[RUBY] How to use Font Awesome icon for ul and li
Introduction
I will write an article about the fact that Font Awesome's icon was garbled in □ when creating a flea market app at a certain programming school! !!
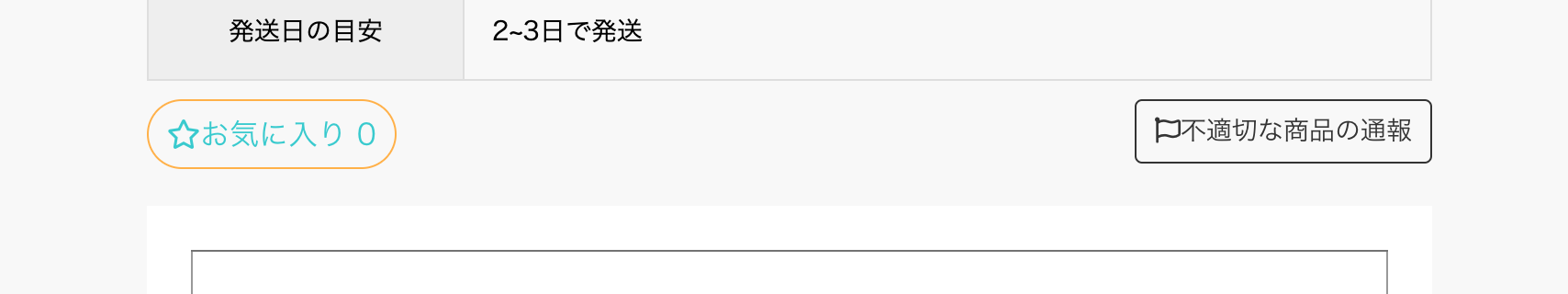
Completion drawing
I want to do the following!
However, when I looked it up
Sometimes you want to use Font Awesome's icon for ul and ol's list-style, right? Unfortunately, you can't use icons directly in list-style ...
e! ??
However, it seems that similar things can be done, so practice immediately! !!
show.html.haml
.main__showMain__contentRight__topContent__itemBox__optionalArea
%ul
%li.optionalBtn.likeBtn#likeBtn
%i.fas.fa-star favorite 0
%ul.optional
%li.optionalBtn
=link_to '' do
%i.fa-flag.likeIcon Report inappropriate products
show.scss
&__optionalArea {
display: flex;
justify-content: space-between;
ul {
margin: 10px 0 0;
display: flex;
list-style: none;
.likeBtn {
margin-right: auto;
padding: 6px 10px;
border-radius: 40px;
color: #3CCACE;
border: 1px solid #ffb340;
i {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
i:before {
content:'\f005';
font-weight: 400;
font-family: "Font Awesome 5 Free";
}
}
}
.optional {
margin: 10px 0 0;
display: flex;
.optionalBtn {
font-size: 14px;
a {
padding: 6px 10px;
display: inline-block;
border-radius: 4px;
color: #333;
border: 1px solid #333;
text-decoration: none;
i {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
i:before {
content:'\f024';
font-weight: 400;
font-family: "Font Awesome 5 Free";
}
}
}
}
}
Where the points are
show.scss
ul {
list-style: none;← This
}
i:before {
content:'\f005';← This
font-weight: 400;← This
font-family: "Font Awesome 5 Free";← This
}
Now you can display it in □ without garbled characters! !!
Thank you for watching till the end! !!
I hope you found this article helpful: pray_tone2:
Reference article
https://qiita.com/ryounagaoka/items/0f7e81d703761b3e3e77
Recommended Posts