Understand Rails "shallow" routing
What did you do
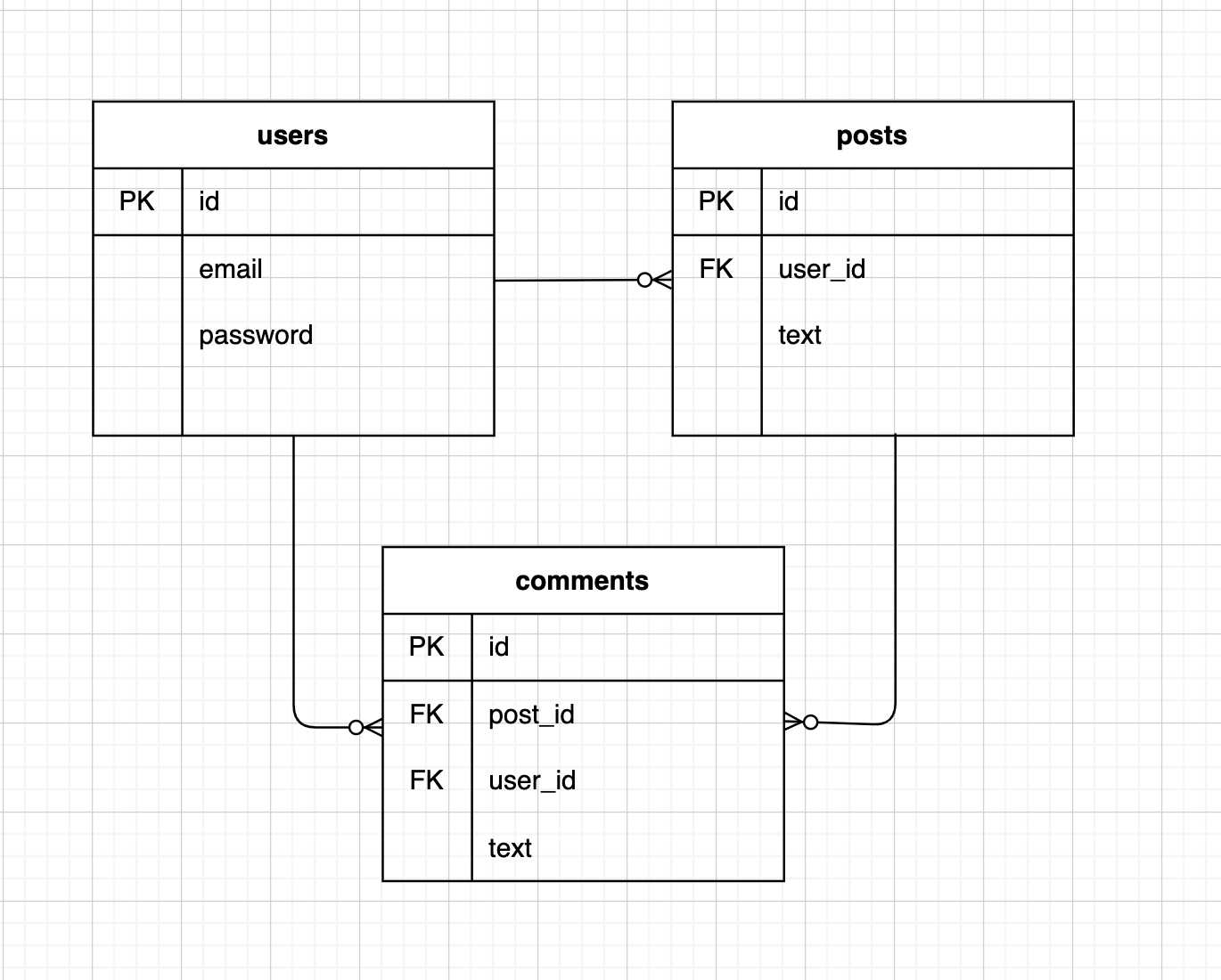
Carrying out Rails challenges. The DB structure looks like this, and there are post associated with user and comments associated with each.
In that, I was instructed to use shallow for routing between post-comment, but in fact, I heard that shallow is bad, so I myself I didn't use it.
Nonetheless, ** "Because it's a bad move, let's stop" ** doesn't make any progress, so what kind of routing is shallow producing, and
--Opinions of those who affirm shallow
--Opinions of those who are not
In comparison, I would like to use it as a material for considering whether or not to use it in the project I am in charge of in the future.
The execution environment is as follows.
Rails 5.2.3Ruby 2.6.0
What kind of routing does shallow produce?
shallow is based on the idea that in nested routing, if the underlying table IDs are unique, then the underlying table IDs are not needed.
Specifically, if you describe the nested routing as follows ...
config/routes.rb
resources :posts, shallow: true do
resources :comments
end
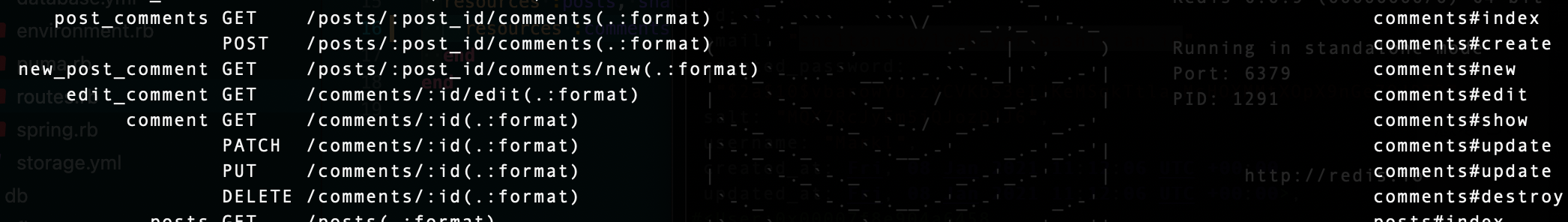
The following comments routing is generated.
| helper | request | URI | action |
|---|---|---|---|
| post_comments | GET | /posts/:post_id/comments | index |
| post_comments | POST | /posts/:post_id/comments | create |
| new_post_comments | GET | /posts/:post_id/comments/new | new |
| edit_comment | GET | /comments/:id/edit | edit |
| comment | GET | /comments/:id | show |
| comment | PATCH | /comments/:id | update |
| comment | DELETE | /comments/:id | destroy |
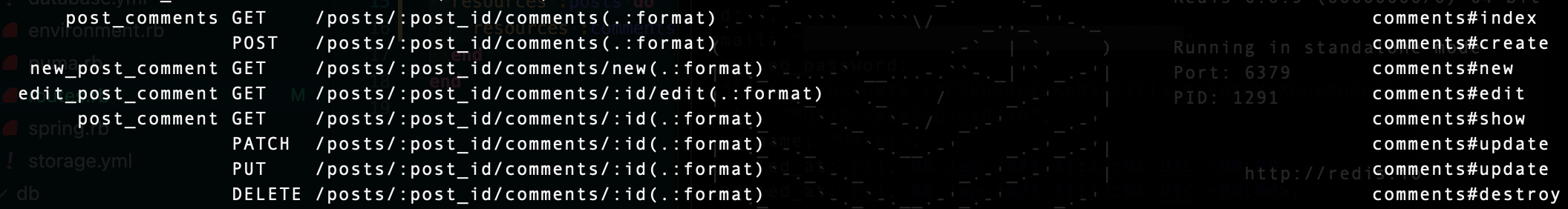
By the way, when there is no shallow, it looks like this.
| helper | request | URI | action |
|---|---|---|---|
| post_comments | GET | /posts/:post_id/comments | index |
| post_comments | POST | /posts/:post_id/comments | create |
| new_post_comments | GET | /posts/:post_id/comments/new | new |
| edit_post_comment | GET | /posts/:post_id/comments/:id/edit | edit |
| post_comment | GET | /posts/:post_id/comments/:id | show |
| post_comment | PATCH | /posts/:post_id/comments/:id | update |
| post_comment | DELETE | /posts/:post_id/comments/:id | destroy |
You can see that the URI pattern is refreshed and the helper method is shortened by the 4 actions of edit, show, update, and destroy.
I thought it would be easier to understand if it was an image, so I will post the result output by rails routes.
It's pretty refreshing: relaxed:
shallow affirmative claim
The claim of those who affirm shallow routing is exactly here,
--Routing is refreshing --URL is not cool --Helpers are also refreshed and the visibility of the code is improved
I think that's what it means.
Articles that are often viewed on Qiita are likely to have this area.
Use shallow when nesting resources to be happy
So where is the claim of a bad guy?
shallow denial claim
1) Not RESTful
This is one of the reasons I often hear, for example
--I'm having trouble setting the redirect destination for new and destroy (problem with which POST to redirect to) --URL specification is different between new and edit forms (new contains the parent ID, but edit does not)
And so on.
2) Confusion for other implementers
I'm wondering if this is only our company ... Because the URI pattern is different from the routing you usually see
--It becomes difficult to tell from the URL whether it is nested --Checking helper methods is difficult
It costs soberly ...: sweat_smile:
3) Other claims
Besides, I haven't actually seen it
--Easy to invite SQL injection --More Params to pass (Actually, I had to change the params passed by create and update)
It seems that there are also disadvantages such as. I wondered if the main claims are summarized here.
Don't use Rails routes shallow easily
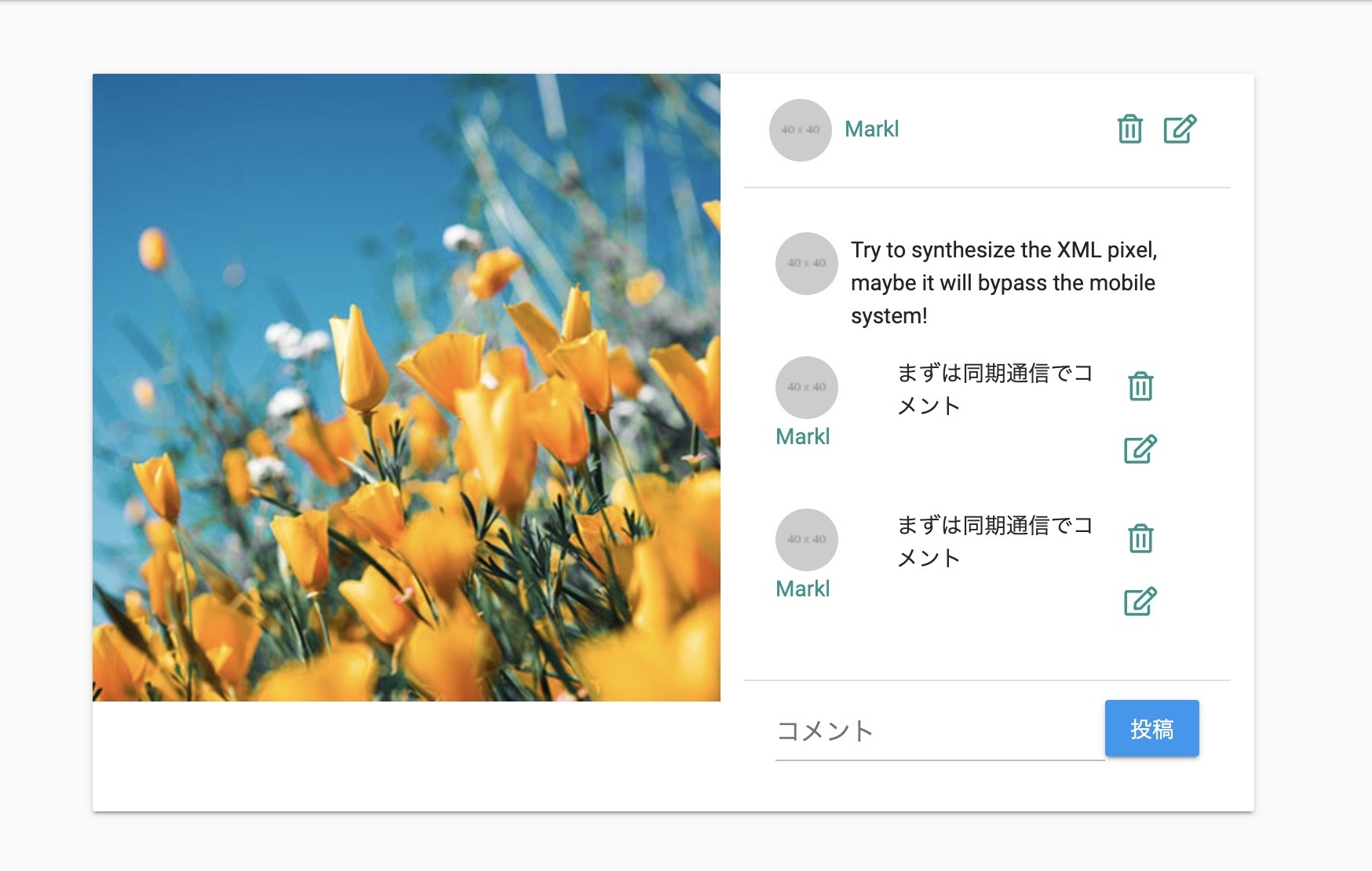
Consideration: This implementation screen
Finally, if you look closely at the screen that is supposed to be implemented this time, comments are posted just above the screen by asynchronous communication (redirect does not occur),
Since the Edit and New forms are separated (the screen is being implemented, the image will be replaced as soon as it is implemented), so I thought that the above-mentioned drawbacks of shallow would not affect it ^ ^
Conclusion: Do I use shallow?
I thought about it, but I thought I wouldn't use shallow positively. The biggest reason is ** "because it causes confusion for the team" **, and in terms of smooth development, it seems that it would be happier not to use shallow.
On the other hand, if there is an order from a customer, such as an app that delivers to the customer, I think it may be possible to use shallow after considering the usage situation.
When sharing links in everyday communication, a neat URL is still cooler: innocent:
That's all for the consideration and impression of shallow.
Recommended Posts