Développement HTML5 par Java avec TeaVM
Qu'est-ce que TeaVM
** TeaVM est un transpilateur qui convertit de Java en JavaScript / html. ** ** En utilisant TeaVM, vous pourrez développer html5 en Java.
Un outil similaire est GWT (Google Web Toolkit) de Google, tandis que GWT convertit la source (.java) en JavaScript. TeaVM convertit ByteCode (.class ou .jar) en JavaScript. Par conséquent, TeaVM peut être utilisé à partir de langages JVM autres que Java. (Il y a des exemples de projets de kotlin et Scala sur la page officielle)
Il a également de meilleures fonctionnalités telles que la réflexion que GWT.
Page Officielle
URL de TeaVM http://teavm.org/ Source TeavVM https://github.com/konsoletyper/teavm
JDK et Maven sont nécessaires pour utiliser TeaVM, veuillez donc le télécharger / l'installer. Téléchargement JDK Télécharger Maven Non requis si déjà installé.
- JDK peut être stable à 8
Créer un projet
Pour plus de détails, reportez-vous à la page de mise en route sur le site officiel.
** * Il n'est pas recommandé aux débutants de TeaVM de supprimer la dernière source de github et de l'utiliser ** ** Ce n'est pas stable, il ne peut pas être compilé et le test est en cours d'exécution tout le temps ** ** Dans un premier temps, nous vous recommandons de créer un projet TeaVM avec Maven **
Pour créer un projet TeaVM avec Maven, exécutez la commande suivante sur la ligne de commande comme suit:
> mvn -DarchetypeCatalog=local -DarchetypeGroupId=org.teavm -DarchetypeArtifactId=teavm-maven-webapp -DarchetypeVersion=0.6.1 archetype:generate
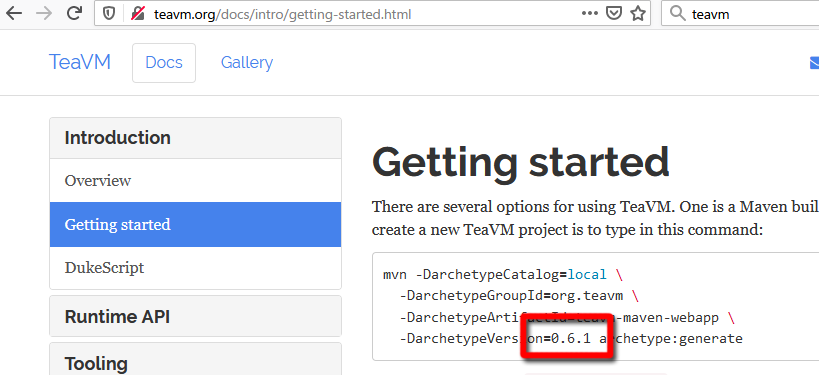
Spécifiez pour Maven-La version de DarchetypeVersion est Pour la dernière version, veuillez utiliser la version numérotée dans la case rouge de l'image officielle de mise en route Il peut ne pas être stable s'il est trop ancien ou trop neuf.

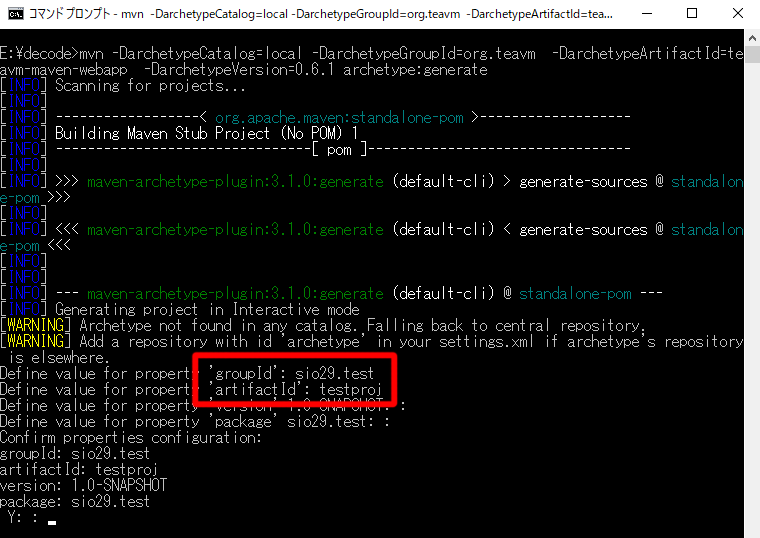
Lorsque vous exécutez la commande, il vous sera demandé les éléments suivants, alors entrez-les. Je pense que groupID peut être un identifiant de groupe ou un nom de package artifactID spécifie le nom du projet. la version reste la même Quant au pakage, celui avec l'ID de groupe est utilisé, alors laissez-le tel quel Entrez enfin "Y" pour créer le projet

Après un certain temps, un dossier portant le nom spécifié par artifactID sera créé dans le répertoire actuel et le projet y sera créé.
Construisez le projet
Déplacer vers le dossier où le projet a été créé (nom spécifié par artifactID)
>mvn clean package
Ensuite, la première construction sera effectuée. ** Au départ, il téléchargera le référentiel requis, donc cela prendra un certain temps. ** ** Je pense que la construction prendra moins d'une minute à partir de la deuxième fois
La deuxième version et les versions suivantes
>mvn package
Ça va.
Exécution du JavaScript / html généré
Le fichier construit est cible / (ID artificiel) - (version) Il sera créé dans le dossier.
Si vous ne spécifiez pas la version et le package cible / (identifiant de l'artiste) -1.0-SNAPSHOT Je pense qu'il est généré dans le dossier
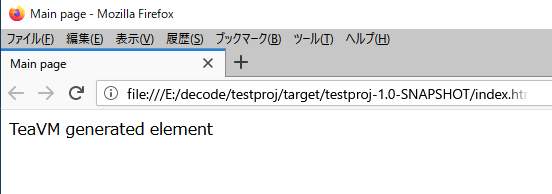
Si vous chargez index.html dans le dossier avec un navigateur et que l'affichage suivant apparaît, la génération est réussie.
TeaVM generated element

Si vous ne lisez pas le fichier, vous pouvez simplement charger le html directement dans le navigateur. Cependant, si vous souhaitez lire des fichiers ou utiliser XMLHttpRequest, vous devez configurer un serveur localement. (Parce que ça devient CORS)
Fichier d'exécution et fichiers nécessaires
Les seuls fichiers nécessaires pour s'exécuter sont: Pas besoin de src etc.
index.html teavm/classes.js teavm / runtime.js (peut ne pas être disponible)
Si vous avez besoin d'informations de débogage, vous aurez besoin des fichiers suivants:
teavm/classes.js.map teavm/classes.js.teavmdbg
Éditer
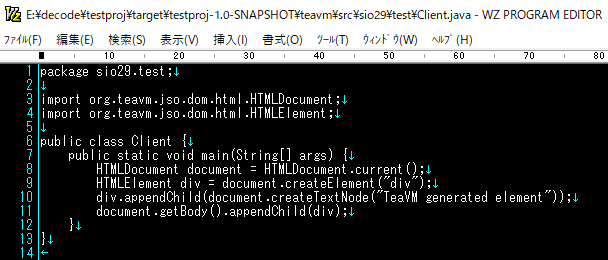
Lorsque vous créez un projet src / main / java / nom du package /Client.java Le fichier a été créé. Modifiez ce fichier pour jouer avec la source réelle.

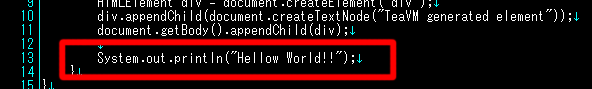
Hellow World !! Ajoutez du code simple. Le texte "Hello World !!" s'affiche sur la console. Comme l'image à la fin de la méthode principale
System.out.prinln("Hellow World !!");
Ajoutez la ligne.

> mvn package
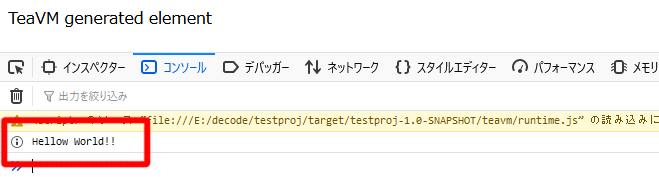
Reconstruisez le package et chargez à nouveau index.html dans le navigateur. Ensuite, la console JavaScript devrait dire "Hellow World !!"

La console JavaScript dépend du navigateur. Dans Firefox, Menu → Outils → Développement Web → Console Web (ou CTRL + SHIFT + K ou CTRL + SHIFT + I) Pour Chrome, cliquez sur Menu → Autres outils → Outils de développement → onglet Console (ou CTRL + MAJ + I)
Recommended Posts