[RUBY] [Rails] Ce que j'ai appris d'une petite pierre d'achoppement lors de l'utilisation de l'ascendance
introduction
Pour rappel, j'ai voulu mettre en place une "colonne avec une hiérarchie" lorsque j'ai créé un site EC mode par production personnelle, et j'ai appris d'une petite pierre d'achoppement lors de l'utilisation de ** ascendance ** qui réalise exactement cela. Je vais le laisser.
** De plus, cet article n'est pas un manuel de procédures, mais une introduction aux erreurs que les débutants ont tendance à faire! ** **
- La procédure de montage est omise. Qiita a également de nombreux articles d'autres personnes, veuillez donc les consulter ci-dessous. Réalisez une boîte de sélection de catégorie dynamique en utilisant des données multicouches par ascendance ~ Ajax ~ Comment afficher la valeur initiale dans la boîte de sélection créée par l'ascendance
Ce que vous voulez réaliser
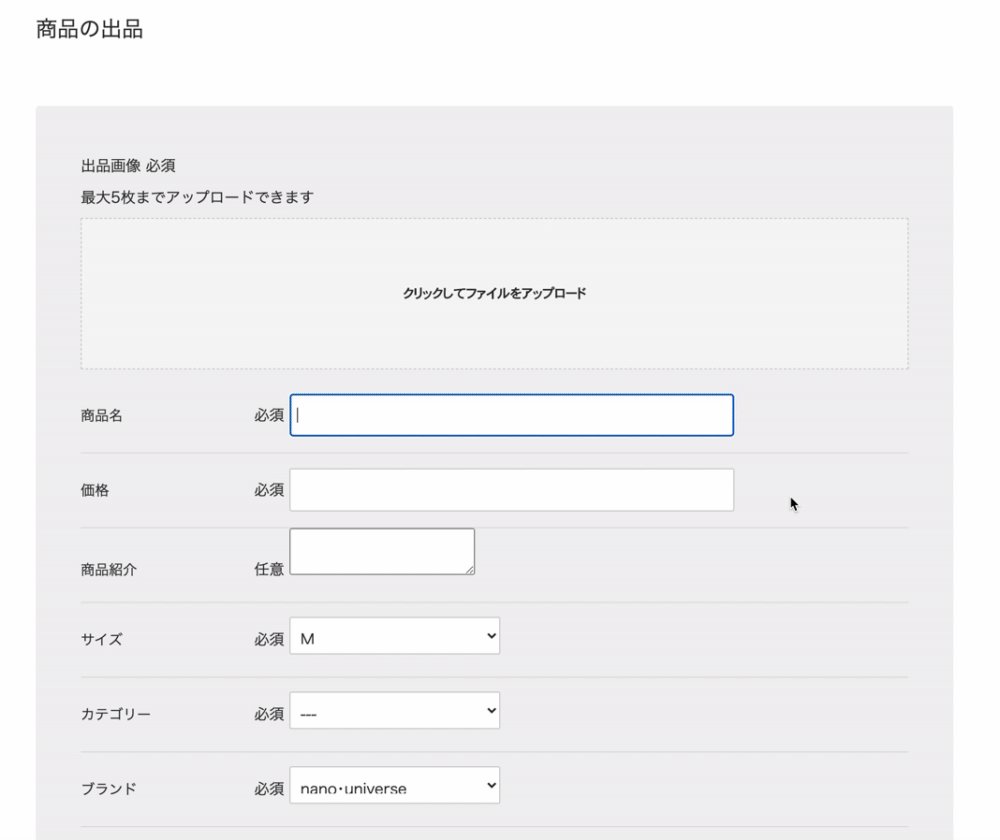
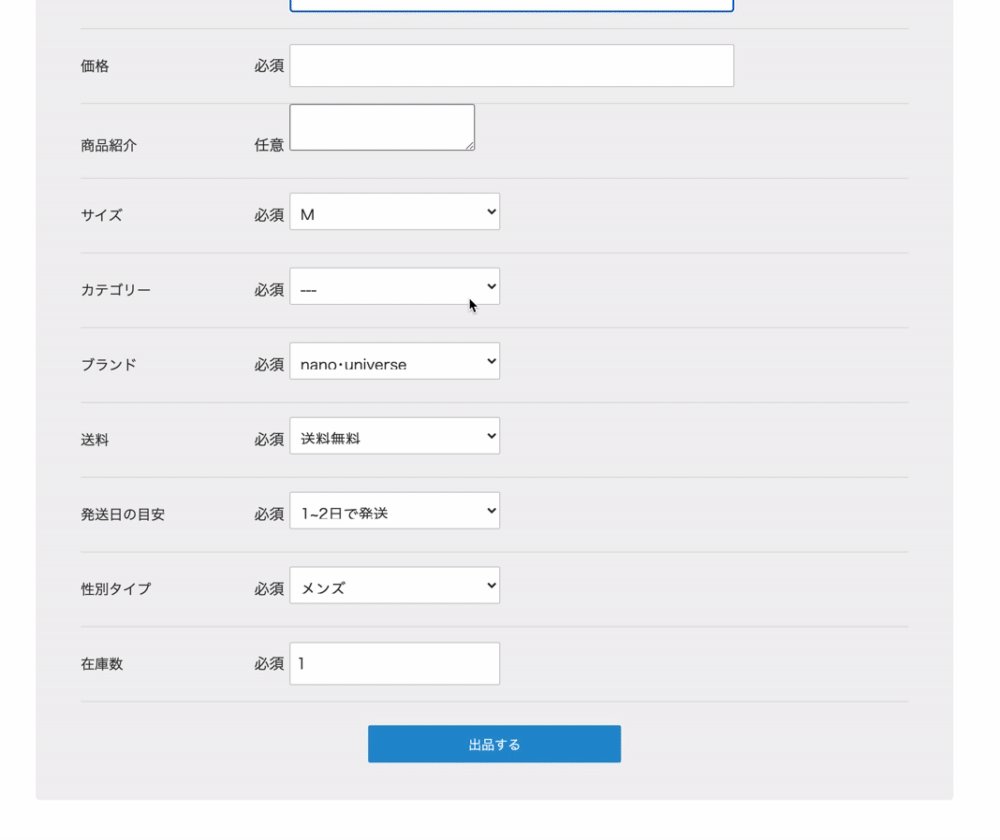
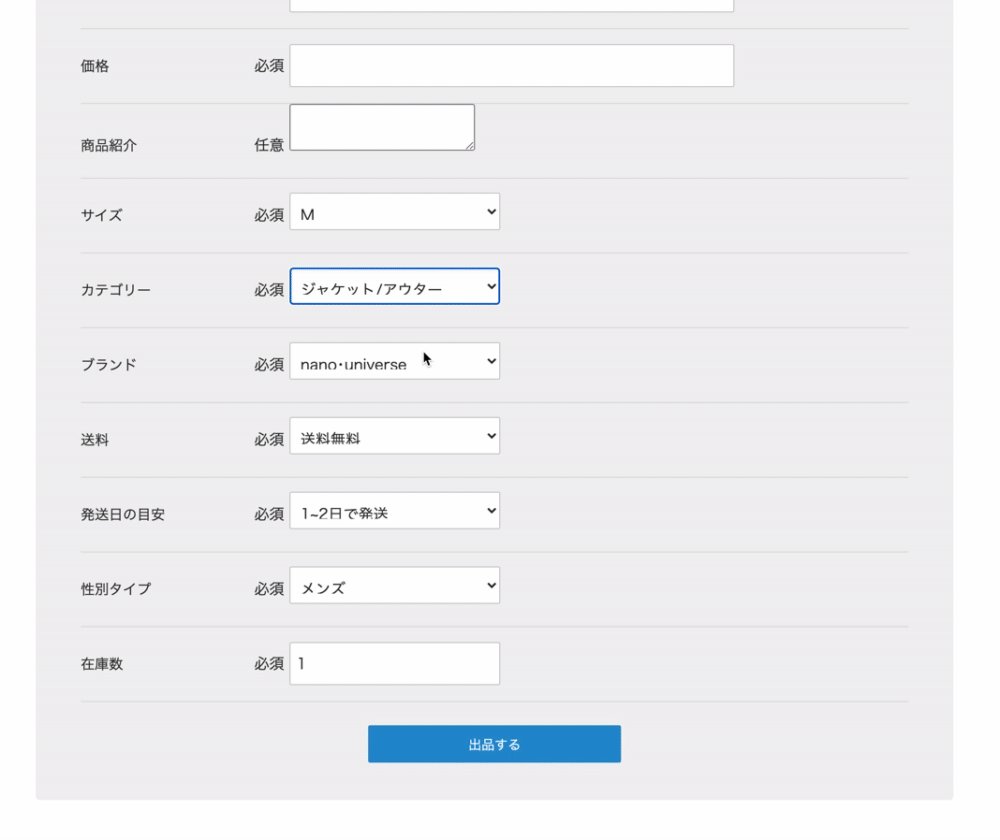
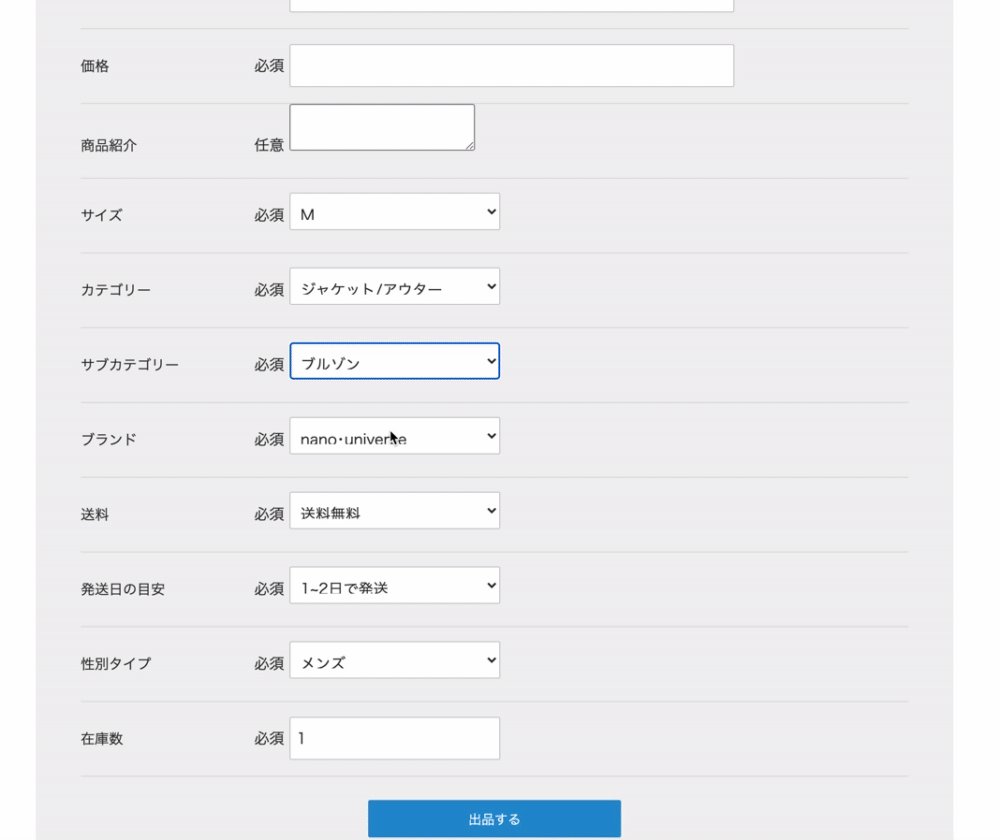
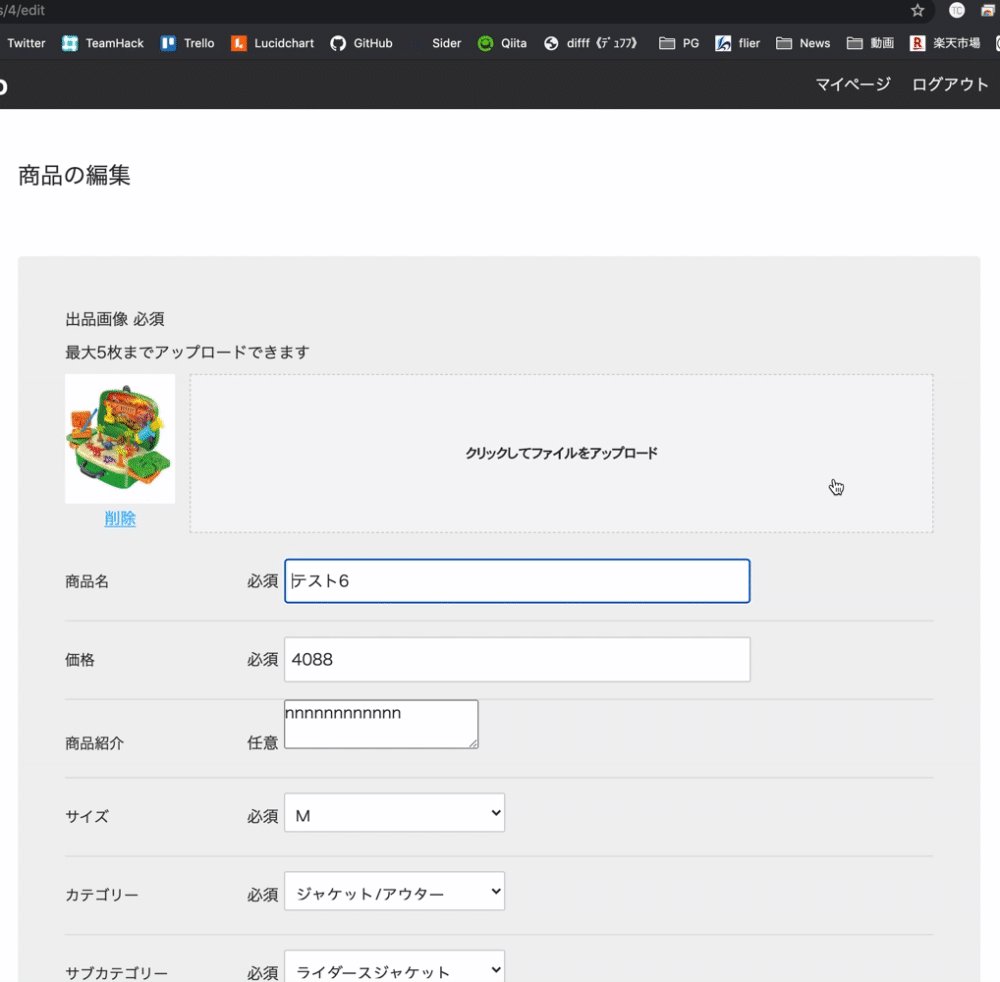
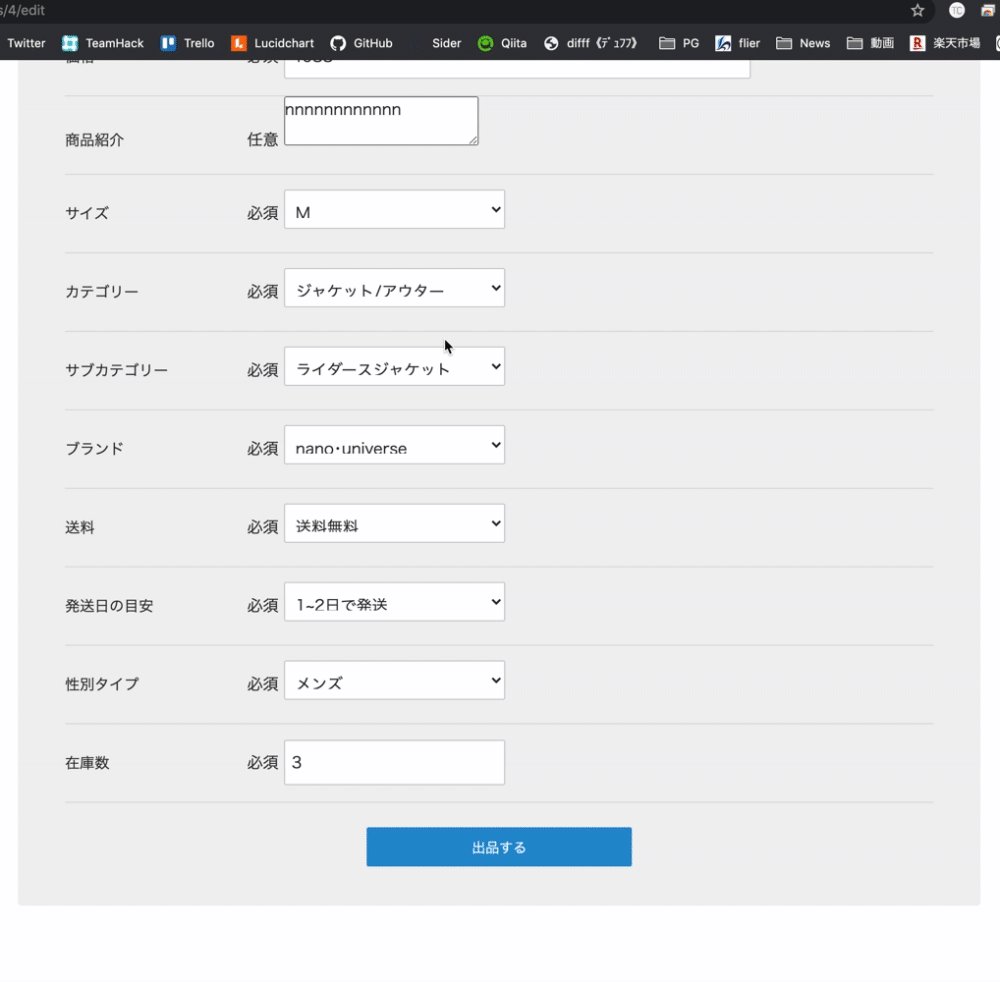
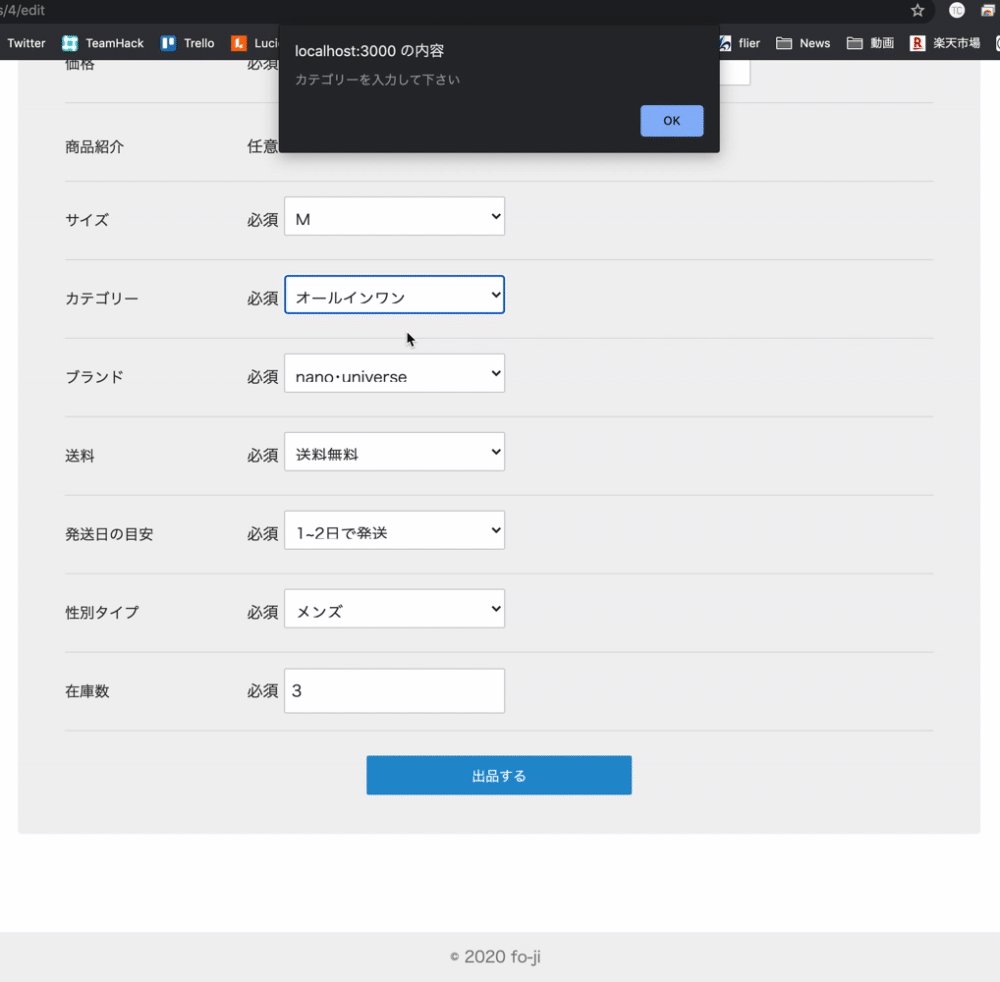
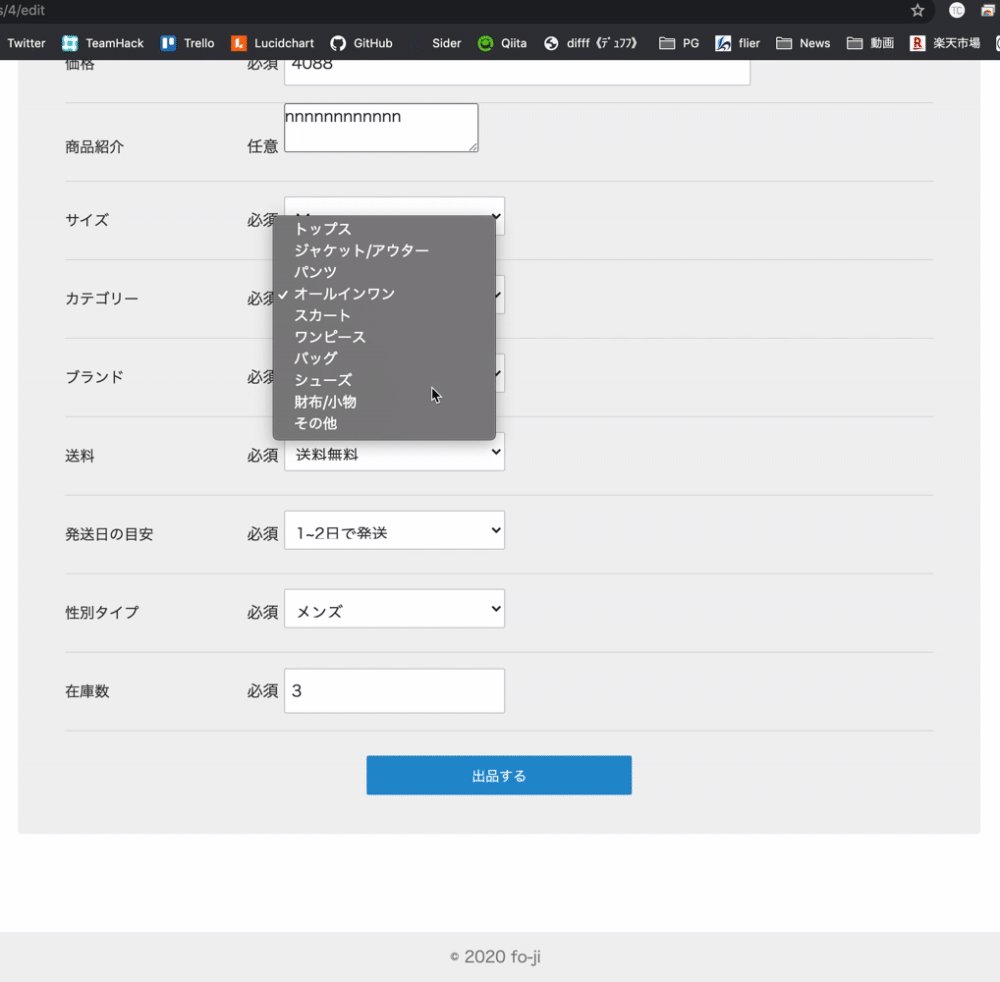
Je souhaite activer la boîte de sélection dynamique suivante en utilisant l'ascendance ** même lors de l'édition **.
supposition
On suppose que le contrôleur définit l'action de recherche dans la hiérarchie enfant comme indiqué ci-dessous. ajax définit également fermement search_child.
(controllers/items_controller.rb)
(réduction)
def edit
child_category = @item.category
@category_parent_ary = []
Category.where(ancestry: nil).each do |parent|
@category_parent_ary << parent
end
@category_children_ary = []
Category.where(ancestry: child_category.ancestry).each do |children|
@category_children_ary << children
end
end
def search_child
respond_to do |format|
format.html
format.json do
@children = Category.find(params[:parent_id]).children
end
end
end
(réduction)
end
(réduction)
$("#parent-form").on("change", function() {
var parentValue = document.getElementById("parent-form").value;
if (parentValue != "---") {
$('#category__box--children').remove();
$.ajax({
url : 'search_child',
type : 'GET',
data : { parent_id: parentValue },
dataType: 'json'
})
(réduction)
Ne recherche pas lors de l'édition! ??
Je l'ai implémenté et récemment enregistré, et je pensais qu'il n'y aurait pas de problème, alors je l'ai gelé.
Solution
C'est très simple, je viens d'ajouter le routage.
(config/routes.rb)
Rails.application.routes.draw do
(réduction)
resources :shops, only: [:new, :create, :show, :edit, :update, :destroy] do
resources :items, only: [:new, :create, :edit, :update, :destroy] do
collection do
get "search_child", defaults: { format: "json" }
end
#####↓ Ajouter ici ↓ #####
member do
get "search_child", defaults: { format: "json" }
end
#####↑ Ajouter ici ↑ #####
end
(réduction)
Leçon
Lorsque la plage d'implémentation d'une fonction gonfle, j'ai tendance à prendre mes pieds, et je me suis juste concentré sur le contenu du code que j'ai écrit pour cette erreur, et j'ai passé du temps. ..
Je regrette qu'il soit important de comprendre le flux du code jusqu'à ce qu'il fonctionne à nouveau et de regarder les doutes!
Recommended Posts