[RUBY] Comment utiliser l'icône Font Awesome pour ul et li
introduction
J'écrirai un article sur le fait que l'icône de Font Awesome a été déformée en □ lors de la création d'une application frima dans une certaine école de programmation! !!
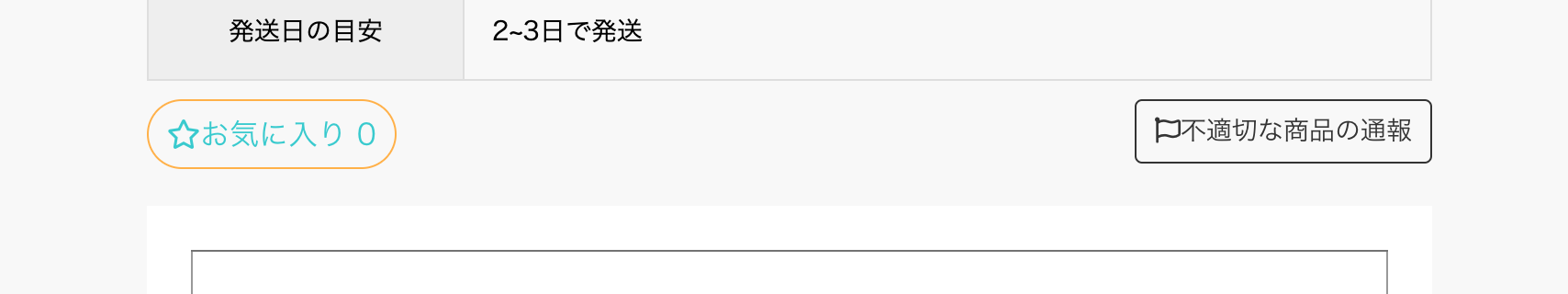
Dessin d'achèvement
Je veux faire ce qui suit!
Cependant, quand je l'ai recherché
Parfois, vous souhaitez utiliser l'icône de FontAwesome pour le style de liste ul et ol, n'est-ce pas? Malheureusement, vous ne pouvez pas utiliser les icônes directement dans le style de liste ...
e! ??
Cependant, il semble que des choses similaires peuvent être faites, alors pratiquez immédiatement! !!
show.html.haml
.main__showMain__contentRight__topContent__itemBox__optionalArea
%ul
%li.optionalBtn.likeBtn#likeBtn
%i.fas.fa-star préférée 0
%ul.optional
%li.optionalBtn
=link_to '' do
%i.fa-flag.likeIcon Signaler les produits inappropriés
show.scss
&__optionalArea {
display: flex;
justify-content: space-between;
ul {
margin: 10px 0 0;
display: flex;
list-style: none;
.likeBtn {
margin-right: auto;
padding: 6px 10px;
border-radius: 40px;
color: #3CCACE;
border: 1px solid #ffb340;
i {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
i:before {
content:'\f005';
font-weight: 400;
font-family: "Font Awesome 5 Free";
}
}
}
.optional {
margin: 10px 0 0;
display: flex;
.optionalBtn {
font-size: 14px;
a {
padding: 6px 10px;
display: inline-block;
border-radius: 4px;
color: #333;
border: 1px solid #333;
text-decoration: none;
i {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
i:before {
content:'\f024';
font-weight: 400;
font-family: "Font Awesome 5 Free";
}
}
}
}
}
Où sont les points
show.scss
ul {
list-style: none;← Ce
}
i:before {
content:'\f005';← Ce
font-weight: 400;← Ce
font-family: "Font Awesome 5 Free";← Ce
}
Vous pouvez désormais l'afficher en □ sans caractères déformés! !!
Merci d'avoir regardé jusqu'au bout! !!
J'espère que vous avez trouvé cet article utile: prier_tone2:
Article de référence
https://qiita.com/ryounagaoka/items/0f7e81d703761b3e3e77
Recommended Posts