[RUBY] Utilisons le menu déroulant (boîte de sélection) -Sélectionnez la destination de publication-
Communauté de programmation où se réunissent les étudiants GeekSalon (https://bit.ly/2M64LXd) Je suis Yoshida, un mentor de Nagoya.
・ ** Je veux sélectionner ce que je veux mettre dans la colonne de la boîte de sélection! ** ** ・ ** Je veux pouvoir publier sur plusieurs pages ainsi que l'index! ** ** Ceci est un article pour ceux qui disent. Aussi ・ ** Je veux sauter à la destination sélectionnée immédiatement après avoir appuyé sur le bouton de publication! ** ** La demande égoïste est également répertoriée comme une solution comme [application]. Veuillez vous y référer
Tout d'abord, attachons une boîte de sélection
Ajoutons une boîte de sélection comme celle-ci avec form_with, form_for


Veuillez vous référer à cet article (lancer rond) https://qiita.com/kawakami_shotaro/items/11a677bf34136cb7686d
Objectif: vous permet de publier sur plusieurs pages
Cette fois, nous allons implémenter une fonction qui permet à l'utilisateur de sélectionner une destination de publication parmi les trois genres «japonais, occidental et chinois».


Quoi préparer
- colonne genre de la table des tweets (le nom est gratuit)
- voir la page (page1, page2, page3 sont préparées cette fois)
Préparons d'abord ces deux
Ouvrons une invite de commande et ajoutons une colonne de genre à la table des tweets. Cd dans votre hiérarchie de produits
invite de commande
rails g migration AddGenreToTweets genre:integer
rails db:migrate
Ajouter une colonne => apporter des modifications à la base de données => migrer. Ceci termine la préparation de la colonne (la raison pour laquelle le format de sauvegarde est entier sera expliquée plus tard).
Faisons 3 pages de vue avec VScode. Nommez-le correctement comme page1, page2, page3 (si vous l'oubliez, vérifiez le matériel pédagogique!)
Sujet principal: permet de publier sur plusieurs pages ainsi que l'index
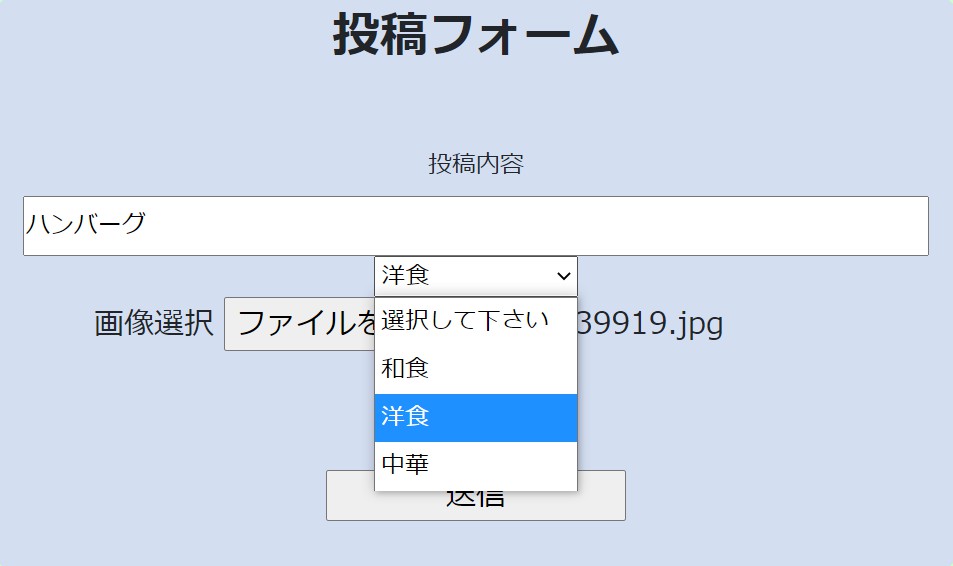
Maintenant, écrivons le code pour l'implémenter. Le code déroulant sur la page de publication ressemble à ceci
ruby:new.html.erb
<%= stylesheet_link_tag 'new', :media => "all" %>
<div class="post-container">
<p class="title">Formulaire de publication</p>
<%= form_for(@tweet, :url => { controller:'tweets', action:'create'})do |f| %>
<%= f.label :Contenu publié%>
<br>
<%= f.text_field :body,size: 140%>
-----Changer d'ici-----
<%= f.select :genre, [["nourriture japonaise", 1], ["nourriture occidentale", 2], ["chinois", 3]], include_blank: "Veuillez sélectionner" %>
-----Jusque là------
<div class="field">
<%= f.label :Sélection d'image%>
<%= f.file_field :image %>
</div>
<br>
<%= f.submit "Envoyer" %>
<br>
<% end %>
</div>
L'affichage est japonais, mais la colonne réelle contient 1 (j'ai donc changé le format de sauvegarde en entier).
Ensuite, changeons le contrôleur
tweets_controller.rb
*réduction*
def page1
@washokus = Tweet.where(genre: 1)
end
def page2
@yoshokus = Tweet.where(genre: 2)
end
def page3
@chukas = Tweet.where(genre: 3)
end
*réduction*
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Regardons-les dans l'ordre
tweets_controller.rb
def page1
@washokus = Tweet.where(genre: 1)
end
Ceci "affecte uniquement ceux avec 1 dans la colonne genre à @washokus" En utilisant ce @washokus dans la vue de la page 1, vous ne pouvez afficher que les articles de cuisine japonaise.
tweets_controller.rb
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Ajoutons genre au paramètre fort afin que nous puissions porter ce que nous mettons dans la colonne genre. C'est facile d'oublier ça
Ensuite, définissons le routage
routes.rb
get 'tweets/page1' => 'tweets#page1'
get 'tweets/page2' => 'tweets#page2'
get 'tweets/page3' => 'tweets#page3'
En passant, lors de l'écriture du routage, assurez-vous d'écrire ces codes au-dessus du code qui gère les identifiants.
(Exemple: get'tweets /: id '=>' tweets # show ', comme:' tweet')
Ceci afin d'éviter qu'une erreur ne pénètre dans l'identifiant avec l'URL
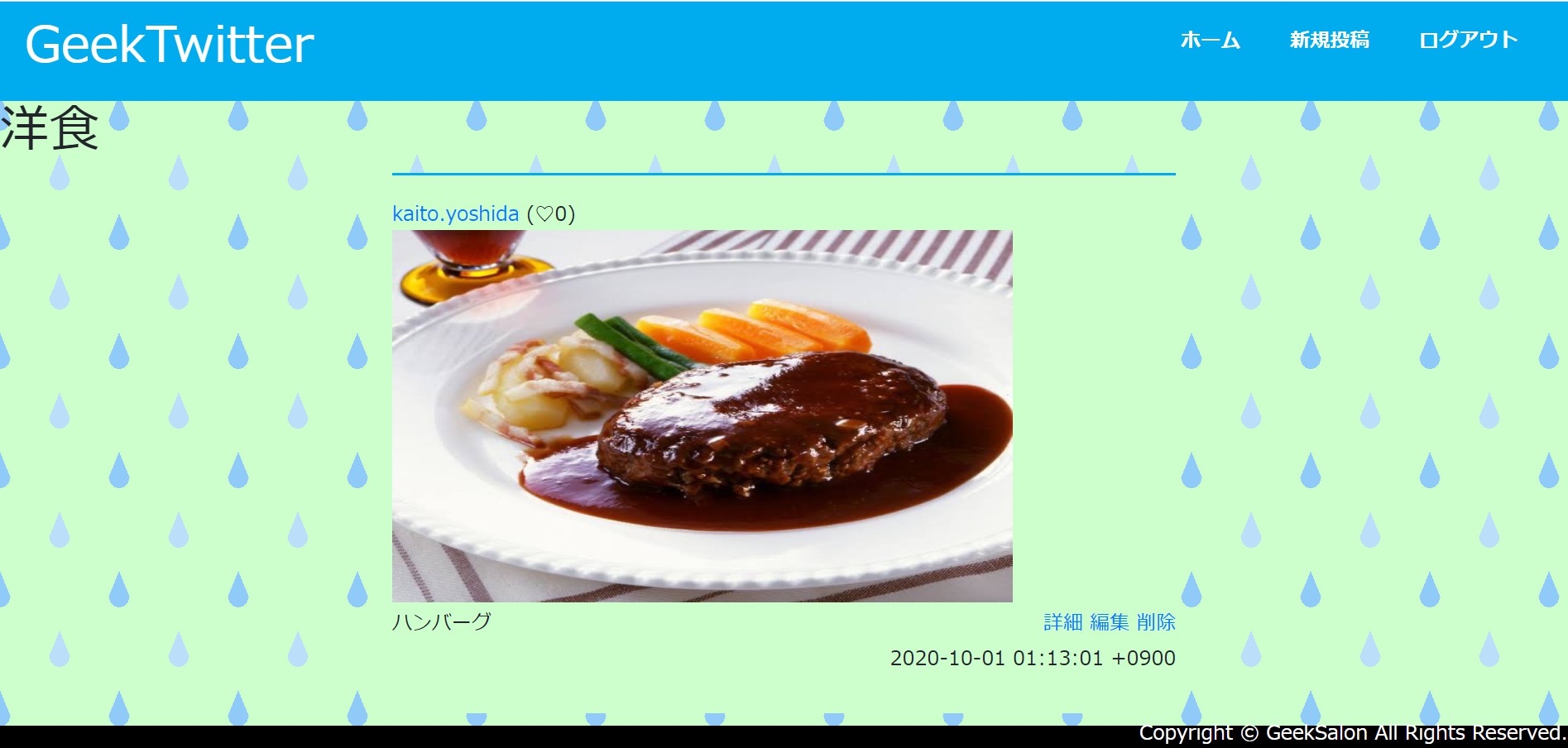
Enfin, créons une page de vue
ruby:page1.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>nourriture japonaise</h1>
<div class="tweets-container">
<% @washokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Détails", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Éditer", edit_tweet_path(t.id) %>
<%= link_to "Effacer", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page2.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>nourriture occidentale</h1>
<div class="tweets-container">
<% @yoshokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Détails", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Éditer", edit_tweet_path(t.id) %>
<%= link_to "Effacer", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page3.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>chinois</h1>
<div class="tweets-container">
<% @chukas.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Détails", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Éditer", edit_tweet_path(t.id) %>
<%= link_to "Effacer", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
Après cela, mettons un lien dans l'index de manière appropriée afin que vous puissiez accéder à ces pages
ruby:index.html.erb
<%= link_to 'nourriture japonaise', :controller => "tweets", :action => "page1" %>
<%= link_to 'nourriture occidentale', :controller => "tweets", :action => "page2" %>
<%= link_to 'chinois', :controller => "tweets", :action => "page3" %>
C'est tout ce qu'on peut en dire! Je vous remercie pour votre travail acharné!
[Application] Une fonction pour sauter à la destination sélectionnée immédiatement après avoir appuyé sur le bouton de publication
Le contrôleur de tweets actuel est une action de création
tweets_controller.rb
if @tweet.save
redirect_to :action => "index"
Comme c'est le cas, il passera à l'index après la publication. Change ça
tweets_controller.rb
def create
@tweet = Tweet.new(tweet_params)
@tweet.user_id = current_user.id
if @tweet.save and @tweet.genre == 1
redirect_to :action => "page1"
elsif @tweet.save and @tweet.genre == 2
redirect_to :action => "page2"
elsif @tweet.save and @tweet.genre == 3
redirect_to :action => "page3"
else
redirect_to :action => "index"
end
end
A et B se réfèrent à la condition «A et B». En d'autres termes, dans ce cas, si la condition "" @ tweet est enregistrée "et" la colonne genre correspond à 1 "" est satisfaite, l'action page1 est exécutée, et par conséquent, elle passe à la page1 telle quelle.
Si vous ne sélectionnez rien dans la zone de sélection ou si l'enregistrement échoue, vous passerez à l'index.