[RUBY] [Rails] So laden Sie mehrere Bilder mit Carrierwave hoch
Ziel

Entwicklungsumgebung
・ Ruby: 2.5.7 Schienen: 5.2.4 ・ Vagrant: 2.2.7 -VirtualBox: 6.1 ・ Betriebssystem: macOS Catalina
Annahme
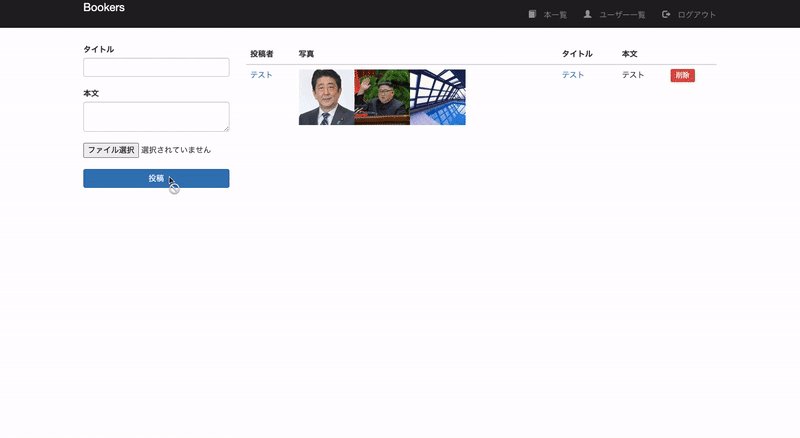
Folgendes wurde implementiert.
Implementierung
1. Stellen Sie Gem vor
Gemfile
gem 'carrierwave'
gem 'mini_magick'
gem 'mini_magick'
➡︎ Ermöglicht das Ändern der Bildgröße beim Hochladen.
Terminal
$ bundle
2. Erstellen Sie eine Bildeinstellungsdatei
Terminal
$ rails g uploader image
Die folgenden Dateien werden in app / uploaders / image_uploader.rb erstellt.
Die Einstellmethode wird später erklärt.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
# Include RMagick or MiniMagick support:
# include CarrierWave::RMagick
# include CarrierWave::MiniMagick
# Choose what kind of storage to use for this uploader:
storage :file
# storage :fog
# Override the directory where uploaded files will be stored.
# This is a sensible default for uploaders that are meant to be mounted:
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
# Provide a default URL as a default if there hasn't been a file uploaded:
# def default_url(*args)
# # For Rails 3.1+ asset pipeline compatibility:
# # ActionController::Base.helpers.asset_path("fallback/" + [version_name, "default.png "].compact.join('_'))
#
# "/images/fallback/" + [version_name, "default.png "].compact.join('_')
# end
# Process files as they are uploaded:
# process scale: [200, 300]
#
# def scale(width, height)
# # do something
# end
# Create different versions of your uploaded files:
# version :thumb do
# process resize_to_fit: [50, 50]
# end
# Add a white list of extensions which are allowed to be uploaded.
# For images you might use something like this:
# def extension_whitelist
# %w(jpg jpeg gif png)
# end
# Override the filename of the uploaded files:
# Avoid using model.id or version_name here, see uploader/store.rb for details.
# def filename
# "something.jpg " if original_filename
# end
end
3. Spalte hinzufügen
Terminal
$ rails g migration AddImagesToBooks images:json
Terminal
$ rails db:migrate
schema.rb
create_table "books", force: :cascade do |t|
t.integer "user_id"
t.string "title"
t.text "body"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.json "images"
end
4. Bearbeiten Sie das Modell
book.rb
#Nachtrag
mount_uploaders :images, ImageUploader
5. Bearbeiten Sie den Controller
Fügen Sie dem starken Parameter {images []} hinzu, damit er als Array in der Spalte gespeichert werden kann.
books_controller.rb
def book_params
params.require(:book).permit(:title, :body, { images: [] })
end
6. Ansicht bearbeiten
** ① Erstellen Sie ein Bildübermittlungsformular **
Durch Hinzufügen von "multiple: true" können Sie mehrere Bilder auswählen.
slim:books/~.html.slim
= f.file_field :images, multiple: true
br
** ② Bild anzeigen **
Ordnen Sie die Spalte "Bilder" in "5. Bearbeiten Sie den Controller" an. Da sich mehrere Bilder darin befinden, drehen Sie sie mit "Jeder", um sie zu extrahieren.
** * Das Bild wird nur angezeigt, wenn .to_s hinzugefügt wurde. ** ** **
books/~html.slim
td
- book.images.each do |image|
= image_tag image.to_s
Über Einstellungen
1. Einstellung der Bildgröße
Fügen Sie "include CarrierWave :: MiniMagick" hinzu und beschreiben Sie die Größeneinstellung darunter.
** ① process resize_to_fill ** (empfohlen)
Zuschneiden von der angegebenen Position ('Mitte') in der angegebenen Größe (100, 100) aus dem Originalbild, ohne das Seitenverhältnis beizubehalten.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fill: [100, 100, 'Center']
end

②process resize_to_fit
Sie können das Seitenverhältnis beibehalten und die Breite auf bis zu 300 Pixel und die Höhe auf bis zu 200 Pixel ändern.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fit: [100, 100]
end

2. Erweiterungsbeschränkungen
Kommentieren Sie die Zeilen 38-40 von image_uploader.rb aus.
Standardmäßig können keine Uploads durchgeführt werden, wenn die Erweiterung nicht jpg, jpeg, gif oder png ist.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
def extension_whitelist
%w(jpg jpeg gif png)
end
end
Recommended Posts