[RUBY] Implémentation appliquée de l'espace de chat
introduction
Cet article résume la mise en œuvre de l'application du soi-disant espace de discussion qui apparaît dans une certaine école de programmation. Quand j'ai terminé mes études, je me suis souvenu qu'il y avait une implémentation d'application, alors j'ai écrit un article.
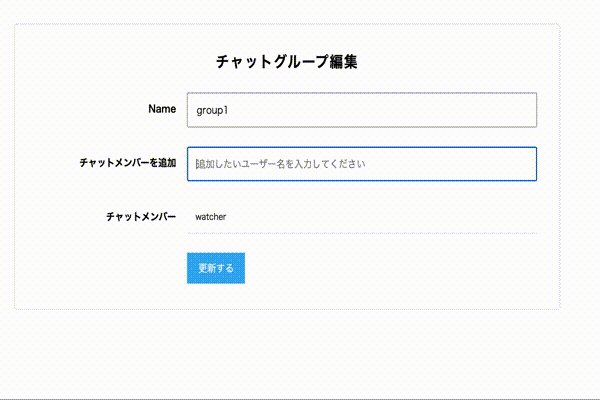
Immédiatement, ce qu'est une implémentation d'application est de vous assurer que vous ne recherchez même pas les utilisateurs que vous avez ajoutés à un groupe.

Quel est le déroulement du fonctionnement de cette fonction?
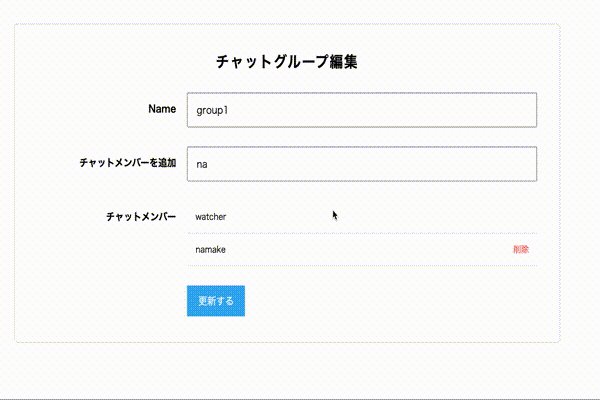
① Entrez le mot-clé (entrée).
② Lorsqu'un événement se produit, obtenez l'identifiant de l'utilisateur affiché sur le membre du chat dans un tableau (identifiants)
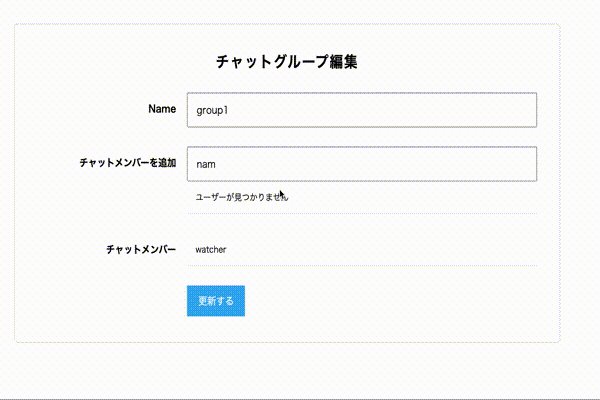
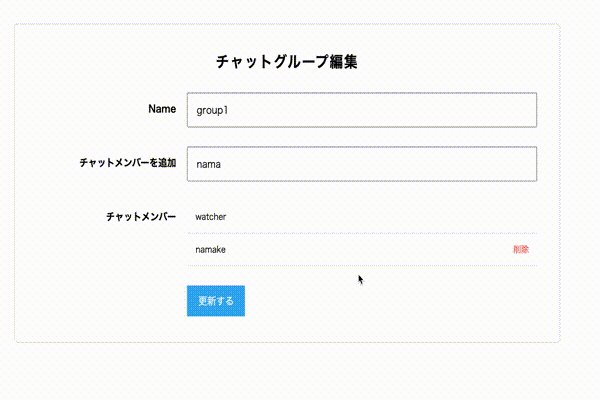
③ Après cela, transmettez simplement les entrées et les identifiants lors de la communication Ajax et recherchez les utilisateurs qui n'incluent pas les identifiants.
Si vous décrivez ce qui précède dans le code source, ce sera comme suit (seule la partie modifiée est affichée).
let input = $("#user-search-field").val();
let ids = [];
$.each( $(".chat-group-user").find("input"), function(key,value){
ids.push( $(value).attr("value") );
})
$.ajax({
type: "GET",
url: "/users",
data: { keyword: input,ids: ids },
dataType: "json"
})
def index
@users = User.search(params[:keyword], params[:ids])
respond_to do |format|
format.html
format.json
end
end
def self.search(input, ids)
return nil if input == ""
User.where(['name LIKE ?', "%#{input}%"] ).where.not(id: ids).limit(10)
end
Recommended Posts