Lorsque je visualisais les données avec matplotlib, je me suis demandé si je pouvais afficher le graphique à barres avec le graphique linéaire superposé. (Parce que je vois souvent différents types de graphiques apparaître dans différents graphiques) J'ai eu du mal à penser que ce serait facile, je vais donc résumer les connaissances dont j'avais besoin pour le visualiser
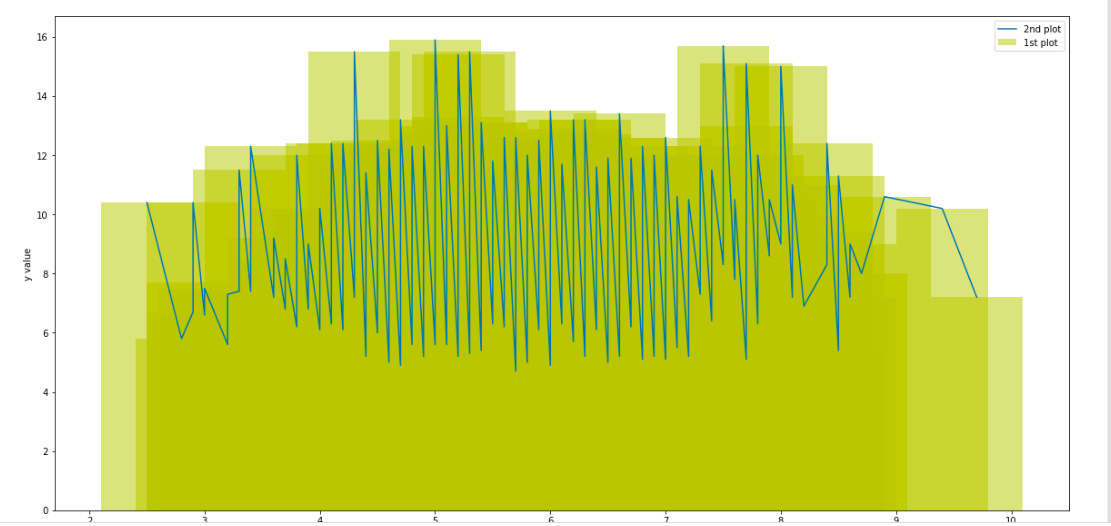
Code final et graphique </ b>
#Importing required packages.
import pandas as pd
import seaborn as sns
import matplotlib.pyplot as plt
from sklearn.ensemble import RandomForestClassifier
from sklearn.svm import SVC
from sklearn.linear_model import SGDClassifier
from sklearn.metrics import confusion_matrix, classification_report
from sklearn.preprocessing import StandardScaler, LabelEncoder
from sklearn.model_selection import train_test_split, GridSearchCV, cross_val_score
%matplotlib inline
#Loading dataset
train_df = pd.read_csv('./input/train.csv')
test_df = pd.read_csv('./input/test.csv')
#Créer des données triées pour le tracé
line_df = train_df.sort_values(by=["quality","fixed acidity"])
fig = plt.figure(figsize = (20,10))
ax = fig.add_subplot(1,1,1) #Créer des axes
line1= ax.bar('quality', 'fixed acidity', data = train_df, label='1st plot',alpha=0.5,color='y') # Axes.Ajout de Line2D aux lignes
line2 = ax.plot('quality', 'fixed acidity', data = line_df, label='2nd plot') # Axes.Ajout de Line2D aux lignes
ax.legend()
ax.set_xlabel('x value')
ax.set_ylabel('y value')
```
Résultat de sortie

## Connaissance de la structure de matplotlib
Jusqu'à présent, je n'avais que la connaissance de mettre des données entre parenthèses de plt.plot (), mais il y avait un autre moyen de créer une image qui créerait des parties de graphique d'une manière orientée objet.
L'image consiste à créer une base (figure) pour créer un graphique, dessiner un graphique dessus (axes) et créer des axes (Axis) dessus.
Après l'avoir fait avec, vous pouvez dessiner le graphique en utilisant la fonction pour afficher le graphique sur la carte (axes) (axes.plot etc.).
Celui-ci orienté objet semble être meilleur lors de l'ajustement de petites pièces car il peut être créé en imaginant chaque pièce.
[Cliquez ici pour plus de détails](https://qiita.com/skotaro/items/08dc0b8c5704c94eafb9)
## Le piège de matplotlib.axes.Axes.plot
Je suis tombé sur deux endroits avec axes.plot ().
<b> Premier point </ b>
Au début, j'ai spécifié les données directement comme x =, y =, mais j'ai eu une erreur.
La cause était que j'ai passé l'objet dataframe cette fois, donc j'ai dû entrer uniquement le nom de la colonne des données dans l'option.
Vous trouverez ci-dessous la documentation pour matplotlib.axes.Axes.plot
>
There's a convenient way for plotting objects with labelled data (i.e. data that can be accessed by index obj['y']). Instead of giving the data in x and y, you can provide the object in the data parameter and just give the labels for x and y:
>>> plot('xlabel', 'ylabel', data=obj)
[Documentation de matplotlib.axes.Axes.plot]
(https://matplotlib.org/3.1.1/api/_as_gen/matplotlib.axes.Axes.plot.html)
La partie de code résolue ci-dessous
```python
line2 = ax.plot('quality', 'fixed acidity', data = line_df, label='2nd plot')
```
<b> Deuxième point </ b>
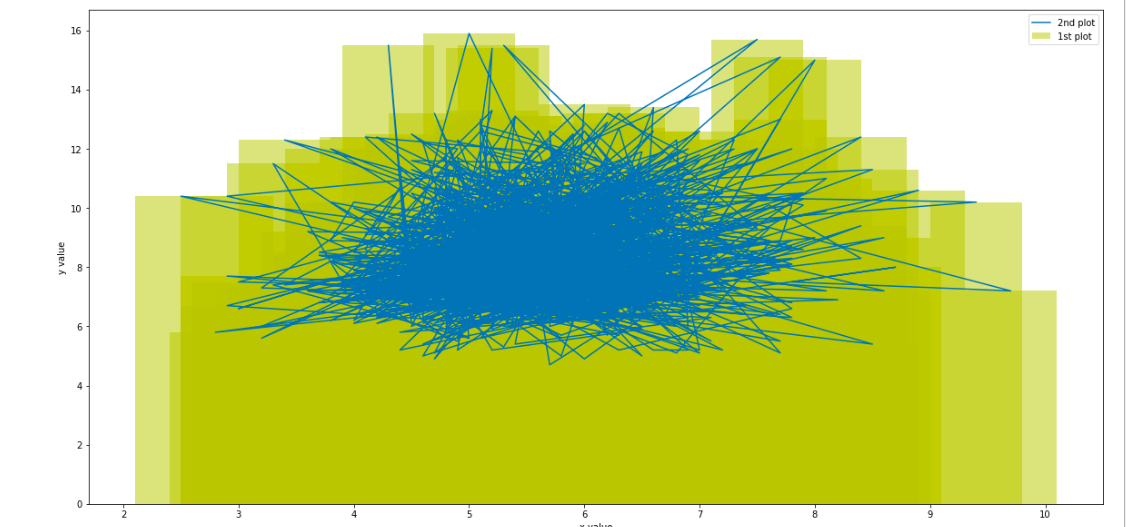
J'ai fait un graphique de ligne de pliage avec axes.plot (), mais cela relie simplement les points tracés depuis le début du tableau, donc si je n'organise pas l'ordre, un graphique désordonné est créé. (La figure ci-dessous est une image)

Résolu en créant un nouveau dataframe qui trie l'ordre sur les axes X et Y
```python
line_df = train_df.sort_values(by=["quality","fixed acidity"])
```