[JAVA] Savoir-faire Selenide
Aperçu
Selenide est un test basé sur Junit Ceux qui peuvent utiliser le navigateur et vérifier si la transition d'écran et les données attendues sont affichées
Réglage initial
environnement Langue: JDK 1.8
Description de Maven
Ajout de la description suivante à pom.xml
<dependencies>
<! - Omis->
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>4.9</version>
<scope>test</scope>
</dependency>
</dependencies>
4.9: Dernière version de Selenide au 12/03/2018
Pour Spring Boot
Si SpringBoot est installé, la version de la bibliothèque (Selenium) référencée par Selenide est ancienne. Les réglages suivants sont également nécessaires pour utiliser le séléniure.
<détails> S'il est supposé fonctionner avec FireFox et Chrome, cela ne fonctionnait qu'avec les paramètres ci-dessus
Si vous obtenez d'autres erreurs comme Si le navigateur à démarrer est autre que FireFox, un fichier de pilote (un fichier d'exécution qui reçoit le contenu décrit dans Selenide et exploite le navigateur / acquiert des informations) est requis.
Obtenez le fichier qui convient à votre environnement sur Site de téléchargement et placez-le dans un emplacement qui peut être spécifié par Junit. <détails> <résumé> Solitaire 1 </ résumé>
J'ai lu l'article qu'il est inutile après selenide 4.8, mais quand je l'ai exécuté, le téléchargement ne s'est pas produit
J'ai préparé le pilote. Suivez les étapes ci-dessous pour configurer le pilote
Défini dans la méthode Chaque spécification est décrite ci-dessous. Si vous spécifiez ce qui suit, vous pouvez démarrer Chrome en mode sans tête et le vérifier avec un navigateur.
En faisant cette spécification, la vérification automatique peut être effectuée même dans un environnement sans interface utilisateur. Les deux lignes suivantes spécifient le répertoire lors du téléchargement du fichier
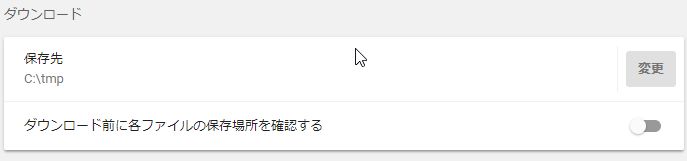
Supprime l'affichage de la boîte de dialogue lors du téléchargement. Cela sera reflété dans la partie suivante de l'écran des paramètres de Chrome
Spécifiez la destination d'enregistrement de la capture d'écran ci-dessous
(Voir les captures d'écran plus tard) En spécifiant ce qui suit, lors de la saisie de caractères dans la balise d'entrée,
Spécifiez les caractères spécifiés à la fois
(Si vous ne spécifiez pas ce qui suit, chaque caractère sera saisi à l'écran.) Il est exécuté dans la méthode Exécuté dans la méthode de Ouvrez la page spécifiée comme suit La classe (Object) qui est le deuxième argument et la valeur de retour est appelée «PageObject».
Obtenir et utiliser les éléments Selenide dans cet objet PageObject
Il est recommandé de juger du résultat de l'acquisition et d'utiliser l'écran via PageObject dans la méthode de test. Dans l'exemple ci-dessus, récupérez l'élément HTML dans ʻItemspageObject # getItemNames () `
La confirmation du contenu acquis est effectuée dans la méthode d'essai Récupérez l'élément en décrivant la méthode get dans l'objet Page (classe) Vous pouvez obtenir l'élément cible en utilisant Vous pouvez obtenir l'intégralité de la balise Si vous souhaitez obtenir plus d'éléments enfants, vous pouvez les obtenir comme suit Vous pouvez rechercher un élément avec la chaîne de caractères spécifiée par ʻElementsCollection Selenide # $$ (String) Vous pouvez injecter des éléments en décrivant comment obtenir le champ PageObject dans Dans le cas ci-dessus, lors de la création d'une instance de ʻItemspageObject ʻOriginalTable Si vous souhaitez injecter plusieurs éléments et que vous souhaitez spécifier votre propre classe, déclarez-la comme Je vais vous expliquer le fonctionnement de l'élément acquis Pour obtenir la valeur incluse dans la balise de l'élément spécifié
Utilisez Si vous l'exécutez pour Elemet correspondant à la balise "th" ci-dessus, vous pouvez obtenir la chaîne de caractères "Header1". Utilisez Si vous voulez obtenir l'attribut "href" ci-dessus, obtenez-le comme suit. point important
Dans le cas de l'attribut href, la valeur à récupérer est la suivante
Spécifiez une chaîne de caractères pour les éléments d'entrée de chaîne de caractères suivants Implémenté à l'aide de Spécifiez le chemin d'accès au fichier pour les éléments de sélection de fichier suivants Le fichier n'est pas réellement téléchargé lorsque le processus ci-dessus est exécuté, seul le chemin du fichier est défini dans l'élément.
(Le téléchargement est effectué uniquement après le traitement de la soumission) Si vous souhaitez définir une valeur pour un élément avec Pour définir une valeur pour l'élément 'article caché' dans l'exemple ci-dessus, vous pouvez définir la valeur en écrivant comme suit. Les WebDrivers pour IE / FireFox / Chrome héritent tous deux de Utilisez Après avoir cliqué sur un bouton ou un lien, vérifiez le dossier de téléchargement (spécifié dans les paramètres dans [Destination du lien](#Specify file download path)) et acquérez le fichier nouvellement créé en tant que fichier de téléchargement. Les notes suivantes Vous pouvez l'obtenir en effectuant les jugements 1-4 ci-dessus avec les sources suivantes En spécifiant un écouteur (classe d'implémentation La classe d'implémentation de <dependencies>
<! - Omis->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-api</artifactId>
<version>3.8.1</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-chrome-driver</artifactId>
<version>3.8.1</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-firefox-driver</artifactId>
<version>3.8.1</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-remote-driver</artifactId>
<version>3.8.1</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-support</artifactId>
<version>3.8.1</version>
</dependency>
</dependencies>
NoClassDefFound ou NoSuchMethod
Vérifiez dépendances selenium-api et comparez-le avec la version activée localement.Préparation du conducteur
Préparation du pilote Chrome
Du démarrage du pilote à l'arrêt
Paramètres initiaux du pilote
@ BeforePour Chrome
@Before
public void before() {
Configuration.browser = WebDriverRunner.CHROME;
//Chromeドライバのパスを設定(ここでは設定ファイルから取得)
System.setProperty("webdriver.chrome.driver", getClass().getResource(properties.getChromeDriver()).getPath());
ChromeOptions chromeOptions = new ChromeOptions();
//HeadLessモード指定
if (properties.isHeadless()) {
chromeOptions.addArguments("--headless");
}
Map<String, Object> chromePrefs = new HashMap<>();
//PopUp表示を抑制
chromePrefs.put("profile.default_content_settings.popups", 0);
//ダウンロードフォルダ指定(テストメソッドごとに格納パスを切り替える等任意で設定)
chromePrefs.put("download.default_directory", "/User/Temp/result/DownloadFile");
//ダウンロード先指定ダイアログ表示抑制
chromePrefs.put("download.prompt_for_download", false);
chromeOptions.setExperimentalOption("prefs", chromePrefs);
driver = new ChromeDriver(chromeOptions);
//WebDriverRunnerにDriverを指定
WebDriverRunner.setWebDriver(driver);
Configuration.fastSetValue = true;
//スクリーンショットの設定ディレクトリ設定
Configuration.reportsFolder = "/User/Temp/result/ScreenShot";
}
Spécification du mode sans tête
chromeOptions.addArguments("--headless");
Spécification du chemin de téléchargement du fichier
//ダウンロードフォルダ指定(テストメソッドごとに格納パスを切り替える等任意で設定)
chromePrefs.put("download.default_directory", "/User/Temp/result/DownloadFile");
//ダウンロード先指定ダイアログ表示抑制
chromePrefs.put("download.prompt_for_download", false);

Destination de sauvegarde de la capture d'écran
//スクリーンショットの設定ディレクトリ設定
Configuration.reportsFolder = "/User/Temp/result/ScreenShot";
Spécification d'entrée de caractères
Configuration.fastSetValue = true;
Pilote terminé
@ After.
Quittez le pilote avec la méthode suivante @After
public void after() {
driver.close();
}
tester
@ Test (similaire à Junit normal)
Tout d'abord, comme un flux brutal
Selenide # open (String, Class)Écran de démarrage en spécifiant l'URL
ItemsPageObject itemsPage = Selenide.open("http://localhost:8080/items", ItemsPageObject.class);
À propos de PageObject
@Test
public void testItemList() throws Exception {
ItemspageObject itemsPage = Selenide.open("/items", ItemspageObject.class);
List<String> ret = itemsPage.getItemNames();
assertEquals("ItemCount", 2, ret.size());
}
Obtenir l'élément
Méthode d'acquisition élémentaire de base
Selenide # $ (String)
Après cela, je décrirai une page aussi simple à titre d'exemple<table>
<tr>
<th>Header1</th>
</tr>
<tr>
<td>Data1</td>
</tr>
<tr>
<td>Data1</td>
</tr>
</table>
<table> `en la récupérant comme suitpublic SelenideElement getTable(){
return Selenide.$("table");
}
public ElementsCollection getTableRows(){
//Tableの要素を取得
SelenideElement table = Selenide.$("table");
//子要素の一覧を取得
return table.$$("tr");
}
SelenideElement Selenide # $ (String) et obtenir le premier élément obtenu.Recherche un élément avec la chaîne de caractères spécifiée, et peut être obtenu à partir de la liste d'éléments qui a été obtenue en premier. Puisque ʻElementsCollection est une classe héritée de ʻAbstarctList Méthode d'acquisition d'élément (définie dans le champ PageObject)
@ FindBy comme indiqué ci-dessous.public class ItemspageObject extends SelenideBasePageObject {
@FindBy(how = How.TAG_NAME, using = "table")
private SelenideElement table;
@FindBy(how = How.TAG_NAME, using = "tr")
private ElementsCollection rows;
, récupérez l'élément de la page de démarrage avec la balise name = "table" et définissez la valeur. Si vous voulez obtenir les éléments enfants de la table ci-dessus, vous pouvez spécifier votre propre classe au lieu de SelenideElement`.public class ItemspageObject extends SelenideBasePageObject {
@FindBy(how = How.TAG_NAME, using = "table")
private OriginalTable table;
est créé en héritant de ʻElementsContainer comme suitpublic class OriginalTable extends ElementsContainer {
@FindBy(how = How.TAG_NAME,using = "tr")
private List<TableRow> tableRows;
List <T>
T doit être une classe qui hérite de ʻElementsContainer`public class TableRow extends ElementsContainer {
/**
* TableHeader
*/
@FindBy(how = How.TAG_NAME, using = "th")
private ElementsCollection headers;
Manipuler des éléments
Obtenez de la valeur
String SelenideElement # getText () <th>Header1</th>
Obtenir la valeur d'attribut
String SelenideElement # getAttribute (String) pour obtenir la valeur d'attribut de l'élément spécifié.<a href="/users">Data2</a>
SelenideElement aTag;
//中略
String hrefStr = aTag.getAttribute("href");
http: // loalhost: 8080 / users (renvoie le chemin absolu interprété au lieu du chemin relatif)Définir une valeur pour un élément
Paramètre de chaîne de caractères
<a>Input:<input type="text" name="NAME"></a>
SelenideElemnt # setValue (String) //InputTagに文字列を設定
inputTag.setValue("aaaaa");
//設定した文字列は"SelenideElemnt#getValue()"で取得できる
assertEquals("InputTagValue", "aaaaa", inputTag.getValue());
Spécification du fichier
<a>FileUp:<input type="file" name="FILE"></a>
//InputTagにファイルパスを設定
fileUpTag.uploadFile(new File("/User/Text.txt"));
Paramètre de valeur pour les éléments masqués
type = 'hidden', vous obtiendrez une erreur en utilisantSelenideElemnt # setValue (String).
Par conséquent, définissez la valeur via JavaScript.<input type='hidden' name='hiddenItem' value='HiddenValue' />
Valeur de chaîne = "valeur de réglage"
((JavascriptExecutor) webDriver).executeScript("document.getElementsByName('hiddenItem').item(0).value = '" + value + "';");
RemoteWebDriver et
Puisque RemoteWebDriver implémente JavascriptExecutor, il peut être géré par un navigateur général.Téléchargement de fichier
Processus de téléchargement fourni par Selenide
File SelenideElemnt # download () pour obtenir le fichier référencé par l'attribut href.
Il n'est pas possible de gérer un traitement qui inclut un traitement intermédiaire tel qu'une opération avec JavaScriptProcessus de téléchargement qui semble nécessaire
.crdownload (Téléchargement par Chrome-2) /**
* Obtenez le dernier fichier de téléchargement
*
* @return Dernier fichier téléchargé
*/
public File getLatestDownloadFile() {
final File downloadDir = new File(getFileDownloadPath());
//ダウンロード完了まで10秒待機
WebDriverWait waitForUpload = new WebDriverWait(driver, 10);
waitForUpload.until(new ExpectedCondition<Boolean>() {
//ここの判定処理は、デフォルトで500ミリ秒ごとに実施
public Boolean apply(WebDriver _driver) {
//ファイル名からダウンロード中か否かを判定
return isDownloadFinish(getLatestFile(downloadDir));
}
});
//最新ファイルを取得
File retFile = getLatestFile(downloadDir);
//最新ファイルが取得できたら対象のファイルを返却
if (isDownloadFinish(retFile)) {
return retFile;
}
//出来なかったらNull返却
return null;
}
/**
* Déterminez si le téléchargement est en cours
*
* Fichier cible @param target
* @return Si le téléchargement est terminé
*/
private static boolean isDownloadFinish(File target) {
return target != null && !target.getName().endsWith(".crdownload") && !target.getName().endsWith(".tmp");
}
/**
* Obtenez le dernier fichier
*
* @param targetDir Répertoire de téléchargement
* @return Dernier fichier téléchargé
*/
private File getLatestFile(File targetDir) {
File[] downLoaededFiles = targetDir.listFiles();
//クリック前に保持したファイル数と変わっていなかったらNullを返却
if (downLoaededFiles == null || downLoaededFiles.length == resultFileCount) {
return null;
}
//ファイルの更新時間で比較し、最新のファイルを返却
Arrays.sort(downLoaededFiles, new Comparator<File>() {
@Override
public int compare(File file1, File file2) {
return file1.lastModified() <= file2.lastModified() ? 1 : -1;
}
});
return downLoaededFiles[0];
}
Paramètres d'écoute
WebDriverEventListener) pour WebDriverRunner comme indiqué ci-dessous, le traitement peut être exécuté au moment où vous cliquez. WebDriverRunner.addListener(new WebDriverListenerImpl());
WebDriverEventListener est implémentée comme ceci (maintenez le nombre de fichiers dans le dossier spécifié avant de cliquer)/**
* Classe d'implémentation de WebDriverEventListener
*/
public class WebDriverListenerImpl implements WebDriverEventListener {
//その他のメソッド群は省略
@Override
public void beforeClickOn(WebElement webElement, WebDriver webDriver) {
//クリック前に実績フォルダ配下のファイル数を取得する
baseClass.setResultFileCount(new File(" "/User/Temp/result/DownloadFile"").listFiles().length);
}
}