[JAVA] CodeStar Banzai! Pipeline CI / CD pour démarrer en quelques clics
J'ai essayé de construire un pipeline CI / CD en utilisant CodeStar, je vais donc le présenter.
Qu'est-ce que CodeStar?
Il semble que ce soit un service qui crée rapidement un environnement d'exécution de pipeline CI / CD + à l'aide des services gérés AWS CodePipeline, CodeCommit, CodeBuild et CodeDeploy.
https://aws.amazon.com/jp/codestar/
Très bien, déplaçons-le! !!
1. Créez un projet
Sélectionnez Code Star dans la console de gestion et cliquez sur «démarrer un projet». Ensuite, un écran de sélection d'un modèle de projet s'affiche.
Les catégories sont d'application Web, service Web, compétence Alexa, site Web statique, Les langages proviennent de Ruby, Node.js, Java, Python, PHP, HTML 5 L'environnement d'exécution peut être sélectionné parmi Beanstalk, EC2 et Lambda.
- Bien sûr, certaines combinaisons n'existent pas.
Vous pouvez également choisir Application Web x Node.js x Lambda, qui ressemble à l'ère actuelle.
Eh bien, je veux utiliser CodeBuild ici, alors sélectionnez "Application Web x Java Spring x EC2".

Entrez ensuite le nom du projet. Définissez le type d'instance. Cliquez, cliquez.

。。。 Eh bien, c'est la fin du travail de construction du pipeline CI / CD.
Et attendez 10 minutes. CodePipeline, CodeCommit, CodeBuild, CodeDeploy et le tableau de bord pour les vérifier de manière intégrée ont été rendus agréables. Bien sûr, l'application Web Java est également en cours d'exécution.
Tableau de bord

CodePipeline

CodeCommit

CodeBuild

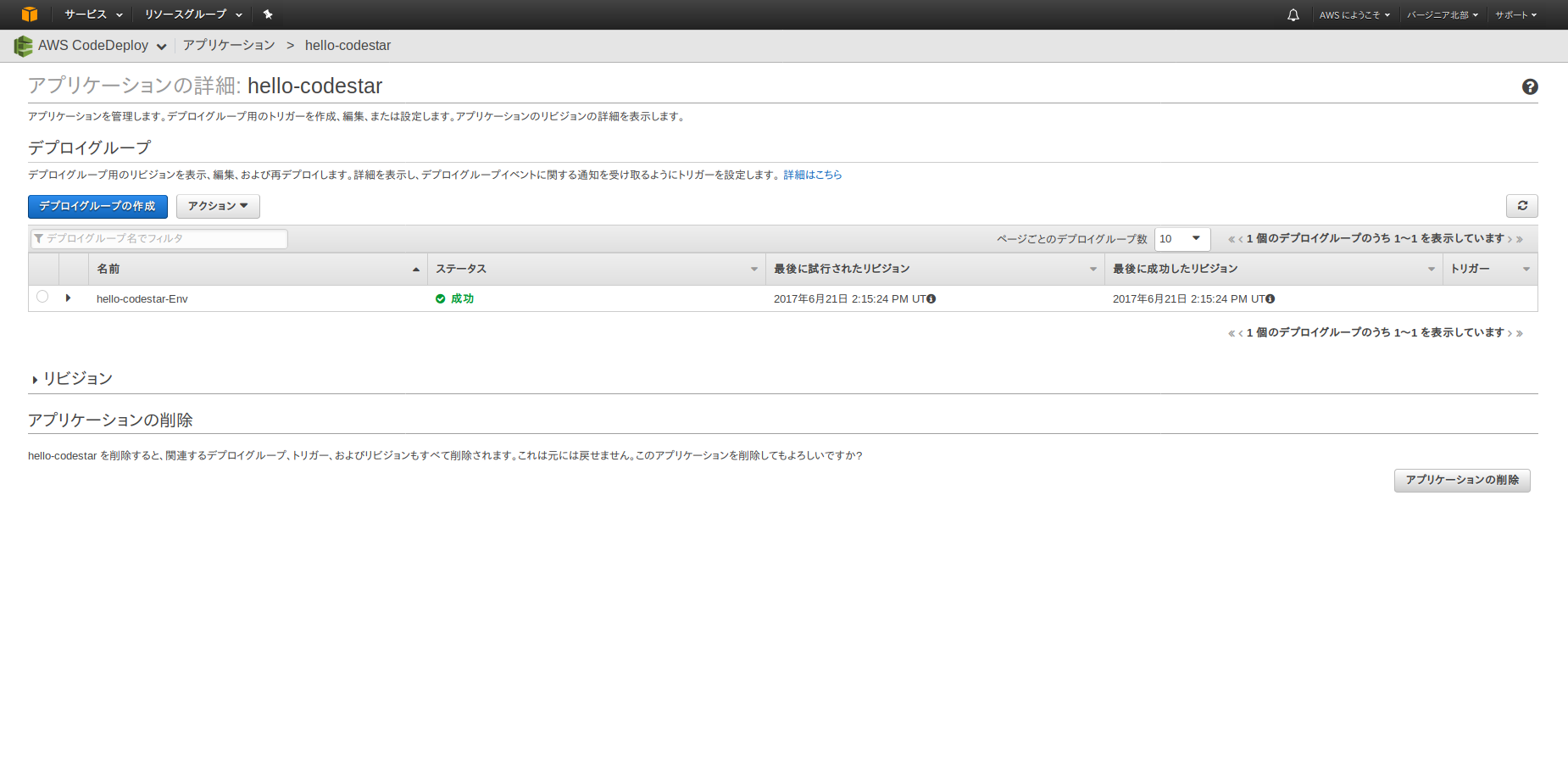
CodeDeploy

Application Web Java déployée

2.CI/CDパイプライン実行
De là, c'est la production. Vérifiez les informations de connexion à git avec IAM (utilisateur ⇒ informations d'authentification ⇒ HTTPS informations d'authentification Git "générer" d'AWS CodeCommit), et clonez le code source lors de la validation du code. Puis quelque chose comme ça tombera.
tree
.
├── README.md
├── appspec.yml
├── buildspec.yml
├── pom.xml
├── scripts
│ ├── install_dependencies
│ └── start_server
└── src
└── main
├── java
│ └── com
│ └── aws
│ └── codestar
│ └── projecttemplates
│ ├── HelloWorldAppInitializer.java
│ ├── configuration
│ │ ├── ApplicationConfig.java
│ │ └── MvcConfig.java
│ └── controller
│ └── HelloWorldController.java
├── resources
│ └── application.properties
└── webapp
├── WEB-INF
│ └── views
│ └── index.jsp
└── resources
├── gradients.css
├── set-background.js
├── styles.css
└── tweet.svg
Hmmm, je vois. Ici, j'ai modifié un peu index.jsp pour vérifier rapidement le pipeline CI / CD. Puis appuyez sur le commit de code. Vous pouvez également vérifier le contenu modifié lors de la validation du code.
 Puis. .. ..
Puis. .. ..

Le pipeline a commencé à bouger Apparemment, le mouvement semble faire quelque chose comme ça.
--Source: Lorsqu'un nouveau code est poussé, le code source est acquis à partir de la validation de code et stocké dans S3. --Build: récupérez le code source de S3 et compilez-le. Et stockez le module intégré dans S3. --Application: déployez le module stocké dans S3 vers EC2.
5 minutes d'attente. Déploiement réussi. Et quand je vérifie l'écran précédent. .. ..

C'est changé! Facile! !!
Si vous utilisez ceci
- Les pipelines CI / CD utilisant des langages majeurs tels que Java et Ruby peuvent être construits à une vitesse explosive.
- Libéré de Jenkins.
Mais. ..
- Je ne suis pas encore venu dans la région de Tokyo.
- C'est un problème du côté codestar ou du côté code commit, mais la pull request ne peut pas être utilisée. ..
Il semble qu'il soit encore difficile de l'utiliser comme environnement de développement d'application / environnement d'exécution pour la production. Cela peut suffire pour poc.
Recommended Posts