[Ruby on Rails] Hochladen mehrerer Bilder mit Refile
Ziel

Entwicklungsumgebung
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
Annahme
- Wenn Sie ▶ ◯◯ auswählen, werden Erklärungen angezeigt. Ich hoffe, Sie können sich darauf beziehen, wenn Sie sich nicht sicher sind.
Es wird davon ausgegangen, dass die Buchungsfunktion implementiert wurde.
fließen
Einführung von 1 Edelstein 2 Erstellen Sie eine Tabelle 3 Modell bearbeiten 4 Controller bearbeiten 5 Ansicht bearbeiten
Einführung von Edelstein
Gemfile
gem 'refile', require: 'refile/rails', github: 'refile/refile'
gem 'refile-mini_magick'
Terminal
$ bundle install
Eine Tabelle erstellen
Dieses Mal erstellen wir ein Post-Modell und ein Post_image-Modell. Jede Spalte ist wie folgt.
db/schema.rb
create_table "post_images", force: :cascade do |t|
t.integer "post_id", null: false
t.string "image_id"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.index ["post_id"], name: "index_post_images_on_post_id"
end
create_table "posts", force: :cascade do |t|
t.string "title", null: false
t.string "content", null: false
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
end
Modell bearbeiten
rb:app/models.post.rb
class Post < ApplicationRecord
has_many :post_images, dependent: :destroy
accepts_attachments_for :post_images, attachment: :image
end
rb:app/models.post_image.rb
class PostImage < ApplicationRecord
belongs_to :post
attachment :image
end
Controller bearbeiten
app/controllers/posts_controller.rb
class Admins::PostsController < ApplicationController
...
private
def post_params
params.require(:post).permit(:title, :content, post_images_images: [])
end
end
Ergänzung [post_images_images: []]
Da es mehrere Bild-IDs gibt, übergeben Sie diese im Array [].
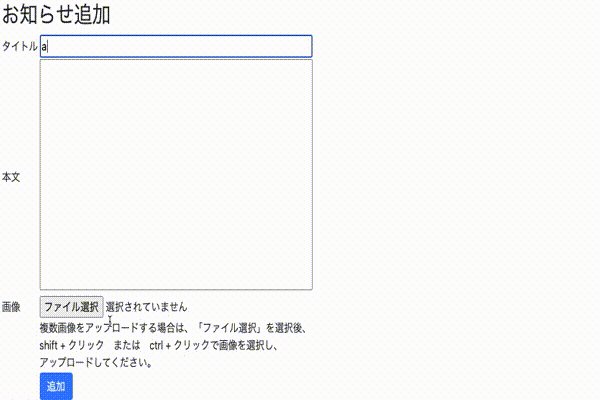
Ansicht bearbeiten (neuer Beitrag)
<%= f.attachment_field :post_images_images, multiple: true %>
Vergessen Sie nicht, mehrere zu schreiben: wahr hier.
Dies ist erforderlich, um mehrere Bilder zu veröffentlichen.
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>Bild</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>Titel</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Inhalt</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "hinzufügen", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
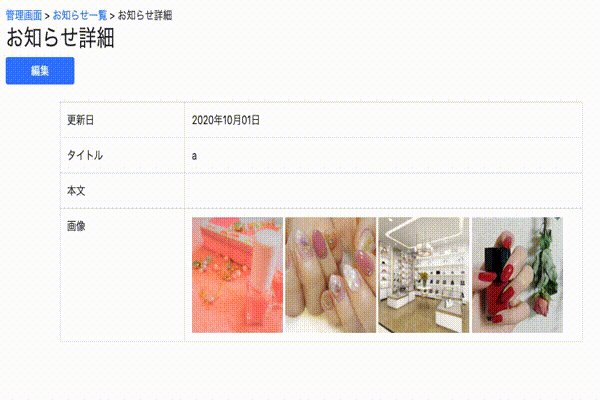
Ansicht bearbeiten (Post-Details)
Da es mehrere Bilder gibt, ist jede Anweisung erforderlich.
Wenn Sie nur die erste Seite anzeigen möchten
<% @post.post_images.first(1).each do |image| %>
Wenn ja, ist es OK.
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
Es gibt kein Bild.
<% end %>
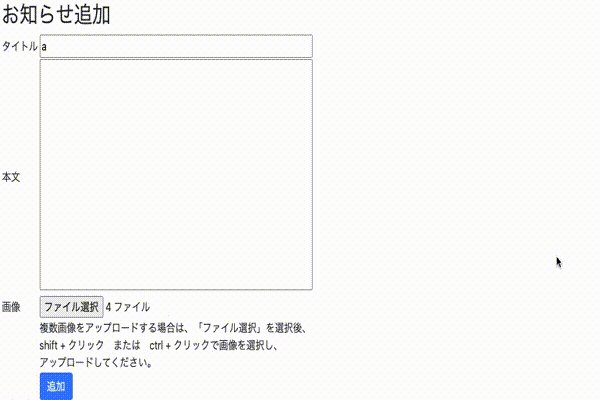
Wie poste ich?
Um mehrere Bilder hochzuladen, wählen Sie "Datei auswählen" und dann
Wählen Sie ein Bild mit Umschalt + Klick oder Strg + Klick aus.
Bitte hochladen.
Referenz
https://qiita.com/nekosuke_/items/501e7ba1b286c51c1be9
Recommended Posts
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>Bild</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>Titel</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Inhalt</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "hinzufügen", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
Es gibt kein Bild.
<% end %>
Recommended Posts