[RUBY] [Rails] Rendre la pagination compatible avec Ajax
1. 1. introduction
Concernant la page nation de l'écran d'accueil de l'application Web (site de garde d'enfants - * SUKUSUKU * -) en cours de création, lorsque je suis passée à une autre page, je me suis sentie stressée qu'elle était rechargée et déplacée en haut de la page. J'ai donc voulu rendre la pagénation compatible avec Ajax pour en faciliter l'utilisation.

** Ce que vous pouvez voir dans cet article ** ・ Mécanisme de base de la communication Ajax ・ Bibliothèque JavaScript typique ・ Ajax dans les rails ・ Rendre la pagénation compatible avec Ajax
2. Qu'est-ce que l'Ajax en premier lieu?
Selon wikipedia, Ajax (Ajax) est
Il s'agit d'une méthode de programmation qui construit une interface tout en effectuant une communication asynchrone dans un navigateur Web. En utilisant la communication asynchrone par XMLHttpRequest (classe intégrée JavaScript pour la communication HTTP), adoptez l'approche de réécriture dynamique d'une partie de la page avec du HTML dynamique (DHTML) en fonction du résultat de la communication. Ajax signifie Asynchronous JavaScript + XML et a été nommé par l'architecte d'information américain Jesse James Garrett le 18 février 2005.
Et cela. Je vais vous expliquer un peu plus en détail.
Qu'est-ce que la communication asynchrone?
Puisqu'il s'agit d'une communication asynchrone avec une communication synchrone, nous allons d'abord expliquer la communication synchrone. En communication synchrone, comme le montre la figure ci-dessous, certaines opérations sont effectuées sur l'interface utilisateur et la demande est envoyée au serveur Web. Ensuite, le serveur Web reçoit la réponse, la traite dans la base de données, etc., et envoie le résultat côté navigateur dans la réponse HTML, CSS, etc. Le navigateur se rechargera et vous verrez les résultats.

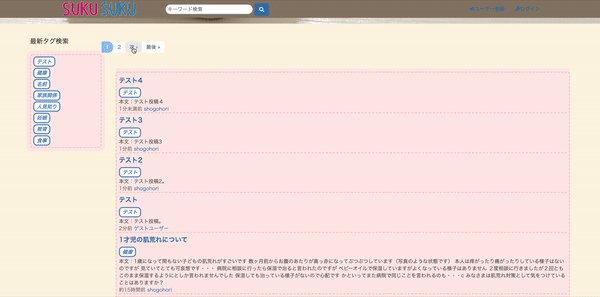
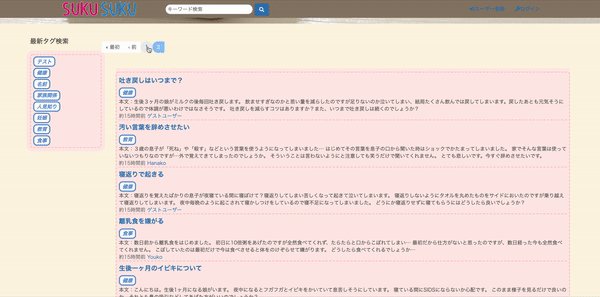
Dans l'application de carte de communication synchrone, le navigateur a été rechargé lors du déplacement ou de l'agrandissement à partir de la position actuellement affichée.

La communication asynchrone permet un traitement dynamique dans un navigateur Web à l'aide de JavaScript. Quand quelque chose est fait sur l'interface utilisateur comme indiqué dans la figure ci-dessous, JavaScript est appelé au moteur Ajax dans le navigateur au lieu de communiquer directement avec le serveur. Le moteur Ajax envoie du HTML et du CSS en réponse à l'interface utilisateur, et le DOM est affiché sur le navigateur. À ce stade, le navigateur et le serveur ne sont pas dans le même état, de sorte que le moteur Ajax envoie une ** requête HTTP XML (XHR) ** au serveur Web. Le côté serveur répond avec le résultat de la réception de la demande au format XML et JSON.

Avec l'application de carte de communication asynchrone, si vous vous déplacez ou agrandissez à partir de la position actuellement affichée, vous pouvez effectuer un traitement dynamique sans recharger du côté du navigateur.

En d'autres termes
** Communication synchrone **: Après avoir attendu la communication avec le serveur, le navigateur se recharge et un traitement dynamique est possible.
** Communication asynchrone **: Le traitement dynamique peut être effectué sans attendre la communication avec le serveur. À ce moment-là, le navigateur n'est pas rechargé.
à propos de ça.
Qu'est-ce que XML?
Abréviation de Extensible Markup Language. Un des langages de balisage. HTML est le langage utilisé pour échanger des données et écrire des fichiers de configuration, par opposition au langage utilisé pour afficher les pages Web. Il est appelé "langage de balisage extensible" parce que vous pouvez librement éditer les balises et ainsi de suite.
<?xml version="1.0" encoding="UTF-8" ?>
<Épicerie>
<nourriture>
<Nom>Pomme</Nom>
<Couleur>rouge</Couleur>
</nourriture>
</Épicerie>
De cette manière, les balises peuvent également être écrites en japonais.
Qu'est-ce que JSON?
Abréviation de la notation d'objets JavaScript. Un langage de définition de données commun similaire à XML. C'est un format facile à lire et à écrire pour les humains, et facile à analyser et à générer pour les machines.
J'y ai fait référence → Introduction de JSON
Qu'est-ce que DOM?
Abréviation de modèle d'objet de document. Une interface de programmation pour les documents HTML et XML. DOM développe HTML et XML sous forme d'arborescence. Ajax utilise DOM pour réécrire seulement une partie de l'interface utilisateur.
Référencé → Introduction de DOM
3. 3. Avantages et inconvénients de l'utilisation d'Ajax
mérite
-Le traitement dynamique à haute vitesse peut être effectué sans attendre une réponse du serveur.
-La quantité de données reçues peut être réduite.
-Le serveur n'est pas surchargé.
Démérite
-Pendant le développement, le message d'erreur ne s'affiche pas à l'écran car le navigateur n'est pas rechargé. Il est difficile de dire où se trouve l'erreur.
・ Les mesures multi-navigateurs [^ 1] sont requises
-La validation doit être décrite à la fois côté JS et côté serveur.
Il semble que les avantages soient principalement du côté de l'utilisateur et les inconvénients du côté du développement.
4. Framework JavaScript
Vous devez apprendre JavaScript pour utiliser Ajax. Il existe plusieurs frameworks qui facilitent l'écriture de JavaScript, voici donc quelques-uns typiques.
jQuery Le framework le plus populaire pour simplifier le traitement Ajax. La grammaire est simple et facile à retenir. Il ne dépend pas du type de navigateur et peut gérer un large éventail de domaines, de l'animation aux effets et à la communication asynchrone.
Angular Un cadre développé par Google et les communautés personnelles et d'entreprise. Convient principalement aux applications à grande échelle. Les coûts d'apprentissage sont élevés car il existe de nombreux concepts et fonctions uniques.
React Un framework développé par Facebook et la communauté. Puisqu'il s'agit d'une bibliothèque avec uniquement la partie UI, utilisez-la avec d'autres frameworks. Au lieu de cela, cela fonctionne rapidement.
Vue.js Simple, léger et rapide. Grâce aux puissantes fonctions des composants, les données et le traitement peuvent être séparés et la communication avec le serveur peut être effectuée à grande vitesse.
5. Ajax dans les rails
Rails appelle la technique d'ajout de JavaScript au DOM ** "UJS: Unobtrusive JavaScript" **. Si JavaScript est mélangé au HTML, cela viole souvent le principe de DRY [^ 2], et cela devient compliqué et difficile à maintenir. Par conséquent, Rails utilise une méthode qui sépare correctement JavaScript et ne l'expose pas. Rails vous permet d'exécuter n'importe quel JavaScript avec ces "minimisation" et "concaténation". Pour intégrer réellement JavaScript dans le lien, activez l'option à distance sur la vue comme indiqué ci-dessous.
<%= link_to "article", @article, remote: true %>
Vous pouvez maintenant intégrer JavaScript. Référence → Utilisation de JavaScript avec des rails
6. Rendre la pagenation Ajax compatible
environnement
-
MacBook Catalina ver.10.15.7
-
Rails 6.0.3
-
ruby 2.7.1
-
jQuery
Cette fois, compte tenu du coût d'apprentissage, nous avons décidé d'utiliser ** jQuery ** comme cadre.
Mettez jQuery dans les rails
Tout d'abord, vous devez ajouter jQuery à Webpack et Yarn.
Terminal
$ yarn add jquery
config/webpack/environment.js
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
module.exports = environment
Exigez jQuery dans le fichier application.js.
app/javascript/packs/application.js
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("jquery")
Vous pouvez maintenant utiliser jQuery avec Rails.
Afficher (HTML)
Tout d'abord, rendez la vue compatible Ajax.
HTML:app/views/static_pages/home.html.erb
-Seule la partie page nation est décrite
.
.
<div class="question-index">
<%= paginate @questions, remote: true %>
<%= render partial: 'questions/question', collection: @questions %>
<%= paginate @questions, remote: true %>
</div>
.
.
Écrivez remote: true dans pagenate.
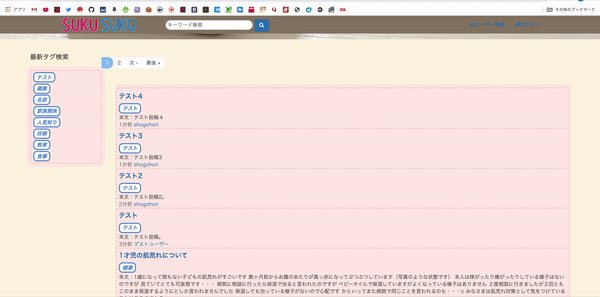
Le HTML de la page généré par ce home.html.erb est le suivant.
HTML
<ul class="pagination">
<li class='active'>
<a data-remote="true">1</a>
</li>
<li>
<a rel="next" data-remote="true" href="/?page=2">2</a>
</li>
<li>
<a rel="next" data-remote="true" href="/?page=2">Suivant›</a>
</li>
<li>
<a data-remote="true" href="/?page=2">dernier»</a>
</li>
</ul>
```
Tous les liens de pagination ont maintenant `` data-remote = "true" ``.
Cela permet à Rails d'être informé que JavaScript est autorisé à manipuler les formulaires.
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/687088/0cb6e3b0-2b9f-c5cc-3fd1-ef28f16e879d.png " width="30%">
↑ La page générée.
#### manette
Ensuite, activez le contrôleur pour répondre aux demandes Ajax.
#### **`app/controllers/static_pages_controller.rb`**
```ruby
class StaticPagesController < ApplicationController
def home
@questions = Question.page(params[:page]).per(10).all
respond_to do |format|
format.html
format.js
end
end
end
```
La méthode `` respond_to '' exécute n'importe lequel des codes du bloc.
Normalement, `` format.html`` est appelé comme réponse, mais cette fois le lien de pagination est `` data-remote = "true" `` et l'option `` remote`` est activée, donc ` `format.js`` sera appelé.
#### Afficher (HTML)
Enfin, utilisez jQuery pour le rendre compatible Ajax.
Avant cela, déplacez le code de home.html.erb vers partial afin qu'il puisse être appelé par jQuery.
#### **`HTML:app/views/static_pages/home.html.erb (avis)`**
```
<div id="home_pagenate">
<%= render partial: 'index_page' %>
</div>
```
Collez le code d'origine home.html.erb dans le partiel.
#### **`HTML:app/views/static_pages/_index_page.html.erb`**
```
-Seule la partie page nation est décrite
.
.
<div class="question-index">
<%= paginate @questions, remote: true %>
<%= render partial: 'questions/question', collection: @questions %>
<%= paginate @questions, remote: true %>
</div>
.
.
```
Créez un fichier JS et écrivez le code jQuery.
#### **`javascript:home.js.erb`**
```
$('#home_pagenate').html("<%= escape_javascript(render 'index_page') %>");
```
Maintenant, lorsque la pagination avec `` data-remote = "true" `` est exécutée, le contrôleur appellera le fichier JS et la page d'origine sera rendue dans le fichier JS. Ceci complète le support Ajax.
#### Formulaire rempli

Il semble y avoir un moyen plus simple, mais cela a bien fonctionné pour le moment! !!
# 7. Résumé
J'ai beaucoup étudié Ruby, mais je ne connaissais pas grand-chose à JavaScript, alors je l'ai résumé. Le coût d'apprentissage est raisonnablement élevé et la maintenance semble difficile pour les débutants, je voudrais donc identifier les pièces nécessaires.
[^ 1]: garanti pour fonctionner avec tous les navigateurs.
[^ 2]: Ne vous répétez pas "Évitez de répéter"
Recommended Posts