Tutoriel Python Django (6)
C'est un matériau pour les sessions d'étude Cette fois, je vais expliquer le bootstrap complètement loin du tutoriel original.
Tutoriel Tutoriel Tutoriel 1 Tutoriel 2 Tutoriel 3 Tutoriel 4 Tutoriel 5 → Autres tutoriels
Utiliser Bootstrap
C'est difficile de concevoir du HTML, n'est-ce pas? Ce serait bien si le concepteur pouvait préparer un beau html, mais malheureusement, je ne peux pas espérer une telle chose dans le tutoriel. Cependant, il est difficile pour un amateur de faire un beau css à partir de zéro. Bootstrap pour vous! bootstrap est un framework qui fournit un design réactif css, javascript, police, icône, etc. qui peut être utilisé gratuitement (une utilisation commerciale est également possible!).
La conception réactive est une conception qui ajuste automatiquement la largeur et la disposition de l'affichage en fonction de la taille du navigateur. Le même html peut être réutilisé sur les PC, les smartphones et les tablettes.
Honke Introduction au Bootstrap de Tohoho Qu'est-ce que Bootstrap? (wikipedia)
django a également une bibliothèque pour créer des liens avec bootstrap, ce qui est parfait pour pratiquer le placement de css et javascript. Je voudrais en parler dans le tutoriel.
Téléchargement et déploiement Bootstrap
Source → 6ce33b05
Téléchargeons l'ensemble depuis la page Honke.
↓ Cliquez sur le bouton Télécharger pour sauter
Cette fois, utilisez ** Bootstrap ** à l'extrême gauche.
Vous pouvez télécharger un fichier zip appelé bootstrap-3.3.6-dist.zip. Décompressons ceci.
3.3.6 a cette structure de fichiers.
Ensuite, créez un dossier appelé «static» dans la même hiérarchie que «manage.py» dans le didacticiel, et ajoutez-y tout le contenu du bootstrap décompressé. La structure du fichier après le déplacement doit être la suivante.
(tutorial)$ tree .
├── db.sqlite3
├── manage.py
├── polls
│ ├── __init__.py
│ ├── ...
│ └── views.py
├── requirements.txt
├── static #Annuaire ajouté cette fois
│ ├── css
│ │ ├── bootstrap-theme.css
│ │ ├── bootstrap-theme.css.map
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap-theme.min.css.map
│ │ ├── bootstrap.css
│ │ ├── bootstrap.css.map
│ │ ├── bootstrap.min.css
│ │ └── bootstrap.min.css.map
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ └── js
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ └── npm.js
└── tutorial
├── __init__.py
├── ...
└── settings.py
Modifier les paramètres de Django
Source → 73d94740a
Documentation officielle
Document officiel (japonais, mais django 1.4)
Le contenu affiché des pages telles que http: // localhost: 8000 / polls / créé dans le didacticiel varie en fonction du contenu de la base de données. Ces pages (URL) sont appelées pages dynamiques, pages dynamiques, contenu dynamique, etc. D'autre part, les fichiers css et js tels que bootstrap.css renvoient toujours le même contenu lors de l'accès à la même URL. Ces pages sont appelées pages statiques, contenu statique, fichiers statiques, etc. Étant donné que le contenu du contenu dynamique change à chaque accès, exécutez le programme (python, ruby, php, etc.) Vous devez modifier le contenu de la page. D'autre part, le contenu statique ne change pas, il n'est donc pas nécessaire de faire des recherches pour chaque accès. Le contenu est mis en cache dans le navigateur. La mise en cache accélère la lecture et réduit la charge sur le serveur, mais elle présente également l'inconvénient que les modifications du contenu ne sont pas reflétées.
Dans django, les fichiers statiques tels que les fichiers image, les fichiers css et les fichiers javascript sont gérés comme des «fichiers statiques». Il est facile à gérer en le mettant en un seul endroit pendant le fonctionnement.
La façon de les assembler est
$ ./manage.py collectstatic, mais vous n'avez pas besoin d'utiliser cette commande lors de l'exécution sur runserver. J'expliquerai bientôt déployer (installer le serveur), donc j'expliquerai en détail à ce moment-là.
Les fichiers statiques sont récupérés dans le répertoire static sous chaque application, sans ajouter d'URL à urls.py
Vous pouvez y accéder à l'adresse http: // localhost: 8000 / static /.
Ce tutoriel ne le couvrira pas, mais si vous avez besoin de CSS spécifiques aux sondages
Installez-le en tant que polls / static / polls / css / polls.css
Accédez en tant que http: // localhost: 8000 / static / polls / css / polls.css.
Au fait, les fichiers statiques comme le site de gestion de django se trouvent sous django / contrib / admin / static / admin /.
Lorsqu'il s'agit d'un modèle, il ressemble à
polls / templates / polls /. Il peut sembler redondant de nommer l'application commetemplates / polls /oustatic / polls /, Il semble qu'il ait une telle structure car il évite les conflits de nom et présente des avantages de code.
Cependant, le répertoire static recherché par défaut se trouve sous l'application (INSTALLED_APPS dans settings.py).
Seuls les fichiers statiques.
Cette fois, nous avons créé le répertoire static dans la même hiérarchie que manage.py, nous devons donc ajouter des paramètres pour que ce répertoire puisse également être lu.
Pour ajouter le répertoire où se trouvent les fichiers statiques, spécifiez le répertoire que vous voulez ajouter à STATICFILES_DIRS avec une touche (ou une liste).
Avant le réglage, il devient 404. (Pour diverses raisons, il est démarré sur le port 13000)
tutorial/settings.py
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.8/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
Après le réglage, css peut être obtenu.
Modifier le modèle
Source → 63cdd0cc
Pour lire un fichier statique à partir d'un modèle, utilisez la balise de modèle {% static%}.
Par exemple, lors du chargement de bootstrap.css
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" />
Écrivez comme suit.
Pour utiliser la balise {% static%}, vous devez d'abord écrire {% load staticfiles%}.
Commençons par charger bootstrap.css sur la page de liste.
polls/templates/polls/index.html
{% load staticfiles %} <!--← Ajouter-->
<html>
<head> <!--← Ajouter-->
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" /> <!--← Ajouter-->
</head> <!--← Ajouter-->
<body>
<table border="1">
<tr>
<th>Contenu de la question</th>
<th>date de sortie</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Vers l'écran de détail</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
before
after
Je ne ressens pas les avantages du CSS simplement parce qu'il est petit.
css montre sa vraie valeur en spécifiant class dans la balise html.
Essayons css pour la table pour le moment. Selon la page d'amorçage, si vous ajoutez la classe table, vous pouvez concevoir une table. J'essaierai aussi rayé.
polls/templates/polls/index.html
...
<body>
<table border="1" class="table table-striped">
<tr>
<th>Contenu de la question</th>
...
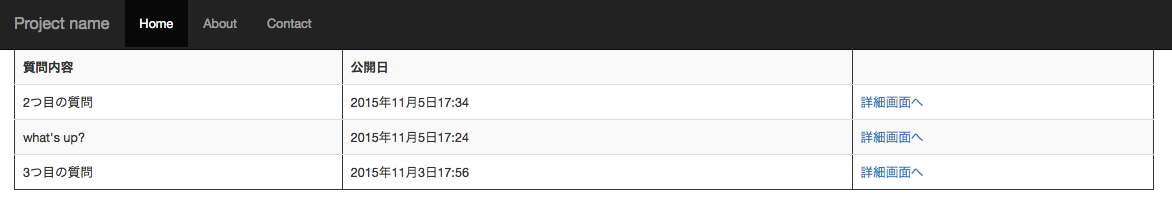
Oui. Juste en ajoutant une classe à la balise table comme celle-ci, il est devenu un design comme ça facilement.
Extension de modèle
Documents officiels Document officiel (japonais, mais django 1.4)
C'est un modèle que j'ai déjà utilisé, mais il ne montrera sa vraie valeur que s'il est hérité. qiita, documentation bootstrap, documentation django, n'importe où, mais n'importe quel site Les en-têtes et les pieds de page lors du déplacement des pages sont fondamentalement les mêmes, seul le contenu de la page a changé, non? Naturellement, compte tenu de l'unité au sein du site, le cadre est le même au sein d'un même site, et seule une partie change. Créez un modèle de base et héritez de ce modèle, comme vous le feriez avec une vue générique de classe En remplaçant uniquement la partie que vous souhaitez modifier, vous pouvez réduire la quantité de code et créer un site résistant aux modifications.
Dans cette section, nous allons créer un modèle de base et remplacer le modèle créé dans le didacticiel. Préparez-vous à appliquer facilement la conception bootstrap.
Créer un modèle de base
Source → 741a853886
Quoi qu'il en soit, préparons un modèle de base.
Comme pour le fichier static, dans le cas du template, préparez le répertoire templates dans la même hiérarchie que manage.py.
Utilisez-le comme stockage de modèle de base.
S'il y a une application qui peut être utilisée comme base, comme
dashboard, je pense qu'il est possible de la mettre là-bas.
Dans le cas du template, comme avec static, par défaut, il ne regarde que le répertoire templates sous l'application.
Modifions settings.py comme nous l'avons fait pour static.
Dans le cas d'un modèle, décrivez le répertoire que vous souhaitez ajouter à «DIRS» dans «TEMPLATES».
tutorial/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #←← Ajoutez le contenu ici
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Ensuite, créons base.html dans templates.
Bien que ce soit le contenu essentiel, j'utiliserai bootstrap starter-template.
Il est nécessaire de modifier le contenu, mais pour le moment, collons la même chose et sauvegardons-la sous base.html.
Préparation à l'héritage et modification de base
Source → 2cca1ce20eb
Je veux le réparer en le regardant pour le moment, donc
Modifions polls / templates / polls / index.html pour hériter de base.html.
C'est facile à faire, écrivez simplement {% extend" base.html "%} au début.
polls/templates/polls/index.html
{% extends "base.html" %}
{% load staticfiles %}
<html>
...
Si vous regardez http: // localhost: 8000 / polls / dans cet état, cela devrait ressembler à ce qui suit.
Oui, c'est un gâchis. Cela est dû au fait que le chemin d'accès css n'est pas correct.
Pour le moment, voici le chemin des css et js corrigé et affiché. La modification de html n'a rien à voir avec django, je vais donc l'ignorer. Veuillez vérifier la source.
Ajouter et écraser des blocs de modification
Source → 8a3fe39358
Enfin la ligne principale.
Affichons la liste des questions dans la partie "Modèle de démarrage Bootstrap" qui est actuellement affichée à l'écran.
Le contenu de <div class =" container "> en html correspond à cette partie, supprimez-le et supprimez-le.
Permet l'écrasement à la destination d'héritage.
templates/base.html(Avant correction)
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
↓
templates/base.html(modifié)
<div class="container">
{% block contents %}{% endblock %}
</div><!-- /.container -->
Effacez le contenu et préparez la balise {% block%}.
Le nom peut être n'importe quoi, mais ici c'est contents.
Ensuite, modifiez le modèle hérité.
polls/templates/polls/index.html(Avant correction)
{% extends "base.html" %}
{% load staticfiles %}
<html>
<head>
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" />
</head>
<body>
<table border="1" class="table table-striped">
<tr>
<th>Contenu de la question</th>
<th>date de sortie</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Vers l'écran de détail</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
↓
polls/templates/polls/index.html(modifié)
{% extends "base.html" %}
{% block contents %}
<table border="1" class="table table-striped">
<tr>
<th>Contenu de la question</th>
<th>date de sortie</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Vers l'écran de détail</a></td>
</tr>
{% endfor %}
</table>
{% endblock contents %}
La balise html, la balise head et la balise body ne sont pas obligatoires car elles sont définies dans la source d'héritage (templates / base.html).
Je veux placer le contenu de la balise <table> à l'intérieur du contents, donc
Il commence par «{% block contents%}» et se termine par «{% endblock contents%}».
Aucun argument n'est requis pour {% endblock%}, mais à mesure que le contenu du bloc s'agrandit, il devient impossible de savoir quel bloc a été fermé.
Si {% block%} et {% endblock%} sont séparés, il vaut mieux en écrire autant que possible.
Au fait, si le nom n'est pas associé à {% block contents%} comme {% endblock content%}, une erreur se produira.
Voyons maintenant ce qui s'est passé avec le navigateur.

Le tableau est collé à l'en-tête, mais je pense que c'est un bon point.
Modifiez base.html et ajoutez polls / base.html
Source → ʻe722778ee`
Maintenant que la page TOP a été créée, vous pouvez y accéder à l'adresse http: // localhost: 8000 /
Modifiez tutorial / urls.py.
Cependant, comme il n'y a pas de vue réelle pour la page TOP, le contenu est le même que polls / pour le moment.
Le nom est «index», mais donnez-lui le nom de votre choix, tel que «top» ou «home».
tutorial/urls.py
from django.conf.urls import include, url
from django.contrib import admin
from polls.views import index #← Ajouter
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^polls/', include('polls.urls', namespace='polls')),
url(r'^$', index, name='index'), #← Ajouter
]
Ensuite, modifiez le libellé et les liens de base.html.
templates/base.html
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
...
<a class="navbar-brand" href="{% url 'index' %}">Tutorial</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="{% url 'polls:index' %}">polls</a></li>
<li class=""><a href="{% url 'admin:index' %}">admin</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
Voici un peu d'ingéniosité. Class =" active " est attaché à <li> des sondages dans <div id =" navbar ">.
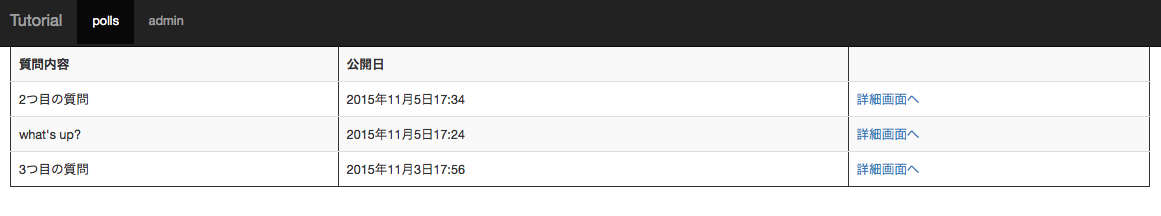
Avec ʻactive`, l'en-tête sera mis en évidence comme indiqué ci-dessous, ce qui vous permettra de voir plus facilement où vous vous trouvez sur la page.

Je veux toujours ajouter actif dans le modèle dans les sondages, mais je ne veux pas le mettre en évidence dans d'autres applications. Par conséquent, changez cette partie en {% block%} afin qu'elle puisse être réécrite.
templates/base.html
<li class="{% block nav_polls %}{% endblock %}"><a href="{% url 'polls:index' %}">polls</a></li>
Cependant, si rien n'est fait, tous les modèles dans polls / templates / polls devront être modifiés.
Par conséquent, créez polls / templats / polls / base.html, et utilisez le modèle sous polls / templats / polls.
Il hérite de polls / base.html.
base.html
└ polls/base.html
├ polls/index.html
├ polls/detail.html
└ polls/results.html
polls/templates/polls/base.html
{% extends "base.html" %}
{% block nav_polls %}active{% endblock %}
Ajouter actif à nav_polls
polls/templtes/polls/index.html
{% extends "polls/base.html" %}
Hériter de polls / base.html au lieu de base.html
Au fait, modifions-le pour que detail.html et results.html soient également hérités.
Pour résoudre ce problème, ajoutez {% extend" polls / base.html "%} à la première ligne, comme dans le cas de ʻindex.html. Mettez simplement le contenu dans {% block contents%}`.

TOP page

Page de sélection

Page de résultats
Django Bootstrap
Jusqu'à présent, j'ai utilisé la fonction template de django pour allouer moi-même le css de bootstrap.
Je ne pense pas avoir ressenti beaucoup d'avantages.
Ce chapitre présente django-bootstrap, qui peut facilement remplacer la conception de django.
https://github.com/dyve/django-bootstrap3 http://django-bootstrap3.readthedocs.org/en/latest/index.html
Introduction et remplacement du formulaire
Source → 498065d9fff
Pour vérifier la source et l'essayer, exécutez
pip install -r requirements.txt.
Vous pouvez facilement entrer avec pip.
En raison de la version bootstrap, le nom sera
django-bootstrap3. Veillez à ne pas oublier d'ajouter "3".
(tutorial)$ pip install django-bootstrap3
Collecting django-bootstrap3
Downloading django-bootstrap3-6.2.2.tar.gz
Building wheels for collected packages: django-bootstrap3
Running setup.py bdist_wheel for django-bootstrap3 ... done
...
Successfully built django-bootstrap3
Installing collected packages: django-bootstrap3
Successfully installed django-bootstrap3-6.2.2
Puis ouvrez tutorial / settings.py et ajoutez bootstrap3 à INSTALLED_APPS.
tutorial/settings.py
INSTALLED_APPS = (
'django.contrib.admin',
...
'django.contrib.staticfiles',
'bootstrap3', #← Ajouter
'polls',
)
C'est la fin des travaux d'installation.
Réécrivons le formulaire à la fois.
Cette fois, je vais réécrire la sortie du formulaire par polls / templates / polls / detail.html.
Au lieu de sortir le formulaire avec {{form}}, utilisez la balise de modèle {% bootstrap_form%} pour afficher le formulaire.
Vous devez charger bootstrap3 avant de l'utiliser.
polls/templates/polls/detail.html
{% extends "polls/base.html" %}
{% load bootstrap3 %} <!--← Ajouter-->
{% block contents %}
<h1>{{ question.question_text }}</h1>
<form action="" method="post">
{% csrf_token %}
{% bootstrap_form form %} <!--← Correction-->
<input type="submit" value="Vote" />
</form>
{% endblock contents %}
Une ligne est ajoutée et une ligne est modifiée. Vérifions ce qui s'est passé à l'écran.

Les points noirs gaspillés ont disparu. Essayez d'appuyer sur le bouton «Vote» sans rien sélectionner.

Avec ce genre de sensation, un "vrai" contrôle d'erreur est automatiquement ajouté.

Si vous envoyez une valeur qui ne figure pas dans les options, elle ressemblera à ceci.
paramètres intégrés
Source → 1f19af40
À propos, la forme est devenue si belle qu'elle peut être confondue avec seulement deux lignes.
Cependant, il est difficile d'écrire {% load bootstrap3%} un par un.
Écrivez dans settings.py pour charger automatiquement la balise de modèle pour bootstrap3.
tutorial/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': [
'bootstrap3.templatetags.bootstrap3', #←←← Ajouter ceci
],
},
},
]
Au fait, vous pouvez écrire ici à partir de django 1.9.
Avant django1.8, vous pouvez faire la même chose en utilisant la méthode django.template.base.add_to_builtins.
Lors de l'utilisation de la balise {% load%}, il s'agissait uniquement de bootstrap3, mais lors de la spécification avec les fonctions intégrées, bootstrap3.templatetags.bootstrap3
Veuillez noter que vous ne pouvez pas accéder à moins que vous n'incluiez le PATH jusqu'aux balises de modèle comme dans.
Supprimez la description de load from polls / templates / polls / detail.html et assurez-vous qu'aucune erreur ne se produit.
affichage des messages
Source → ʻa2d08a455`
Maintenant, si vous sélectionnez une option et votez, il passera simplement à la page de résultats. Sortons ce que l'utilisateur a voté sur la page de résultats.
documentation django document django (japonais)
django fournit un mécanisme pour transporter certaines informations à la page suivante sous forme de messages.
Pour l'utiliser, django.contrib.messages doit être inclus dans INSTALLED_APPS dans settings.py.
Comme admin, il est inclus par défaut, il n'est donc pas nécessaire de modifier les paramètres.
Tout d'abord, ajoutons un message.
Cette fois, lorsque je vote, je veux montrer quelle sélection j'ai faite, alors éditez form_valid dans polls / views.py.
Pour ajouter un message, transmettez simplement le message que vous souhaitez afficher en tant que request à la fonction messages.success.
En plus de
succès, il y adebug, ʻinfo,warninget ʻerror.
polls/views.py
from django.contrib import messages
...
class Detail(SingleObjectMixin, FormView):
...
def form_valid(self, form):
form.vote()
choice = form.cleaned_data['choice']
messages.success(self.request, '"%s"Voté pour' % choice)
return super().form_valid(form)
Ce sera un peu plus fluide si vous renvoyez un message (ou une instance de votre choix) avec la valeur de retour de vote.
Vient ensuite l'affichage.
Je veux afficher le message sur toutes les pages, alors ajoutez-le à base.html.
django-bootstrap3 prend également en charge l'affichage des messages, c'est donc aussi facile à faire.
templates/base.html
...
<div class="container">
{% if messages %}
{% bootstrap_messages messages %}
{% endif %}
{% block contents %}{% endblock %}
</div><!-- /.container -->
...

Le message est maintenant affiché comme ceci. Si vous appuyez sur le bouton x sur le côté droit, ce message disparaît.
Dans le prochain tutoriel, nous expliquerons le test (équivalent au tutoriel original 5). [Vers le prochain tutoriel](http://qiita.com/maisuto/items/cce169a2455b116e2f82)
Recommended Posts