[RUBY] Ich habe versucht, eine Webanwendung aus anderthalb Monaten Programmier-Lerngeschichte zu entwickeln
1. 1. Einführung
Ich studiere seit August 2020 Programmieren und habe ungefähr einen Monat damit verbracht, eine Webanwendung zu entwickeln. Es war so, bevor ich studierte.
** ・ Ich habe die Namen von HTML und CSS leicht gehört ** ** ・ Derzeit verwende ich nur Word und Excel ** ** ・ Ich kann den 3000-Yen-Kurs nicht einmal mit Sushi beenden **
Aus diesem Zustand heraus entwickelte ich eine Webanwendung mit ** fast Selbststudium **.
(Ich habe seit Oktober Unterricht an der SAMURAI ENGINEERING SCHOOL genommen, aber ich habe den Ausbilder gebeten, die Grundlagen zu lernen, bevor ich die App selbst entwickle, technische Fragen zu beantworten und den Code bei der Entwicklung der App zu überprüfen. Ich habe das Wort ** fast Selbststudium ** jedoch in Anbetracht meiner eigenen Gedanken über die Richtung der App verwendet.
Ich denke, es gibt mehr exzellente Leute, aber ich habe diesen Artikel geschrieben, weil ich meine Fähigkeiten anderthalb Monate lang aufzeichnen wollte.
2. Vorstellen
-
Alter: 32 Jahre alt
-
Beruf: Anlagenplanung
――Ich studiere, um den Job als Ingenieur von unerfahren zu wechseln.
――April 2020 Wurde während der Corona-Katastrophe Vater eines Kindes. Unmittelbar nach meiner Geburt nahm ich zwei Monate lang Kinderbetreuungsurlaub.
- Priorisierung der Kinderbetreuung gegenüber dem Programmieren des Lernens. Ich verletzte meinen Arm, indem ich die Babynahrung belastete.
Geschichte lernen
** 1. August - 18. September 2020 **
-
Progate: HTML, CSS, JavaScript, Ruby, Rails, Befehlszeile, Git, SQL (jeweils 2 Wochen)
-
[Kitami-artige Illustration IT-Grundinformationsingenieur Oriwa 2002](https://www.amazon.co.jp/%E3%82%AD%E3%82%BF%E3%83%9F%E5% BC% 8F% E3% 82% A4% E3% 83% A9% E3% 82% B9% E3% 83% 88IT% E5% A1% BE-% E5% 9F% BA% E6% 9C% AC% E6% 83 % 85% E5% A0% B1% E6% 8A% 80% E8% A1% 93% E8% 80% 85-% E4% BB% A4% E5% 92% 8C02% E5% B9% B4-% E6% 83 % 85% E5% A0% B1% E5% 87% A6% E7% 90% 86% E6% 8A% 80% E8% A1% 93% E8% 80% 85% E8% A9% A6% E9% A8% 93 -% E3% 81% 8D% E3% 81% 9F% E3% 81% BF% E3% 82% 8A% E3% 82% 85% E3% 81% 86% E3% 81% 98 / dp / 4297110210)
-
[Einführung in Ruby für diejenigen, die Profis werden möchten](https://www.amazon.co.jp/%E3%83%97%E3%83%AD%E3%82%92%E7%9B%AE% E6% 8C% 87% E3% 81% 99% E4% BA% BA% E3% 81% AE% E3% 81% 9F% E3% 82% 81% E3% 81% AERuby% E5% 85% A5% E9% 96% 80-% E8% A8% 80% E8% AA% 9E% E4% BB% 95% E6% A7% 98% E3% 81% 8B% E3% 82% 89% E3% 83% 86% E3% 82 % B9% E3% 83% 88% E9% A7% 86% E5% 8B% 95% E9% 96% 8B% E7% 99% BA% E3% 83% BB% E3% 83% 87% E3% 83% 90 % E3% 83% 83% E3% 82% B0% E6% 8A% 80% E6% B3% 95% E3% 81% BE% E3% 81% A7-Software-Design-plus% E3% 82% B7% E3 % 83% AA% E3% 83% BC% E3% 82% BA / dp / 4774193976) (bis etwa Kapitel 5)
-
[Aufbau eines Netzwerks und Servers aus AWS-Grundlagen](https://www.amazon.co.jp/Amazon-Web-Services-%E5%9F%BA%E7%A4%8E%E3%81%8B%E3 % 82% 89% E3% 81% AE% E3% 83% 8D% E3% 83% 83% E3% 83% 88% E3% 83% AF% E3% 83% BC% E3% 82% AF-% E3% 82% B5% E3% 83% BC% E3% 83% 90% E3% 83% BC% E6% A7% 8B% E7% AF% 89 / dp / 4822237443)
--Udemy: Git: First Git und GitHub, [Docker-Kurs, der von US-KI-Entwicklern von Grund auf unterrichtet wird](https: //www.udemy. com / kurs / aidocker /) 19. September - Erstellung der Webanwendung gestartet
3. 3. App Übersicht
Dies ist eine kinderbetreuungsspezifische Q & A-App, die Ihnen bei Ihren Sorgen und Ängsten bei der Kinderbetreuung hilft.
** [Startbildschirm] **


Veröffentlicht auf Heroku → ー SUKUSUKU ー (PC & Chrome empfohlen)
Github → https://github.com/SHOGOHORI/myapp
Wie benutzt man
-
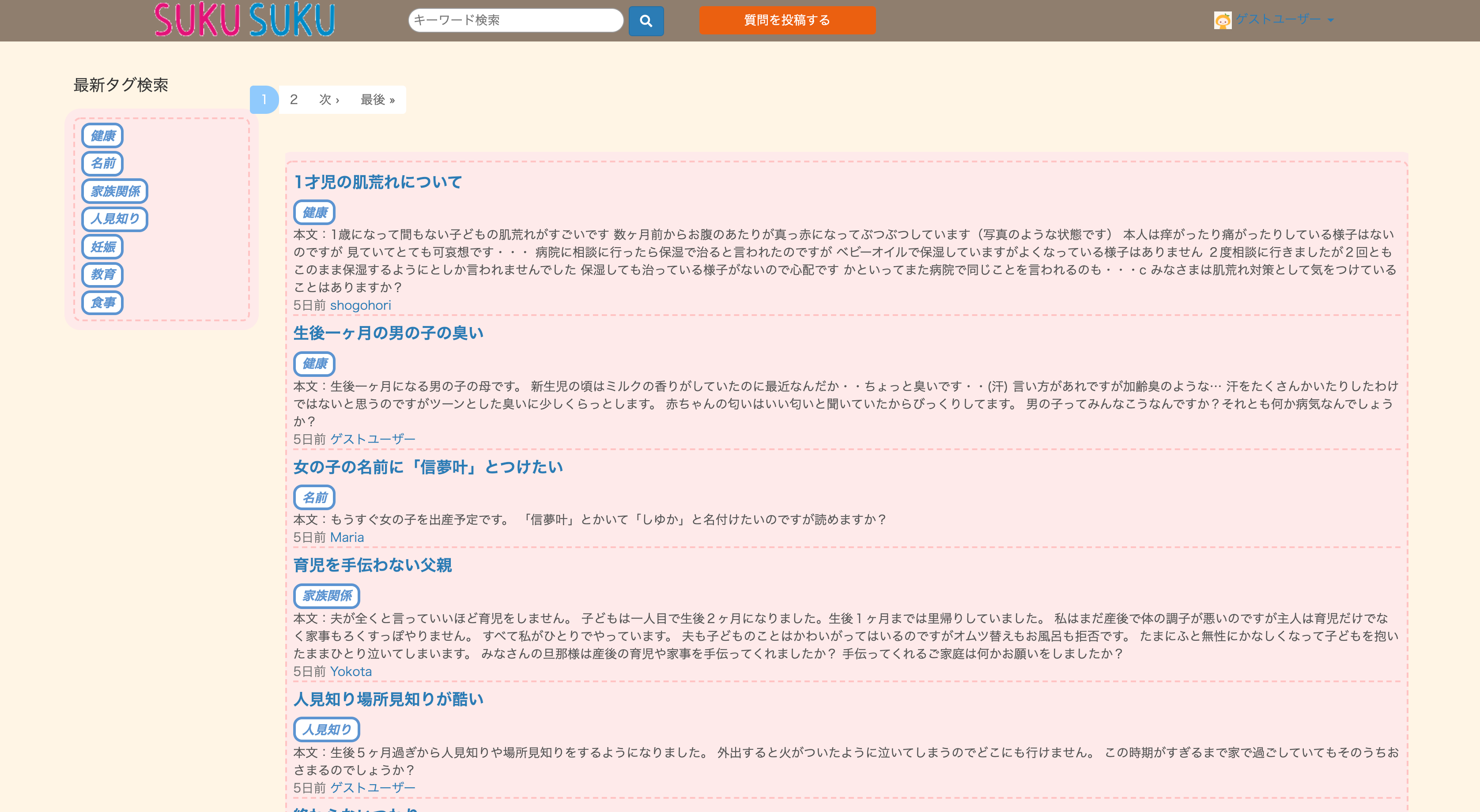
Sie können die Fragenliste, die Fragendetails, die Stichwortsuche und die Tag-Suche durchsuchen, ohne sich anzumelden.
-
Einfache Anmeldung als Gastbenutzer (klicken Sie auf die Schaltfläche "Als Gastbenutzer anmelden")
--Klicken Sie auf die Schaltfläche "Frage stellen", um zum Bildschirm "Beitragsformular" zu gelangen
- Kann aus den Fragendetails beantwortet werden
4. Zweck der Schöpfung
Unmittelbar nach der Geburt seines ältesten Sohnes hatte seine Frau aufgrund einer Infektionskrankheit hohes Fieber und wurde ins Krankenhaus eingeliefert oder nicht. Immerhin war ich nicht im Krankenhaus, aber mein Fieber ging ein oder zwei Wochen lang nicht zurück und ich schlief nur, also zog ich mein Kind alleine auf. Ich fühlte eine enorme Verantwortung, mich um mein neugeborenes Leben zu kümmern. Es war eine Situation, die von Einsamkeit und Angst niedergeschlagen zu sein schien. Aus dieser Erfahrung heraus wollte ich die Ängste von Müttern und Vätern in ähnlichen Situationen so weit wie möglich ausbauen. Deshalb habe ich eine Q & A-App erstellt, die SNS ähnelt.
Erstellungszeitraum
** 19. September bis 20. Oktober 2020 (31 Tage) **

Ich habe ungefähr 6 bis 8 Stunden am Tag damit verbracht, es zu erstellen, also beträgt die Erstellungszeit ungefähr ** 180 bis 200 Stunden **.
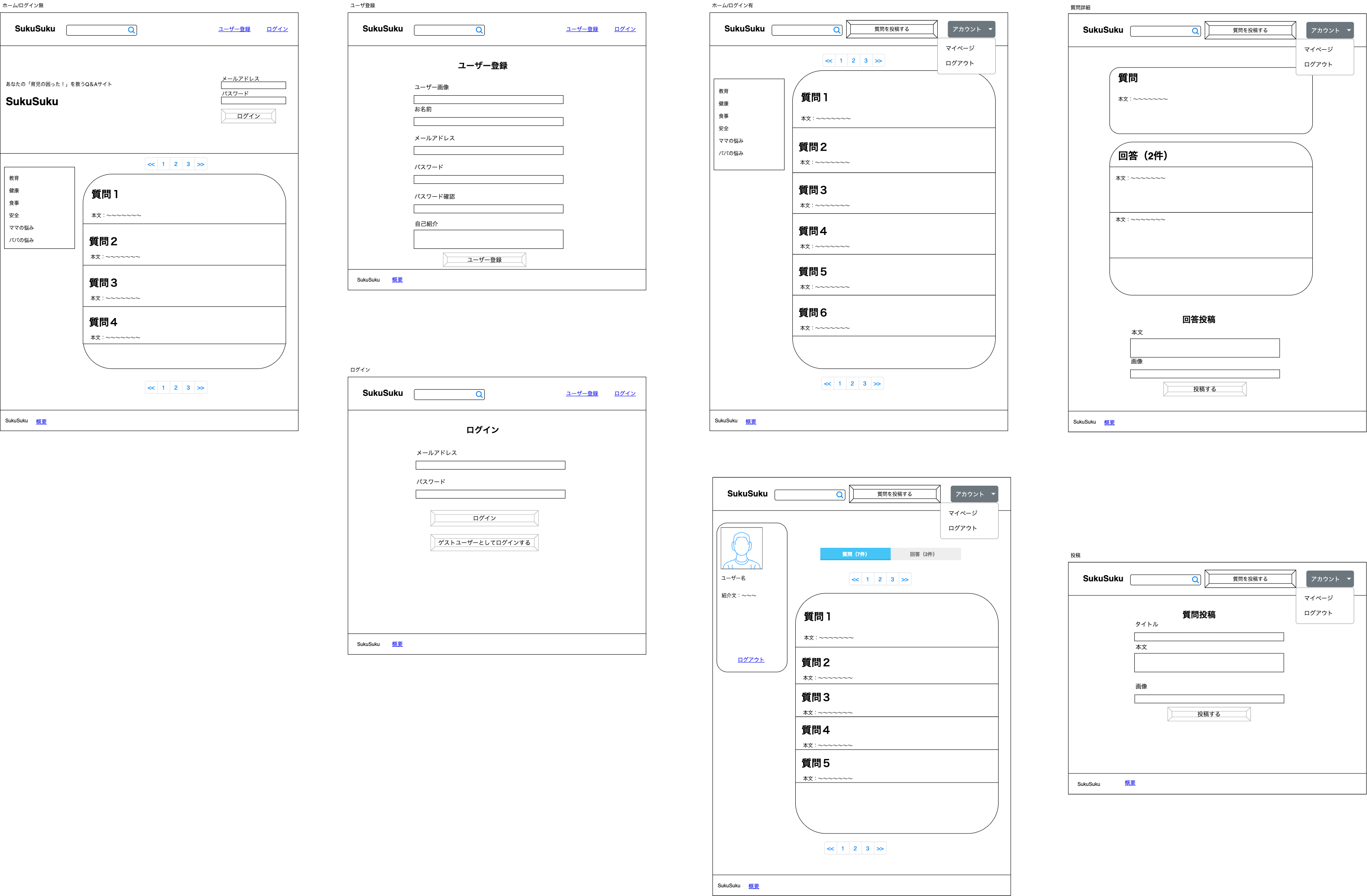
5. Design
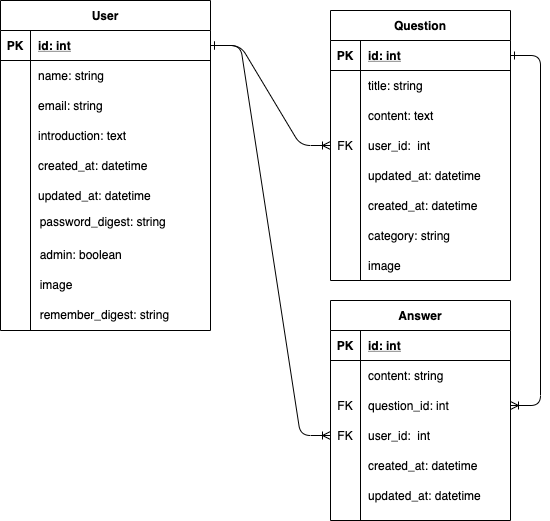
ER-Diagramm

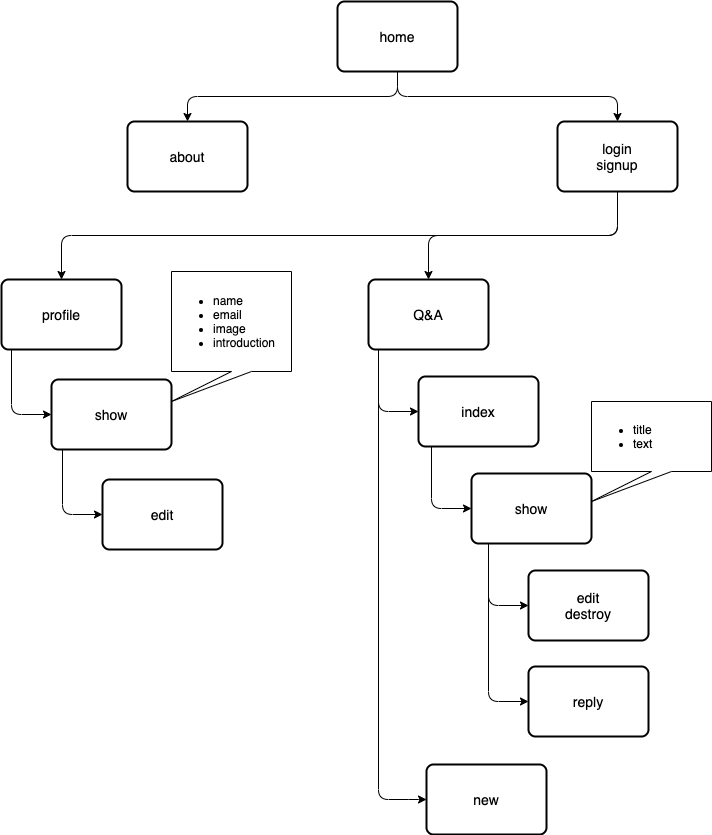
Seitenverzeichnis

Drahtrahmen

6. Technologie verwendet
Framework: Rails 6.0.3 Vorderseite: HTML, Sass, JavaScript (jQuery) Serverseitige Sprache: Ruby 2.7.1 Datenbank: PostgreSQL Testrahmen: Minitest → Rspec Serveraufbau: Puma Entwicklungsumgebung: Docker 19.3.12 → Lokale Umgebung Produktionsumgebung: Heroku Suchfunktion: Durchsuchen Versionsverwaltung: Git Hub Pagenationsfunktion: Kaminari Verwendete Maschine: Mac Catalina (10.15.7) Herausgeber: VSCode
7. Funktion
Benutzerfunktion
・ Neue Registrierungs-, Anmelde-, Abmelde- und Gastbenutzer-Anmeldefunktion ・ Login-Aufbewahrungsfunktion ・ Benutzerprofil-Bearbeitungsfunktion ・ Liste der Fragen und Antworten, die von User My Page gepostet wurden
Buchungsfunktion
・ Listenanzeige, Artikeldetails anzeigen, veröffentlichen, Bilder hochladen, bearbeiten, löschen ・ Antwortposting-Funktion
Frage-Suchfunktion
・ Schlüsselwortsuche und Tag-Suchfunktionen
Pagenationsfunktion
・ Ajax-kompatibel
Testfunktion
・ Einheit, integrierte Testfunktion
8. Schwierigkeiten
Erstellen einer Entwicklungsumgebung mit Docker
Anfangs habe ich Docker in meine Entwicklungsumgebung eingeführt, aber es war sehr schwer und hat viel Zeit in Anspruch genommen, um Rails db: migrate und tests auszuführen. Ich habe verschiedene Möglichkeiten untersucht, um es leichter zu machen, aber die Situation hat sich nicht verbessert und ich bin schließlich in die lokale Umgebung gewechselt. Ich möchte es in Version 2 noch einmal versuchen, die später beschrieben wird.
Testbeschreibung von RSpec
Ich habe Minitest im Rails-Tutorial verwendet, also habe ich etwas über RSpec gelernt. Es fiel mir schwer, die Grammatik von Rspec und die Verwendung von Capybara zu verstehen.
Ausgabe harter Erfahrung → RSpec-Verzeichnisstruktur und Rolle für jede Spezifikation
Ajax kompatibel
Was ist Ajax überhaupt, weil ich keine JavaScript-Kenntnisse hatte und nicht verstand, wie Ajax überhaupt funktioniert? Was können Sie mit JavaScript tun? Ich habe aus dem grundlegenden Schreiben und der Grammatik von jQuery gelernt.
Ausgabe harter Erfahrung → [Rails] Pagenation mit Ajax kompatibel machen
Codierung anzeigen
Es fiel mir schwer, weil ich nicht gelernt hatte, wie man den vorderen Teil, das Design und HTML, Sass und Bootstrap verwendet.
9. Reflexionen
Startete die App-Entwicklung ab dem Rails-Tutorial
――Ich habe es als Überprüfung des Rails-Tutorials gelernt, aber ich habe auch einige unnötige Funktionen hinzugefügt. (Funktion zur Verwendung von Mail für die Benutzerregistrierung, Funktion zum Zurücksetzen des Passworts)
** Lösung: Identifizieren Sie die erforderlichen Funktionen in der Phase der Anforderungsdefinition. ** </ font>
- Ich war nur mit dem Edelstein vertraut, der im Rails-Tutorial verwendet wurde. (Zu Beginn der Erstellung der App wusste ich nichts über häufig verwendete Edelsteine wie Devise, Kaminari, Carrierwave, RSpec und RuboCop.)
** Lösung: Wählen Sie aus, welcher Edelstein für die gewünschte Funktion geeignet ist. Überprüfen Sie den Auswertungs- und Aktualisierungsverlauf zum Zeitpunkt der Auswahl. ** </ font>
――Das Layout sieht aus wie ein Rails-Tutorial.
** Lösung: Entwerfen Sie beim Erstellen eines Drahtrahmens unter Berücksichtigung der Ebene, für die die Webanwendung bestimmt ist. ** </ font>
Es gab keinen Plan
――Ich dachte, dass es einige Zeit dauern würde, die Anforderungsdefinition streng zu gestalten. Nachdem ich ein einfaches ER-Diagramm und einen Drahtrahmen erstellt hatte, plante ich Ad-hoc, während ich meine Hände vorerst bewegte, sodass ich das Ziel nicht gut verstehen konnte. .. Im Gegenteil, ich denke, es hat zu lange gedauert.
** Lösung: Legen Sie zunächst eine Frist für den Abschluss der Erstellung fest. Erstellen Sie für jede Funktion ein Github-Problem und deaktivieren Sie den Zweig. ** </ font>
Der Code ist kompliziert geworden
- Als ich meinen Lehrer bat, den Code zu überprüfen, fand ich nachgestellte Leerzeichen (das Leerzeichen am Ende), nutzlose Zeilenumbrüche und nutzlose Dateien.
** Lösung: Stellen Sie VScode vor der Entwicklung so ein, dass er den Codierungsstandards entspricht. Führen Sie mit RuboCop eine detaillierte statische Code-Analyse durch. Untersuchen und löschen Sie Dateien, die nicht häufig verwendet werden. ** </ font>
Es ist nur eine Q & A-Site geworden
――Seit wir zum ersten Mal eine eigene App erstellen, haben wir die Funktionen auf ein Minimum beschränkt, um nicht frustriert zu werden. Das Ergebnis ist eine weniger einzigartige App.
** Lösung: Erstellen Sie eine schlanke Leinwand, die später beschrieben wird, um sie mit anderen Diensten desselben Themas einzigartig zu machen. ** </ font>
10. In Richtung Ver.2.
Ich dachte darüber nach, eine weitere Web-App zu erstellen, wollte aber meine Erfahrung in der Kindererziehung bei der Entwicklung von Web-Apps nutzen und ** "Ich möchte die Ängste neuer Mütter und Väter so weit wie möglich ausräumen" **. Ich möchte Ver.2 erstellen, eine Auffrischung der aktuellen App. Unter Ausnutzung dieser Überlegungen habe ich in Ver.2 zusammengefasst, was ich tun möchte. (Ich weiß nicht, ob ich alles kann ...)
Anforderungen konkret definieren
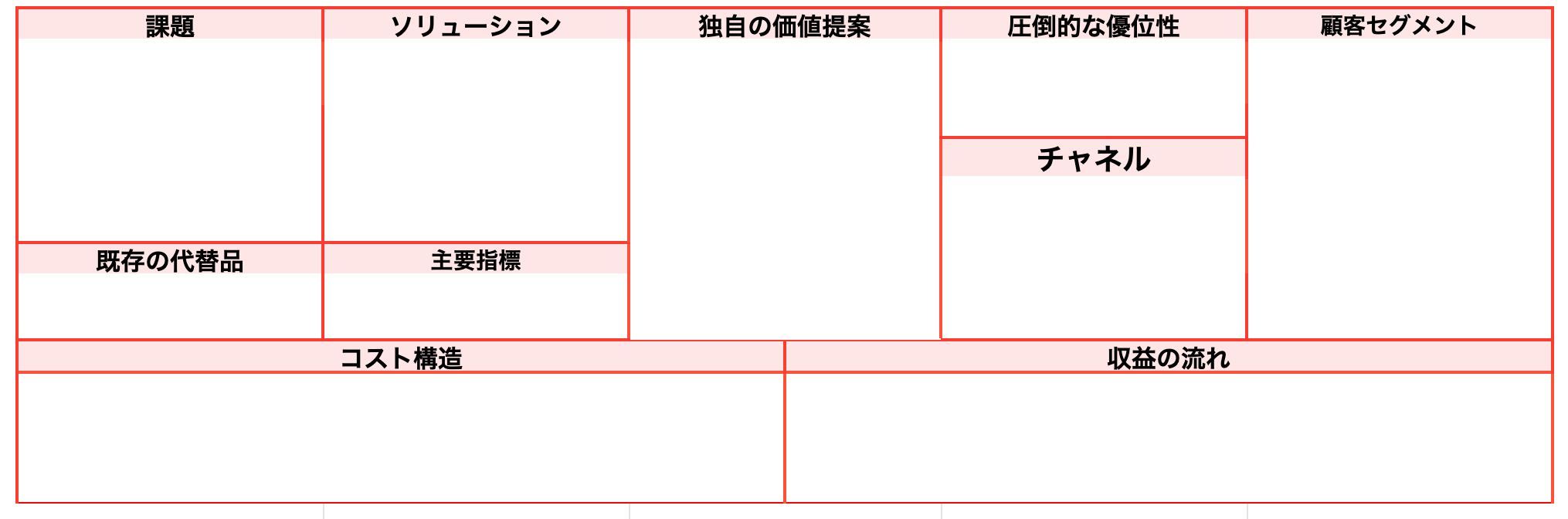
Wir haben Ver.1 erstellt und die Bedeutung der Anforderungsdefinition in allen Aspekten wie Planung, Service-Einzigartigkeit und Design erkannt. In Version 2 werde ich Lean Canvas verwenden, um Anforderungen konkret zu definieren. Und ich möchte diese Technologie nutzen! Vielmehr möchte ich die Technologie in der Form wählen, dass diese Technologie notwendig ist, um diese Anforderung zu erfüllen. Da ich in meiner derzeitigen Position für das Designprozessmanagement verantwortlich war, möchte ich diese Stärke nutzen, um ein Entwicklungsprozessdiagramm zu erstellen.
[Lean Canvas]

Verwenden Sie Git und Github aus praktischen Gründen
In Version 1 habe ich nur den Zweig und den Git-Push abgeschnitten, also habe ich Github-Probleme und Git-Flow verwendet und mit dem Bewusstsein der Pseudo-Co-Entwicklung gezogen. Ich möchte die Version verwalten.
Was ist Git-Flow? GitHub Cheat Sheet (japanische Übersetzung)
In AWS bereitstellen, CI / CD-Pipeline erstellen
Ich möchte Ver.2 unter der Annahme eines tatsächlichen Betriebs erstellen, also möchte ich es in AWS bereitstellen und sogar eine Domäne erwerben. Auch zum Studieren von Netzwerken. Außerdem möchte ich unter Berücksichtigung der späteren Arbeitseffizienz eine CI / CD-Pipeline erstellen.
Sprechen Sie mit potenziellen Kunden und Experten
Ich möchte, dass neue Mütter und Väter den Service tatsächlich nutzen, hören und auffrischen und Experten nach ihrer Meinung fragen.
Andere Funktionen, die Sie implementieren möchten
- Verwenden Sie ein Gerät für die Benutzerregistrierung ・ Stellen Sie die Template-Engine für die Leistung auf haml oder slim ein. ・ Fügen Sie meiner Seite Informationen zu Kindern (Alter, Geschlecht) hinzu ・ Antwortantwortfunktion ・ Mini-Tagebuchfunktion ・ Lesezeichenfunktion ・ Funktionen folgen und nicht mehr folgen ・ Fragebogenfunktion ・ SNS-Freigabefunktion ・ Bereichern Sie das Design ・ MySQL-Datenbank
11. Zusammenfassung
Nach der Entwicklung einer Web-App fand ich Folgendes.
** ・ Wie oft gesagt, führt die Eingabe während der Ausgabe zu Wachstum ** ** ・ Ich habe gute Erfahrungen damit gemacht, Stunden mit einem Fehler zu verbringen, aber es ist auch wichtig, eine Umgebung zu schaffen, in der ich Fragen stellen kann ** ** - Wichtigkeit, Zeit damit zu verbringen, Anforderungen zu definieren **
Ich möchte diese Erfahrung in Zukunft nutzen. Wenn Sie Probleme oder Vorschläge mit der Web-App haben, können Sie diese gerne kommentieren!