[Swift5] Comment créer un écran de démarrage
Qu'est-ce qu'un écran de démarrage?
L'écran qui apparaît lorsque vous lancez l'application est appelé écran de démarrage ou écran de lancement. Dans l'application, c'est l'un des rares écrans que l'utilisateur ne peut pas utiliser.
Par exemple, c'est un écran d'anno avec des icônes Twitter et Ligne affichées au centre.
Par défaut, un écran vide s'affiche au lancement de l'application.
Comment faire
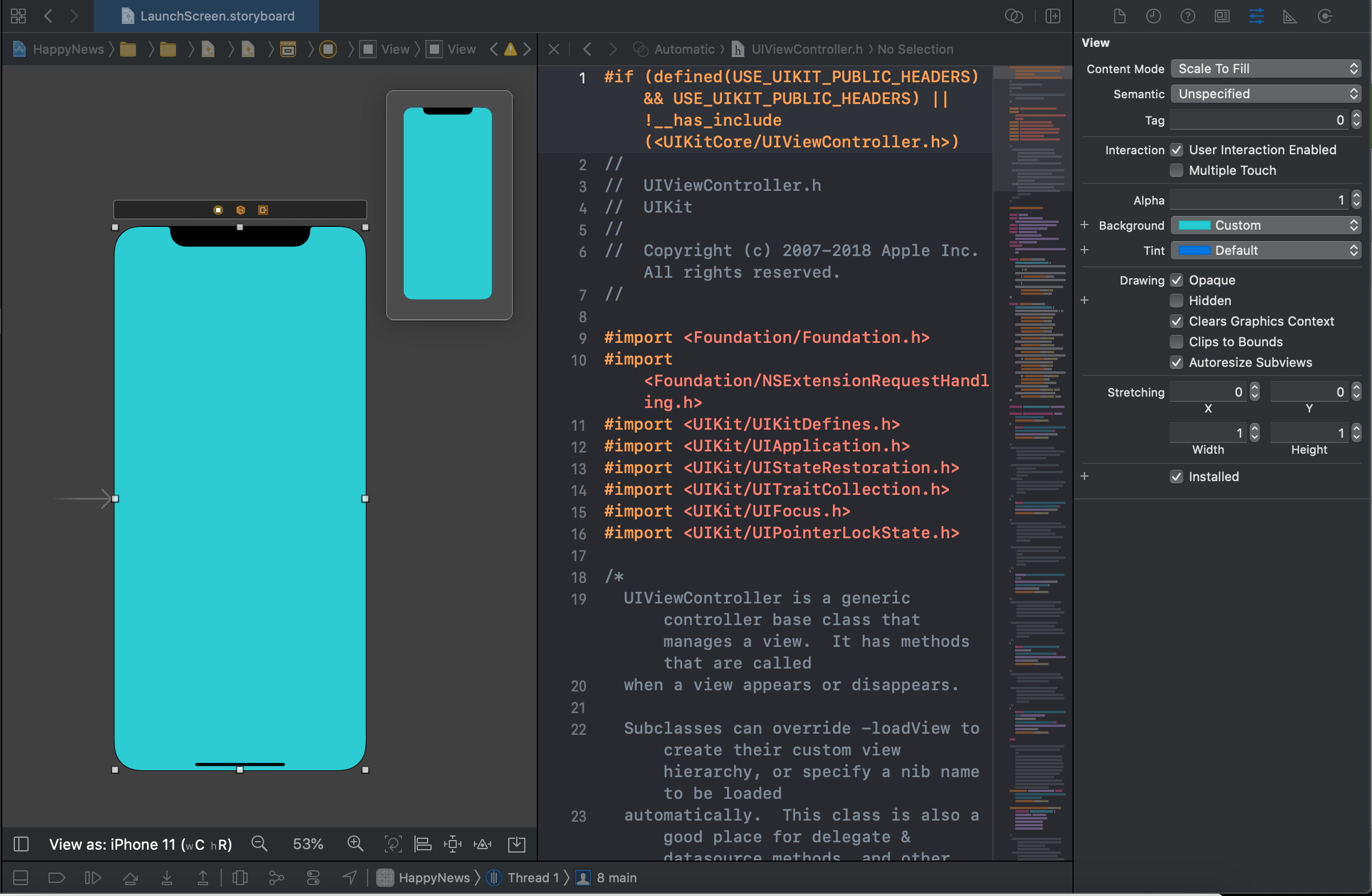
Les écrans de démarrage peuvent être créés à partir du Xcode LaunchScreen.storyboard.

Colorions la vue comme ceci. Ensuite.

La couleur de la vue a changé lors du lancement de l'application. C'est tout pour la méthode de création de base. Si vous voulez saisir des caractères, vous pouvez coller «label» et le modifier.
point important
Une mise en garde est que LaunchScreen.storyboard et Controller ne semblent pas être liés, et une erreur se produira s'ils sont liés et construits.
Donc, si vous souhaitez créer un écran de démarrage avec du code sans utiliser de storyboard, ou si vous souhaitez créer un écran de démarrage dynamique, créez un nouveau fichier, créez Splash.storyboard (exemple), et créez le storyboard et le contrôleur. Si vous sélectionnez le nom du storyboard créé dans projet / général / icône d'application et lancer les images / fichier d'écran de lancement, il sera lié au contrôleur.
finalement
J'ai également touché l'écran de démarrage pour la première fois cette fois, donc s'il y a des points qui ne peuvent pas être atteints, merci de me le faire savoir dans les commentaires. Merci d'avoir lu jusqu'au bout!
Recommended Posts