Créer une boîte HTTP Get
Utilisation du réseau de Pepper
Dans les tutoriels jusqu'à présent, nous parlons principalement de communication avec les utilisateurs dans le même espace, comme la modification du comportement de Pepper en fonction des informations du capteur, et la présentation des informations de Pepper à l'utilisateur via la voix, le mouvement, la tablette, etc. Je l'ai vu. D'autre part, en utilisant la fonction réseau de Pepper, Pepper peut envoyer des informations à l'utilisateur et Pepper peut modifier son comportement en fonction des informations obtenues à partir du réseau.
Par exemple, dans la bibliothèque de boîtes standard que nous avons vue comme un didacticiel jusqu'à présent, il y a une boîte dans le dossier E-mail, Réseau dans le dossier Communication qui vous permet de recevoir, d'envoyer et de vérifier la connexion réseau. De plus, en utilisant le mécanisme de Python Box, des fonctions plus diverses peuvent être réalisées en utilisant des scripts Python.
Ici, nous allons jeter un regard concret sur la façon de créer une boîte Python et comment y penser, en utilisant l'exemple de création d'une boîte qui ** acquiert des données à partir de l'URL saisie et génère le texte obtenu ici **.
Créer une boîte HTTP Get
Cette fois, les bibliothèques Python standard urllib2 et HTMLParser En utilisant library / htmlparser.html), pensez à créer une boîte comme celle ci-dessous.

En tant que spécification de la boîte HTTP Get,
- L'entrée onStart est un type de chaîne et reçoit l'URL que vous souhaitez lire
- Effectuez le traitement HTTP GET dans onStart
- En cas de succès, sortie sur Arrêt avec le contenu obtenu
- En cas d'échec, la sortie onEchec avec un message d'erreur.
Cette fois, à titre d'exemple, la chaîne de sortie de onStopped suppose une connexion à une boîte comme Say Text. En particulier, nous allons extraire uniquement les balises HTML <body> et ci-dessous, supprimer toutes les balises et incorporer des instructions de contrôle qui attendent 200 millisecondes pour les pauses dans le texte.
De plus, le comportement de ces opérations peut être ajusté par les paramètres suivants.
| Le nom du paramètre | une fonction | type | Gamme de valeurs | Valeur par défaut |
|---|---|---|---|---|
| Timeout | urllib2.Valeur du délai d'expiration pour urlopen(Secondes) | entier | 1~3600 | 30 |
| Start line | Quelle ligne du texte obtenu est sortie de chaque ligne séparée par un caractère de saut de ligne(Ligne de départ=0) | entier | 0~10000 | 0 |
| Max lines | Nombre maximum de lignes à sortir | entier | 1~10000 | 1 |
Lors de la création d'une boîte, il peut être plus polyvalent de séparer la boîte HTTP Get et la boîte qui traite correctement la chaîne de caractères HTML obtenue. En outre, les réglages des paramètres sont également décidés à titre d'exemple, veuillez donc essayer de les organiser en tenant compte des situations d'utilisation.
####
(Remarque) HTTP Get Box À propos des contenus pouvant être traités par Dans cet exemple, en considérant le volume comme une démo, le HTML de Qiita est pris comme exemple et une simple analyse HTML utilisant la bibliothèque standard est implémentée. Pour utiliser réellement un service externe, il est souvent difficile de gratter un HTML aussi simple, il est donc nécessaire d'envisager d'utiliser l'API fournie par le service. Dans ce cas, vous devez implémenter vous-même la partie de script Python décrite ci-dessous. Veuillez vous référer à la description de chaque service pour savoir comment accéder à l'API en utilisant Python.
Créer une boîte Python
Tout d'abord, créez une boîte vide pour écrire votre script Python. Créez un nouveau projet et suivez les étapes ci-dessous.
-
Cliquez avec le bouton droit de la souris sur le diagramme et sélectionnez ** [Créer une nouvelle boîte] - [Python ...] **

-
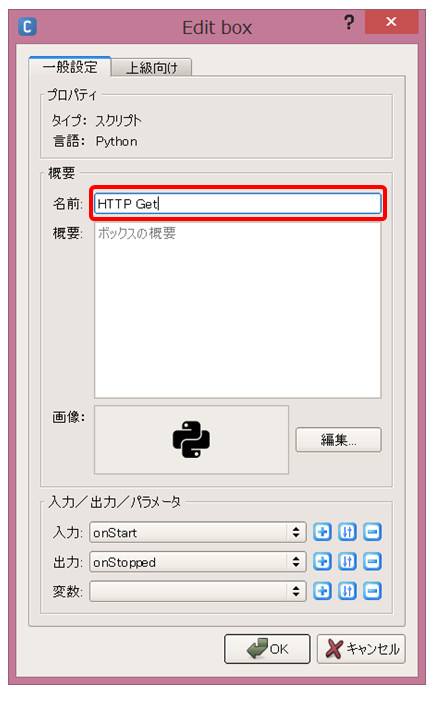
Entrez ** HTTP Get ** dans le nom

-
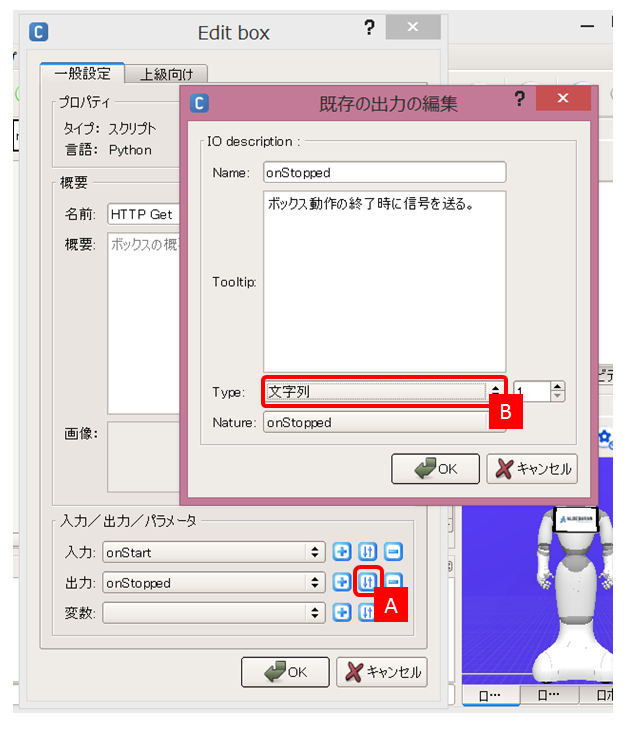
Modifiez le type d'entrée onStart en une chaîne. Entrez ** Cliquez sur le bouton Paramètres sur Démarrer [A] **, puis cliquez sur la liste déroulante ** Type [B] **

Ensuite, une liste de types apparaîtra. Sélectionnez ** [Chaîne de caractères] ** et cliquez sur le bouton [OK].

- Supprimez l'entrée onStop fournie par défaut. Sélectionnez ** [onStop] pour l'entrée [A] ** et cliquez sur le bouton ** Supprimer [-] **

Ensuite, une boîte de dialogue de confirmation de suppression s'ouvrira, cliquez donc sur le bouton [Oui].

-
Modifiez le type de la sortie onStopped en une chaîne. Cliquez sur le bouton ** Paramètres pour la sortie sur Arrêt [A] **, sélectionnez [Chaîne] dans la liste déroulante ** Type [B] **, puis cliquez sur le bouton [OK].

-
Ensuite, ajoutez onFailed à la sortie. Cliquez sur le bouton ** Ajouter [+] dans la sortie **

La boîte de dialogue de réglage apparaîtra de la même manière que pour l'entrée onStart et la sortie onStopped, donc entrez ** onFailed dans le nom [A] ** et changez Type en ** [chaîne de caractères] [B] **.

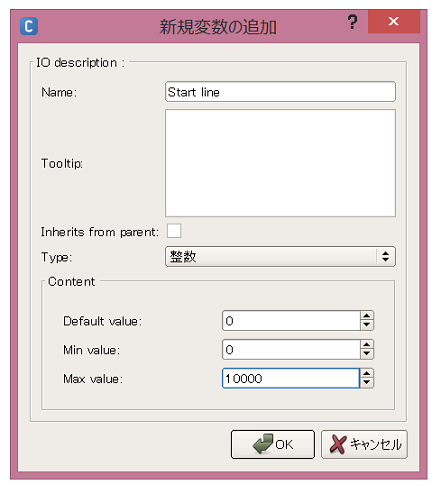
- Ajoutez des paramètres. Cliquez sur le bouton ** Ajouter [+] pour la variable [A] ** et entrez ** Délai d'expiration pour le nom [B] **, remplacez le Type par ** [Entier] [C] **, la valeur par défaut, Une zone de saisie d'une plage de valeurs apparaît. ** Saisissez la valeur par défaut, la valeur minimale et la valeur maximale [D] **, puis cliquez sur le bouton [OK].

Cliquez sur le bouton [OK] pour ajouter Timeout à la liste des variables.

-
Ajoutez la ligne de départ et les lignes Max de la même manière que 7.


Assurez-vous que Timeout, Start line, Max lines sont ajoutés à la liste des variables

- Ceci termine l'entrée / sortie de la boîte et la préparation des paramètres. Cliquez sur le bouton OK pour créer une ** HTTP Get Box ** dans le diagramme de flux

Vous avez maintenant une boîte vide. Ensuite, écrivez le script dans cette boîte.
Ecrire des scripts Python
Double-cliquez sur la zone HTTP Get pour ouvrir l'éditeur de script et collez le script suivant.
class MyClass(GeneratedClass):
def __init__(self):
GeneratedClass.__init__(self)
def onLoad(self):
#put initialization code here
pass
def onUnload(self):
#put clean-up code here
pass
def onInput_onStart(self, url):
from HTMLParser import HTMLParser
import urllib2, contextlib
class ContentParser(HTMLParser):
def __init__(self):
HTMLParser.__init__(self)
self.inscript = False
self.inbody = False
self.text = ""
def handle_starttag(self, tag, attrs):
if tag == "body":
self.inbody = True
if tag == "script":
self.inscript = True
def handle_endtag(self, tag):
if tag == "body":
self.inbody = False
if tag == "script":
self.inscript = False
def handle_data(self, data):
if self.inbody and not self.inscript:
self.text = self.text + data
try:
timeout = int(self.getParameter("Timeout"))
self.logger.info("Loading... %s" % url)
with contextlib.closing(urllib2.urlopen(url, None, timeout)) as response:
parser = ContentParser()
parser.feed(response.read())
parser.close()
lines = [line for line in parser.text.splitlines() if len(line.strip()) > 0]
startline = int(self.getParameter("Start line"))
maxlines = int(self.getParameter("Max lines"))
text = "\\pau=200\\".join(lines[startline:startline + maxlines])
self.logger.info("Loaded: %s" % text)
self.onStopped(text)
except urllib2.URLError, message:
self.logger.warn("Failed to open: %s, message=%s" % (url, message))
self.onFailed(message)
Les points du code sont les suivants.
-
Le traitement de l'entrée onStart est défini par la méthode ʻonInput_onStart (self, url) `(Référence: [Python Box Concept # Input](http://qiita.com/Atelier-Akihabara/items/f6a05ca14be786f9a94c#] % E5% 85% A5% E5% 8A% 9B))
def onInput_onStart(self, url): ... self.logger.info("Loading... %s" % url) ... with contextlib.closing(urllib2.urlopen(url, None, timeout)) as response:
La valeur saisie dans onStart (cette fois, une chaîne de caractères) est définie dans l'url de l'argument.
-
Les paramètres tels que Timeout sont obtenus en appelant la méthode
self.getParameter(Référence: [Python Box Concept #Parameters](http://qiita.com/Atelier-Akihabara/items/f6a05ca14be786f9a94c#] % E3% 83% 91% E3% 83% A9% E3% 83% A1% E3% 83% BC% E3% 82% BF))timeout = int(self.getParameter("Timeout")) -
La chaîne résultante est transmise en appelant la méthode
(Référence: Python Box Concept #Output E5% 87% BA% E5% 8A% 9B)) text = "\\pau=200\\".join(lines[startline:startline + maxlines]) self.logger.info("Loaded: %s" % text) self.onStopped(text)
####
(Référence) dire chaîne de caractères À propos de la chaîne de contrôle dans \ pau = 200
Dans cet exemple, il est supposé qu'une chaîne de caractères est transmise à la zone Say Text (une boîte utilisant say () de l'API ALTextToSpeech), et la spécification de pause lors de la parole est intégrée. Ceci est la chaîne \ pau = 200 , qui indique une pause de 200 millisecondes. Il existe de nombreux autres contrôles que vous pouvez effectuer. Pour plus d'informations, recherchez ALTextToSpeech dans la documentation et reportez-vous à Présentation> Documentation des étiquettes de texte Acapela Mobility.
Contrôle de fonctionnement
Pour vérifier l'opération, ** Tutoriel Pepper (1): Installation du SDK et création / exécution d'application est lu à voix haute avec des gestes ** Je le ferai.
-
En plus de la boîte HTTP Get que vous avez créée, placez les boîtes suivantes dans la bibliothèque de boîtes standard.
- Data Edit > Text Edit
- Audio > Voice > Animated Say

####
(Référence) Say Box sur La boîte Say animée, contrairement aux boîtes Say que nous avons vues jusqu'à présent, vous permet de parler et de vous déplacer en même temps. Ce geste est automatiquement ajouté, mais il peut également être spécifié par une annotation dans la chaîne. Pour plus d'informations, recherchez ALAnimatedSpeech dans la documentation et voir Présentation et plus.
- Comme la zone Dire, la zone Dire animé se présente sous la forme d'une zone Texte localisé + Zone Dire le texte, supprimez ainsi la zone Texte Dire animé qui reçoit la chaîne de caractères de cela.
-
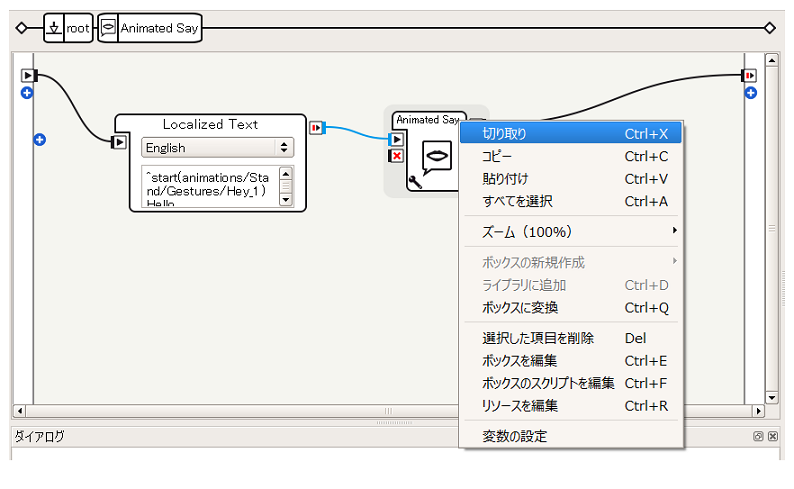
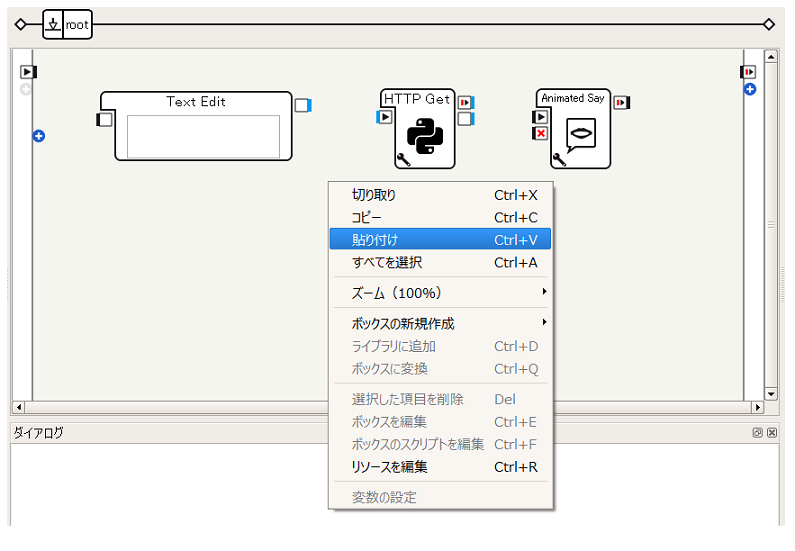
Double-cliquez sur la case Dire animé pour entrer dans la case Dire animé. Cliquez avec le bouton droit de la souris sur la zone Texte de Dire Animé (le nom est affiché comme [Dire Animé], mais vous pouvez voir qu'il s'agit de [Texte de Dire Animé] en survolant la souris) et sélectionnez ** [Couper]. **Faire
 -
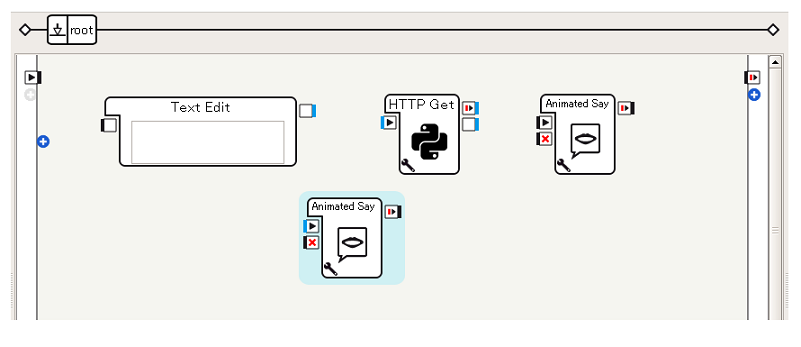
Revenez au diagramme de flux racine et sélectionnez ** Coller **

Confirmez que la zone de texte d'animation s'affiche.

-
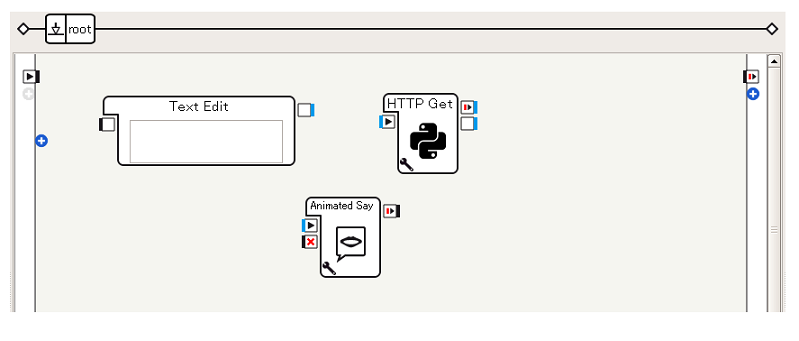
Supprimez la boîte de parole animée d'origine car elle n'est plus nécessaire
 -
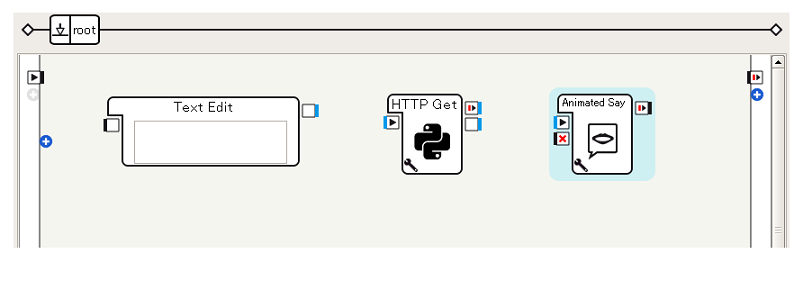
Ajustez la position de la zone de texte animé Say

-
Connectez les boîtes comme suit

-
Collez ** http://qiita.com/Atelier-Akihabara/items/c5f57358a7b333eef397 dans Text Edit **

-
Réglez les paramètres comme suit

Lorsque vous vérifiez le fonctionnement avec le robot virtuel, le texte s'affiche dans le panneau de dialogue.

De plus, lorsque vous le jouez sur la machine Pepper réelle, Pepper parlera du contenu du didacticiel tout en faisant des gestes. (Cliquez sur le lien pour le lire.)
Cette fois, nous avons mis un temps d'attente mécaniquement pour le saut de ligne, il y a donc certaines parties où le délimiteur n'est pas naturel, mais vous pouvez le contrôler librement en définissant la balise de texte de manière appropriée.
De cette façon, il est possible d'acquérir des données du réseau et de les refléter dans le comportement de Pepper en utilisant la boîte Python.
Recommended Posts
