[RAILS] Plug-in VS Code recommandé pour les élèves des écoles de programmation
introduction
Je m'appelle yuki et je suis ingénieur dans une entreprise ** logistique x informatique ** après avoir été diplômé d'une école de programmation. Je suis sûr que beaucoup d'entre vous qui lisez cet article fréquentent ou envisagent de fréquenter une école de programmation.
Qu'utilisez-vous pour votre éditeur de texte? Qu'est-ce qu'un éditeur de texte? Veuillez consulter ici. (Ci-après, éditeur)
Je suis sûr que certains éditeurs sont recommandés par l'école de programmation, mais je recommande personnellement VS Code. Cette fois, j'ai écrit un article pour les élèves de l'école sur la fonction "plug-in" qui rend VS Code plus pratique.
Il existe un excellent article de référence sur la façon de l'installer, veuillez donc parcourir à partir de l'en-tête du bas.
Public cible de l'article
- Pour les étudiants qui ont Ruby / Rails comme programme principal dans une école de programmation
- Ceux qui ont déjà installé VS Code
- Utilisateurs de Mac
Qu'est-ce qu'un plug-in en premier lieu? Comment le dire?
Un plug-in est une ** extension ** en japonais. Considérez-le comme une fonctionnalité supplémentaire qui rend VSCode plus utile. La méthode d'installation spécifique est la suivante.
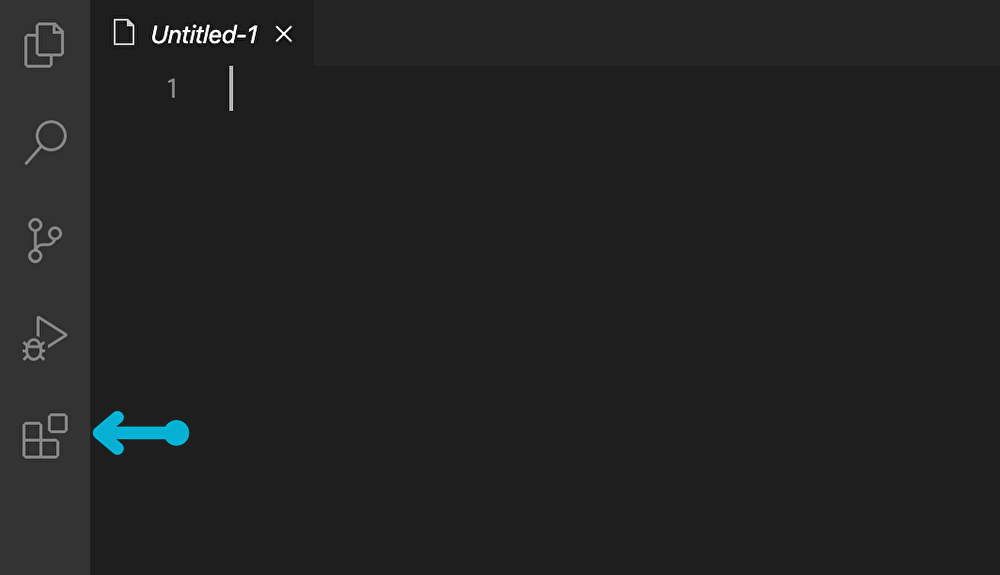
① Démarrez VS Code et cliquez sur l'icône ci-dessous.

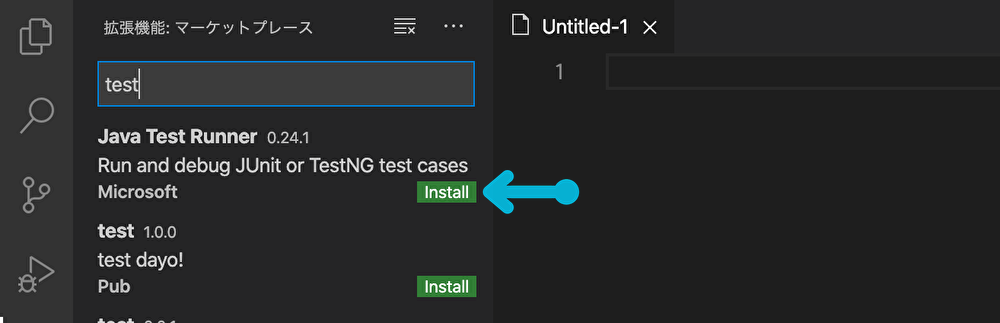
(2) Une fenêtre de recherche apparaît. Trouvez le nom de la fonction que vous souhaitez ajouter et appuyez sur le bouton d'installation.

Ensuite, je vais le présenter immédiatement.
Introduction de plug-ins recommandés pour les élèves des écoles de programmation
Les éléments qui nécessitent une explication détaillée sont marqués d'un *, veuillez donc vérifier la seconde moitié.
| Nom du plugin | Contenu |
|---|---|
| Japanese Language Pack for Visual Studio Code | Il traduit VS Code en japonais. |
| Beautify | ※1 cmd+shift+Sélectionnez Embellir avec p et HTML/CSS/Le choix de l'un des JS nettoiera le code. |
| Bracket Pair Colorizer | Lorsque les parenthèses sont imbriquées dans JS etc., elles coloreront ce qui correspond à quel. |
| Color Picker | Lors du choix de la couleur avec CSS, etc., un sélecteur de couleur qui peut être visuellement sélectionné s'affiche. |
| HTML Snippets | * 2 Comme cela sera décrit plus loin, cela rend la saisie HTML pratique de toute façon. |
| Path Intellisense | Il vous donnera des suggestions lorsque vous spécifiez le chemin, comme l'emplacement du fichier. |
| indent-rainbow | * 3 Colore la largeur entre le bord de l'éditeur et le code. |
| vscode-icons | Les fichiers et les dossiers ont des icônes pour les rendre plus faciles à comprendre. |
| zenkaku | Il visualise les espaces pleine largeur et évite les erreurs. |
* Explication
-
1 Les utilisateurs MAC peuvent ouvrir un menu appelé "Palette de commandes" avec
cmd + shift + p. Vous pouvez exécuter diverses commandes ici, mais si vous entrez Beautify et appuyez sur Entrée, vous pouvez sélectionner HTML, CSS ou JS, donc si vous sélectionnez celui avec la même extension que le fichier cible, le code sera propre. Il sera façonné. -
2 C'est très pratique, par exemple, cela vous donnera des candidats sous la forme suivante.

D'autres plug-ins utiles ont été développés, veuillez donc cocher "Existe-t-il une telle chose?"!
Article de référence (article recommandé)
Procédure pour installer Visual Studio Code sur MacOS
Recommended Posts