[RAILS] VS Code plugin recommended for programming school students
Introduction
My name is yuki and I am an engineer at a ** logistics x IT ** company after graduating from a programming school. I'm sure many of you reading this article are attending or thinking of going to a programming school.
What are you using as a text editor? What is a text editor? Please see here. (Hereafter, editor)
I'm sure some editors are recommended by programming schools, but I personally recommend VS Code. This time, I wrote an article for school students about the function "plug-in" that makes VS Code more convenient.
There is a great reference article on how to install it, so please browse from the bottom heading.
Target audience of the article
--For students who have Ruby / Rails in their main curriculum at a programming school --Those who have already installed VS Code --Mac users
What is a plug-in in the first place? How to put it?
A plug-in is a ** extension ** in Japanese. Think of it as an additional feature that makes VS Code more useful. The specific installation method is as follows.
① Start VS Code and click the icon below.

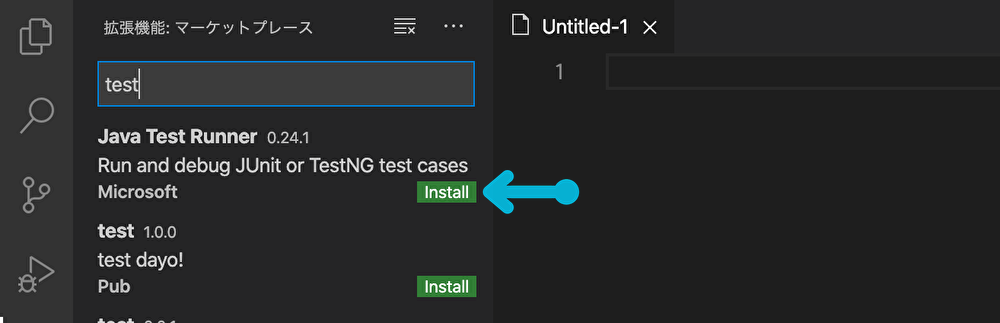
(2) A search window will appear. Find the name of the function you want to add and press the install button.

Then I will introduce it immediately.
Introduction of recommended plug-ins for programming school students
Items that require detailed explanation are marked with *, so please check the latter half.
| Plugin name | Contents |
|---|---|
| Japanese Language Pack for Visual Studio Code | It translates VS Code into Japanese. |
| Beautify | ※1 cmd+shift+Select Beautify with p and HTML/CSS/Choosing one of the JS will clean up the code. |
| Bracket Pair Colorizer | When parentheses are nested in JS etc., they will color which one corresponds to which. |
| Color Picker | When deciding the color with CSS etc., a color picker that can be visually selected is displayed. |
| HTML Snippets | * 2 As will be described later, it makes HTML input convenient anyway. |
| Path Intellisense | It will give you suggestions when you specify the path, such as the location of the file. |
| indent-rainbow | * 3 Colors the width from the edge of the editor to the code. |
| vscode-icons | Files and folders have icons to make them easier to understand. |
| zenkaku | It visualizes double-byte space and prevents errors. |
* Explanation
-
1 MAC users can open a menu called "Command Palette" with
cmd + shift + p. You can execute various commands here, but if you enter Beautify and press return, you can select HTML, CSS or JS, so if you select the one with the same extension as the target file, the code will be clean. It will be shaped. -
2 It is very convenient, for example, it will give you input candidates in the following form.

Other useful plugins have been developed, so please check "Is there such a thing?"!
Reference article (recommended article)
Procedure to install Visual Studio Code on MacOS
Recommended Posts