[RUBY] [Payjp] Payjp :: InvalidRequestError No such token solution
Overview
When I tried to create a customer with Payjp, it took time to resolve the error No such token, so I will describe the flow of resolution.
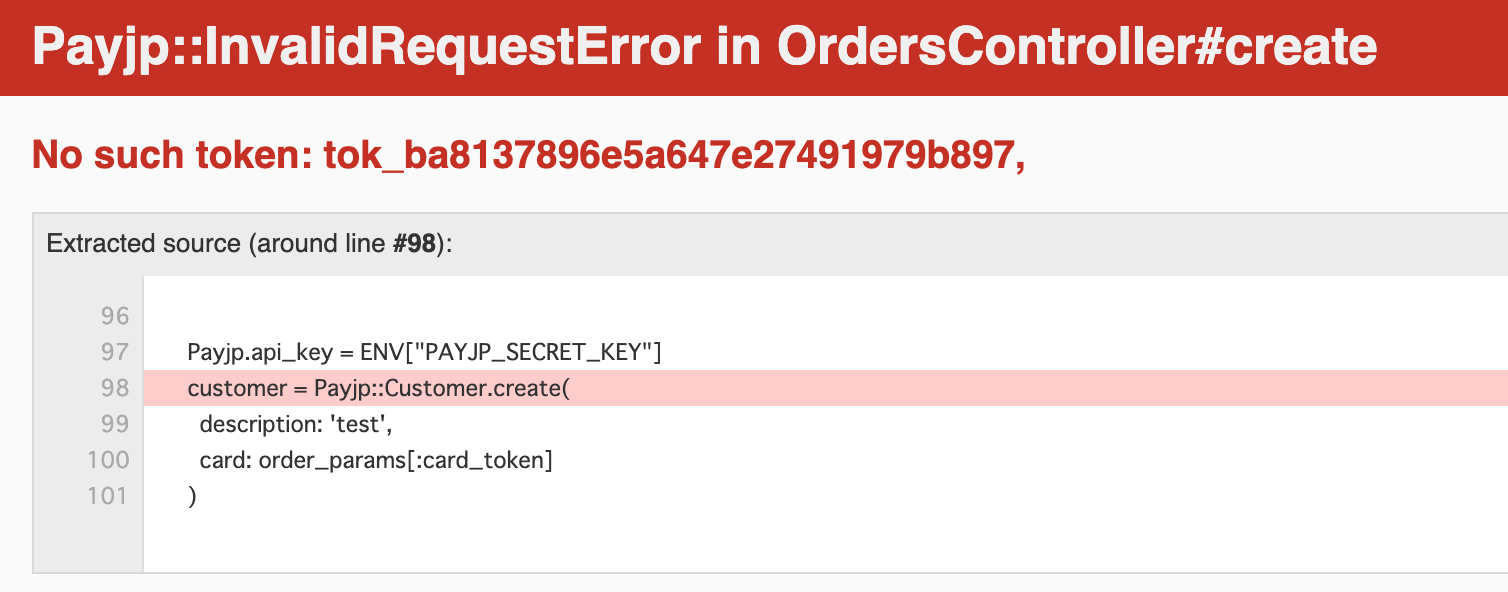
Details of the error
As mentioned above, I have been told that there is no such token.
--The token can be sent to Js → Rails side
- Completed 500 Internal Server Error
Because it is, I thought that it was an error on the server side, so I tried various things such as whether the private key was correct, but I could not solve it.
Description of card.js
I was stepping on that it was an error on the server side, but I also checked the description of js.
card.js
const pay = () => {
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
const form = document.getElementById("charge-form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const formResult = document.getElementById("charge-form");
const formData = new FormData(formResult);
const card = {
number: formData.get("number"),
cvc: formData.get("cvc"),
exp_month: formData.get("exp_month"),
exp_year: `20${formData.get("exp_year")}`
};
Payjp.createToken(card, (status, response) => {
if (status === 200) {
const token = response.id;
const renderDom = document.getElementById("charge-form");
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
renderDom.insertAdjacentHTML("beforeend", tokenObj);
}
document.getElementById("card-number").removeAttribute("name");
document.getElementById("card-exp-month").removeAttribute("name");
document.getElementById("card-exp-year").removeAttribute("name");
document.getElementById("card-cvc").removeAttribute("name");
document.getElementById("charge-form").submit();
document.getElementById("charge-form").reset();
});
});
};
window.addEventListener("load", pay);
There seems to be nothing strange about it ...
A feeling of strangeness
In a similar description, I also wrote a code that uses js to send the total price of the product (total_price) to the server side.
sendTotalPrice.js
function sendTotalPrice() {
const totalPriceDom = document.getElementById("cart-total-price")
const totalPrice = parseInt(totalPriceDom.innerHTML);
const renderDom = document.getElementById("charge-form");
const totalPriceObj = `<input value=${totalPrice}, type="hidden", name="total_price">`;
renderDom.insertAdjacentHTML("beforeend", totalPriceObj);
};
window.addEventListener('load', sendTotalPrice);
I've felt strange here.
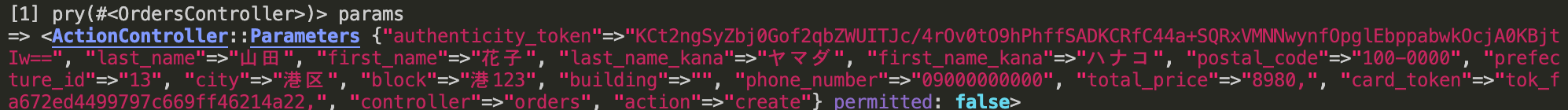
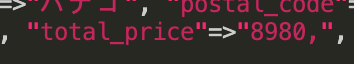
 In the total_price of the sent params
In the total_price of the sent params
 There are unnecessary "," in it.
There are unnecessary "," in it.
The cause was the description in js
There was a mistake in the description for including the token value in the form.
mistake
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
correct
const tokenObj = `<input value=${token} type="hidden" name="card_token">`;
The comma "," after value = $ {token} was unnecessary!
What I learned
In form_with such as Rails, a comma is required to separate attributes, but in HTML elements, a comma is not required to separate attributes.
If you are suffering from similar content, I hope it will be helpful.