Implémentation de CRUD à l'aide de l'API REST avec Python + Django Rest framework + igGrid
Bonjour. Je suis Nakae de l'équipe de conseil technique d'Infrastructuretics Japan Co., Ltd. Notre activité principale est de fournir un support technique et des contenus de formation à nos clients.
Infragistics (IG) est un éditeur de logiciels d'outils de développement. Nous développons et fournissons principalement des composants d'interface utilisateur pour diverses plates-formes. Cette fois, je me concentrerai sur un produit appelé Ignite UI pour jQuery qui peut introduire les composants d'interface utilisateur riches d'IG aux applications Web, quel que soit le langage du backend.
Ignite UI for jQuery https://jp.infragistics.com/products/ignite-ui
L'un des groupes de composants d'interface utilisateur les plus fréquemment utilisés dans IG est le composant de grille. Un composant de grille est un composant qui affiche des données dans une table. L'interface utilisateur Ignite pour jQuery igGrid possède les fonctionnalités intégrées suivantes:
- Agrégation de colonnes
- Regroupement
- Trier
- Filtrage
- Recherche
- Colonne fixe
- Déplacer la colonne
- Ajouter de nouvelles lignes, mettre à jour (modifier), supprimer des lignes
- Fusionner les cellules
- Disposition multiligne
- Virtualisation
Dans cet article, je vais vous montrer comment combiner une application Web construite avec Python + Django avec Ignite UI pour jQuery afin d'implémenter un igGrid avec la fonctionnalité CRUD.
Django a un framework appelé le framework Django REST qui facilite la mise en œuvre d'une API Web.
Django REST framework https://www.django-rest-framework.org/
De plus, il est possible de lier les données acquises par REST en tant que source de données à l'igGrid d'Ignite UI pour jQuery. Prenez les mesures appropriées contre REST en fonction du contenu des nouveaux ajouts, mises à jour et suppressions de lignes sur la grille.
Mise à jour REST (igGrid) https://jp.igniteui.com/help/iggrid-rest-updating
En combinant ces deux fonctions (le framework Django REST et igGrid pouvant être lié avec REST), il est possible d'implémenter igGrid avec la fonction CRUD très facilement.
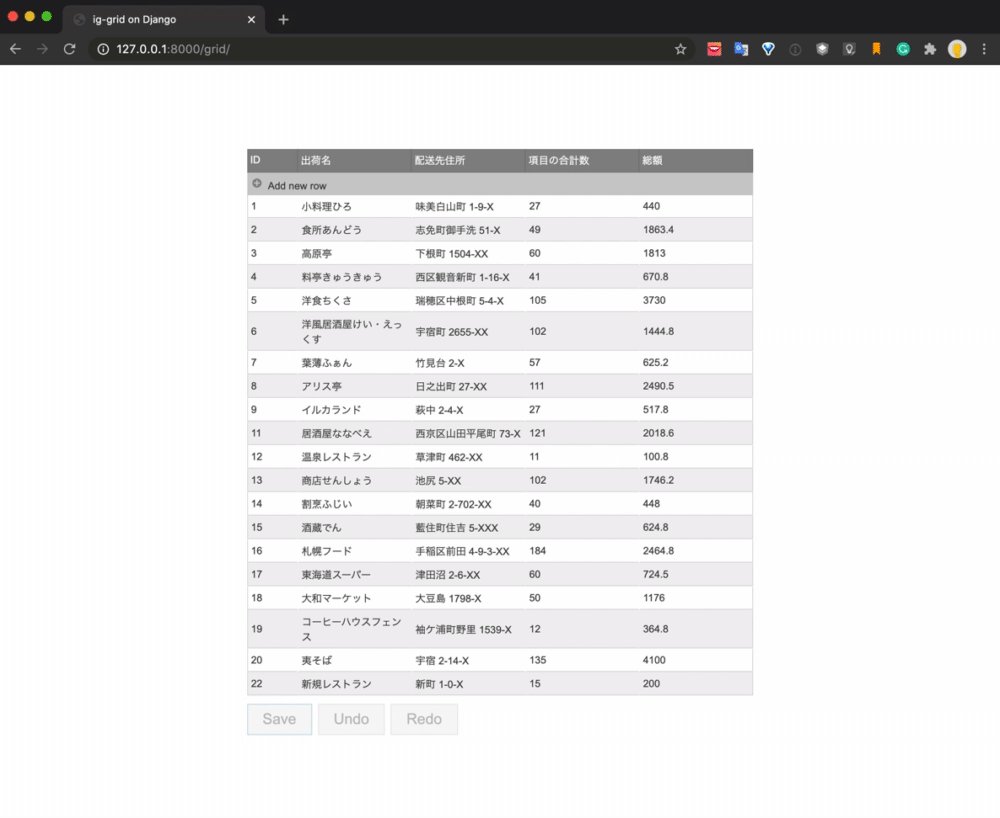
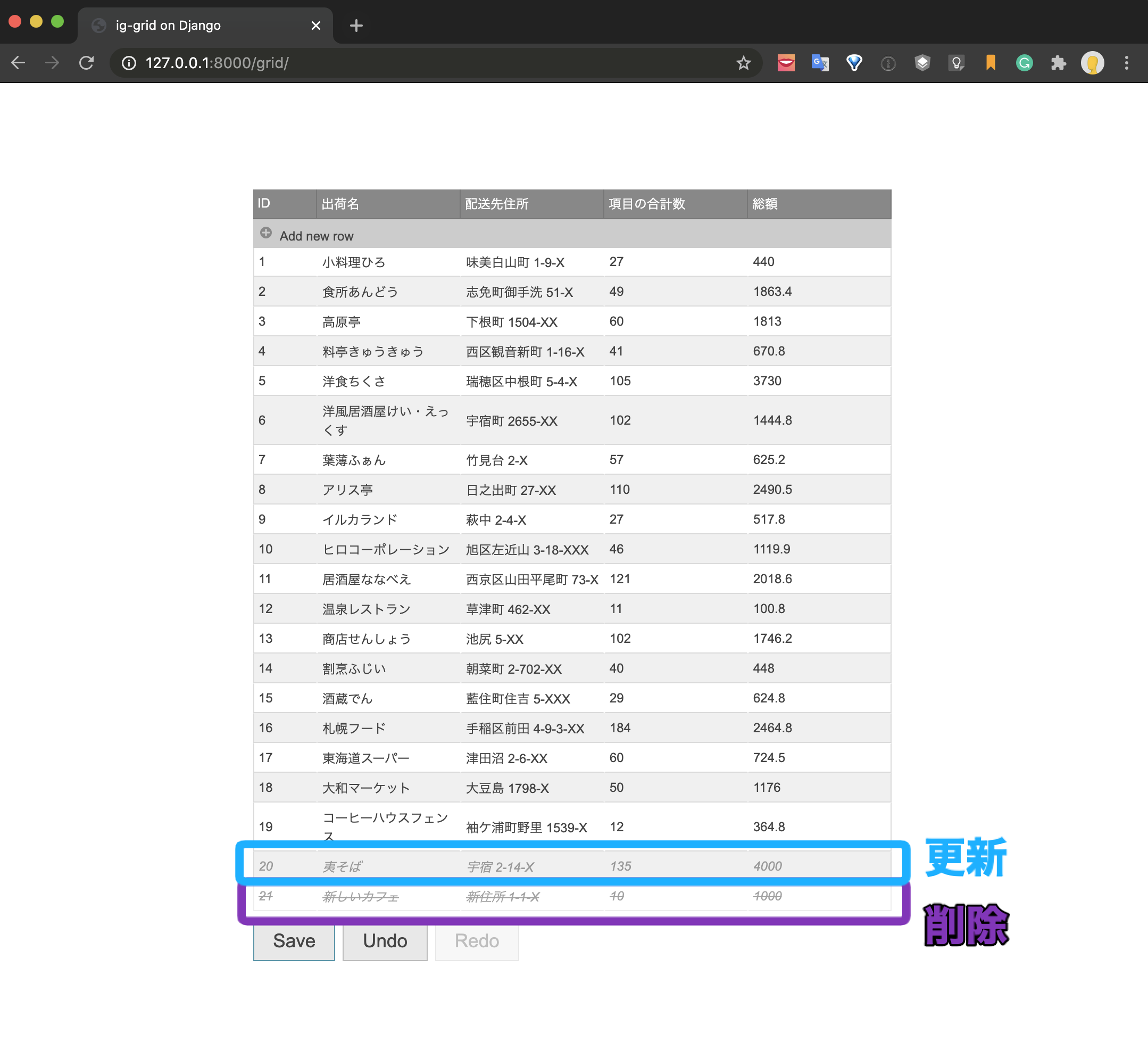
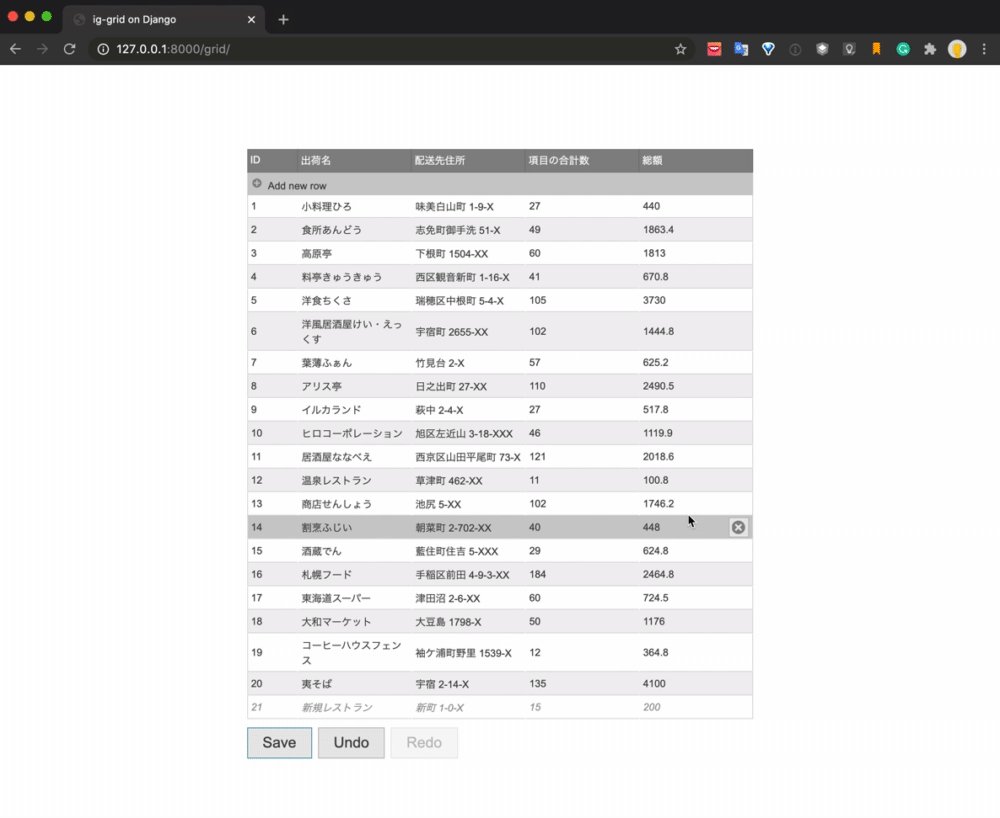
L'image de réalisation finale est la suivante.

Les données sont répertoriées à l'aide du composant de grille et le traitement des nouveaux ajouts, mises à jour et suppression est géré par l'interface utilisateur. Lorsque vous cliquez sur le bouton Enregistrer, chaque processus est exécuté par l'API et la base de données est mise à jour.
Implémenter REST avec Python + Django
Dans Django, nous partirons du principe que l'intégration de la base de données et de l'application a été implémentée. Si vous êtes nouveau sur Django cette fois, veuillez vous référer au document suivant et continuer avec le contenu jusqu'à «Première création d'application Django, partie 2», puis voir le contenu suivant.
Documentation Django 2.2 https://docs.djangoproject.com/ja/2.2/contents/
Aussi cette fois
- python 3.7
- Django 2.2.14
- Ignite UI for jQuery 20.1
Il est implémenté à.
Installation et initialisation du framework Django REST
Installez également django-filter.
$ pip install djangorestframework
$ pip install django-filter
settting.py
INSTALLED_APPS = [
...
'rest_framework',
]
Créer une application pour l'API
$ python manage.py startapp api
Paramètres du modèle
Cette fois, j'ai créé le modèle suivant pour la gestion des commandes.
api/models.py
from django.db import models
# Create your models here.
class Ordering(models.Model):
Shop = models.CharField(max_length=100) #Nom pour la livraison
Address = models.CharField(max_length=200) #Adresse de livraison
TotoalNumber = models.IntegerField(default=0) #Nombre total d'articles
TotalPrice = models.FloatField(default=0) #le montant
De plus, nous partirons du principe que les données de démonstration ont déjà inclus les éléments suivants.
| id | Shop | Address | TotoalNumber | TotalPrice |
|---|---|---|---|---|
| 1 | Petit plat Hiro | Ajimi Hakusancho 1-9-X | 27 | 440 |
| 2 | Restaurant Ando | Shimencho Mitarai 51-X | 49 | 1863.4 |
| ... | ... | ... | ... | ... |
Définition du sérialiseur
Créez un nouveau fichier appelé serializer.py et définissez-le comme suit.
api/serializer.py
# coding: utf-8
from rest_framework import serializers
from .models import Ordering
class orderingSerializer(serializers.ModelSerializer):
class Meta:
model = Ordering
fields = ('id', 'Shop', 'Address', 'TotoalNumber', 'TotalPrice')
Paramètres d'affichage
Dans View, définissez un ViewSet qui combine le modèle et le sérialiseur préparés précédemment.
api/views.py
# coding: utf-8
import django_filters
from rest_framework import viewsets, filters
from .models import Ordering
from .serializer import orderingSerializer
class orderingViewSet(viewsets.ModelViewSet):
queryset = Ordering.objects.all()
serializer_class = orderingSerializer
Paramètres d'URL
Définissez l'URL. Tout d'abord, créez un nouvel api / urls.py et écrivez comme suit.
api/urls.py
# coding: utf-8
from rest_framework import routers
from .views import orderingViewSet
router = routers.DefaultRouter()
router.register(r'order', orderingViewSet)
Définissez les paramètres de routage suivants dans la route urls.py.
urls.py
from django.contrib import admin
from django.conf.urls import url, include
from django.urls import include, path
from api.urls import router as api_router
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^api/', include(api_router.urls)),
]
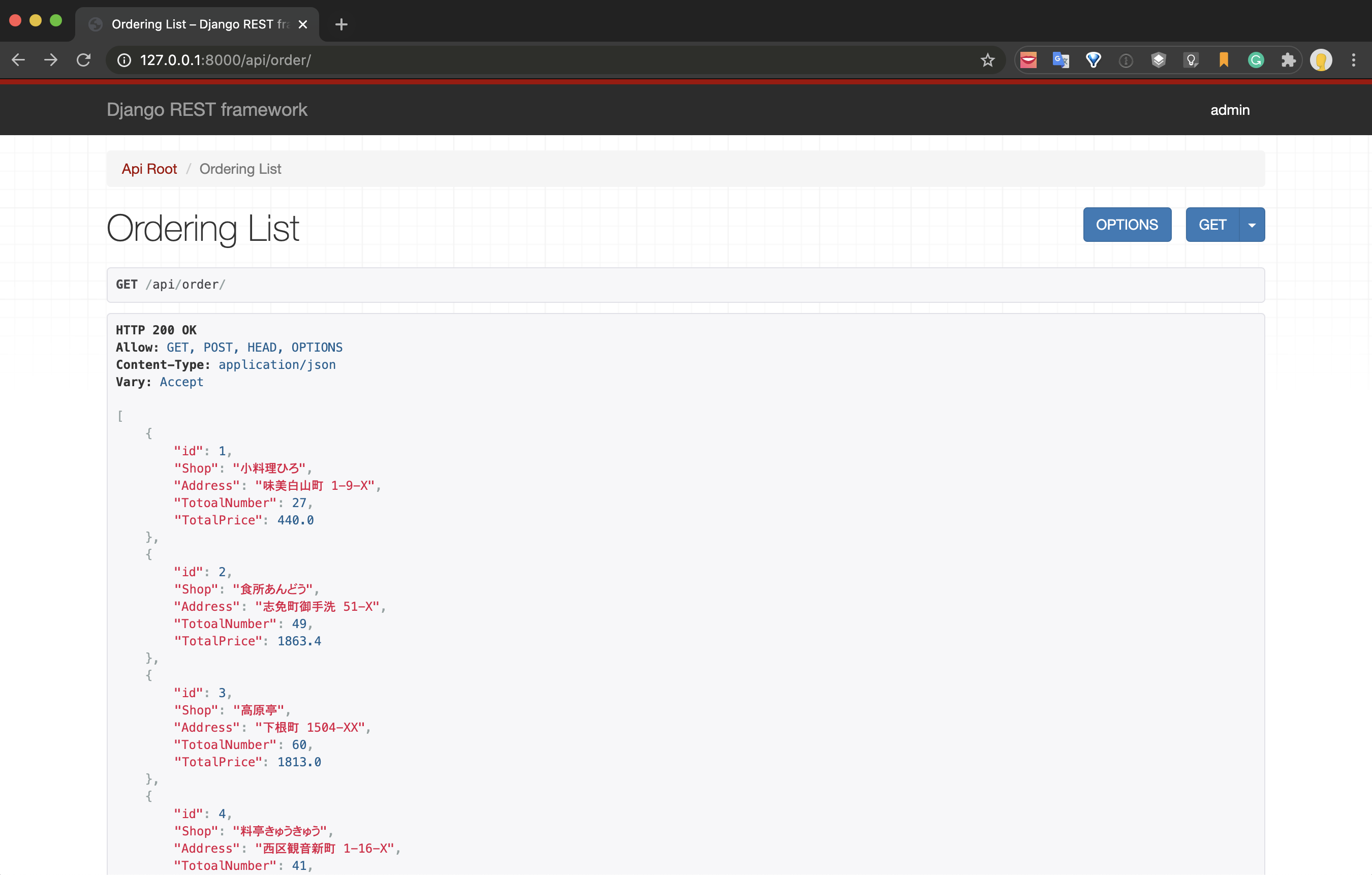
Vous pouvez désormais échanger des données à l'aide de l'API. Démarrez le serveur et essayez d'accéder à l'URL suivante.
http://127.0.0.1:8000/api/order/

Vous pouvez confirmer que vous pouvez obtenir toutes les données au format JSON.
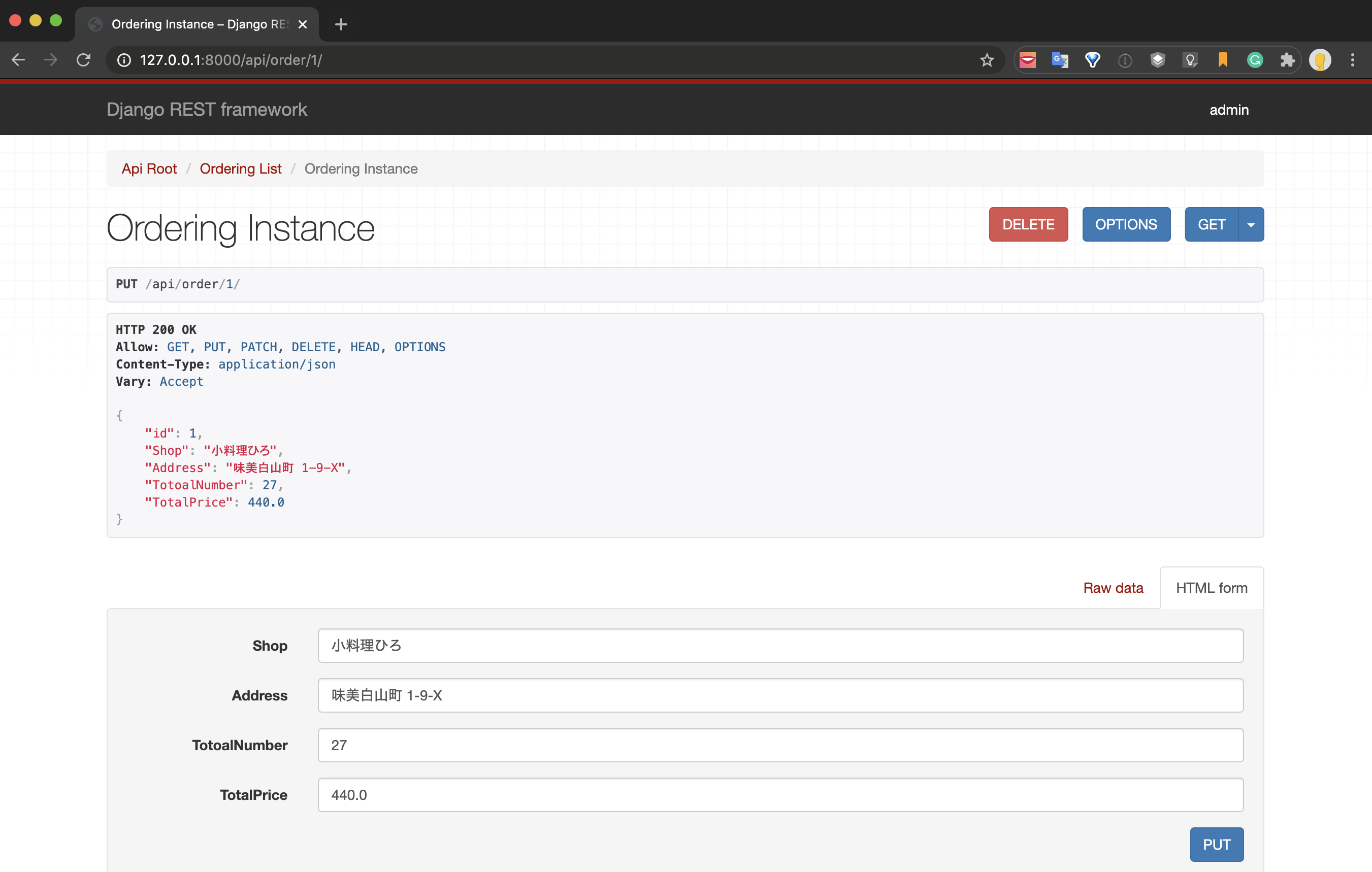
De la même manière, si vous accédez à l'URL avec l'ID spécifié comme suit,
http://127.0.0.1:8000/api/order/1

Seules les données pertinentes peuvent être affichées, et les informations peuvent être mises à jour par PUT et supprimées par DELETE sur cet écran, et il prend également en charge la liaison avec la base de données.
Maintenant que le côté Django est prêt, passons à l'implémentation d'igGrid.
Implémentation d'igGrid et coopération avec REST
Maintenant que nous sommes prêts à accepter le back-end, nous allons commencer à incorporer le front-end. Tout d'abord, ajoutez une nouvelle application pour igGrid.
Créer une application pour igGrid
$ python manage.py startapp grid
Créer un modèle pour igGrid
Créez un nouveau html pour le modèle dans le répertoire grid / templates / grid et modifiez-le. Cette fois, nous décrirons tout dans un index.html sans traitement tel que diviser la partie
et le script en parties.Tout d'abord, les bibliothèques nécessaires ont été chargées à partir du CDN comme suit.
grid/templates/grid/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ig-grid on Django</title>
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet">
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/structure/infragistics.css" rel="stylesheet">
<link href="https://igniteui.github.io/help-samples/css/apiviewer.css" rel="stylesheet" type="text/css">
<style type="text/css">
input.button-style
{
margin-top: 10px;
}
</style>
</head>
<body>
...
<script src="https://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"></script>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/i18n/infragistics-ja.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.core.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.lob.js"></script>
<script src="https://igniteui.github.io/help-samples/js/apiviewer.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/modules/i18n/regional/infragistics.ui.regional-ja.js"></script>
<!-- Used to add modal loading indicator for igGrid -->
<script src="https://www.igniteui.com/js/grid-modal-loading-inicator.js"></script>
</body>
</html>
De plus, comme méthode de mise en œuvre cette fois, les modifications apportées à chaque ligne de la grille sont temporairement conservées et toutes les modifications sont collectivement validées dans la base de données en cliquant sur le bouton Enregistrer. Dans cet article, je vais omettre l'explication sur la validation par lots. Les détails sont décrits dans les documents suivants, veuillez donc vous y référer.
Grille-Modifier https://jp.igniteui.com/grid/basic-editing
Résumé de la mise à jour (igGrid) https://jp.igniteui.com/help/iggrid-updating
Liaison de données des données REST
Liaison de données à la grille avec RESTDataSource étendu à partir de DataSource pour prendre en charge REST.
ig.RESTDataSource https://jp.igniteui.com/help/api/2020.1/ig.restdatasource
grid/templates/grid/index.html
<script type="text/javascript">
$(function () {
var ds = new $.ig.RESTDataSource({
dataSource : "/api/order/",
restSettings: {
create: {
url: "/api/order/", //Spécifier le point de terminaison de l'API
},
}
});
var grid = $("#grid").igGrid({
dataSource: ds, //Lier RESTDataSource
type: "json",
columns: [
...
],
primaryKey: "id",
autoGenerateColumns: false,
Dans l'exemple ci-dessus, / api / order / est spécifié comme point de terminaison de create dans restSettings, donc lorsqu'une nouvelle ligne est créée dans la grille, le POST sera effectué vers / api / order /. De plus, même si vous ne spécifiez aucun autre point de terminaison, DELETE, PUT, etc. interprétera le point de terminaison comme / api / order / 1 comme il convient.
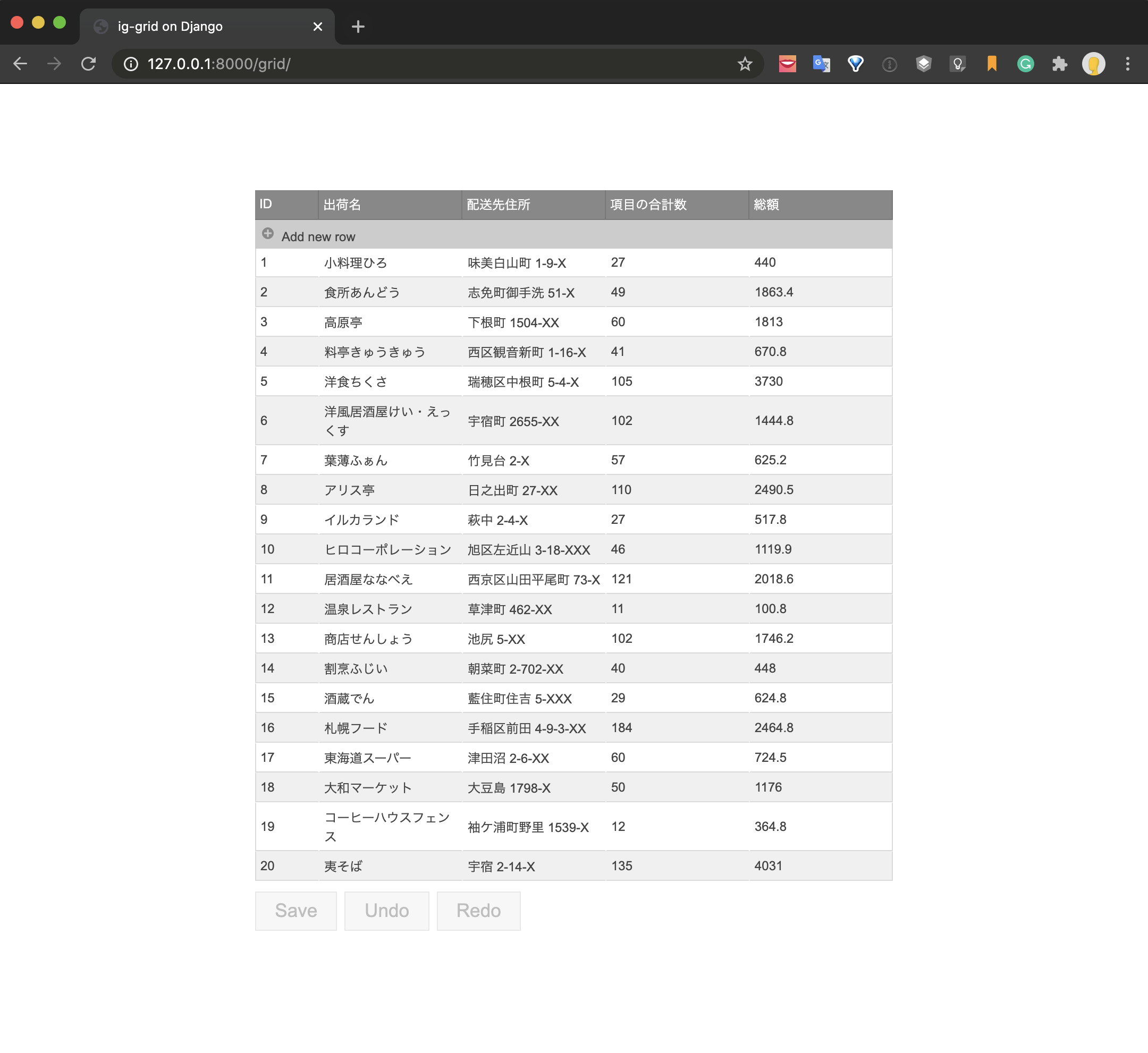
Ajustez le routage et testez une fois dans cet état.

J'ai pu afficher une liste de données sur la grille. Cela signifie que le processus GET a réussi avec REST.
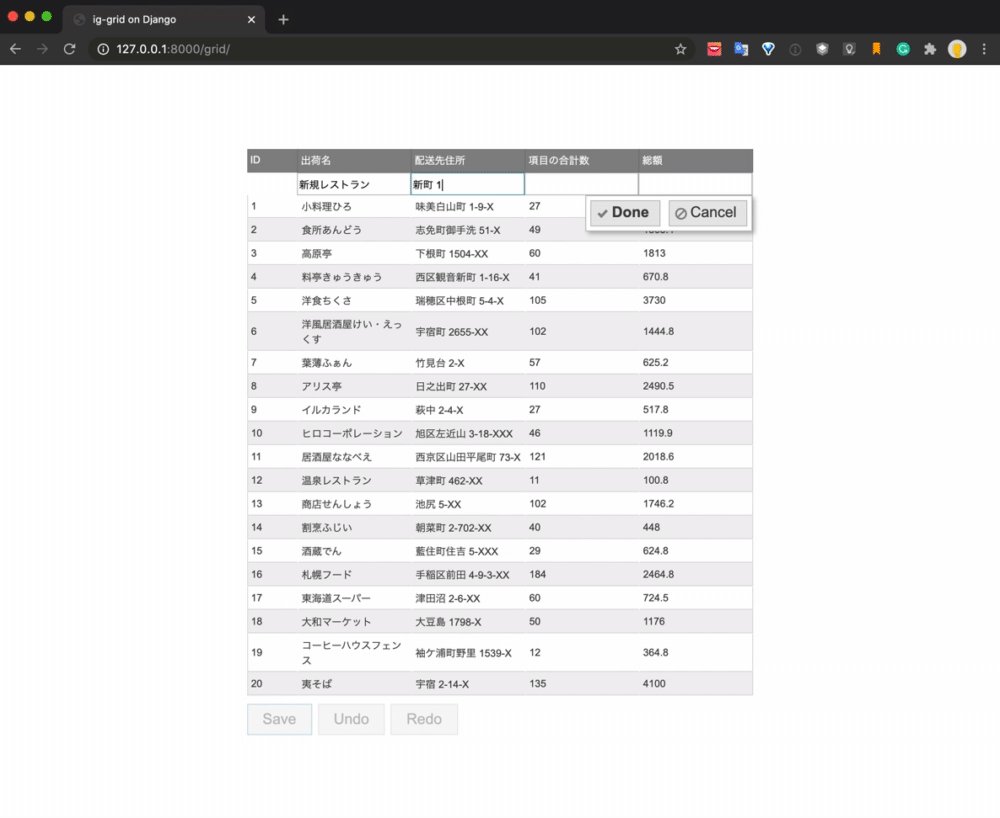
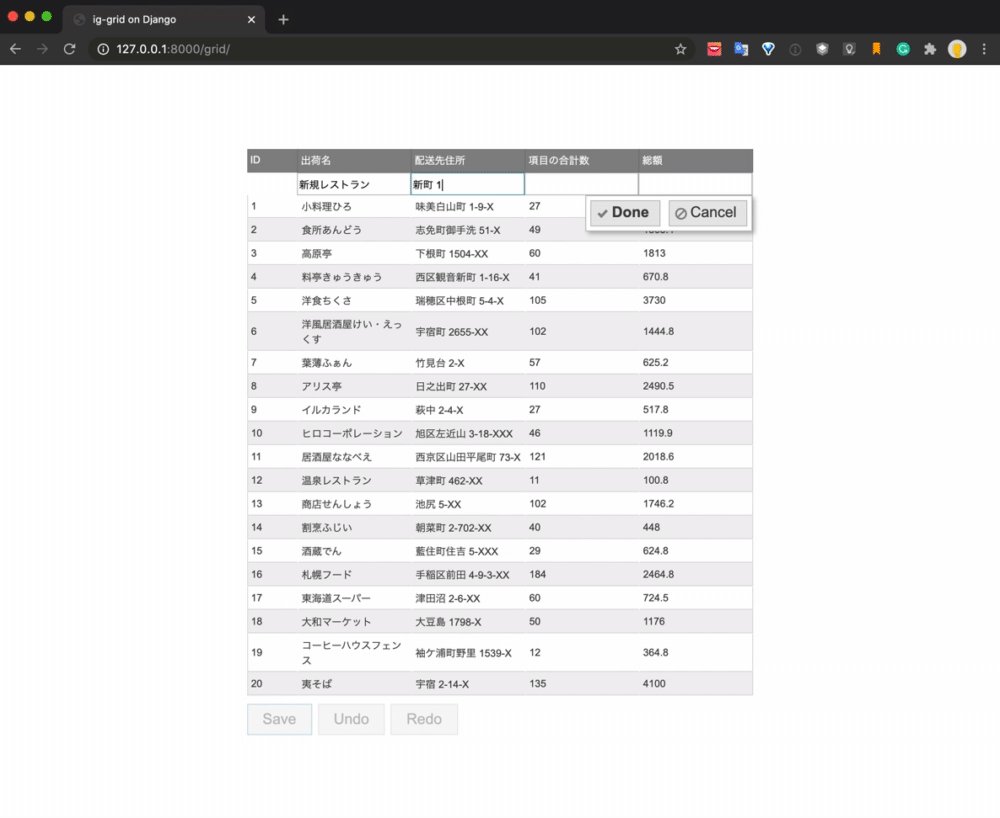
Mais qu'en est-il du traitement POST? Testons le processus d'ajout d'une nouvelle ligne.

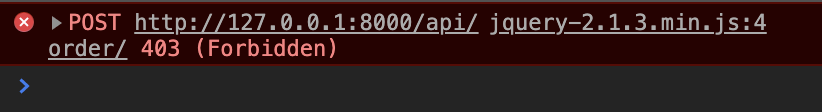
Le traitement POST entraînera une erreur. Il s'agit d'une erreur due au traitement de protection de sécurité effectué du côté Django lorsque le traitement POST est effectué via ajax. Lors de l'utilisation d'ajax pour des mesures de falsification de demandes intersites (CSRF), il est nécessaire de générer et d'accorder un jeton.
Cependant, ig.RESTDataSource n'a pas d'option intégrée pour spécifier un jeton, il doit donc être implémenté d'une autre manière.
Paramètres de jeton CSRF
En utilisant le paramètre beforeSend de la méthode ajaxSetup () de jQuery, il est possible de définir le traitement avant la communication ajax. Spécifiez le jeton pour X-CSRFToken dans l'en-tête de la demande comme indiqué ci-dessous.
Étant donné que Django est livré avec une balise de modèle dès le début qui facilite l'obtention de jetons pour les contre-mesures CSRF, ajoutez la description suivante au script.
grid/templates/grid/index.html
$.ajaxSetup({
beforeSend: function(xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}");
}
});
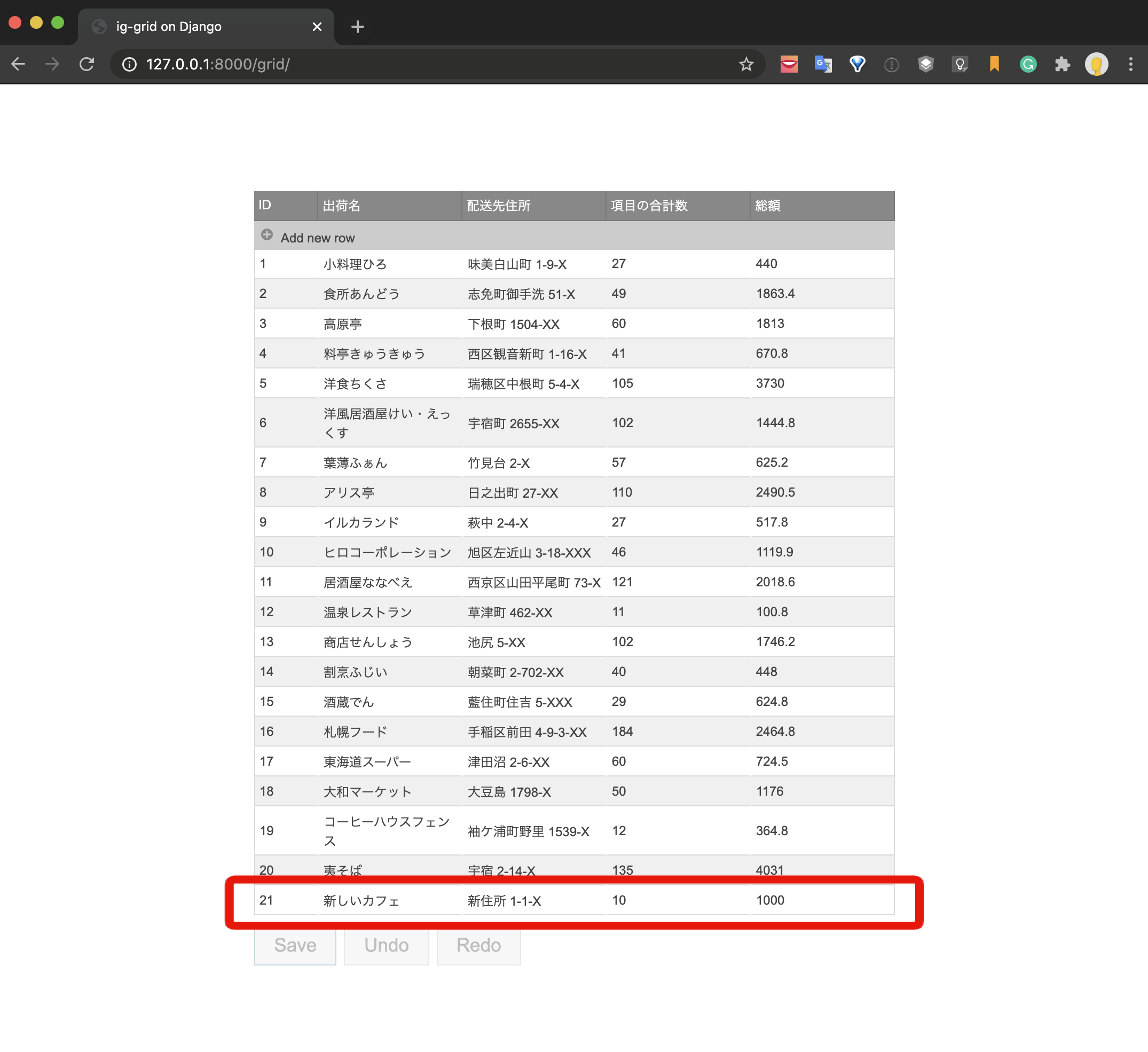
Les nouvelles données ont été POSTÉES avec succès. Vous pouvez également vérifier l'existence de nouvelles données dans la base de données.
% python manage.py shell
>>> from api.models import Ordering
>>> Ordering.objects.filter(id=21)
<QuerySet [<Ordering: Ordering object (21)>]>
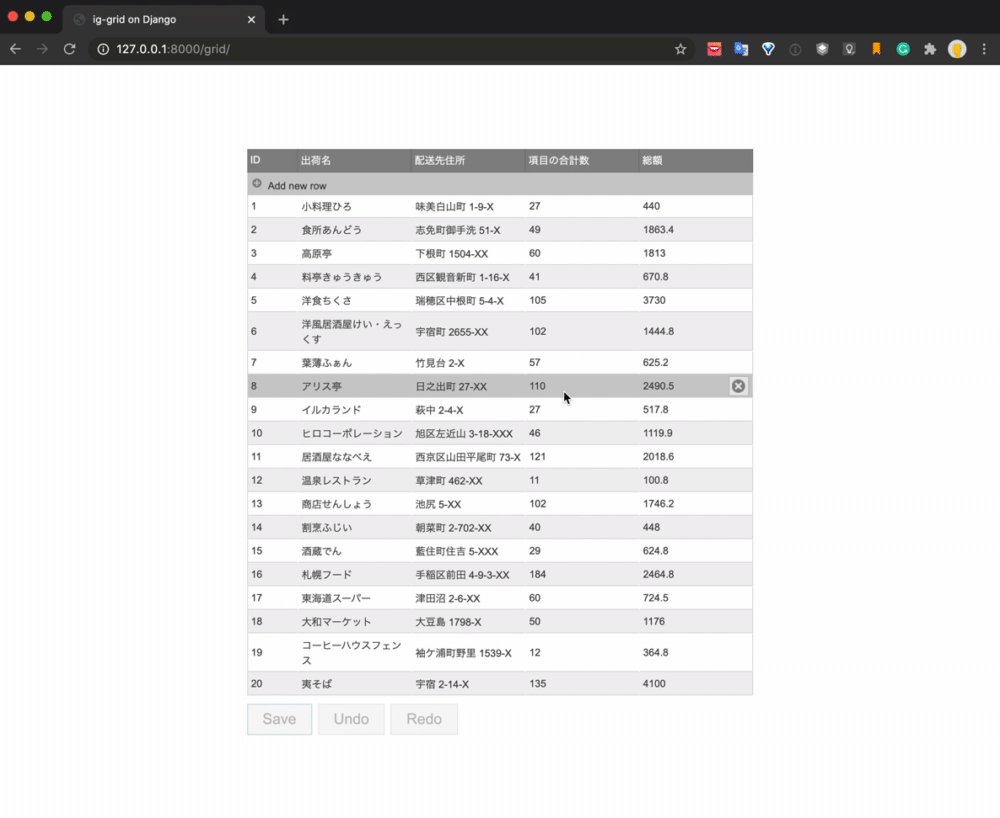
Ensuite, testez le fonctionnement de PUT et DELETE.
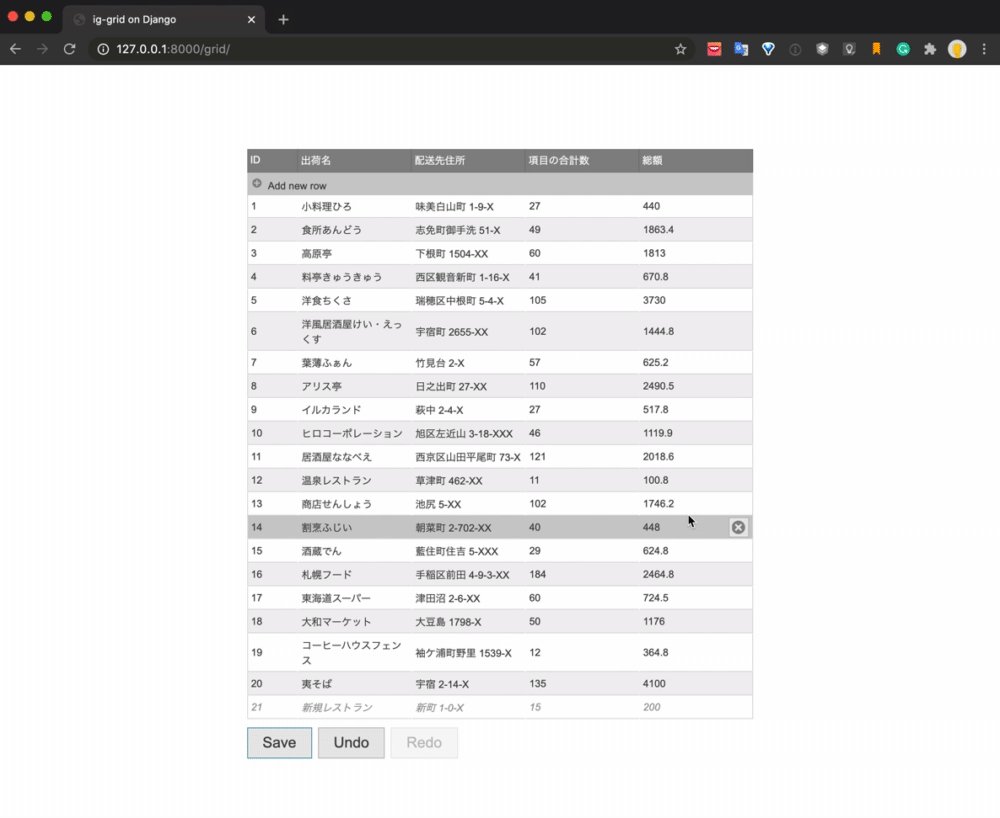
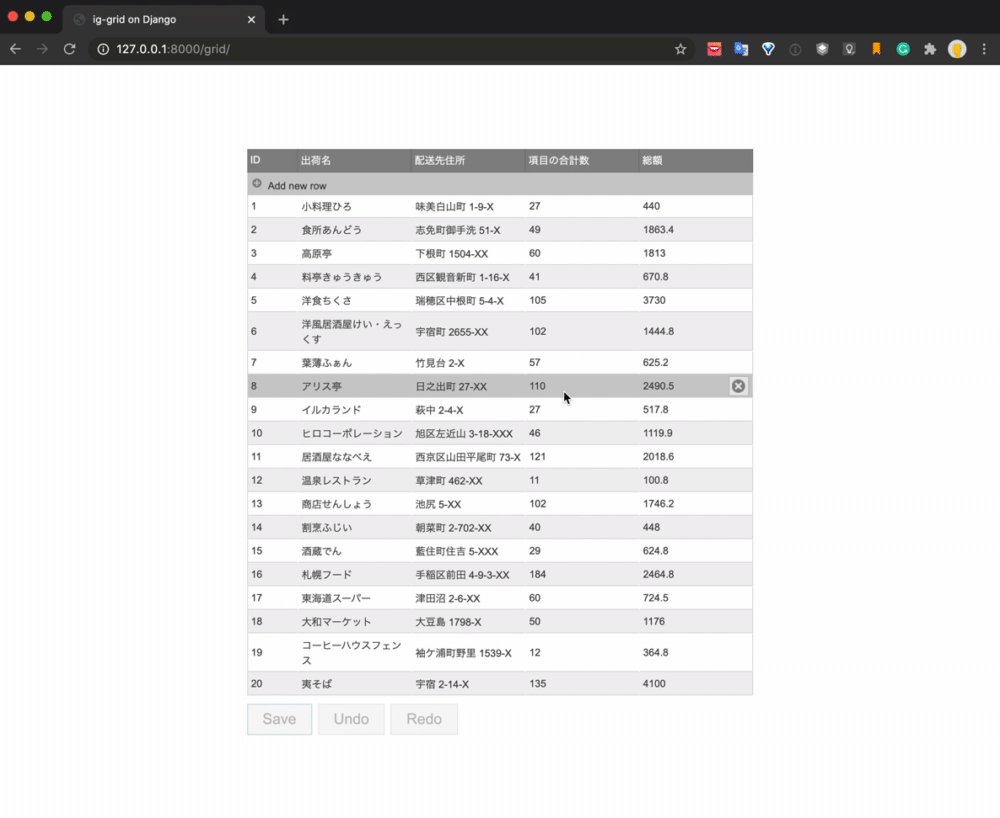
Supprimez les données nouvellement ajoutées et modifiez la quantité totale de données pour ID20.

Si vous cliquez sur le bouton Enregistrer et validez, vous pouvez voir qu'il y a une erreur dans le traitement PUT avec l'instruction d'erreur suivante.
You called this URL via PUT, but the URL doesn't end in a slash and you have APPEND_SLASH set. Django can't redirect to the slash URL while maintaining PUT data. Change your form to point to 127.0.0.1:8000/api/order/20/ (note the trailing slash), or set APPEND_SLASH=False in your Django settings.
Django renverra une erreur si l'URL du point de terminaison PUT ne se termine pas par une barre oblique. J'obtiens également cette erreur parce que le point de terminaison PUT par défaut pour ig.RESTDataSource a la forme / api / order / 20 sans barre oblique à la fin.
Il est possible de n'accepter aucune barre oblique en modifiant les paramètres du côté Django, mais ig.RESTDataSource peut également personnaliser le modèle de point de terminaison, nous allons donc modifier ig.RESTDataSource.
RestSettings modifié dans ig.RESTDataSource pour correspondre aux spécifications de Django
grid/templates/grid/index.html
var ds = new $.ig.RESTDataSource({
dataSource : "/api/order/",
type: "json",
restSettings: {
create: {
url: "/api/order/",
template: "/api/order/"
},
update: {
template: "/api/order/${id}/" //Passer à un formulaire se terminant par une barre oblique
},
remove: {
url: "/api/order/"
}
}
});
À ce stade, les paramètres de modèle définis pour la mise à jour s'étendent à la création, spécifiez donc la même URL que le point de terminaison initialement donné pour créer comme URL de modèle.
Enfin, ajoutez les deux lignes suivantes comme traitement lorsque vous appuyez sur le bouton Enregistrer.
grid/templates/grid/index.html
grid.igGrid("commit");
grid.igGrid("dataBind");
La colonne ID dans la grille correspond à l'ID qui est la clé primaire sur la table de base de données, mais l'ID attribué sur le serveur frontal ne correspond pas toujours à l'ID qui doit être attribué sur la base de données. Par conséquent, en s'engageant dans la base de données, puis en effectuant à nouveau la liaison de données, l'ID attribué à la base de données est reflété dans la grille.
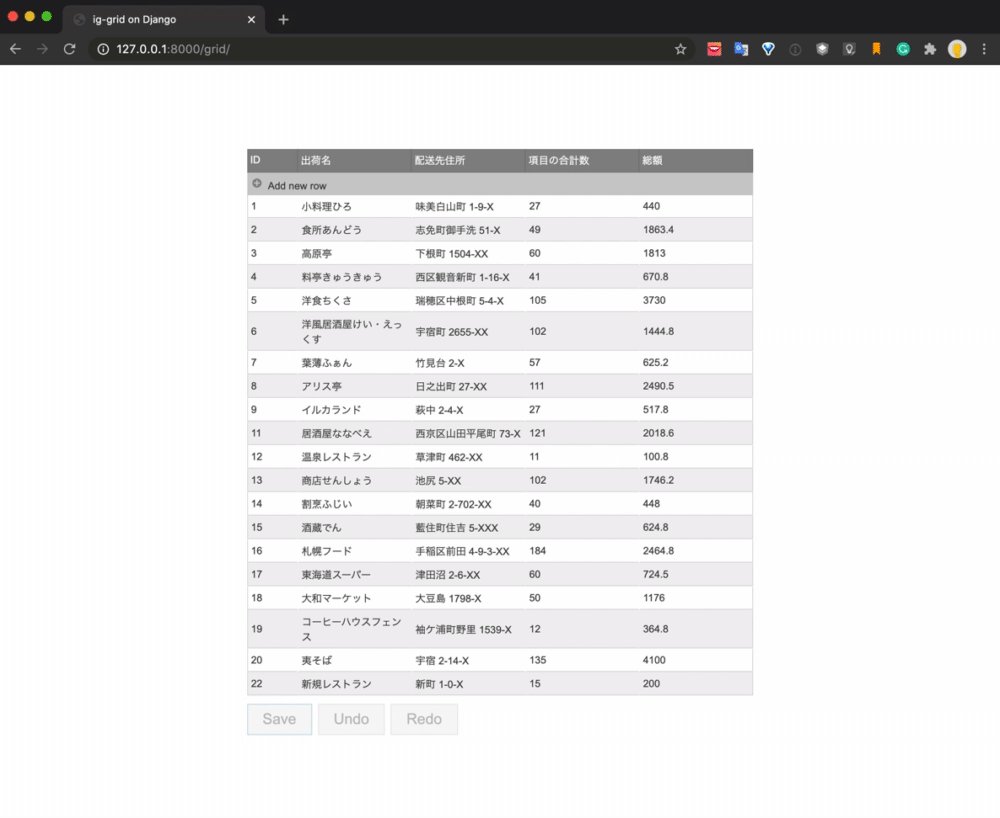
Jetons un coup d'œil au comportement final de la démo que nous avons créée cette fois.

GET, POST, PUT et DELETE peuvent désormais être traités de manière fluide et collective avec REST et igGrid. De plus, je pense que la fonctionnalité est que les rôles du back-end et du front-end peuvent être divisés en utilisant le framework Django REST cette fois.
L'application de démonstration créée cette fois est téléchargée ci-dessous, donc si vous êtes intéressé, n'hésitez pas à la toucher. https://github.com/igjp-kb/Ignite-UI-for-JavaScript/tree/master/igGrid/rest_iggrid
Recommended Posts