[RUBY] [Payjp] Payjp :: InvalidRequestError Aucune solution de jeton de ce type
Aperçu
Lorsque j'ai essayé de créer un client avec Payjp, il a fallu du temps pour résoudre l'erreur No such token, donc je vais décrire le flux de résolution.
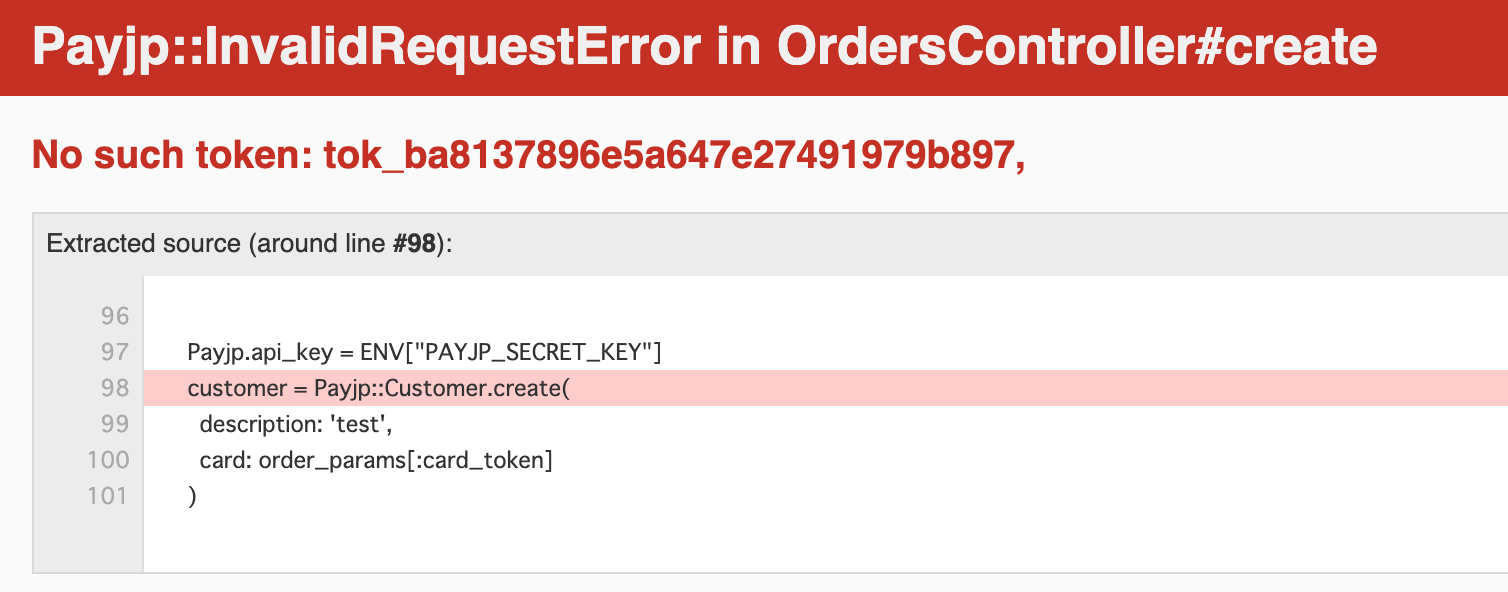
Détails de l'erreur
Comme mentionné ci-dessus, on m'a dit qu'il n'y avait pas de tel jeton.
--Le jeton peut être envoyé vers Js → côté Rails
- Completed 500 Internal Server Error
Parce que c'est le cas, j'ai pensé que c'était une erreur côté serveur, j'ai donc essayé diverses choses telles que si la clé privée était correcte, mais je n'ai pas pu la résoudre.
Description de card.js
J'étais en train de dire que c'était une erreur côté serveur, mais j'ai également vérifié la description de js.
card.js
const pay = () => {
Payjp.setPublicKey(process.env.PAYJP_PUBLIC_KEY);
const form = document.getElementById("charge-form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const formResult = document.getElementById("charge-form");
const formData = new FormData(formResult);
const card = {
number: formData.get("number"),
cvc: formData.get("cvc"),
exp_month: formData.get("exp_month"),
exp_year: `20${formData.get("exp_year")}`
};
Payjp.createToken(card, (status, response) => {
if (status === 200) {
const token = response.id;
const renderDom = document.getElementById("charge-form");
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
renderDom.insertAdjacentHTML("beforeend", tokenObj);
}
document.getElementById("card-number").removeAttribute("name");
document.getElementById("card-exp-month").removeAttribute("name");
document.getElementById("card-exp-year").removeAttribute("name");
document.getElementById("card-cvc").removeAttribute("name");
document.getElementById("charge-form").submit();
document.getElementById("charge-form").reset();
});
});
};
window.addEventListener("load", pay);
Il ne semble y avoir rien d'étrange à ce sujet ...
Un sentiment d'étrangeté
Avec une description similaire, j'ai également écrit un code qui utilise js pour envoyer le prix total du produit (total_price) au serveur.
sendTotalPrice.js
function sendTotalPrice() {
const totalPriceDom = document.getElementById("cart-total-price")
const totalPrice = parseInt(totalPriceDom.innerHTML);
const renderDom = document.getElementById("charge-form");
const totalPriceObj = `<input value=${totalPrice}, type="hidden", name="total_price">`;
renderDom.insertAdjacentHTML("beforeend", totalPriceObj);
};
window.addEventListener('load', sendTotalPrice);
Je me suis senti étrange ici.
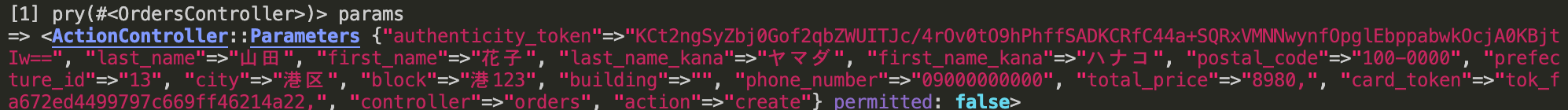
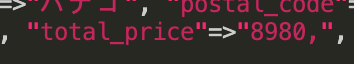
 Dans le total_price des paramètres envoyés
Dans le total_price des paramètres envoyés
 Il y a des "," inutiles dedans.
Il y a des "," inutiles dedans.
La cause était la description en js
Une erreur s'est produite dans la description pour inclure la valeur du jeton dans le formulaire.
erreur
const tokenObj = `<input value=${token}, type="hidden", name="card_token">`;
correct
const tokenObj = `<input value=${token} type="hidden" name="card_token">`;
La virgule "," après value = $ {token} était inutile!
Ce que j'ai appris
Form_with tels que Rails nécessite une virgule pour séparer les attributs, mais les éléments HTML n'ont pas besoin d'une virgule pour séparer les attributs ...
Si vous souffrez d'un contenu similaire, j'espère qu'il vous sera utile.