So führen Sie Blazor (C #) mit Docker aus
Was ist Blazor?
Blazor ist ein Framework zum Erstellen interaktiver clientseitiger Web-Benutzeroberflächen mit .NET. · Verwenden Sie C # anstelle von JavaScript, um großartige interaktive Benutzeroberflächen zu erstellen.
- Teilen Sie die Logik von in .NET geschriebenen serverseitigen und clientseitigen Apps. · Rendert die Benutzeroberfläche als HTML und CSS für eine breite Palette von Browserunterstützung, einschließlich mobiler Browser. -Integrieren Sie sich mit den neuesten Hosting-Plattformen wie Docker. https://docs.microsoft.com/ja-jp/aspnet/core/blazor/?view=aspnetcore-3.1
Ich verstehe, es ist unglaublich.
Ich habe versucht, Blazor unter Docker auszuführen, daher möchte ich die Vorgehensweise zusammenfassen.
Dieses Mal möchte ich mit dem ASP.NET Core Blazor-Hosting-Modell bauen. Auf der Browserseite wird die WebAssembly-basierte .NET-Laufzeit ("Blazor WebAssembly") ausgeführt.
Erstellen Sie zunächst ein Projekt
Führen Sie den folgenden Befehl aus. Der Projektname lautet "BrazorwasmDotNetCoreHostedWithDocker".
dotnet new blazorwasm --hosted -o BrazorwasmDotNetCoreHostedWithDocker
Dann

Mit diesem Gefühl denke ich, dass Sie ein Projekt für die Serverseite, die Clientseite und gemeinsame Teile erstellen können.
Überprüfen Sie den Betrieb lokal
cd BrazorwasmDotNetCoreHostedWithDocker
dotnet publish
Wenn alles gut geht, sollte Ihr Projekt eine ausführbare Datei unter "Server \ bin \ Debug \ netcoreapp3.1 \ Publish" haben. Stellen Sie sicher, dass sich darunter eine "www root" befindet. Das wird der öffentliche Ordner sein.
Es wird beginnen.
cd Server\bin\Debug\netcoreapp3.1\publish
dotnet BrazorwasmDotNetCoreHostedWithDocker.Server.dll
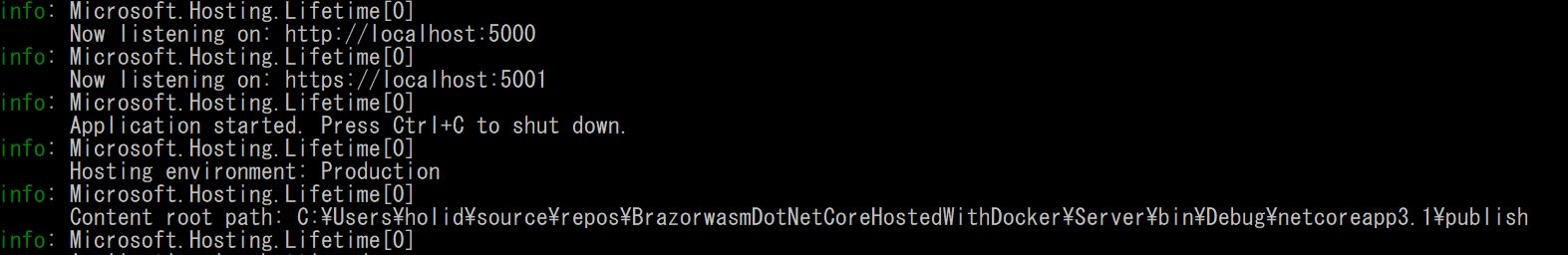
Das Protokoll wird so ausgegeben.
 Ich denke, es gibt einen Inhaltsstammpfad, aber das ist der Inhaltsstamm, und die wwwroot darunter ist der öffentliche Ordner.
Ich denke, es gibt einen Inhaltsstammpfad, aber das ist der Inhaltsstamm, und die wwwroot darunter ist der öffentliche Ordner.
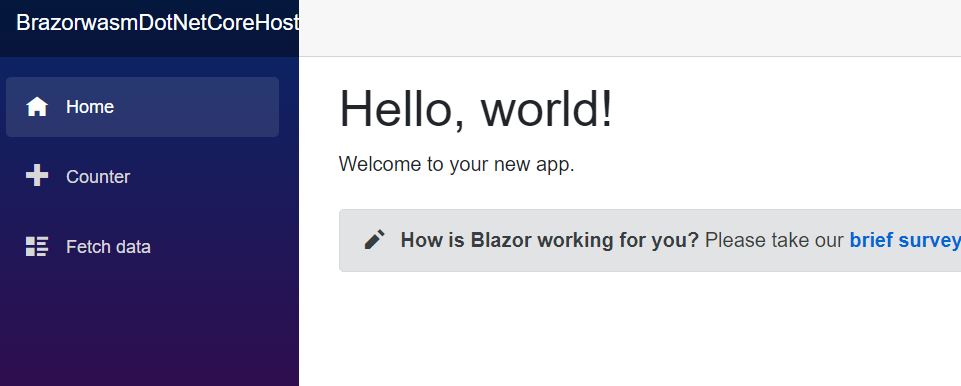
Greifen Sie über den Browser auf "http: // localhost: 5000 /" zu. Wenn die folgende Seite angezeigt wird, ist dies erfolgreich.

Gehen Sie auf Docker genauso vor wie oben.
Erstellen Sie eine Docker-Datei
Erstellen Sie die folgende Docker-Datei oben im Projekt.
Dockerfile
#Kompilieren
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
#Kopieren Sie alles darunter und stellen Sie es wieder her
COPY . ./
RUN dotnet restore
#In unser Verzeichnis veröffentlichen
RUN dotnet publish -c Release -o out
#Bereiten Sie ein Image für die Ausführung vor
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
COPY --from=build-env /app/out .
EXPOSE 80
ENTRYPOINT ["dotnet", "BrazorwasmDotNetCoreHostedWithDocker.Server.dll"]
In Bezug auf das Bild zur Ausführung, Der Inhaltsstammpfad ist das Ausführungsverzeichnis für den Dotnet-Befehl und wird so eingestellt, dass "wwwroot" direkt unter "/ app" angezeigt wird.
Docker Build
Bitte kommen Sie direkt unter das Projekt zurück
docker build -t brazorwasmdotnetcorehosted .
Lauf hier. Ich habe es mit dem Bild "brazorwasmdotnetcorehosted" erstellt.
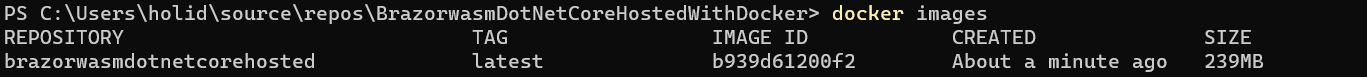
Wenn Sie Docker-Bilder erstellen und ein Bild haben, sind Sie erfolgreich.

Docker laufen
docker run -d -p 80:80 brazorwasmdotnetcorehosted:latest --rm
Wenn Sie zu "http: // localhost /" gehen, sollte die vorherige Seite angezeigt werden.
Übrigens im Falle von Standalone (nur statischer Inhalt)
Beim ersten Projekt
dotnet new blazorwasm -o BrazorwasmDotNetCoreStandAloneWithDocker
Und Sie können es mit Dockerfile erstellen. Ich laufe auf Nginx.
Dockerfile
#Kompilieren
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
#Kopieren Sie alles darunter und stellen Sie es wieder her
COPY . ./
RUN dotnet restore
#In unser Verzeichnis veröffentlichen
RUN dotnet publish -c Release -o out
FROM nginx:alpine
EXPOSE 80
COPY --from=build-env /app/out/wwwroot /usr/share/nginx/html
Recommended Posts

