Générer du JavaScript avec Thymeleaf
Aperçu
C'est un rappel car il m'est arrivé de toucher JavaScript avec Thymeleaf.
environnement
OpenJDK 11.0.2 SpringBoot 2.3.4 Thymeleaf 3.0.11
Paramètres du moteur de modèle
AppConfig.java
@Configuration
public class AppConfig {
@Bean
public TemplateEngine scriptTemplateEngine() {
final TemplateEngine templateEngine = new TemplateEngine();
templateEngine.setDialect(new SpringStandardDialect());
templateEngine.setTemplateResolver(scriptTemplateResolver());
return templateEngine;
}
private ITemplateResolver scriptTemplateResolver() {
final ClassLoaderTemplateResolver templateResolver = new ClassLoaderTemplateResolver();
templateResolver.setPrefix("/templates/scripts/");
templateResolver.setSuffix(".js");
templateResolver.setTemplateMode(TemplateMode.JAVASCRIPT);
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
templateResolver.setCheckExistence(true);
return templateResolver;
}
}
Créer un fichier modèle
resources/templates/scripts/sample.js
'use strict';
(() => {
const rawData = [# th:text="${rawData}" /];
const jsonData = [# th:text="${jsonData}" /];
console.log(rawData);
console.log(jsonData);
})();
Passez deux variables.
Paramètres du contrôleur
SampleController.java
@Controller
@RequiredArgsConstructor
public class SampleController {
private final TemplateEngine scriptTemplateEngine;
private final ObjectMapper objectMapper;
@GetMapping(value = "/app.js", produces = "text/javascript")
@ResponseBody
public String sample() throws JsonProcessingException {
String path = "sample";
Map<String, Object> map = new HashMap<>();
map.put("id", 1);
map.put("name", "Takeshi");
List<Map<String, Object>> list = new ArrayList<>();
list.add(map);
Context ctx = new Context();
ctx.setVariable("rawData", list);
ctx.setVariable("jsonData", objectMapper.writeValueAsString(list));
return scriptTemplateEngine.process(path, ctx);
}
}
Créez des données avec sample (), transmettez les données elles-mêmes et les données converties en chaîne de caractères JSON avec le même nom que le nom de la variable à la méthode de processus et renvoyez-la. Notez que si vous ajoutez la dépendance de thymeleaf-spring5, un bean pour renvoyer automatiquement la vue sera créé avec le nom templateEngine. Lors de l'utilisation du bean créé dans le fichier de paramètres, il est nécessaire de DI avec le nom du bean utilisé à ce moment-là.
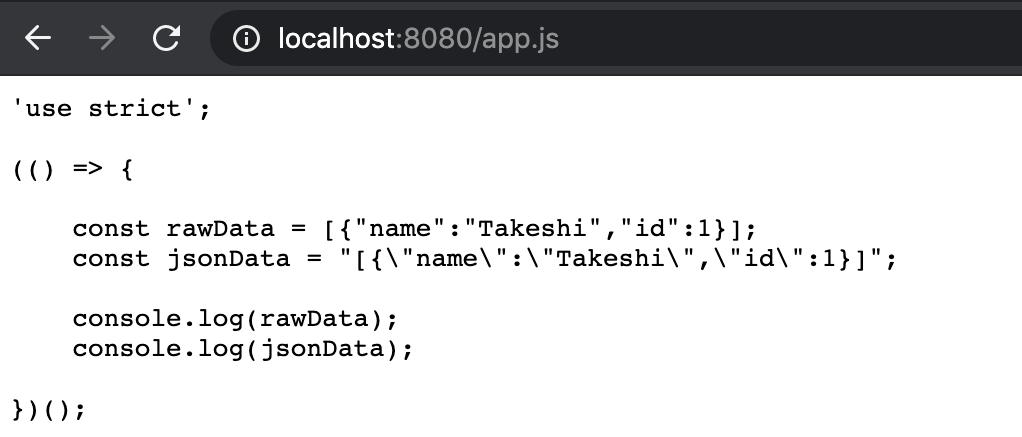
résultat
Lancez l'application et essayez d'accéder à /app.js.

J'ai pu le créer en toute sécurité. Je ne pense pas qu'il existe de nombreuses opportunités de créer JS dynamiquement, mais pour référence.
Il semble que Thymeleaf n'a pas été mis à jour depuis environ deux ans. Le développement s'est-il arrêté?
Recommended Posts