[RUBY] À propos de redirect_to dans form_with
en premier
Quand je jouais avec le code pour améliorer le portfolio, j'ai trouvé une description qui utilise toujours form_for. Réécrit en form_with, une idée simple. .. ..
- Pour ce contenu, j'ai décidé de résoudre le problème et d'écrire un article en me référant à l'article suivant. https://qiita.com/Ryoga_aoym/items/ac2918259744da128e86
Environnement de développement
ruby 2.5.1p57 rails (6.0.3.1)
Qu'est-il arrivé
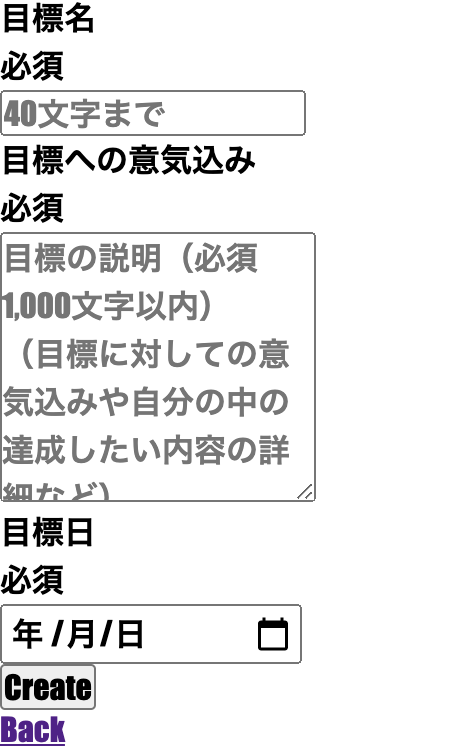
Créez un formulaire de saisie simple et appuyez sur Créer pour enregistrer les informations
Dans le cas de ** form_for **, implémentez avec la description suivante
= form_for @target do |f|
réduction
= f.submit "Create"
Réécrivez-le et remplacez-le par ** form_with ** avec la description suivante
= form_with model: @target do |form|
réduction
= f.submit "Create"
pourtant
Cela peut être naturel pour les personnes habituées à écrire, mais la transition de page (redirect_to) lorsque vous appuyez sur Soumettre ne fonctionne pas. Les données sont enregistrées, mais le même contenu se propage car vous pouvez appuyer sur créer plusieurs fois. processus de création
def create
@target = Target.new(target_params)
if @target.save
redirect_to root_path
else
render :new
end
end
Recherche de cause
Pour le moment, binding.pry → Il s'est arrêté, donc ça marche normalement. save
def create
@target = Target.new(target_params)
if @target.save
binding.pry
redirect_to root_path
else
render :new
end
end
Pattern 2, binding.pry → Il s'est arrêté, mais il ne devrait pas s'arrêter si redirect_to fonctionne. Je suppose que redirect_to ne fonctionne pas.
def create
@target = Target.new(target_params)
if @target.save
redirect_to root_path
binding.pry
else
render :new
end
end
Tout ce que vous avez à faire est de rechercher sur google.
résultat
Causé par une option manquante dans form_with. Ce qui suit est une description pour le faire fonctionner.
= form_with model: @target, local: true do |form|
réduction
= f.submit "Create"
La cause en est que form_with envoie un formulaire via une communication ajax. Lorsque vous envoyez un formulaire en utilisant cet ajax, turbolinks est impliqué dans le comportement de redirect_to exécuté par le contrôleur de destination. Et il semble que cela n'a pas fonctionné parce que je n'ai pas mis de turbolinks.
Il existe deux solutions, et j'ai ajouté local: true pour déconnecter la communication ajax en introduisant des turbolinks ou en déconnectant la communication ajax.
À la fin
Le contenu était que j'avais l'impression de l'avoir appris à l'école, mais quand je l'ai vécu, j'ai oublié. .. .. Étant donné que c'est la première fois que je publie un article, je vous serais reconnaissant si vous pouviez me faire savoir s'il y a des violations de bonnes manières, des interprétations erronées ou des améliorations.
Merci beaucoup.
Recommended Posts