[Ruby on Rails] Diaporama d'images utilisant Skippr
Cible

Environnement de développement
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
supposition
- Si vous sélectionnez ▶ ◯◯, des explications s'affichent. J'espère que vous pourrez vous y référer si vous n'êtes pas sûr.
- Créer un environnement de connexion avec un appareil
- Fonction de publication que seuls les utilisateurs connectés peuvent faire
- Fonction de post-édition (mise à jour, suppression)
<détails>
Supplément </ summary> rails g devise: install effectue la configuration initiale du dispositif. </ détails>
couler
1 Introduction de gemme 2 Téléchargez le fichier depuis le site Skippr 3 Code réel
Introduction de gemme
Active jquery dans Rails.
Gemfile
gem 'jquery-rails'
Terminal
$ bundle insatll
app/assets/javascripts/application.js
//=nécessite jquery ← ajouté
//= require jquery_ujs ← ajouté
//= require activestorage
//= require turbolinks
//= require_tree .
Télécharger des fichiers depuis le site Skippr
Site officiel http://austenpayan.github.io/skippr/
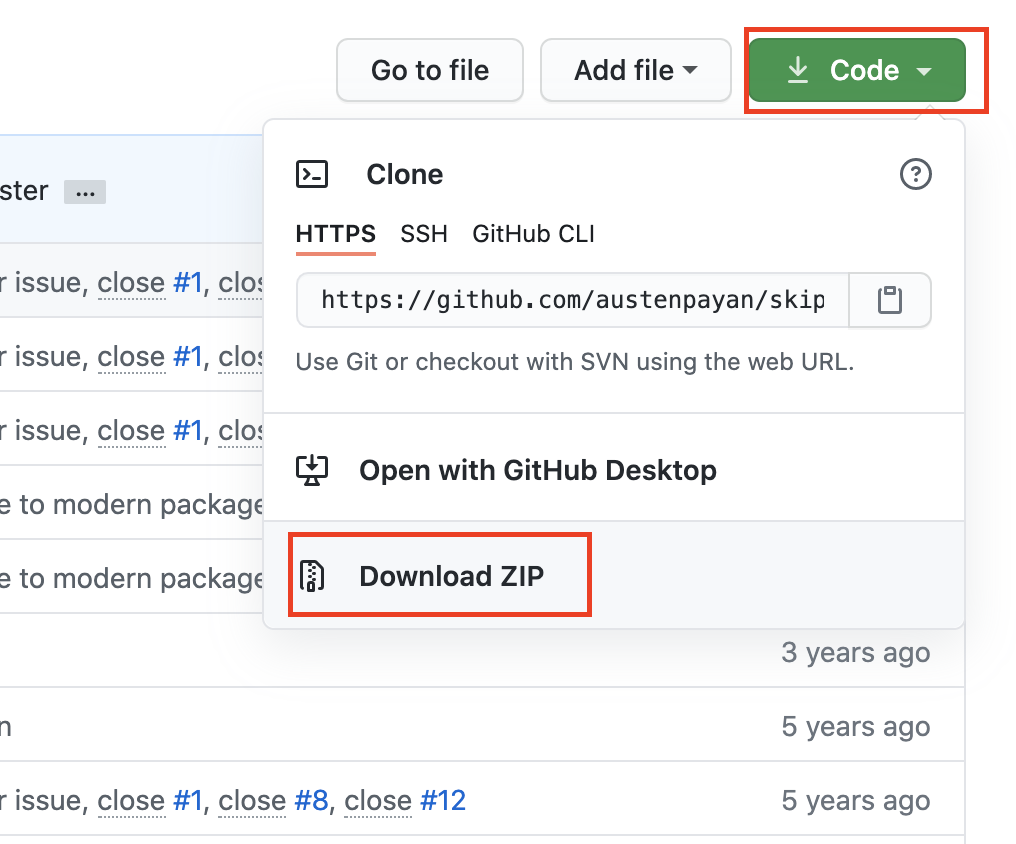
Cliquez sur Github ici pour télécharger le fichier ZIP.


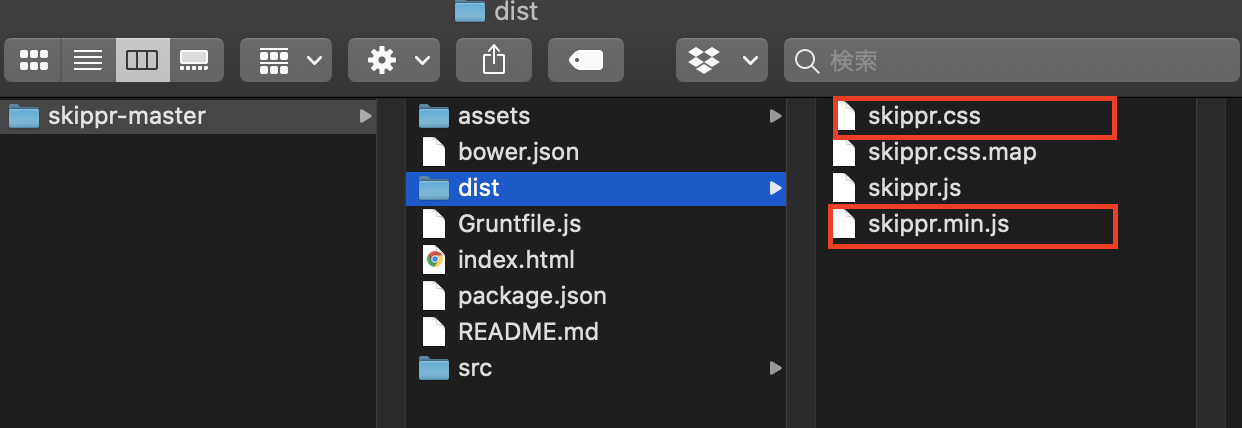
Après la décompression, enregistrez comme suit.
- Le fichier skippr.min.js se trouve dans le dossier app / assets / javascripts
- Le fichier skippr.css se trouve dans le dossier app / assets / stylesheets

Code réel
Enregistrez image1.jpg dans image4.jpg dans app / assets / images.
erb:app/views/application.html.erb
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
app/assets/stylesheets/application.css
/*L'image est affichée en spécifiant la hauteur*/
#box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
app/assets/javascripts/application.js
$(document).ready(function () {
$("#images").skippr({
//Modifications du diaporama("fade" or "slide")
transition : 'slide',
//Temps de changer(milliseconde)
speed : 1000,
//Types d'assouplissement
easing : 'easeOutQuart',
//Formulaire de navigation("block" or "bubble")
navType : 'block',
//Type d'élément enfant("div" or "img")
childrenElementType : 'div',
//Affichage des flèches de navigation(Montrer comme vrai)
arrows : true,
//Lecture automatique du diaporama(Pas de lecture automatique avec faux)
autoPlay : true,
//Intervalle de commutation des diapositives pendant la lecture automatique(milliseconde)
autoPlayDuration : 3000,
//Réglage de l'avance des diapositives avec les touches fléchées du clavier(Valide avec true)
keyboardOnAlways : true,
//Afficher ou non la flèche de retour lors de l'affichage de la première diapositive(Cacher avec faux)
hidePrevious : false
});
});
Résumé
Bien que relativement facile à installer, Cela peut ne pas fonctionner lorsqu'il est combiné avec bootstrap, donc Dans ce cas, veuillez vous référer ici. [Ruby on Rails] Le carrousel de bootstrap4 est implémenté avec chaque méthode utilisant chaque méthode
De plus, sur Twitter, les technologies et les idées qui n'ont pas été téléchargées sur Qiita sont également téléchargées, donc Je vous serais reconnaissant si vous pouviez me suivre. Cliquez ici pour plus de détails https://twitter.com/japwork
Recommended Posts