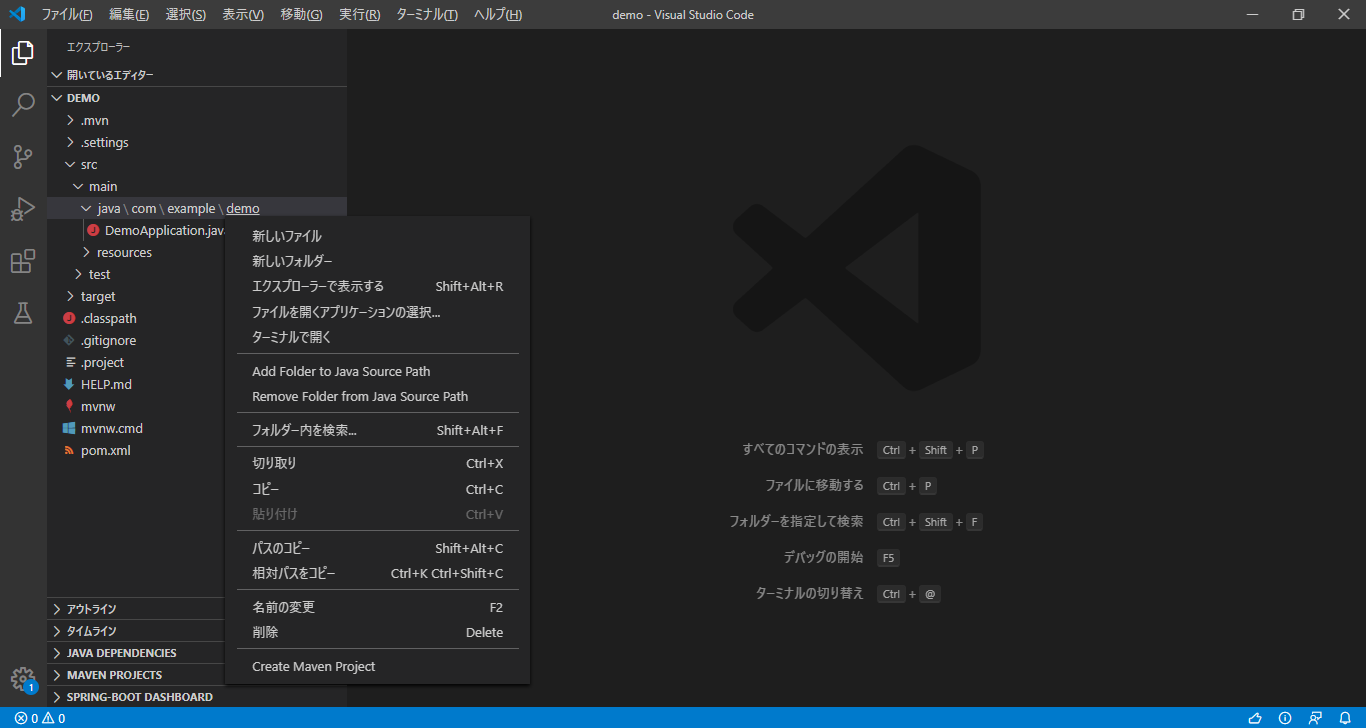
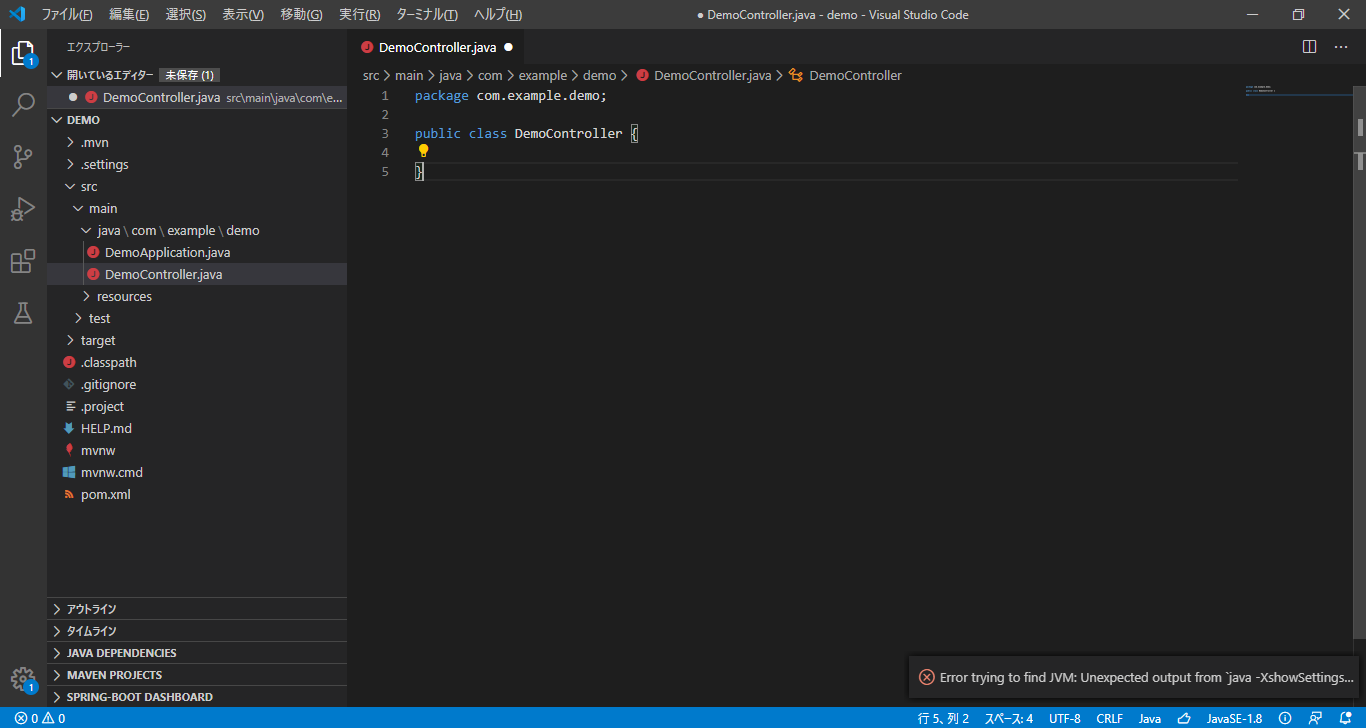
Wählen Sie Paket-> Rechtsklick-> Neue Datei-> DemoController.java-> Enter

DemoController-Klasse wird erstellt
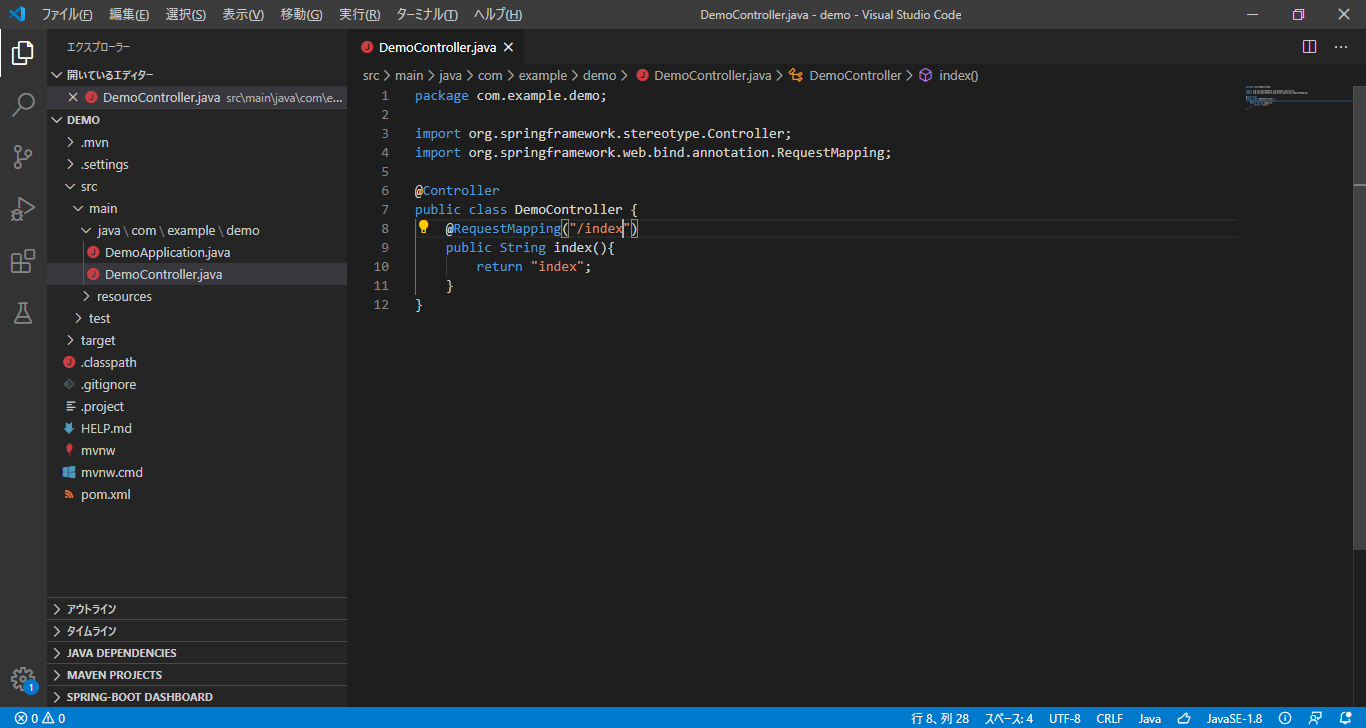
 Bearbeiten Sie den Inhalt von DemoController.java
Bearbeiten Sie den Inhalt von DemoController.java

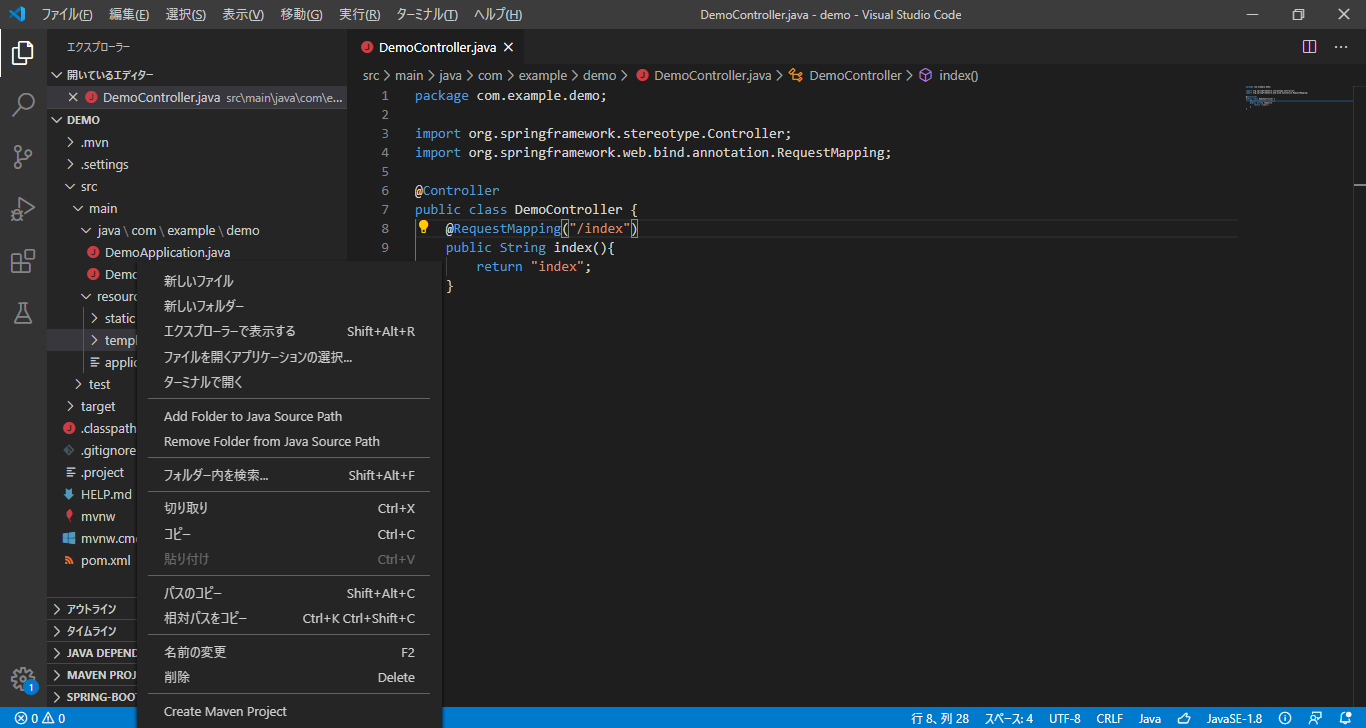
Erstellen Sie eine HTML-Datei unter Ressourcen / Vorlagen
Klicken Sie mit der rechten Maustaste auf Vorlagen-> Neue Datei-> index.html-> Enter

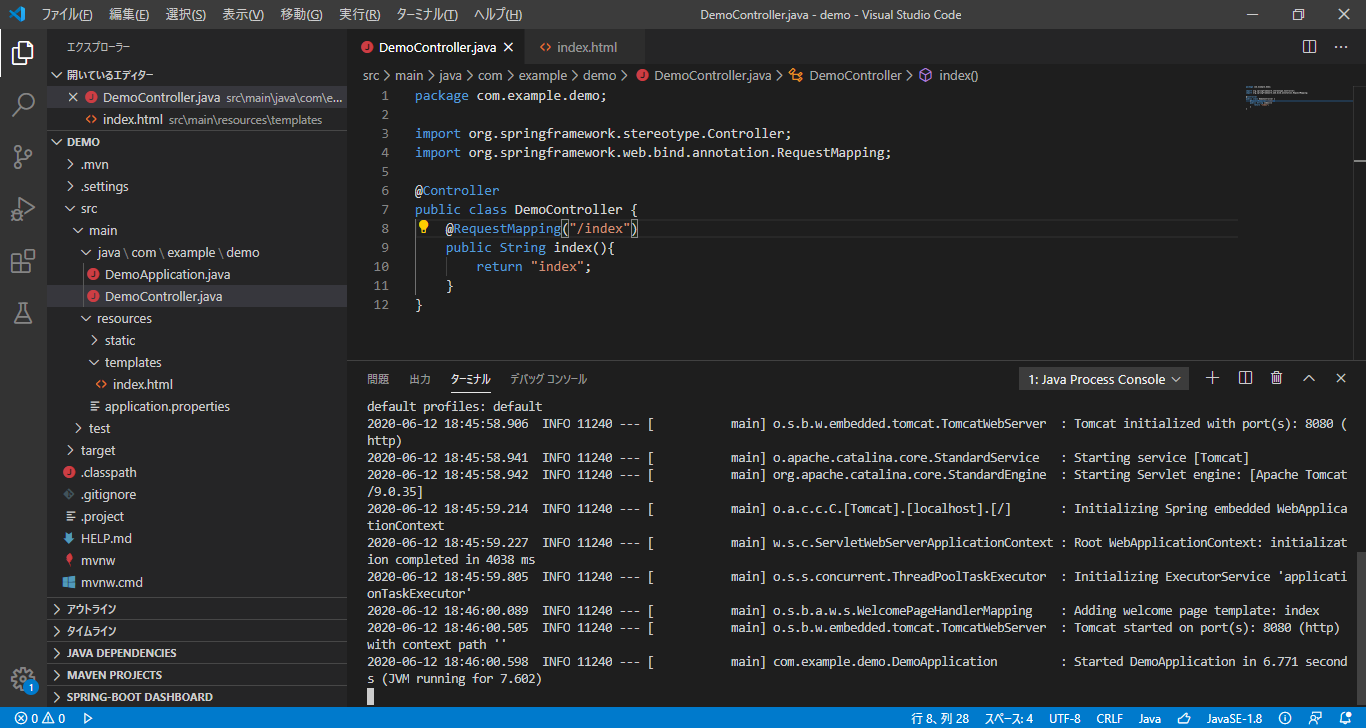
Bearbeiten Sie den Inhalt von HTML entsprechend
Beispiel:
Wenn Sie HTML mit bootstrap4 erstellen möchten, lesen Sie So schreiben Sie HTML + bootstrap4 in Visual Studio Code.
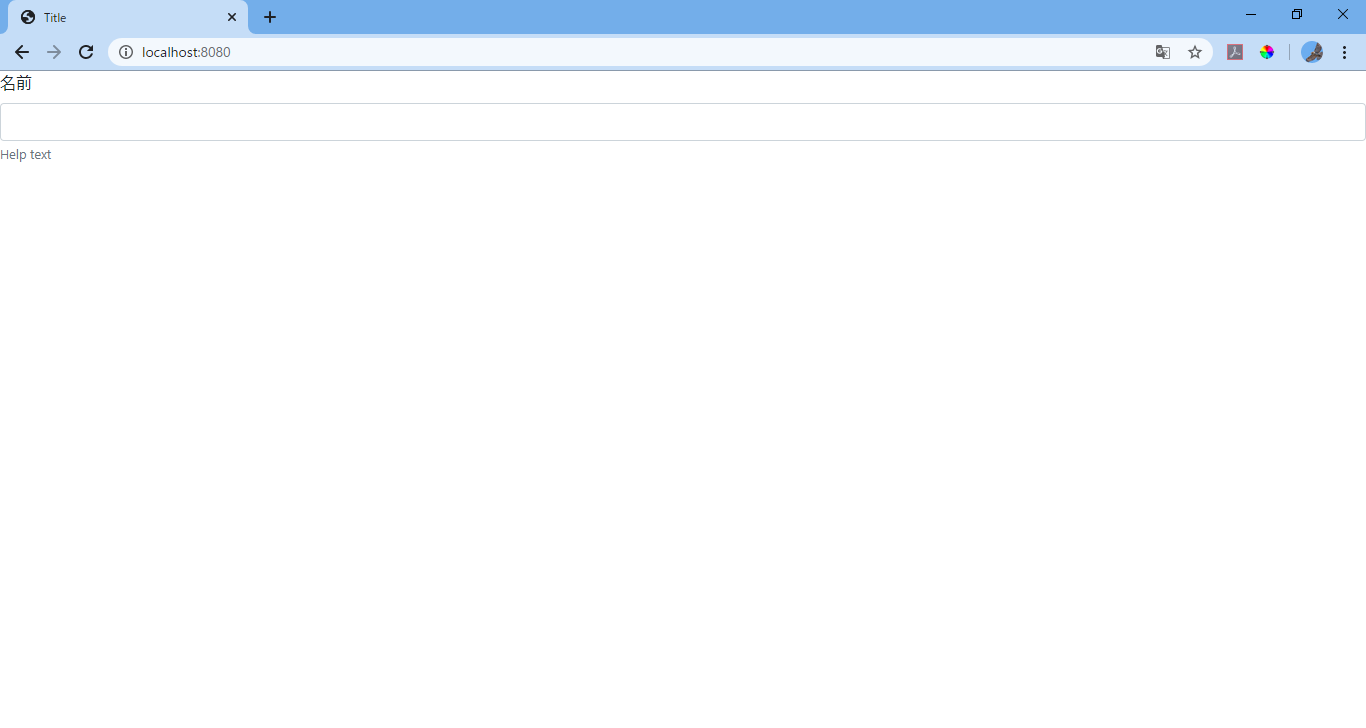
 Bildschirm öffnen: http: // localhost: 8080
Bildschirm öffnen: http: // localhost: 8080
 Die Indexmethode der Steuerklasse wird aufgerufen und der Inhalt von index.html wird auf dem Bildschirm angezeigt, oder?
Die Erstellung der Spring Web-Entwicklungsumgebung ist jetzt erfolgreich.
Die Indexmethode der Steuerklasse wird aufgerufen und der Inhalt von index.html wird auf dem Bildschirm angezeigt, oder?
Die Erstellung der Spring Web-Entwicklungsumgebung ist jetzt erfolgreich.
das Ende
In zukünftigen Artikeln werde ich über DB-Verbindungen schreiben, andere Abhängigkeiten hinzufügen, Designdateien bearbeiten und so weiter.
Recommended Posts