Programmation GUI à l'aide de kivy ~ Partie 4 Divers boutons ~
introduction
kivy a différents boutons. De ceux qui peuvent être utilisés normalement à ceux qui sont un peu flous. Donc, cette fois, je voudrais reprendre et présenter ceux qui sont particulièrement susceptibles d'être utilisés. Je n'entrerai pas dans les détails. Ce n'est pas comme faire quelque chose en utilisant l'interface utilisateur de kivy et en l'introduisant comme avant. Cet article ne fournit que des exemples d'utilisation simples. La source est une vente de référence officielle. Veuillez vous référer à la référence pour une utilisation détaillée!
- La définition de ce bouton est quelque chose qui se produit lorsque vous appuyez dessus. Je vais omettre les détails! https://www.weblio.jp/content/button
Boutons ordinaires
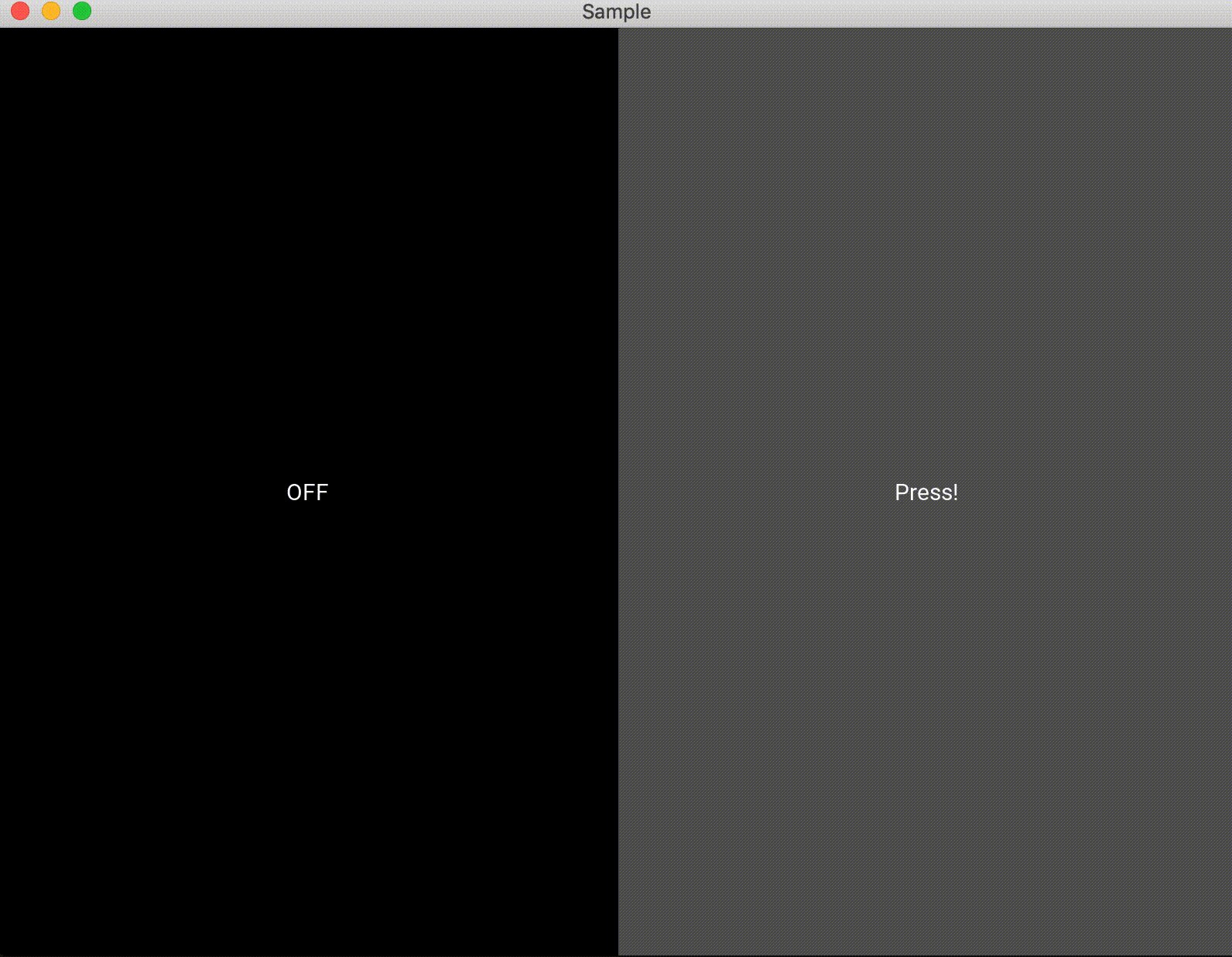
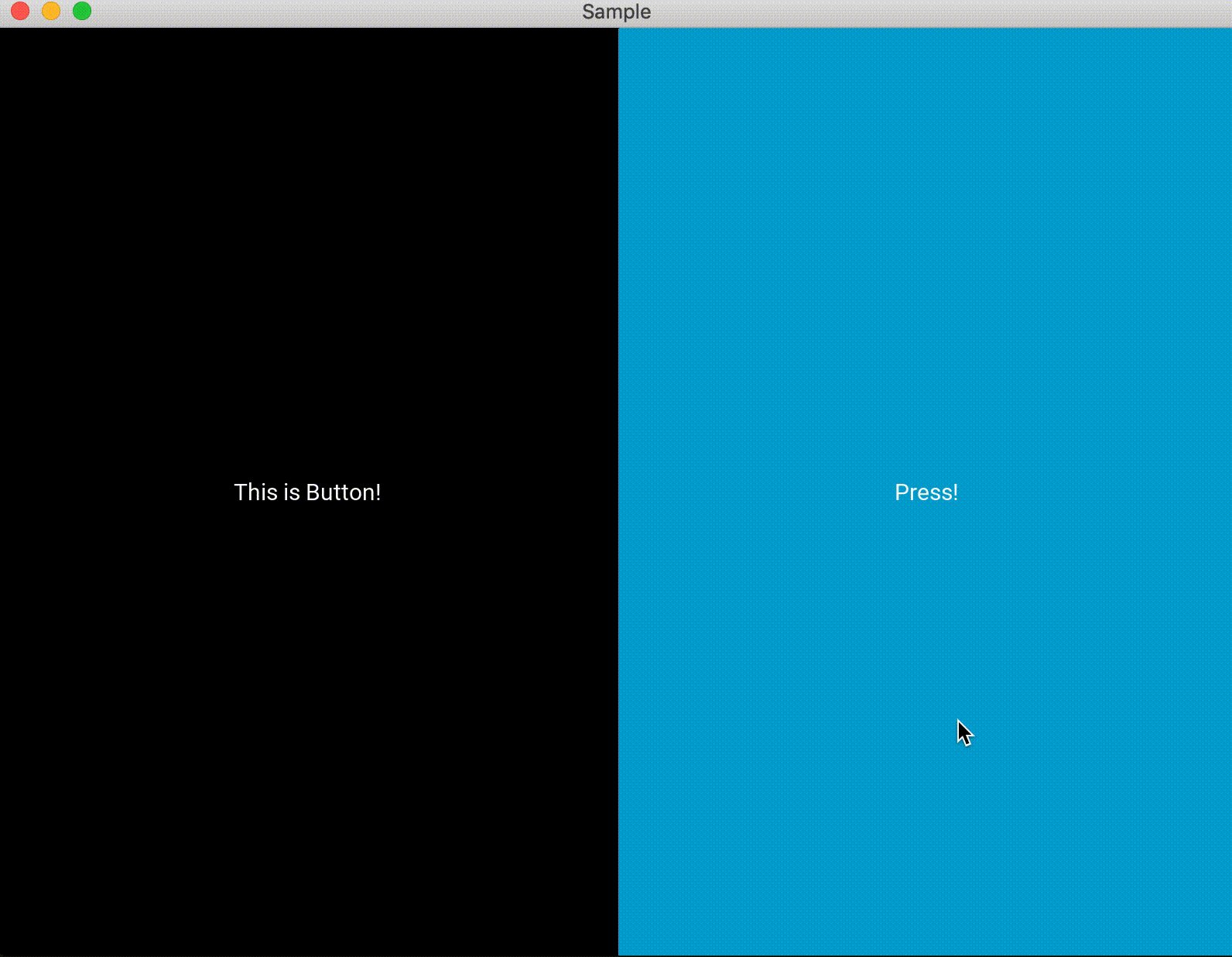
Je ne pense pas qu'il soit nécessaire de l'introduire, mais c'est un bouton ordinaire.

button_sample.py
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.behaviors import ToggleButtonBehavior
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
#Définition d'étiquette
self.label = Label(text="OFF")
self.add_widget(self.label)
#Définition du bouton, traitement lorsqu'il est pressé et prononcé
self.button = Button(on_press=self.press, on_release=self.release, text="Press!")
self.add_widget(self.button)
#Lorsqu'il est pressé
def press(self, btn):
self.label.text = "This is Button!"
#En parlant
def release(self, btn):
self.label.text = "OFF"
class Sample(App):
def build(self):
return Test()
Sample().run()
C'est un bouton que vous pouvez vérifier l'état ON et l'état OFF lorsque vous appuyez dessus.
Le fait de l'appuyer ou non peut être déterminé par les variables bas '' et normal '' du bouton bascule état ''. De plus, en définissant groupe '', il semble qu'il puisse être utilisé comme un bouton radio.
Il semble qu'il soit possible de donner à l'image un comportement de type boîte à bascule. (Non vérifié) https://kivy.org/doc/stable/api-kivy.uix.behaviors.togglebutton.html#kivy.uix.behaviors.togglebutton.ToggleButtonBehavior

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.togglebutton import ToggleButton
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
#Définition d'étiquette,
self.label = Label(text="OFF")
self.add_widget(self.label)
#Définition du bouton bascule
self.toggle = ToggleButton(on_press=self.t_press, text="Press!")
self.add_widget(self.toggle)
#Collez le bouton bascule à traiter comme une case à cocher dans une disposition de boîte préparée séparément
self.toggle_box = BoxLayout()
self.t1 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 1")
self.t2 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 2")
self.t3 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 3")
self.toggle_box.add_widget(self.t1)
self.toggle_box.add_widget(self.t2)
self.toggle_box.add_widget(self.t3)
self.add_widget(self.toggle_box)
def t_press(self, btn):
if btn.state == "down":
self.label.text = "This is Toggle Button!"
if btn.state == "normal":
self.label.text = "OFF"
def toggle_check(self, btn):
self.label.text = btn.text
class Sample(App):
def build(self):
return Test()
Sample().run()
Boutons radio et cases à cocher. Il se comporte comme un bouton à bascule.
groupS'il est défini sur, il devient un bouton radio, sinon il devient une case à cocher. (Vous pouvez le vérifier en supprimant la partie commentaire de la source suivante.)
Contrairement au bouton bascule, vous pouvez vérifier s'il est pressé avec True False à partir de la variable active.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.checkbox import CheckBox
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.orientation = "vertical"
#Définition d'étiquette, coller à l'écran
self.label = Label(text="OFF")
self.add_widget(self.label)
#Collez le bouton bascule à traiter comme une case à cocher dans une disposition de boîte préparée séparément
self.checkbox_box = BoxLayout(orientation="horizontal")
#Définir la case à cocher
self.t1 = CheckBox()
self.t2 = CheckBox()
self.t3 = CheckBox()
#Définir le bouton radio
# self.t1 = CheckBox(group="g1")
# self.t2 = CheckBox(group="g1")
# self.t3 = CheckBox(group="g1")
self.checkbox_box.add_widget(self.t1)
self.checkbox_box.add_widget(self.t2)
self.checkbox_box.add_widget(self.t3)
#Traitement lorsque la case à cocher est activée
self.t1.bind(active=self.on_checkbox_active)
self.t2.bind(active=self.on_checkbox_active)
self.t3.bind(active=self.on_checkbox_active)
self.add_widget(self.checkbox_box)
def on_checkbox_active(self, instance, value):
self.label.text = "Left : {}\n" \
"Center : {}\n" \
"Right : {}\n".format(self.t1.state, self.t2.state, self.t3.state)
class Sample(App):
def build(self):
return Test()
Sample().run()
Chose semblable à un bouton
Celui présenté ci-dessus était un bouton correctement, mais je pense que celui présenté ci-dessous reconnaît que quelque chose est fait en utilisant le bouton.
C'est une boîte combo. Veuillez noter que vous devez ouvrir un espace au-dessus ou en dessous pour ouvrir la liste.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.dropdown import DropDown
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.dropdown = DropDown()
for index in range(10):
btn = Button(text='Value %d' % index, size_hint_y=None, height=44)
#Traitement lorsque le bouton défini est enfoncé
btn.bind(on_release=lambda btn: self.dropdown.select(btn.text))
#Mettre un bouton dans la liste déroulante
self.dropdown.add_widget(btn)
self.mainbutton = Button(text="main", size_hint=(1, 0.1), pos_hint={"y": 0.9})
self.mainbutton.bind(on_release=self.dropdown.open)
self.add_widget(self.mainbutton)
self.dropdown.bind(on_select=self.press)
def press(self, instance, x):
self.mainbutton.text = x
self.label.text = "Press : {}".format(x)
class Sample(App):
def build(self):
return Test()
Sample().run()
Si vous appuyez dessus, une liste déroulante apparaîtra. C'est similaire à une zone de liste déroulante, mais je pense qu'elle a plus de liberté car vous pouvez ajouter des fonctions aux boutons ouverts. Je ne pouvais pas bien l'utiliser. .. ..

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.dropdown import DropDown
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.dropdown = DropDown()
for index in range(10):
btn = Button(text='Value %d' % index, size_hint_y=None, height=44)
#Traitement lorsque le bouton défini est enfoncé
btn.bind(on_release=lambda btn: self.dropdown.select(btn.text))
#Mettre un bouton dans la liste déroulante
self.dropdown.add_widget(btn)
self.mainbutton = Button(text="main", size_hint=(1, 0.1), pos_hint={"y": 0.9})
self.mainbutton.bind(on_release=self.dropdown.open)
self.add_widget(self.mainbutton)
self.dropdown.bind(on_select=self.press)
def press(self, instance, x):
self.mainbutton.text = x
self.label.text = "Press : {}".format(x)
class Sample(App):
def build(self):
return Test()
Sample().run()
C'est un interrupteur. Je ne l'ai jamais utilisé. Je pense que le comportement lui-même est presque le même que celui de la case à cocher. Vous pouvez également maintenir le bouton enfoncé et le faire glisser, alors j'ai pensé que c'était un peu intéressant w

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.switch import Switch
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.switch = Switch()
self.switch.bind(active=self.switch_check)
self.add_widget(self.switch)
def switch_check(self, instance, value):
if value:
self.label.text = "ON"
else:
self.label.text = "OFF"
class Sample(App):
def build(self):
return Test()
Sample().run()
C'est une liste qui sort avec Biro. Je n'ai jamais utilisé cela non plus.
Si vous voulez mettre quelque chose dans la liste, mettez ids lorsque vous déclarez AccordionImems, qui est un élément enfant de Accordion, ou mettez un tableau Cela peut être possible si vous le tenez. (Non vérifié)

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.accordion import Accordion, AccordionItem
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.accordion = Accordion(orientation='vertical')
#Définir le contenu de l'accordéon
for x in range(5):
item = AccordionItem(title='Title %d' % x)
item.add_widget(Label(text='Very big content\n' * 10))
self.accordion.add_widget(item)
self.add_widget(self.accordion)
class Sample(App):
def build(self):
return Test()
Sample().run()
C'est un bouton pour changer d'onglet. Au contraire, je ne pense plus que ce soit un bouton. Ceci est un panneau. Je pense que c'est une classe pratique car vous pouvez facilement changer d'écran sans monter de fibres d'écran.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.tabbedpanel import TabbedPanel, TabbedPanelItem
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.tabbedPanel = TabbedPanel(do_default_tab=False)
#Définition du panneau à placer sur le panneau à onglets
self.panel1 = TabbedPanelItem(text="tab 1")
self.panel1.add_widget(Label(text="This is Panel 1"))
#Définition du panneau à placer sur le panneau à onglets
self.panel2 = TabbedPanelItem(text="tab 2")
self.panel2.add_widget(Label(text="This is Panel 2"))
#Placer sur le panneau à onglets
self.tabbedPanel.add_widget(self.panel1)
self.tabbedPanel.add_widget(self.panel2)
#Mettre sur l'application
self.add_widget(self.tabbedPanel)
class Sample(App):
def build(self):
return Test()
Sample().run()
Résumé
C'était une bonne occasion de toucher un bouton (?) Que je n'avais jamais touché auparavant, même s'il s'agissait d'une introduction. J'ai brièvement présenté les détails sans les aborder du tout, mais j'ai senti que je voudrais étudier un peu plus pour que le bouton introduit cette fois puisse être utilisé à un autre moment.
Les références
Recommended Posts