[JAVA] Rechercher des ressources AWS S3 avec la fonctionnalité de gestion des ressources de Spring Cloud AWS
Je peux exploiter des ressources sur S3 avec le SDK d'AWS, mais il semble qu'il n'y ait pas de fonction pour spécifier le nom de la ressource et la recherche. Avec Spring Cloud AWS Resource Handling, vous pouvez rechercher des ressources qui correspondent à un modèle Ant spécifié.
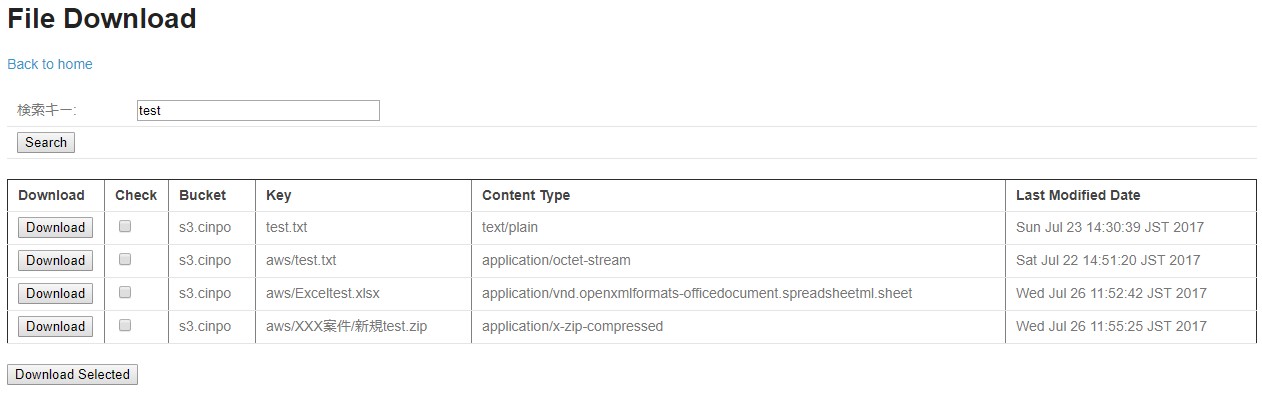
Image de l'écran une fois terminé ↓

Environnement de vérification
・ Botte à ressort (Thymeleaf) 1.4.3
Bibliothèques requises
pom.xml
...
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-aws-context</artifactId>
<version>1.2.1.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-aws-autoconfigure</artifactId>
<version>1.2.1.RELEASE</version>
</dependency>
<dependency>
<groupId>com.amazonaws</groupId>
<artifactId>aws-java-sdk</artifactId>
<version>1.11.163</version>
</dependency>
...
Paramètres de connexion à AWS S3
Spécifiez la clé d'accès, la clé secrète et la région dans application.properties. De plus, puisque l'accès est du local, spécifiez la détection automatique de la région comme "faux".
application.properties
cloud.aws.credentials.accessKey=AKIAXXXXXXXXXA3Q
cloud.aws.credentials.secretKey=T9JBXXXXXXXXXXXXXXXXXXXXGfLAQ
cloud.aws.region.static=ap-northeast-1
cloud.aws.region.auto=false
Créez une classe de configuration AWS pour lire les paramètres ci-dessus.
AWSConfig
@Configuration
public class AWSConfig {
@Value("${cloud.aws.credentials.accessKey}")
private String accessKey;
@Value("${cloud.aws.credentials.secretKey}")
private String secretKey;
@Value("${cloud.aws.region.static}")
private String region;
@Bean
public BasicAWSCredentials basicAWSCredentials() {
return new BasicAWSCredentials(accessKey, secretKey);
}
@Bean
public AmazonS3 amazonS3Client(AWSCredentials awsCredentials) {
return AmazonS3ClientBuilder.standard().withRegion(Regions.fromName(region)).build();
}
}
En créant ce qui précède, il est possible d'obtenir une instance de ResourceLoader et d'AmazonS3 à partir du conteneur DI.
Couche d'application
Créez une classe de contrôleur normale et une classe de formulaire pour l'affichage à l'écran.
AwsS3Controller
@RequestMapping(value="/aws/s3/search", method=RequestMethod.POST)
public String search(Model model, S3FileForm fileForm) throws IOException {
S3FileForm s3FileForm = storageService.search(fileForm.getFileName());
model.addAttribute("s3FileForm", s3FileForm);
return "/aws/s3/downloadFromS3";
}
S3FileForm
public class S3FileForm implements Serializable {
private String fileName;
private String downloadKey;
private String[] checkedItems;
private List<S3File> fileList;
//...get set omis
}
S3File
public class S3File implements Serializable {
private String bucketName;
private String key;
private String contentType;
private Date lastModifiedDate;
//...get set omis
}
Couche de domaine
Utilisez ResourcePatternResolver dans la classe de service pour rechercher le nom de la ressource qui correspond au modèle Ant s3: // cinpo / ** / * test et obtenir la liste des ressources cibles. En outre, créez un objet AmazonS3 avec le nom de la ressource et obtenez des informations clés telles que la date de la dernière modification.
Vous pouvez utiliser s3: // ** / *. Txt pour rechercher tous les buckets accessibles.
S3StorageService
/**
*Service d'opération AWS S3
* @author
*
*/
@Service
public class S3StorageService {
private final String BUCKET_NAME = "cinpo";
@Autowired
private ResourceLoader resourceLoader;
@Autowired
private ResourcePatternResolver resourcePatternResolver;
@Autowired
private AmazonS3 amazonS3;
/**
*Recherche de ressources
*
* @param fileName
*/
public S3FileForm search(String fileName) {
//Formulaire d'affichage d'écran
S3FileForm s3FileForm = new S3FileForm();
Resource[] resources = null;
try {
//Motif de fourmis (s3://cinpo/**/*test.*) Pour obtenir la liste des cibles.
resources = this.resourcePatternResolver.getResources("s3://" + BUCKET_NAME + "/**/*" + fileName + ".*");
} catch (IOException e) {
throw new RuntimeException(e);
}
List<S3File> s3FileList = new ArrayList<S3File>();
//Obtenez S3Object pour chaque ressource.
for (Resource resource : resources) {
S3Object s3Object = amazonS3.getObject(new GetObjectRequest("s3.cinpo", resource.getFilename()));
//Paramètres des éléments d'affichage à l'écran
S3File s3File = new S3File();
s3File.setBucketName(s3Object.getBucketName());
s3File.setKey(s3Object.getKey());
s3File.setContentType(s3Object.getObjectMetadata().getContentType());
s3File.setLastModifiedDate(s3Object.getObjectMetadata().getLastModified());
s3FileList.add(s3File);
}
s3FileForm.setFileList(s3FileList);
return s3FileForm;
}
}
HTML Enfin, créez un écran de recherche et de référencement.
downloadFromS3
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<link th:substituteby="common/header :: common_header"/>
<title>Téléchargement de fichier depuis S3</title>
</head>
<body>
<h1>File Download</h1>
<p><a href="/index" th:href="@{/index}">Back to home</a></p>
<form action="#" th:action="@{/aws/s3/search}" th:object="${s3FileForm}" method="post">
<table>
<tr>
<td width="100px"><label for="fileName">clé de recherche</label>:</td>
<td><input type="text" id="fileName" th:field="*{fileName}" size="30px" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Search" /></td>
</tr>
</table>
</form>
<div th:if="${s3FileForm.fileList != null}">
<form action="#" th:action="@{/aws/s3/download}" th:object="${s3FileForm}" method="post">
<table border="1">
<tr>
<th width="20px">Download</th>
<th width="10px">Check</th>
<th>Bucket</th>
<th>Key</th>
<th>Content Type</th>
<th>Last Modified Date</th>
</tr>
<tr th:each="file:${s3FileForm.fileList}">
<td>
<button type="submit" name="downloadKey" th:field="*{downloadKey}" th:value="${file.key}">Download</button>
</td>
<td><input type="checkbox" th:field="*{checkedItems}" th:value="${file.key}" /></td>
<td th:text="${file.bucketName}"></td>
<td th:text="${file.key}"></td>
<td th:text="${file.contentType}"></td>
<td th:text="${file.lastModifiedDate}"></td>
</tr>
</table>
<div><input type="submit" value="Download Selected" /></div>
</form>
</div>
</body>
</html>
Côté référence: [Spring Cloud AWS](http: // http: //cloud.spring.io/spring-cloud-static/spring-cloud-aws/1.2.1.RELEASE/)
Recommended Posts