[RUBY] Pokemon Go made with Faker Gem
Background
Use various gems in the process of programming learning. Looking at the original data on GitHub to better understand Gem, I found something interesting.
Faker::Games::Pokemon
Faker::Games::Pokemon.name #=> "Pikachu" Faker::Games::Pokemon.location #=> "Pallet Town" Faker::Games::Pokemon.move #=> "Thunder Shock"
There is a function to randomly display the name of Pokemon. The best way to understand FakerGem is to try it out! So, I created an application to encounter and capture Pokemon.
code
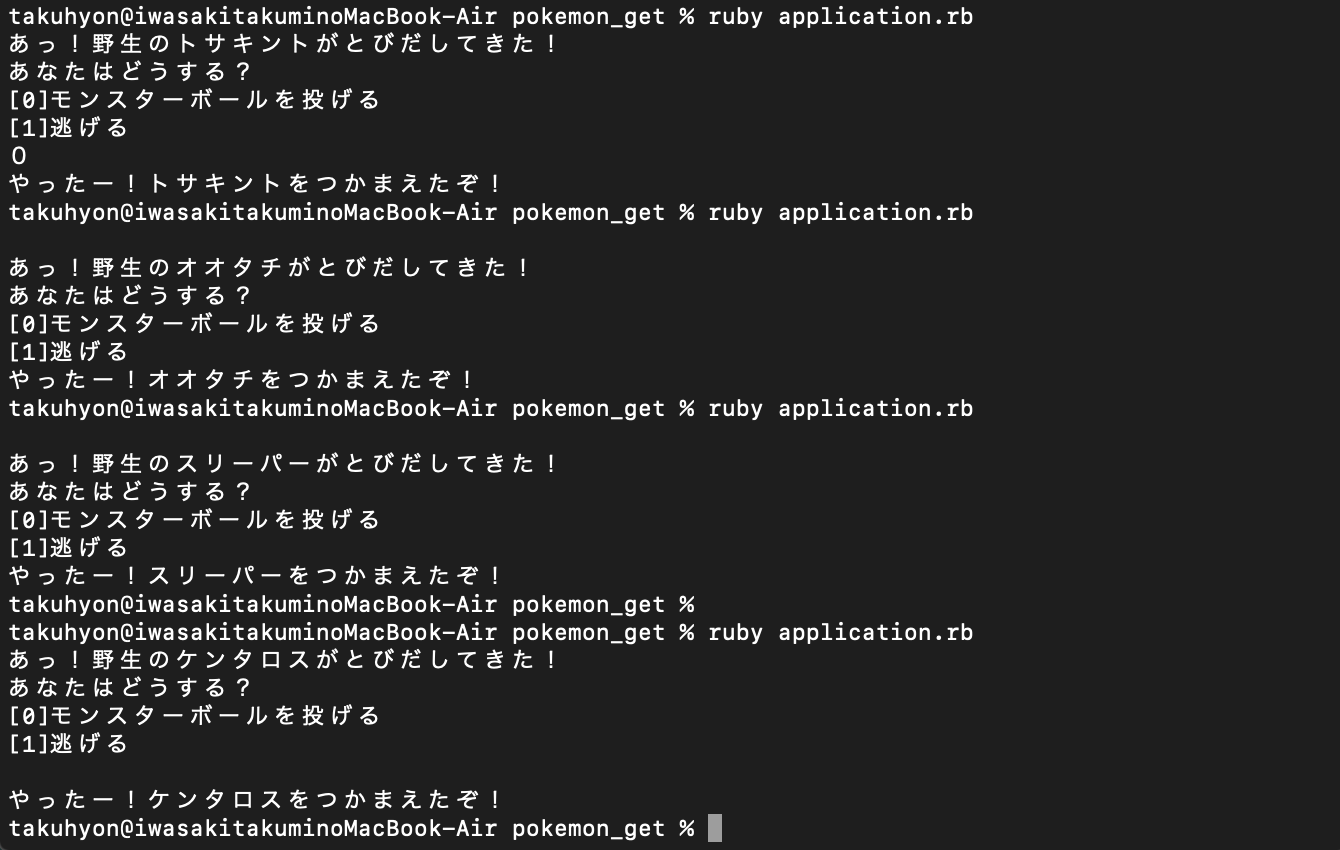
application.rb
#Loading FakerGem and setting Japanese
require "Faker"
Faker::Config.locale = :ja
#Read Pokemon class and player class files
require "./pokemon"
require "./player"
#Generate Pokemon
pokemon_name = Faker::Games::Pokemon.name
pokemon = Pokemon.new(pokemon_name)
#Generate player
player = Player.new()
#Pokemon appears!
pokemon.appear
#Player behavior
player.command(pokemon_name)
pokemon.rb
class Pokemon
def initialize(name)
@name = name
end
def appear
puts "Ah! wild#{@name}Has begun to pop out!"
end
end
player.rb
class Player
def command(pokemon)
puts "What are you going to do?"
puts "[0]Throw a monster ball\n[1]escape"
input = gets.to_i
if input == 0
puts"Yay!#{pokemon}I caught you!"
elsif input == 1
puts "I got it right!"
else
puts "Wrong number"
end
end
end
Summary
Since the Pokemon that appear are random, there is "unpredictable fun". Not to mention FakerGem, it is a great learning to make even a small amount of code from scratch, such as "object-oriented" and "method thinking". There are various options such as "change in capture rate" and "movement of the city", so let's find time to play.