[Rails] Introduced debugging gems'better_errors' and'binding_of_caller'
Introduction
The hardest part of creating a portfolio was debugging!
So, this time, I introduced better_errors and binding_of_caller, which seem to display a convenient and highly functional error screen.
Premise
- Ruby2.7.0
- Ruby on Rails6.0.3
- MySQL8.0
What is better_errors?
A gem that formats the default error screen in an easy-to-understand manner.
What is binding_of_caller?
A gem that allows you to use irb on your browser when used with the better_errors above.
Introduced
Gemfile
group :development do
gem 'better_errors'
gem 'binding_of_caller'
end
Terminal
bundle
- If you are using Docker, you need to take another step.
app/config/environments/development.rb
BetterErrors::Middleware.allow_ip! "0.0.0.0/0"
Check the screen of the error part
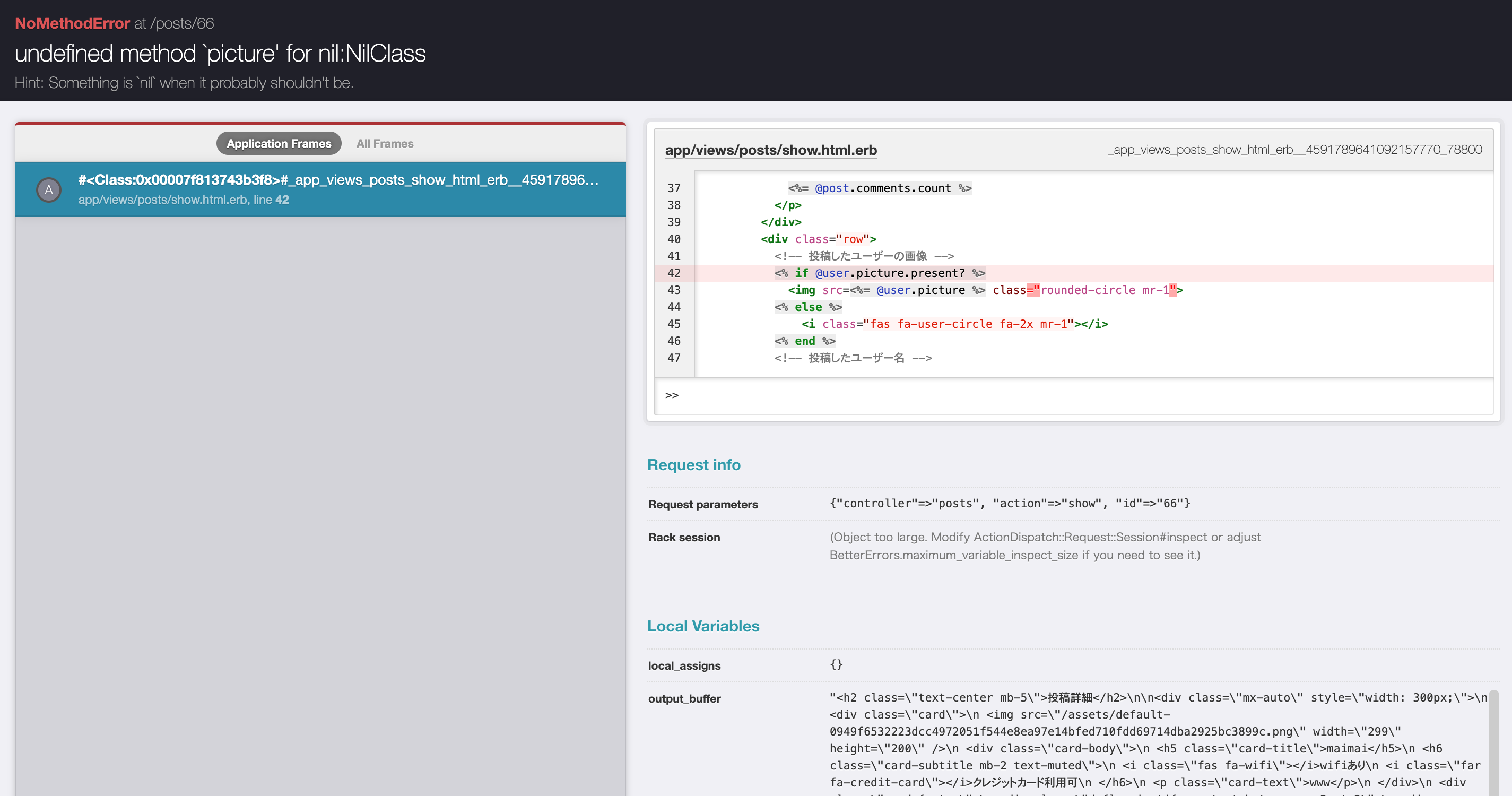
As shown below, an error message or debug screen is displayed,
You can debug with irb from the browser without displaying the terminal.
In addition, you can check trace information, request information, local variables, etc.

At the end
This is insanely convenient! Debugging progresses! When I make an app with rails, I will definitely introduce it!
Reference site
-Welcome programming beginners! Basics and secrets for graduating from "I got an error. What should I do?" (With explanation video) -Debug with Rails Better Errors (also errors in Ajax) -Ruby / Ruby on Rails debugging method summary -[Rails] Debugging gem'better_errors','binding_of_caller' that I wanted to know earlier -Error screen that makes Rails debugging progress Better Errors I tried using it!