Erstellen Sie eine Doker-basierte Entwicklungsumgebung unter Windows 10 Home 2020 Version 2 VS Code sollte die Docker-Entwicklungsumgebung komfortabel gestalten
Einführung
Letztes Mal habe ich einen Docker erstellt, der unter Windows 10 Home ordnungsgemäß zu funktionieren scheint. Dieses Mal werden wir VS-Code festlegen, der als integrierte Entwicklungsumgebung voll verwendbar zu sein scheint.
Definieren wir eine komfortable Entwicklungsumgebung
(Ich bedauere, dass es in [Teil 1] geschrieben werden sollte (https://qiita.com/TakaK/items/0cc27f96212efaa7a716)) Wenn ich darüber nachdenke, warum Windows-basierte und unangenehme Entwicklung überhaupt stattfindet, denke ich, dass der Hauptgrund darin besteht, dass Windows nicht so gut funktioniert wie Linux und Unix (Mac). Ich dachte über Verbesserungspunkte und Verbesserungsmethoden nach.
- Für die Entwicklung erforderliche Module wie Ruby, Python, MySQL funktionieren nicht richtig (ich glaube) → WSL2-basierter Docker funktioniert richtig (sollte)
- Die Versionsverwaltung der für die Entwicklung erforderlichen Module ist bereits chaotisch (dies gilt auch für Mac) → Docker Bereiten Sie eine geeignete Umgebung als Container vor. Es ist jedoch möglich, sofort zu dieser Umgebung zu wechseln
- Ich bin es nicht gewohnt, Terminals wie Eingabeaufforderungen und PowerShell zu bedienen. Bash ist gut → Einführung von Bash, das unter Windows ausgeführt wird
Seit ich Docker Desktop eingeführt habe, werde ich es nur berühren, aber ich werde es vorerst lösen. Der Rest sind 2 und 3.
Versionsverwaltung der für die Entwicklung erforderlichen Module
Es liegt an Docker, die Containerumgebung vorzubereiten, und das Problem ist, dass sie sofort auf die Entwicklungsumgebung umgestellt werden kann. Insbesondere wird die Containerumgebung als Entwicklungsumgebung verwendet. Ich untersuchte, ob es richtig bewegt werden konnte. Die Remote-Entwicklung von VSCode sieht gut aus, also habe ich sie erstellt. 「Visual Studio Code Remote Development allows you to use a container」 https://code.visualstudio.com/docs/remote/remote-overview
VSCode & Remote Containers Installieren Sie VS Code. https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Installieren Sie die Erweiterung Remote Containers
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

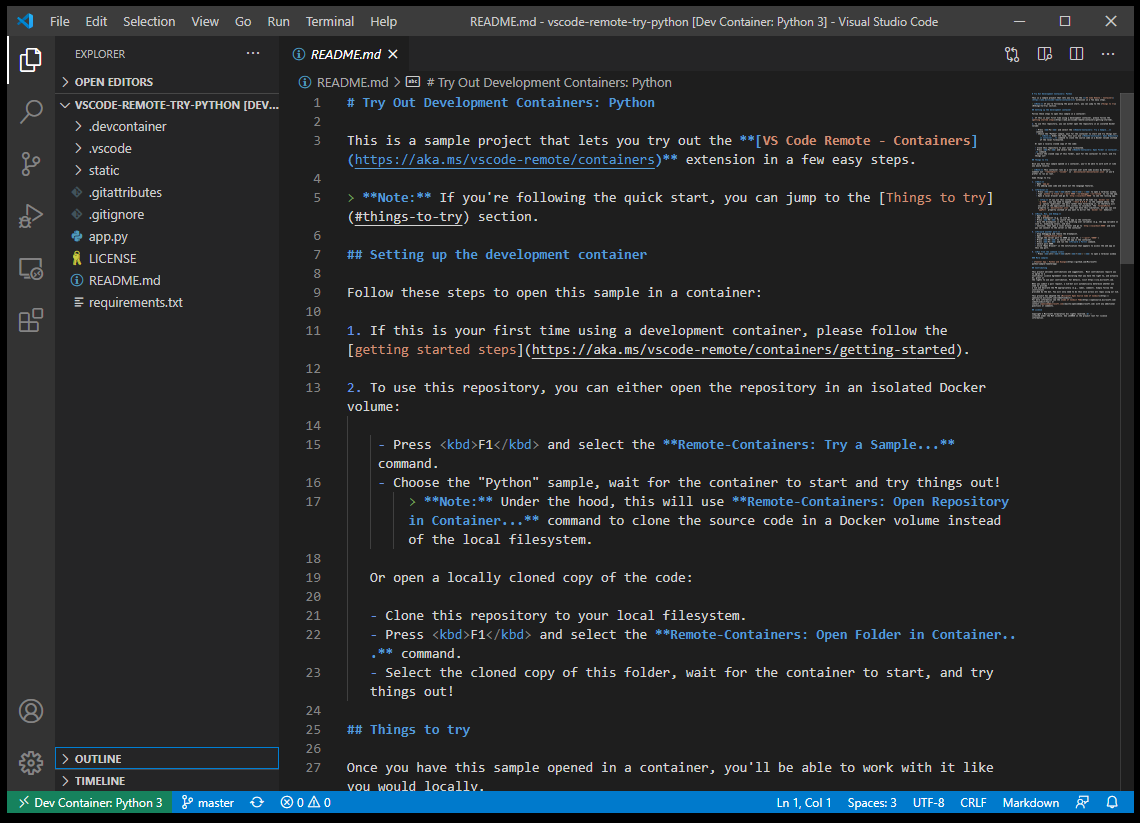
Dann wurde unten links im VS-Code eine neue grüne Statusleiste hinzugefügt. Klicken Sie darauf und Sie sehen den Befehl Remote Containers.

Derzeit gibt es keine Entwicklungsumgebung. Stellen wir daher die Python Sample-Entwicklungsumgebung vor.
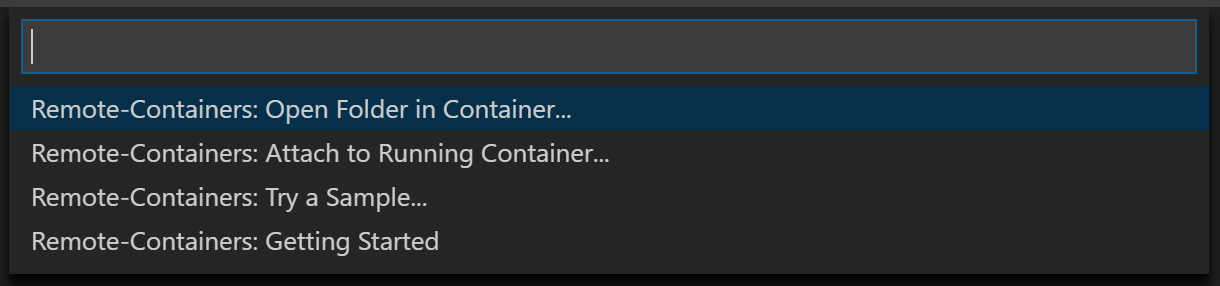
Wählen Sie Remote-Container: Probieren Sie ein Beispiel aus ... und klicken Sie darin auf Python
 Der Container wurde installiert.
Der Container wurde installiert.

Die Beispiel-Python-Entwicklungsumgebung ist jetzt bereit. Es dauerte nur ein paar Minuten. Es ist bequem.

Der neue Container wird auch auf dem Docker Desktop-Bildschirm erkannt.

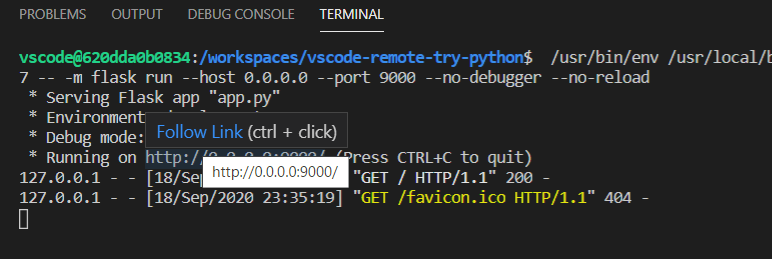
Kehren Sie zu VSCode zurück und drücken Sie F5, um eine Webanwendung mit dem Beispielkolben zu starten. Konzentrieren Sie sich mit der Maus auf die folgende URL, die ausgeführt wird, und klicken Sie auf Link folgen.

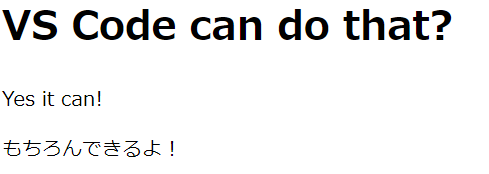
Wenn der Webbrowser gestartet wird und Sie den folgenden Bildschirm sehen, sind Sie erfolgreich.

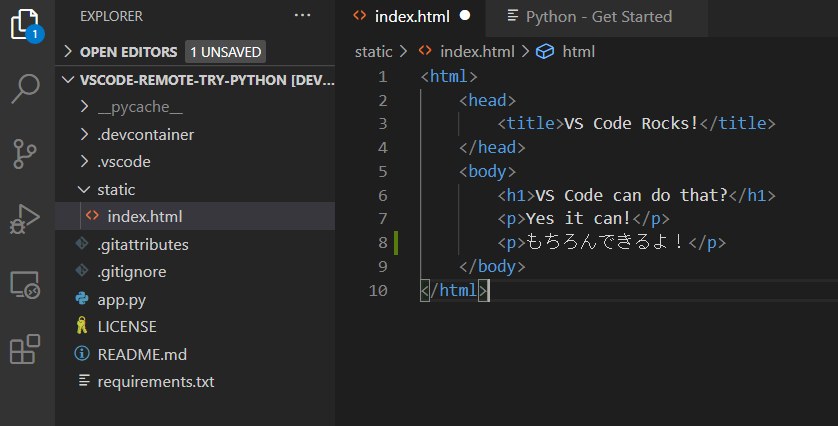
Schließlich, was Sie entwickeln können ≒ Bearbeiten Sie den Code auf VSCode.
Öffnen Sie index.html, fügen Sie das japanische "Natürlich können Sie es tun!" Hinzu und speichern Sie es.

Wenn Sie den Webbrowser neu laden ...

Der Code wurde wie beabsichtigt wiedergegeben. Der Rest ist Git, aber ich habe es noch nicht in Windows installiert, aber da es im Container installiert ist, kann es von VS Code ausgeführt werden. Git-Einstellungen auf der Containerseite sind jedoch erforderlich. Es wird nicht angenehm sein, jedes Mal Git auf der Containerseite einzustellen. Mit VSCode Remote Containers können Sie Git-Informationen auf der lokalen Seite austauschen. Lassen Sie uns git lokal installieren.
Installieren Sie Git für Windows
Laden Sie das Installationsprogramm von der offiziellen Website herunter. https://git-scm.com/download/win
Wenn Sie dem Assistenten folgen, gibt es grundsätzlich kein Problem, aber es gibt einige Teile, die Sie ändern sollten.
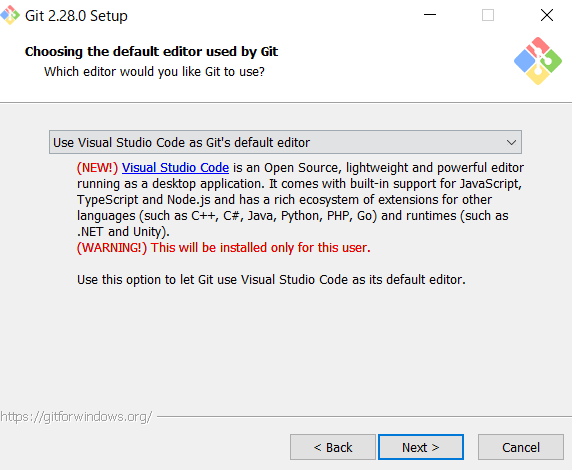
Stellen Sie VS Code ein, indem Sie den Standardeditor auswählen
(Ich denke Vim geht es gut))

Stellen Sie die Konvertierung des Zeilenvorschubcodes auf "Auschecken wie sie ist, Festschreiben des Zeilenendes im Unix-Stil festschreiben" ein.
Wenn die Entwicklungsumgebung Windows und die Ausführungsumgebung Linux ist, wird empfohlen, diese zu verwenden. (Auschecken Im Windows-Stil wird der Zeilenvorschubcode beim Auschecken in CRLF geändert. Wenn Sie einen Editor verwenden möchten, der nur Windows-Zeilenvorschubcode unterstützt, wie z. B. den vorherigen Notizblock, wählen Sie diesen aus, aber ich denke, dass es derzeit nur wenige solcher Personen gibt.)
Starten Sie nach der Installation Git Bash und setzen Sie user.name und user.email mit dem folgenden Befehl
> git config --global user.name "TakaK"
> git config --global user.email "[email protected]"
Dies ist für die Git-Einstellungen vorerst in Ordnung.
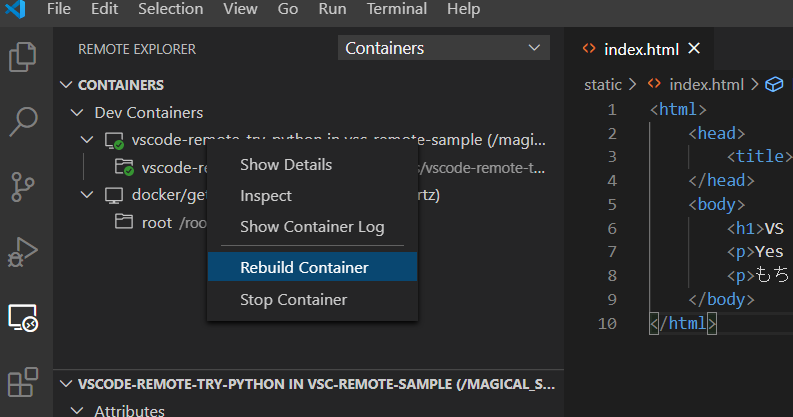
Reflektieren Sie die Git-Einstellungen im vorhandenen Container
Die Git-Einstellungen werden beim Erstellen des Containers automatisch kopiert und wiedergegeben. Sie müssen sie daher neu erstellen, um sie im vorhandenen Container wiederzugeben.

Danach können Sie mit dem normalen git-Befehl oder der git-Benutzeroberfläche an VS-Code arbeiten, wie Sie möchten.
In Zukunft wird es notwendig sein, ein Remote-Repository einzurichten, aber ich denke, dass die Entwicklung selbst mithilfe von Containern lokal erfolgen kann.
Recommended Posts