[Rails] Implémentation de la fonction de recherche en utilisant le ransack de gem
Contexte
Il s'agit d'un portfolio qui est actuellement très plébiscité, et la dernière fois, nous avons implémenté une fonction de recherche ambiguë. Donc, ensuite, je l'ai créé avec l'intention d'implémenter une fonction de recherche en utilisant le ransack de gem. Il y avait de nombreux articles qui pourraient être utiles, mais même ainsi, la recherche avec des cases à cocher était assez obstruée, donc j'aimerais le mentionner comme référence pour quelqu'un.
Veuillez vous référer à l'article précédent si nécessaire. [Rails] Comment ajouter une fonction de recherche floue
environnement
ruby 2.6.5 Rails 6.0.3.2 hameau utilisé
Diagramme d'image
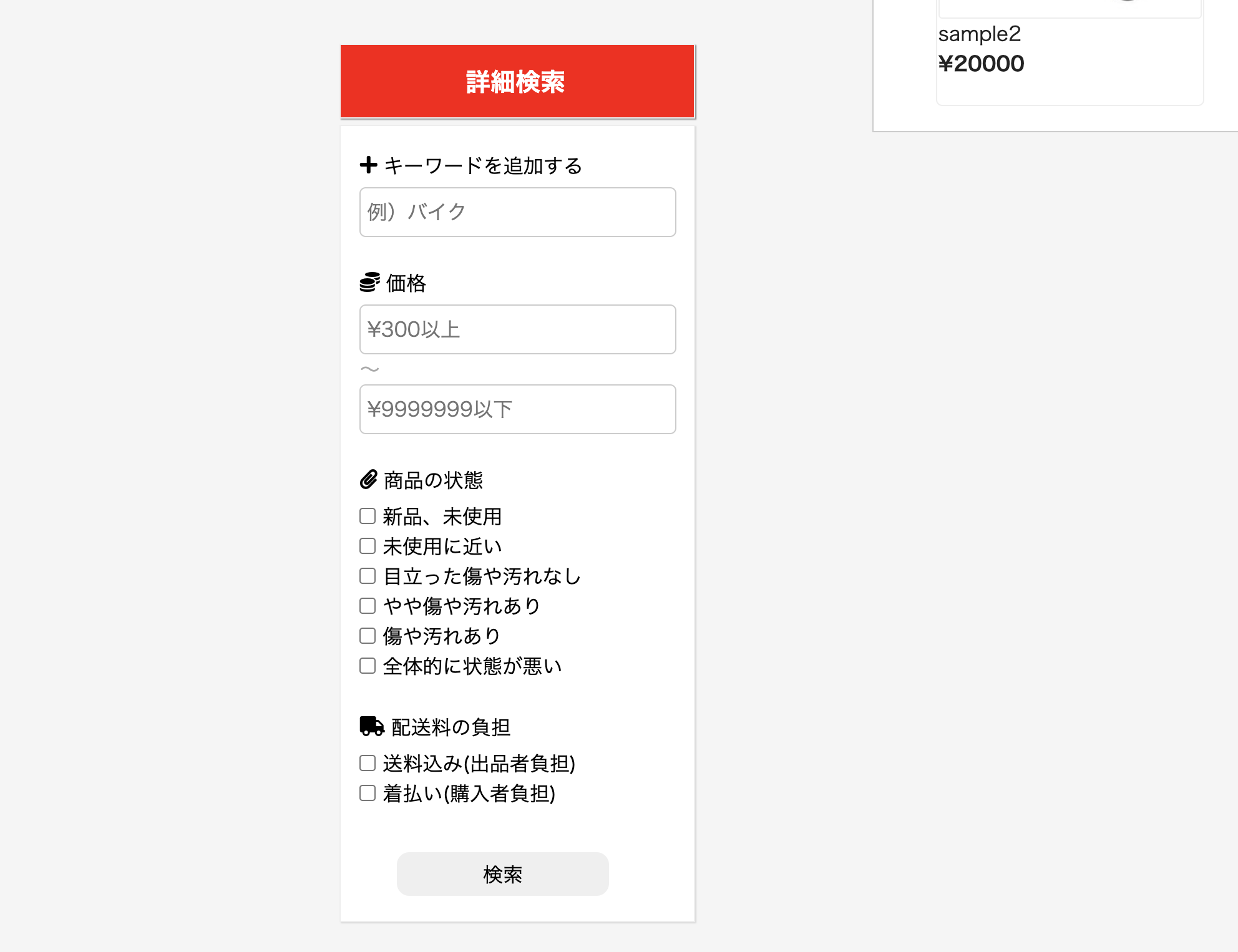
 Le dessin terminé ressemble à ceci
Le dessin terminé ressemble à ceci
procédure
1, introduction de gemme 2, créez une vue du formulaire de recherche 3, réglé sur contrôleur 4, créez une vue des résultats de recherche
Il y a quatre étapes.
Introduction de gemme
Tout d'abord, ajoutons rapidement un bijou.
Gemfile.
gem 'ransack'
Il est souhaitable de le lister en bas pour qu'il n'y ait pas d'erreurs étranges.
Après avoir saisi,
N'oubliez pas de faire % bundle install dans le terminal% rails s.
N'oubliez pas que cela ne sera pas reflété à moins que vous ne fassiez des rails!
Ceci termine l'installation de la gemme.
Création de vues de formulaire de recherche
D'abord, à partir du code La composition se compose de (1) recherche par mot-clé, (2) recherche de prix, (3) recherche de statut et (4) recherche de frais d'expédition.
index.html.haml
.title-box
%p.titre Recherche avancée
.detail_search--box
= search_form_for(@q,url: detail_search_items_path) do |f|
.detail-keyword
.detail-keyword--box
%i.fas.fa-plus
%p.Ajouter un mot-clé wd
= f.search_field :name_cont, placeholder: "Exemple) Vélo", class: "detail-keyword--form"
.detail-price
.detail-price--label
%i.fas.fa-coins
%p.prix wd
.detail-price--forms
= f.search_field :price_gteq, placeholder: "300 ¥ ou plus", min:300, class: "price-min"
%p.wd 〜
= f.search_field :price_lteq, placeholder: "9999999 ¥ ou moins", max:9999999, class: "price-max"
.detail-status
.detail-status--label
%i.fas.fa-paperclip
%p.wd État du produit
.detail-status--checkbox
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 1, ''
= 'Nouveau, inutilisé'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 2, ''
= 'Presque inutilisé'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 3, ''
= 'Pas de rayures ou de taches visibles'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 4, ''
= 'Légèrement rayé et sale'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 5, ''
= 'Il y a des rayures et de la saleté'
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 6, ''
= 'Mauvais état général'
.detail-deliveryFee
.detail-deliveryFee--label
%i.fas.fa-truck
%p.wd Frais d'expédition
.detail-deliveryFee--checkbox
.checkboxes
= f.check_box :delivery_fee_id_eq_any, { multiple: true }, 1, ''
= 'frais de port inclus(Fardeau de l'exposant)'
.checkboxes
= f.check_box :delivery_fee_id_eq_any, { multiple: true }, 2, ''
= 'Paiement(Charge de l'acheteur)'
.detail-btn
= f.submit "Chercher", class: "sbt-btn"
Maintenant, expliquons le code.
・= search_form_for(@q,url: detail_search_items_path) do |f|
Lors de la création d'un formulaire normal, utilisez form_for et form_with, mais lors de la création d'un formulaire de recherche avec Ransack, utilisez la méthode search_form_for </ b>.
Eh bien, si vous utilisez Ransack, vous devez comprendre que vous utilisez search_form_for.
Ensuite, j'ai pris @q comme argument de search_form_for. Nous rechercherons sur la base des informations de requête de @q. Cela sera défini ultérieurement dans le contrôleur.
Et pour la partie de configuration d'url, c'est ici que vous entrez le chemin d'accès à l'emplacement où les résultats de la recherche sont affichés, alors modifiez-le si nécessaire. Cette fois, les résultats de la recherche sont affichés dans detail_search.html.haml, donc écrivez l'ensemble plefix par routage. Lorsque vous écrivez plefix comme chemin, ajoutez _path à la fin du caractère.
Pour le savoir, utilisez % rails routes dans le terminal.
① Recherche par mot-clé
Cette partie dans le code
.detail-keyword
.detail-keyword--box
%i.fas.fa-plus
%p.Ajouter un mot-clé wd
= f.search_field :name_cont, placeholder: "Exemple) Vélo", class: "detail-keyword--form"
La caractéristique de la recherche utilisant Ransack est la partie _cont du": name_cont "qui suit.
Au fait,: nom est le nom de la colonne. Veuillez donc le modifier en conséquence. De plus, les données de colonne de table (modèle) à acquérir sont définies par le contrôleur.
Pour revenir à l'histoire, cela signifie effectuer une recherche de correspondance partielle en utilisant la clause Like pour la colonne de nom. Pour faciliter la compréhension et l'imagination, cela signifie rechercher et extraire les données contenant le mot-clé (par exemple) mikan dans la colonne de nom.
La partie _cont est appelée un prédicat dans Ransack, et je vais énumérer certains prédicats qui sont susceptibles d'être utilisés fréquemment.
| prédicat | sens |
|---|---|
| *_eq | Extrayez la correspondance exacte. |
| *_in | Extrait ce qui est contenu dans la séquence donnée. |
| *_cont | Extrait ceux qui contiennent des chaînes. |
| *_lteq | Extrait moins d'une certaine valeur. |
| *_gteq | Extrait des valeurs supérieures à une certaine valeur. |
② Recherche par prix Cette partie dans le code
.detail-price
.detail-price--label
%i.fas.fa-coins
%p.prix wd
.detail-price--forms
= f.number_field :price_gteq, placeholder: "300 ¥ ou plus", min:300, class: "price-min"
%p.wd 〜
= f.number_field :price_lteq, placeholder: "9999999 ¥ ou moins", max:9999999, class: "price-max"
Ce qui doit être expliqué ici, c'est la partie _gteq de": price_gteq "et la partie _lteq de": price_lteq "qui suivent.
Ceci est également écrit dans le tableau ci-dessus,
_gteq extrait celles qui sont supérieures à une certaine valeur,
_lteq signifie extraire tout ce qui est inférieur à une certaine valeur.
Le but est d'extraire la colonne de prix qui est supérieure à 300 (par exemple) et inférieure à 2000.
③ Recherche de statut Cette partie dans le code
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 1, ''
= 'Nouveau, inutilisé'
(Omis)
.checkboxes
= f.check_box :status_id_eq_any, { multiple: true }, 6, ''
= 'Mauvais état général'
C'est un peu déroutant ici, ou cela peut être une mauvaise explication parce que je ne la comprends pas correctement.
Tout d'abord, c'est la partie _eq_any de": status_id_eq_any "à l'arrière.
La partie _eq, comme elle est également écrite dans le tableau ci-dessus,
_eq signifie extraire la correspondance exacte. Ensuite, lorsque vous dites «_any», vous devez ajouter ceci en cas de multiple. Cette fois, il y a 6 cases à cocher, donc c'est _eq_any.
Et "multiple: true" est également nécessaire pour la même raison. Si vous utilisez plusieurs cases à cocher, vous devez l'inclure. En décrivant cela, les variables des données seront reconnues comme un tableau.
Les données réellement envoyées en tant que paramètres: ["1", "", "", "", "", ""]
Ceux énumérés en nombre sont ceux dont les cases sont cochées.
En bref, si vous utilisez plusieurs cases à cocher, n'oubliez pas d'ajouter «_any» et de saisir «multiple: true».
Vient ensuite la partie 1 ''. Cela signifie que si la case à cocher est cochée, elle renverra les données 1, et si la case à cocher n'est pas cochée, elle renverra '' . ''? ?? Je me demande ce que c'est, mais le fait est que je n'enverrai aucune donnée car la case à cocher n'a pas été cochée. N'est-il pas plus facile de dire que c'est vide?
Donc, la signification de ce numéro est le numéro d'identification cette fois.
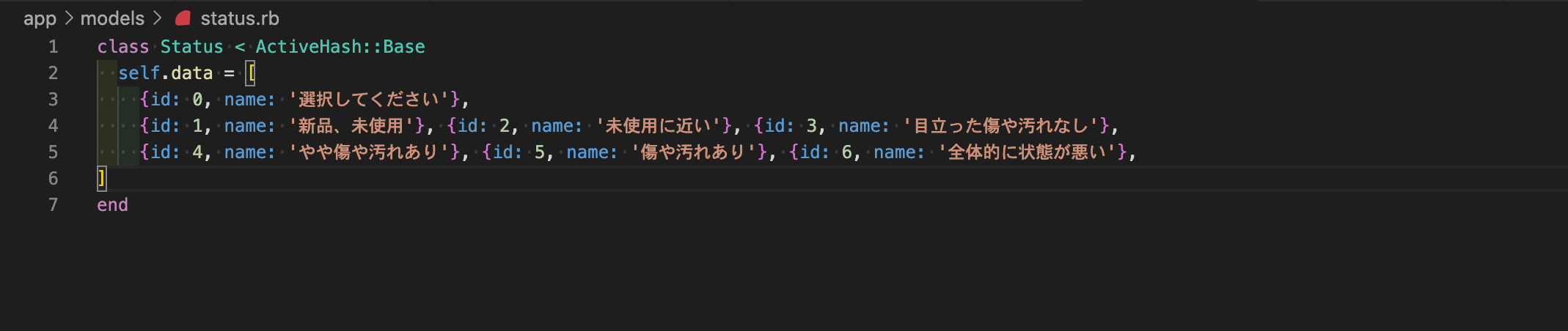
Cette fois, j'ai utilisé un joyau appelé ActiveHash pour mettre des données comme celle-ci.
↓↓↓
 Le numéro sera le numéro de cet identifiant.
Le numéro sera le numéro de cet identifiant.
ActiveHash peut être facilement réalisé en consultant cet article. J'ai essayé de créer des données de préfecture avec Rails gem'active_hash '
Pour expliquer à nouveau en utilisant les données envoyées par les paramètres, ["1", "", "", "", "", ""] Seule la case à cocher id: 1 nouveau et inutilisé est cochée, et les 5 restants ne sont pas cochés, c'est donc ''. Par conséquent, celui qui correspond aux données de nouveau et non utilisé dans la colonne status_id est extrait.
J'espère que vous pouvez comprendre cela d'une manière ou d'une autre.
④ La recherche des frais d'expédition sera omise. ③ Parce que la recherche du statut est exactement la même que ce que vous faites.
Définir sur contrôleur
D'abord, à partir du code
item_controller.rb
def index #index est la vue du formulaire de recherche
@q = Item.ransack(params[:q])
end
def detail_search #detail_la recherche est une vue des résultats de la recherche
@q = Item.ransack(params[:q])
@items = @q.result(distinct: true)
end
Si vous recevez les paramètres reçus dans le formulaire de recherche avec params [: q] et définissez ʻItem.ransack (params [: q]) , créez un objet du résultat de la recherche basé sur les paramètres reçus (données de recherche). Peut être fait. Ensuite, pour cet objet, vous pouvez obtenir les résultats de la recherche en définissant @items = @ q.result`.
C'est difficile à comprendre, mais ce n'est pas grave si vous pouvez reconnaître que vous recevez les données d'entrée, créez un objet de recherche et sortez les résultats de la recherche.
Et à propos de distinct: true, distinct est une fonctionnalité de SQL qui élimine la duplication. En le définissant sur true, vous pouvez éliminer le contenu dupliqué du résultat.
Créer une vue des résultats de recherche
Après cela, vous pouvez créer une vue des résultats de la recherche (ici, le fichier est detail_search.html.haml) et le sortir en utilisant la méthode each.
detail_search.html.haml
.contents__box
- @items.each do |item|
En dessous, veuillez le faire à la lumière de ce que vous faites maintenant.
finalement
Je vais également joindre SCSS pour le moment.
*****.scss
.title-box{
width: 40%;
height: 60px;
border: 1px solid #EEEEEE;
background-color: red;
box-shadow: 1px 1px 1px rgba(1,0,0,0.4);
margin-left: 40%;
margin-top: 40px;
padding: 14px 3px 0 0;
.title{
color: #fff;
font-size: 20px;
font-weight: bold;
text-align: center;
}
}
.detail_search--box{
margin-left: 40%;
margin-top: 5px;
width: 40%;
border: 1px solid #EEEEEE;
background-color: #fff;
box-shadow: 1px 1px 1px rgba(1,0,0,0.1);
.detail-keyword{
margin-top: 20px;
&--box{
display: flex;
margin-left: 15px;
.fa-plus{
margin: 3px 5px 0 0;
}
}
&--form{
width: 90%;
height: 40px;
margin-left: 15px;
margin-top: 5px;
padding-left: 5px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
}
}
.detail-price{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-coins{
margin: 3px 5px 0 0;
}
}
&--forms{
margin-top: 5px;
.price-min{
width: 90%;
height: 40px;
margin-left: 15px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
padding-left: 5px;
}
.wd{
margin-left: 15px;
color: #AAAAAA;
}
.price-max{
width: 90%;
height: 40px;
margin-left: 15px;
border: 1px solid #cccccc;
border-radius: 5px 5px 5px 5px / 5px 5px 5px 5px;
padding-left: 5px;
}
}
}
.detail-status{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-paperclip{
margin: 3px 5px 0 0;
}
}
&--checkbox{
margin-top: 5px;
.checkboxes{
margin-left: 15px;
}
}
}
.detail-deliveryFee{
margin-top: 25px;
&--label{
display: flex;
margin-left: 15px;
.fa-truck{
margin: 3px 5px 0 0;
}
}
&--checkbox{
margin-top: 5px;
.checkboxes{
margin-left: 15px;
}
}
}
.detail-btn{
margin-top: 20px;
.sbt-btn{
width: 60%;
height: 35px;
margin: 15px 0 20px 45px;
border: none;
border-radius: 10px;
}
.sbt-btn:hover{
opacity: 0.5 ;
background-color: #C0C0C0;
}
}
}
Après cela, puisque nous utilisons des icônes cette fois, nous devons également installer gem'font-awesome-sass'. Si vous en avez besoin, c'est facile, alors commencez par l'article ci-dessous.
méthode d'installation des rails font-awesome-sass
Cela devrait ressembler à l'image ci-dessus! Veuillez nous contacter s'il y a des lacunes telles que l'échec de la mise en œuvre!
Merci beaucoup.
Recommended Posts