[SWIFT] Implémentez le chat d'assistance client dans une application iOS en une heure à l'aide du SDK Zendesk Chat
introduction
Ravi de vous rencontrer. Cette fois, SaaS où vous pouvez facilement ajouter une fonction de support client (cs) par chat Nous enregistrerons les étapes pour introduire Zendesk Chat et activer le chat avec les applications iOS. (J'utilise Chat SDK v2 pour iOS)
Bien que zendesk soit pratique, il existe peu de documents sur le SDK ios. Les informations couvrent plusieurs documentations produit, Il est facile d'ignorer les paramètres nécessaires, j'ai donc décidé de les résumer dans un article.
Description du chat Zendesk
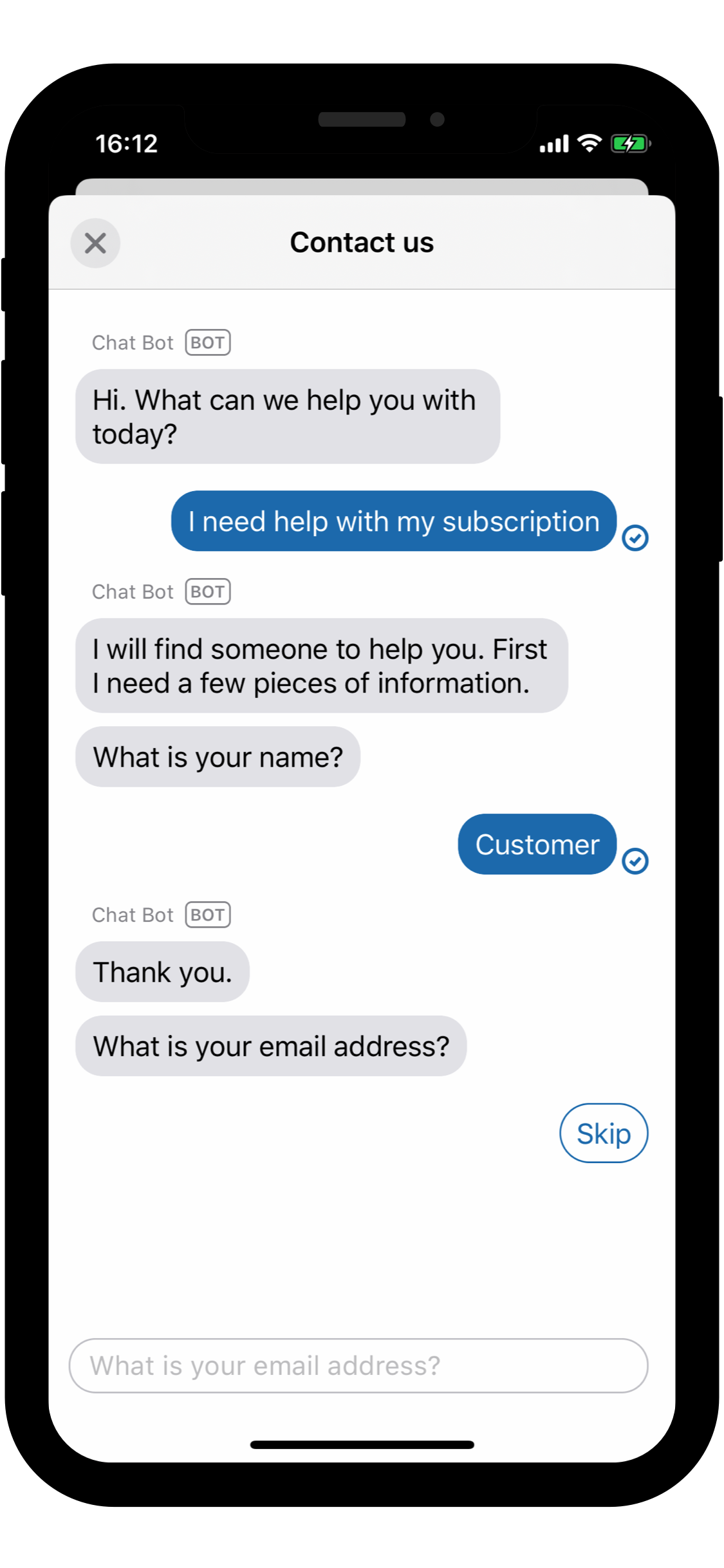
C'est un outil qui permet de créer facilement un tel écran de discussion.

Le formulaire de charge est comme ça

Cliquez ici pour la liste de prix détaillée (https://www.zendesk.co.jp/chat/compare/#compare)
Il existe 4 plans dont gratuit Notifications push pour les équipes de plus de 19 $ / mois, Les heures d'ouverture sont fixées à 35 $ / mois ou plus.
Le plan Professionnel est sans danger pour les produits avec une certaine échelle, mais il semble que le plan gratuit puisse être pleinement utilisé en fonction de l'appareil.
Procédure approximative
--Introduction du SDK
- Initialiser
- Appel de l'écran de chat
- Désactivez le bouton de chat si l'agent est hors ligne --Pousser les paramètres de notification
Introduction au SDK
Suivez la documentation officielle (https://developer.zendesk.com/embeddables/docs/chat-sdk-v-2-for-ios/getting_started).
Il existe trois modèles d'installation du SDK: CocoaPods, Carthage et manuel. J'utilise CocoaPods.
C'est le podfile
target 'MyApp' do
#Requis pour le chat Zendesk
pod 'ZendeskChatSDK'
#Nécessaire lorsque vous voulez accrocher un bon comportement avec le chat Zendesk
pod 'ZendeskChatProvidersSDK'
#Assistance nécessaire pour ignorer les notifications push
pod 'ZendeskSupportSDK'
J'étais accro à sauter les notifications Push Apparemment, vous avez besoin du SDK Zendesk Support.
S'il s'agit de l'utilisation minimale nécessaire "utilisez simplement l'écran de discussion de base fourni par le SDK"
Cela ne fonctionne qu'avec pod'Zendesk Chat SDK'.
Initialiser
Initialisez Zendesk Suport et Chat.
import ZendeskCoreSDK
import SupportProvidersSDK
import ChatProvidersSDK
import ChatSDK
Zendesk.initialize(appId: ZENDESK_APP_ID,
clientId: ZENDESK_CLIENT_ID,
zendeskUrl: ZENDESK_URL)
Support.initialize(withZendesk: Zendesk.instance)
Chat.initialize(accountKey: ZENDESK_ACCOUNT_KEY, appId: ZENDESK_CHAT_APP_ID)
Les ID transmis à Zendesk.initialize doivent se trouver dans zendesk settings> install modele SDK
Je viens de copier et coller ce qui est listé,
Ce que je me demande ici, c'est que ʻaccountKey et ʻappId sont passés à Chat.initialize.
Où est-il écrit! à propos de ça.
Vous pouvez trouver le accountKeyici, en cliquant surchat> Icône en haut à droite> Confirmer la connexion`.

En regardant la définition de la méthode, ʻappId dit ʻappId: String? = Nil,
Il peut être exécuté sans spécifier appleId.
Cela fonctionne sans lui, alors j'oublie complètement son existence. Sans cela, vous ne recevrez pas de ** notifications Push. ** **
Puisque ʻappIdest spécifié dans la dernière partie à propos de la notification Push Une fois que vous le déplacez avec justeChat.initialize (accountKey)`
Peu importe si vous continuez.
La spécification de l'utilisateur ne nécessite pas d'authentification jwt Il n'y a eu aucun problème avec les utilisateurs anonymes.
//Créé en tant qu'utilisateur anonyme
let anonymous = Identity.createAnonymous()
Zendesk.instance?.setIdentity(anonymous)
Initialisez-les avec didFinishLaunchingWithOptions dans ʻAppDelegate.swift`.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
Zendesk.initialize(appId: ZENDESK_APP_ID,
clientId: ZENDESK_CLIENT_ID,
zendeskUrl: ZENDESK_URL)
Support.initialize(withZendesk: Zendesk.instance)
Chat.initialize(accountKey: ZENDESK_ACCOUNT_KEY, appId: ZENDESK_CHAT_APP_ID)
let anonymous = Identity.createAnonymous()
Zendesk.instance?.setIdentity(anonymous)
}
Je l'ai écrit en solide pour une compréhension facile, Bien sûr, veuillez l'utiliser comme méthode ou comme classe. Lol
Appel de l'écran de discussion
Le document officiel est par ici.
//Appuyez sur l'action du bouton "Ouvrir l'écran de chat"
@IBAction func tapStartChat(_ sender: Any) {
try! startChat()
}
//Transition vers l'écran de discussion (transition modale en générant ViewContoller)
func startChat() throws {
let chatViewController = trybuildChatUI()
let button = UIBarButtonItem(title: "proche", style: .plain, target: self, action: #selector(dismissNavigationController))
chatViewController.navigationItem.leftBarButtonItem = button
let modalController = UINavigationController(rootViewController: chatViewController)
present(modalController, animated: true)
}
//Génération d'écran de chat
private func buildChatUI() throws -> UIViewController {
let messagingConfiguration = getMessagingConfiguration()
let chatConfiguration = getChatConfigure()
// Build view controller
let chatEngine = try ChatEngine.engine()
return try Messaging.instance.buildUI(engines: [chatEngine], configs: [messagingConfiguration, chatConfiguration])
//Au fait, non seulement ChatEngine mais aussi les moteurs
//SupportEngine, qui laisse un message et échange par e-mail et prépare une FAQ
//Il existe un moteur AnswerBot auquel Bot vous répondra automatiquement.
}
//Paramètres d'affichage du Chat Bot
private func getMessagingConfiguration() -> MessagingConfiguration {
let messagingConfiguration = MessagingConfiguration()
messagingConfiguration.name = "Le nom du Bot affiché sur l'écran de chat"
return messagingConfiguration
}
//Paramètres de chat avancés
private func getChatConfigure() -> ChatConfiguration {
// isPreChatFormEnabled =Si vrai
//Lorsque vous ouvrez l'écran, le chat enverra automatiquement un message disant "Merci pour votre demande."
//Demande à l'utilisateur son nom, son adresse e-mail, son numéro de téléphone, etc.
let chatConfiguration = ChatConfiguration()
chatConfiguration.isPreChatFormEnabled = true
//Quelles informations demander aux utilisateurs avec isPreChat
let formConfiguration = ChatFormConfiguration(name: .optional, email: .optional, phoneNumber: .hidden, department: .hidden)
chatConfiguration.preChatFormConfiguration = formConfiguration
return chatConfiguration
}
@objc private func dismissNavigationController() {
self.navigationController?.dismiss(animated: true, completion: nil)
}
Cela ouvrira l'écran de discussion et Vous pouvez désormais discuter avec des agents.
Désactivez le bouton de chat si l'agent est hors ligne
Lorsque l'agent est hors ligne Lorsque vous démarrez une discussion, Bot répondra automatiquement «Il n'y a pas d'agents en ligne».

Cependant, il y a des moments où les messages de réponse automatique ici ne peuvent pas être personnalisés (probablement).
Je veux désactiver le bouton lui-même quand il n'y a pas d'agent! Dans ce cas
Nous allons l'implémenter en utilisant la fonction de ChatProvidersSDK.
La documentation officielle est par ici
Chat.accountProvider?.getAccount { (result) in
switch result {
case .success(let account):
switch account.accountStatus {
case .online:
//Si en ligne, activer le bouton
chatButton.isEnabled = true
default:
//S'il n'est pas en ligne, désactivez le bouton
chatButton.isEnabled = false
}
case .failure(let error):
//Désactiver le bouton même lorsque l'erreur est renvoyée
chatButton.isEnabled = false
}
}
Paramètres de notification push
C'est enfin les paramètres de notification Push. Les notifications push sont lorsque l'agent répond à l'utilisateur Se déclenche lorsque l'agent met fin au chat.
--Créer un pem --Téléchargez pem sur l'écran de gestion du chat Zendesk --Passez l'ID d'application créé lors de l'enregistrement pem à Chat.initialize () --Mise en œuvre de la notification push
Les notifications push seront disponibles dans ce flux.
Créer un pem
La référence est cet article.
Travaillez à partir de votre propre page de développement Apple (https://developer.apple.com/account/resources/identifiers/list).
Cliquez sur Modifier pour les paramètres de notification push

** Production ** Créer un certificat SSL

Ensuite, vous pouvez télécharger le fichier de certificat .p12, alors créez un pem à partir de maintenant.
Dans le document officiel plus tôt
Save the .p12 file to your computer. Leave the password empty.
Puisqu'il est écrit, définissez le mot de passe comme vide.
Travaux terminaux
> openssl pkcs12 -clcerts -nodes -in ~/Desktop/Certificat.p12 -out myapp.pem
Enter Import Password: #Entrez dans le ciel
MAC verified OK
Exécutez un test pour voir si le pem a été généré correctement
> openssl s_client -connect gateway.push.apple.com:2195 -cert myapp.pem -keymyapp.pem
~~~Grande quantité de chaînes~~~
New, TLSv1/SSLv3, Cipher is DES-CBC3-SHA
Server public key is 2048 bit
Secure Renegotiation IS supported
Compression: NONE
Expansion: NONE
No ALPN negotiated
SSL-Session:
Protocol : TLSv1.2
Cipher : DES-CBC3-SHA
Session-ID:
Session-ID-ctx:
Master-Key:
Start Time: 1602554889
Timeout : 7200 (sec)
Verify return code: 0 (ok)
Si la fin est «Vérifier le code de retour: 0 (ok)», c'est réussi.
Téléchargez pem sur l'écran de gestion de Zendesk Chat
écran d'administration du chat> paramètres> compte> SDK mobile> ajouter une application
Lorsque vous enregistrez pem avec, "L'application a été créée"
Et l'ID d'application sera généré.

Transmettez l'ID d'application créé lors de l'enregistrement pem à Chat.initialize ()
C'est ↓ lors de la première initialisation
Chat.initialize(accountKey: ZENDESK_ACCOUNT_KEY, appId:ici! !!)
Je ne l'ai pas remarqué et je l'ai écrasé pendant une demi-journée. .. ..
Mise en place de la notification push
La documentation officielle est ici
En général, il comprend de nombreux paramètres similaires à ceux de l'utilisation des notifications push avec l'application iOS.
・ Afficher la demande d'autorisation pour la notification push
import UserNotifications
let notificationCenter = UNUserNotificationCenter.current()
notificationCenter.delegate = self
notificationCenter.requestAuthorization(options: [.alert, .sound, .badge]) { granted, _ in
guard granted else { return }
DispatchQueue.main.async {
UIApplication.shared.registerForRemoteNotifications()
}
}
・ Enregistrez les jetons avec didRegisterForRemoteNotificationsWithDeviceToken
AppDelegate.swift
import ChatProvidersSDK
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Chat.registerPushToken(deviceToken)
}
・ Comportement lorsque vous appuyez sur la notification push
AppDelegate.swift
import ChatProvidersSDK
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
let application = UIApplication.shared
Chat.didReceiveRemoteNotification(userInfo, in: application)
completionHandler()
}
・ L'application reçoit une notification push même au premier plan
AppDelegate.swift
import UserNotifications
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
completionHandler([.alert, .sound, .badge])
}
Désormais, lorsque l'agent répondra, vous recevrez une notification push!

Sommaire
- J'ai ouvert l'écran de discussion et j'ai pu discuter avec l'agent
- J'ai pu accrocher le statut en ligne de l'agent du côté de l'application
- J'ai pu recevoir une notification Push lorsqu'un chat est arrivé