Monatskalender in Rails anzeigen
Einführung
Aufzeichnen, bis der Monatskalender in der Original-App angezeigt wird. Es gibt eine Methode, um den einfachen Kalender und den vollständigen Kalender für die Kalenderfunktion zu verwenden. Dieses Mal werden wir den einfachen Kalender vorstellen.
Inhaltsverzeichnis
- Installieren Sie Simple Calendar
- Generieren Sie eine einfache Kalenderansicht
- Fügen Sie dem Kalender einen Termin hinzu
- Kalender anzeigen
1. Installieren Sie Simple Calendar
Gemfile wurde "gem'simple_calendar ',' ~> 2.0 '" hinzugefügt

Bundle-Installation im Verzeichnis der App ausführen
2. Generieren Sie eine einfache Kalenderansicht
Da der Kalender nicht nur durch die Installation von Gem angezeigt werden kann, wird eine Ansicht generiert.
Befehl ausführen
$ rails g simple_calendar:views
Ordner und Dateien werden erstellt.
CSS auf den Kalender anwenden
Fügen Sie der Datei application.css ** \ * = require simple_calendar ** hinzu

3. Fügen Sie dem Kalender einen Termin hinzu
Erstellen Sie mit dem Gerüst ein Modell namens Ereignis
Befehl ausführen
$ rails g scaffold Event name start_time:datetime
Führen Sie eine Migration durch, um die Datenbank zu ändern
$ rails db:migrate
4. Kalender anzeigen
Da ich Scaffold verwendet habe, ist der Code in die Datei index.html.erb geschrieben, aber ich werde ihn bearbeiten. Schreiben Sie die Datei index.html.erb im Ereignisordner neu.
~/views/events/index.html.erb
<%= month_calendar events: @events do |date, events| %>
<%= date %>
<% events.each do |event| %>
<div>
<%= event.name %>
</div>
<% end %>
<% end %>
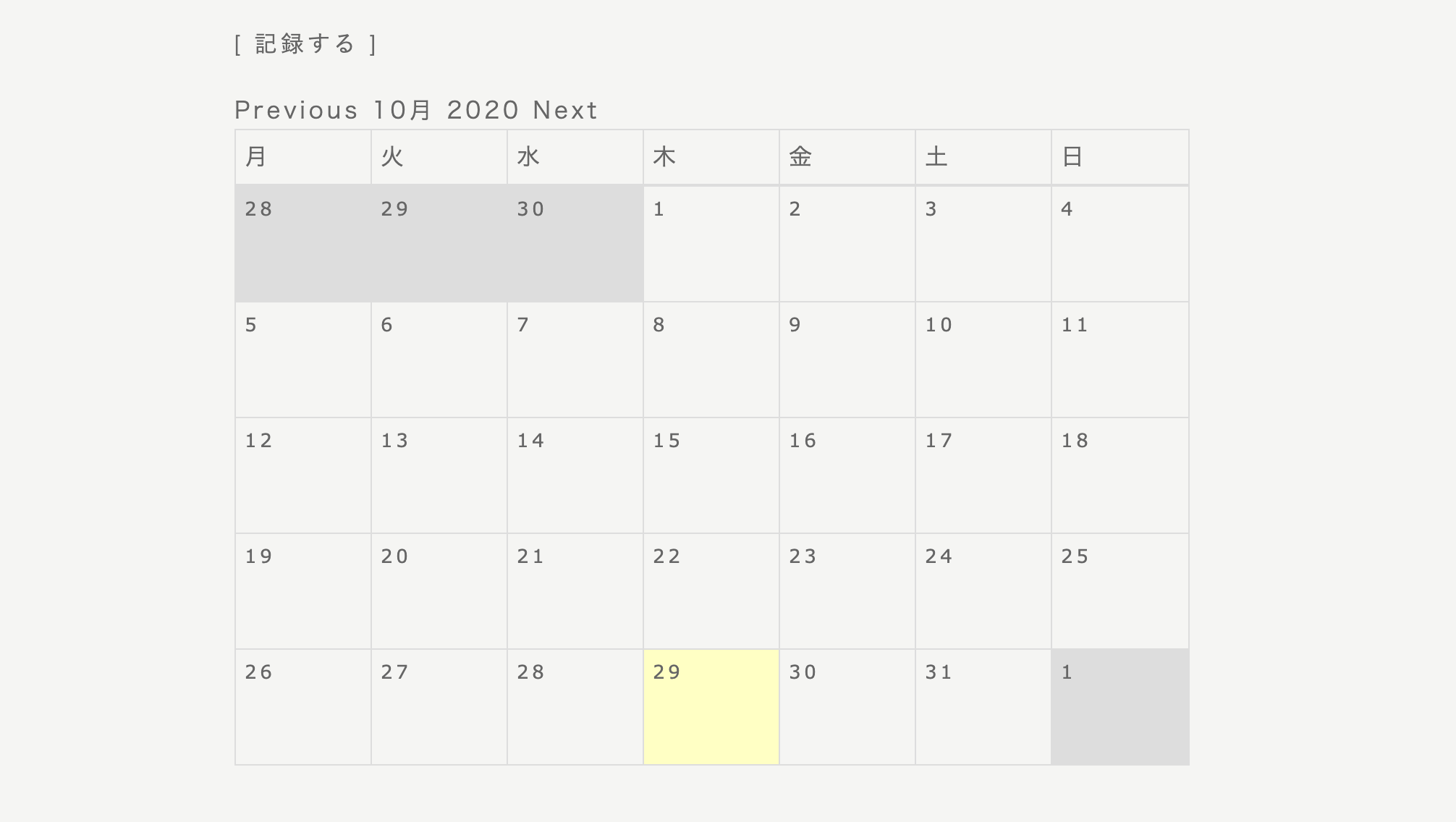
Das Erscheinungsbild wurde korrigiert und der Monatskalender konnte angezeigt werden

Referenz
[Offizielles Dokument] simple_calendar [Rails] Ich habe mit simple_calendar eine Blog-Funktion mit einem Kalender erstellt. [Rails] Lassen Sie uns den Kalender mit Simple Calendar anzeigen!
Recommended Posts