[DOCKER] SSL qui peut être utilisé gratuitement! Cryptez ensemble au travail ou à la maison!
introduction
Si vous souhaitez prendre en charge HTTPS en interne ou à domicile, vous devez payer, suivre la procédure fastidieuse et la mettre à jour une fois tous les quelques années, ce qui est extrêmement gênant.
Bien sûr, je paie pour cela, donc je ne peux pas le convertir librement en HTTPS, et à la fin je me contente du certificat Oreore, mais c'est pourquoi j'ai mis un "x" sur l'URL et importer le certificat pour l'améliorer est honnêtement gênant.
Après tout, je vais le faire avec × attaché, mais si tel est le cas, wget ne peut pas être fait correctement, et on dit sur le net que ce n'est pas sécurisé, alors que faites-vous! !!
A cette époque, "Let's Encrypt" est apparu avec pleine satisfaction! La sortie a été reportée plusieurs fois pour diverses raisons, mais cette fois elle est finalement devenue "Public Beta" et tout le monde peut l'utiliser librement, je vais donc la présenter!
Qu'est-ce que Lets Encrypt?

HP officiel: https://letsencrypt.org/ Github:https://github.com/letsencrypt/letsencrypt
Lets Encrypt est une autorité de certification gratuite que tout le monde peut facilement utiliser et automatiser!
Let’s Encrypt is a new Certificate Authority: It’s free, automated, and open.
Je voudrais les présenter dans l’ordre suivant.
- Comment est-ce?
- Plugin
- Étude de cas
- Précautions d'emploi
- En fait, utilisez
- Produits livrables
Comment est-ce?
Cela ressemble à ce qui suit.
- chiffrons le client accède à un serveur externe
- Le serveur d'origine dispose d'un accès HTTP (S) au domaine spécifié par le client.
- Le serveur WEB de la destination d'accès du domaine répond
- Après avoir confirmé la réponse du serveur WEB, envoyez le certificat au client Let's encrypt.

Brancher
| Plugin | Auth | Inst |
|---|---|---|
| apache | Y | Y |
| standalone | Y | N |
| webroot | Y | N |
| manual | Y | N |
| nginx | Y | Y |
Cette fois, nous utiliserons "standalone" et "webroot", qui sont relativement informatifs.
Voici une brève explication.
| Brancher | Méthode |
|---|---|
| Stand Alone | Laissez pour obtenir le certificat's Comment faire avec un serveur WEB dédié pour crypter |
| Web Root | Comment obtenir un certificat sur un serveur WEB existant |

Chaque plug-in a son propre objectif. Je vais l'expliquer ensuite.
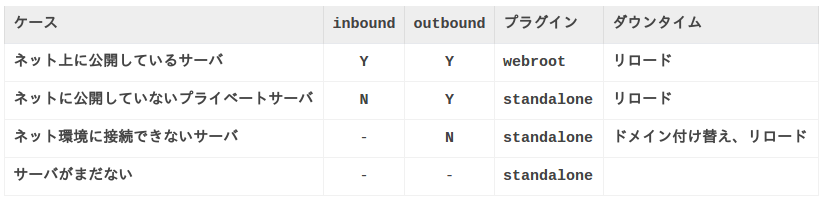
Dans un tel cas, ce plugin!
Au préalable, ** l'acquisition de domaine est requise! ** ** Il ne peut pas être utilisé pour les serveurs n'ayant pas acquis de domaine (domaine local ou IP). Cependant, vous pouvez utiliser un domaine local tant que vous disposez d'un domaine portant le même nom.

S'il s'agit d'un simple serveur public, webroot est très bien, mais je pense que le stand alone est efficace pour un environnement un peu spécial. En passant, quand il s'agit de la méthode la plus simple, la racine Web est souvent plus facile.
Précautions d'emploi
- La date d'expiration du certificat est MAX 90 jours
- La version BETA a jusqu'à 5 certificats en 7 jours pour 1 domaine
- Les jokers ne peuvent pas être utilisés
- IP ne peut pas être utilisé
En fait utiliser
La conclusion du type de commande requis est la suivante.
- stand alone on docker
console
$ sudo docker run -it --rm \
--expose 80 \
-p 80:80 \
--name letsencrypt \
-v "/etc/letsencrypt:/etc/letsencrypt" \
-v "/var/lib/letsencrypt:/var/lib/letsencrypt" \
quay.io/letsencrypt/letsencrypt:latest \
certonly \
--standalone \
--standalone-supported-challenges http-01 \
--register-unsafely-without-email \
--renew-by-default \
-d www.my-site.com \
--agree-tos
Si www.my-site.com peut se connecter au Docker créé, le certificat doit avoir été créé sous / etc / letsencrypt après avoir exécuté la commande ci-dessus.
Dans le Docker officiel actuel, seul le port 443 est ouvert, vous devez donc Expose pour accepter la communication sur le port 80.
- webroot
console
$ git clone https://github.com/letsencrypt/letsencrypt $HOME/letsencrypt
$ $HOME/letsencrypt/letsencrypt-auto --help
↑ Exécuter uniquement pour la première fois
console
$ $HOME/letsencrypt/letsencrypt-auto
certonly \
--webroot \
--webroot-path /usr/share/nginx/html \
--register-unsafely-without-email \
--renew-by-default \
-d www.my-site.com \
--agree-tos
- Argument
Liste des arguments que je connais
| argument | La description |
|---|---|
| --standalone | Spécifier un plug-in |
| --standalone-supported-challenges http-01 | Utilisez HTTP pendant le défi d'authentification |
| --standalone-supported-challenges tls-sni-01 | Utiliser HTTPS pendant le défi d'authentification |
| --webroot | Utiliser webroot comme plug-in |
| --webroot-path [document root] | Spécifiez la racine du document du serveur Web |
| --no-verify-ssl | Ignorer la vérification du certificat |
| --tls-sni-01-port [port] | Spécification d'un port lors de l'utilisation de HTTPS dans un défi d'authentification |
| --http-01-port [port] | Spécification d'un port lors de l'utilisation de HTTP dans un défi d'authentification |
| --register-unsafely-without-email | Inscription par e-mail omise |
| --renew-by-default | Omission de confirmation lors du renouvellement d'un certificat |
| -d [domain] | Spécification de domaine |
| --agree-tos | Omission d'approbation lors de la délivrance d'un certificat |
| --config-dir [dirctory] | Emplacement du fichier de configuration |
| --work-dir [directry] | Emplacement du répertoire de travail |
| --logs-dir [directry] | Emplacement du répertoire des journaux |
| --staging | Informations de référence |
| --debug | Affichage de débogage |
| -vvvvvvv | Affichage de débogage transcendantal |
Livrables
Les livrables sont les mêmes pour stand alone et webroot.
- Ce qui est créé après l'obtention du certificat (après l'avoir exécuté deux fois)
console
$ sudo tree /etc/letsencrypt/
/etc/letsencrypt/
|-- accounts
| `-- acme-v01.api.letsencrypt.org
| `-- directory
| `-- samplehashsamplehash
| |-- meta.json
| |-- private_key.json
| `-- regr.json
|-- archive
| `-- www.my-site.com
| |-- cert1.pem
| |-- cert2.pem
| |-- chain1.pem
| |-- chain2.pem
| |-- fullchain1.pem
| |-- fullchain2.pem
| |-- privkey1.pem
| `-- privkey2.pem
|-- csr
| |-- 0000_csr-letsencrypt.pem
| `-- 0001_csr-letsencrypt.pem
|-- keys
| |-- 0000_key-letsencrypt.pem
| `-- 0001_key-letsencrypt.pem
|-- live
| `-- www.my-site.com
| |-- cert.pem -> ../../archive/www.my-site.com/cert2.pem
| |-- chain.pem -> ../../archive/www.my-site.com/chain2.pem
| |-- fullchain.pem -> ../../archive/www.my-site.com/fullchain2.pem
| `-- privkey.pem -> ../../archive/www.my-site.com/privkey2.pem
`-- renewal
`-- www.my-site.com.conf
Pour le serveur web, spécifiez le lien symbolique sous live et utilisez-le. Le numéro de fin du fichier est incrémenté en fonction du nombre d'exécutions. Comme les répertoires sous live sont séparés pour chaque domaine, plusieurs peuvent être gérés. Le répertoire des clés csr n'est pas divisé en domaines, il est donc incrémenté de manière partagée quel que soit le domaine.
- fichier de réglage
Lors de sa première exécution, un fichier de paramétrage est généré. À partir de la deuxième fois, il sera exécuté après lecture du fichier de paramètres en utilisant le nom de domaine comme clé. Par conséquent, il n'est pas nécessaire de passer celui décrit dans le fichier de configuration comme deuxième argument de migration (je pense).
- Certains articles doivent être remis à chaque fois
Fichier de configuration HP # officiel
console
# This is an example of the kind of things you can do in a configuration file.
# All flags used by the client can be configured here. Run Let's Encrypt with
# "--help" to learn more about the available options.
# Use a 4096 bit RSA key instead of 2048
rsa-key-size = 4096
# Always use the staging/testing server
server = https://acme-staging.api.letsencrypt.org/directory
# Uncomment and update to register with the specified e-mail address
# email = [email protected]
# Uncomment and update to generate certificates for the specified
# domains.
# domains = example.com, www.example.com
# Uncomment to use a text interface instead of ncurses
# text = True
# Uncomment to use the standalone authenticator on port 443
# authenticator = standalone
# standalone-supported-challenges = tls-sni-01
# Uncomment to use the webroot authenticator. Replace webroot-path with the
# path to the public_html / webroot folder being served by your web server.
# authenticator = webroot
# webroot-path = /usr/share/nginx/html
- Paramètres et placement du certificat
Si vous souhaitez prendre en charge HTTPS pour Nginx, vous pouvez le définir comme suit!
bash:/etc/nginx/conf.d/example_ssl.conf
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /etc/letsencrypt/live/www.my-site.com/fullchain.pem; #ajouter à
ssl_certificate_key /etc/letsencrypt/live/www.my-site.com/privkey.pem; #ajouter à
# ssl_certificate /etc/nginx/cert.pem; #Commenter
# ssl_certificate_key /etc/nginx/cert.key; #Commenter
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
finalement
C'est tout.
L'impression est qu'il est facile à utiliser et est conçu dans un souci de sécurité.
Cependant, certaines voix disent qu'il n'est pas possible d'appuyer sur sudo du côté hôte lors de l'exécution d'une commande (on ne peut pas trop faire confiance au chiffrement), et il y en a une correspondante.
diafygi/letsencrypt-nosudo
Let's Encrypt fera beaucoup de mal à l'industrie des certificats. Si vous avez une chance, essayez-la.