[JAVA] Lire des vidéos à accès restreint (format HLS) sous CloudFront avec Video.js à l'aide de cookies signés
Le titre est encore long (quand j'ai cherché sur Google, il était coupé au milieu du titre ... je pensais que c'était la fin que quelqu'un s'inscrivait), mais ** Configurer des cookies signés (pour CloudFront) avec des stratégies personnalisées à l'aide du kit AWS SDK pour Java ** La vidéo au format HLS (fichier .m3u8 + fichier .ts divisé en plusieurs parties) est placée dans l'environnement défini à l'étape 1 et lue à partir d'une application externe.
Pour la lecture vidéo au format HLS sur Video.js, l'article suivant (bien que la version de Video.js soit un peu ancienne) sera utile. ** Diffusion vidéo au format HLS à l'aide de Video.js (blog akiyoko) **
** PostScript 6/5: la procédure de modification des paramètres de comportement de CloudFront a été omise, elle a donc été corrigée. ** **
0. Hypothèse
Premier, ** Configurer des cookies signés (pour CloudFront) avec des stratégies personnalisées à l'aide du kit AWS SDK pour Java ** On suppose que CloudFront et S3 sont définis comme indiqué dans. En outre, l'application de test doit être implémentée dans l'environnement de développement local à l'aide de Spring Boot (modification du fichier hôte requise).
Le domaine dans lequel publier l'application ou le contenu doit correspondre à l'article dans ↑. ** Application: https://hmatsu47.site/** → ** Lorsque vous accédez à «https://hmatsu47.site/set-cookie» , il devient ** «https://hmatsu47.site/index.html» ** et le lecteur vidéo s'affiche. ** Contenu vidéo: https://www.hmatsu47.site/ → Seau S3 ** "cookie signé testmatsu" ** Directement sous le fichier ** "sample.m3u8" ** et le fichier vidéo fractionné (** XXXXX.ts **) décrit dans le même fichier sont enregistrés.
Dans chaque cas, veuillez lire / réécrire en fonction de votre propre environnement.
1. Modifiez les paramètres de comportement de CloudFront
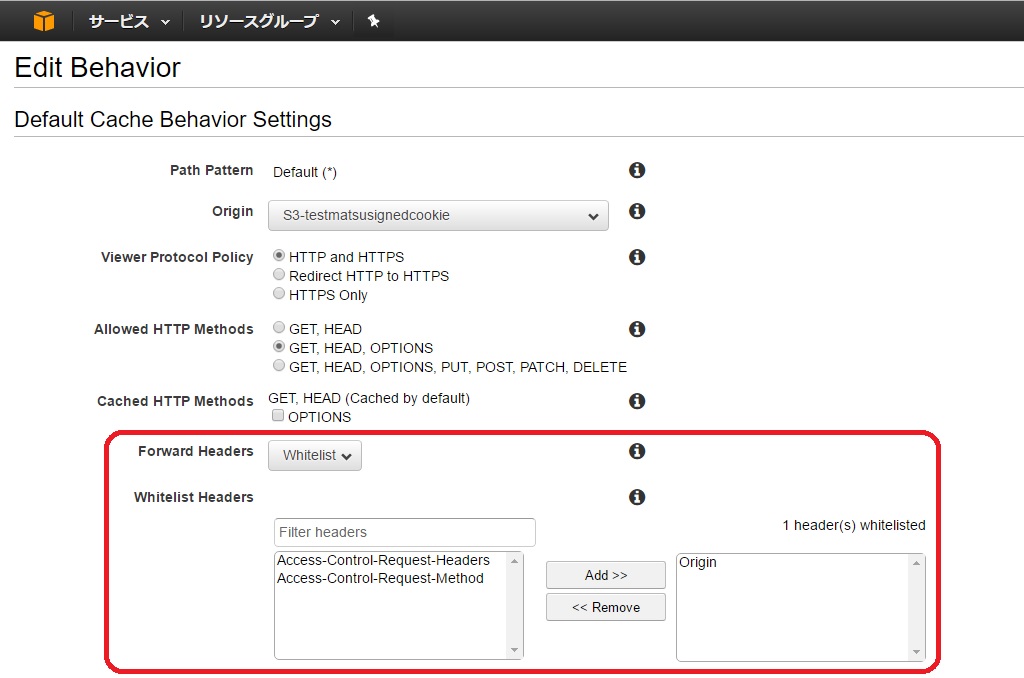
Dans CloudFront, modifiez les paramètres de comportement de la distribution cible et enregistrez la requête HTTP transmise au compartiment S3 afin que ** "Origin" ** dans l'en-tête de la requête ne soit pas exclu.

- Dans la figure ci-dessus, il est configuré pour accepter "OPTIONS" en plus de "GET" et "HEAD" comme méthode HTTP, mais si cela ne fonctionne pas parce que la demande de contrôle en amont vole, essayez également d'accepter la méthode "OPTIONS". ..
2. Modifiez les paramètres du compartiment S3 (CORS)
Avec l'accès au compartiment S3, utilisez l'éditeur de configuration CORS pour modifier les paramètres afin d'autoriser l'accès aux scripts d'origine croisée.
- Dans l'article précédent ** "[1-3. Définir les autorisations d'accès pour le compartiment S3](http://qiita.com/hmatsu47/items/8edd5cfde92bfd0d5a6c#1-3-s3%E3%83%90%E3" % 82% B1% E3% 83% 83% E3% 83% 88% E3% 81% AE% E3% 82% A2% E3% 82% AF% E3% 82% BB% E3% 82% B9% E6% A8 % A9% E9% 99% 90% E3% 82% 92% E8% A8% AD% E5% AE% 9A% E3% 81% 99% E3% 82% 8B) ”** ⑥ ・ ⑦ écran * * Cliquez sur Paramètres CORS **, modifiez le contenu dans l'éditeur de configuration et enregistrez.
Paramètres CORS
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://hmatsu47.site</AllowedOrigin>
<AllowedOrigin>https://hmatsu47.site</AllowedOrigin>
<AllowedMethod>HEAD</AllowedMethod>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3600</MaxAgeSeconds>
<ExposeHeader>ETag</ExposeHeader>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
- Spécifiez une période de validité appropriée pour * \ <MaxAgeSeconds > *.
3. Changez l'application
Dans l'article précédent ** "[2. Implémenter le code pour définir le cookie signé dans l'application](http://qiita.com/hmatsu47/items/8edd5cfde92bfd0d5a6c#2-%E3%82%A2%E3%83] % 97% E3% 83% AA% E3% 82% B1% E3% 83% BC% E3% 82% B7% E3% 83% A7% E3% 83% B3% E3% 81% AB% E7% BD% B2 % E5% 90% 8D% E4% BB% 98% E3% 81% 8Dcookie% E3% 82% 92% E3% 82% BB% E3% 83% 83% E3% 83% 88% E3% 81% 99% E3 % 82% 8B% E3% 82% B3% E3% 83% BC% E3% 83% 89% E3% 82% 92% E5% AE% 9F% E8% A3% 85% E3% 81% 99% E3% 82 % 8B) "" SetCookieController.java " Modifiez le ** après la ligne de commentaire (" * // Transition by redirect * ") ** à la fin pour ajouter la stratégie compacte P3P à l'en-tête de réponse. Avec (pour IE11), réécrivez-le afin qu'il passe à index.html du côté local.
SetCookieController.java (partie modifiée = fin uniquement)
res.setHeader("P3P", "CP=\"[Politique du compact P3P]\"");
//Transition par redirection
res.sendRedirect("index.html");
}
}
La politique compacte P3P est spécifiée pour qu'IE11 puisse envoyer des cookies depuis Script vers une autre origine (site avec un FQDN différent ou un numéro de protocole / port différent). Même si le contenu n'est pas correct, cela semble fonctionner si une chaîne de caractères arbitraire est définie. De plus, comme il ne fonctionne pas déjà dans des navigateurs autres que IE, il est possible d'envoyer un cookie (par Script) vers une autre origine même s'il n'est pas spécifié.
4. Placez les fichiers requis pour la lecture vidéo
Préparez Video.js, les fichiers .js nécessaires, etc., et index.html pour les appeler.
Ci-dessous, dans l'environnement Spring Boot, créez et placez un dossier ** "static" ** sous ** "src / main / resources" **. Veuillez préparer les fichiers liés à Video.js en les téléchargeant.
- video-js.5.19.2 (dossier)
- video-js.5.19.2/video-js.min.css
- video-js.5.19.2/video.min.js
- video-js.5.19.2/videojs-contrib-media-sources.min.js
- video-js.5.19.2/videojs-contrib-hls.min.js
- video-js.5.19.2/video-js.swf
- index.html
index.html
<html>
<head>
<title>HLS test</title>
<link href="/video-js.5.19.2/video-js.min.css" rel="stylesheet">
<script src="/video-js.5.19.2/video.min.js"></script>
<script src="/video-js.5.19.2/videojs-contrib-media-sources.min.js"></script>
<script src="/video-js.5.19.2/videojs-contrib-hls.min.js"></script>
<script>
videojs.options.flash.swf = "/video-js.5.19.2/video-js.swf"
</script>
</head>
<body>
<video id="test" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="[Largeur du lecteur vidéo]" height="[Même taille]">
</video>
<script>
var player = videojs('test', {techOrder: ['flash', 'html5']});
player.src({
src: 'https://www.hmatsu47.site/sample.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
</script>
</body>
</html>
** "with Credentials" ** est défini sur ** "true" ** pour envoyer des cookies signés de Script à CloudFront.
Dans IE11, il y a un problème lors de la lecture d'une vidéo au format HLS par Video.js + HTML5, donc elle sera lue en utilisant Flash. Au fait, j'ai spécifié de lire le "video-js.swf" local, mais seul IE11 ignore cette spécification et il sera téléchargé à partir du CDN ... En conséquence, il est dit que cette spécification est fournie uniquement pour empêcher la lecture des fichiers externes par des navigateurs autres que IE.
5. Téléchargez le fichier vidéo dans le compartiment S3
Téléchargez également le fichier "sample.m3u8" et le fichier vidéo fractionné dans le compartiment S3.
6. Tester la lecture vidéo
Avec le travail ci-dessus, vous disposerez d'un environnement dans lequel vous pourrez lire des vidéos protégées par des cookies signés.
Dans votre navigateur local, ouvrez ** "https://hmatsu47.site/set-cookie" ** pour afficher l'écran de lecture vidéo, puis cliquez sur le bouton de lecture pour démarrer la lecture de la vidéo.
- Il est également possible de lire des vidéos qui ne sont pas au format HLS en modifiant de manière appropriée les spécifications du fichier et le type de contenu à lire à partir de index.html.
De plus, dans le cas de la lecture à l'aide de Flash avec IE11, le temps de chargement de la vidéo fractionnée est plus lent que lors de la lecture avec HTML5, de sorte que la vidéo peut devenir saccadée en fonction du périphérique de lecture et de la vitesse de ligne. S'il vous plaît soyez prudente.
7. Supplément / À propos des cookies et CORS
C'est compliqué, mais la portée des cookies et le «contrôle d'accès entre origines» par CORS sont différents.
** ■ Étendue du cookie: spécifiée par l'attribut Domain, l'attribut Secure, l'attribut Path, l'attribut HttpOnly **
- Si l'attribut Domaine n'est pas spécifié, le même nom de domaine complet que le serveur Set-Cookie, s'il est spécifié, le domaine spécifié et ses sous-domaines Dans ce cas, ** "hmatsu47.site" ** est spécifié, donc soit ** "hmatsu47.site" ** ou ** "www.hmatsu47.site" ** est valide (utilisé pour les tests). Non disponible, mais ** "app.hmatsu47.site" **, ** "video.hmatsu47.site" **, etc.). Même si un domaine sans rapport avec le serveur Set-Cookie est spécifié dans l'attribut Domaine, il n'est pas valide (détruit par le navigateur).
- Valide pour HTTP / HTTPS si l'attribut Secure n'est pas spécifié, et valide uniquement pour HTTPS si spécifié. Aucune distinction entre les numéros de port.
- Si l'attribut Path est spécifié, il est valide sous le chemin spécifié (il y a divers problèmes avec l'attribut Path, mais l'explication est omise).
- Non disponible à partir du script si l'attribut HttpOnly est spécifié.
- Pour les cookies tiers (cookies qui sont définis en chargeant des images, .js, etc. à partir d'un serveur dans un domaine différent du HTML lui-même chargé par le navigateur), l'activation / la désactivation est déterminée par les paramètres du navigateur.
** ■ CORS: contrôle l'accès entre les origines (combinaison de FQDN et de numéro de port de protocole) **
- La même origine est ** "La combinaison du FQDN, du protocole (HTTP / HTTPS) et du numéro de port (80/81, 443/8443, etc.) est la même" **. En d'autres termes, ** "https://hmatsu47.site" ** et ** "https://www.hmatsu47.site" ** ont des origines différentes. ** "http://www.hmatsu47.site" ** et ** "https://www.hmatsu47.site" , ** "http://hmatsu47.site" ** et ** "http" //hmatsu47.site:81 " est une autre origine.
- Utilisé pour le contrôle d'accès dans les cas où l'accès est reçu d'un script d'un serveur d'une autre origine (que le navigateur traite). ** Une image telle que "L'accès en lecture à partir de https://hmatsu47.site sera activé dans les XX secondes suivant la réception de la demande" **. Les informations d'origine (origine) sont ajoutées à l'en-tête de la requête du navigateur afin que le serveur accédé puisse distinguer l'origine de la source d'accès.
- Par défaut, les requêtes de script ne sont pas envoyées, même si le navigateur dispose d'un cookie (valable pour un autre domaine auquel vous accédez). En JavaScript, il est envoyé (avec la requête) en ** activant l'attribut withCredentials dans XMLHttpRequest **. En plus de CORS, IE11 nécessite également une politique compacte P3P.
- L'acceptation ou non des cookies peut également être spécifiée dans CORS du serveur qui reçoit la demande.
En d'autres termes
- Peu importe combien vous activez l'attribut withCredentials et envoyez une requête avec XMLHttpRequest, le cookie ne sera pas envoyé à moins que vous n'ayez un cookie valide dans le domaine de destination.
- Que les cookies tiers soient acceptés ou non par le navigateur et les paramètres CORS sont des problèmes distincts et doivent être considérés séparément.
à propos de ça.
Dans cet exemple, l'attribut "HttpOnly" est ajouté lors de la génération d'un cookie signé avec du code Java. En effet, vous n'avez pas besoin de faire référence à ce cookie dans le JavaScript source. En conséquence, cela fonctionne très bien même avec l'attribut "HttpOnly".