[RUBY] Ein halbes Jahr Selbststudium unerfahren gemacht SPA mit Rails + Nuxt.js, also schauen Sie bitte
Einführung
Ich habe die App erstellt, aber ich hatte niemanden, der mir Feedback gab. Deshalb habe ich beschlossen, einen Einführungsartikel über Qiita zu schreiben. Es gibt niemanden um mich herum, der mir selbst Ratschläge geben kann. Ich würde mich freuen, wenn Sie auf Verbesserungen hinweisen könnten.
Vorstellen
Der Autor studiert seit Ende Februar dieses Jahres selbst Programmieren. Ich hatte HTML in der High School nur ein wenig berührt und hatte fast keine Vorkenntnisse. Derzeit lerne ich im Oktober beim Erstellen einer App nach grundlegenden Informationen. Dies ist die zweite App-Produktion. URL der vorherigen Arbeit Vorheriges Arbeitsrepository
App Übersicht
Dies ist die App, die ich erstellt habe.
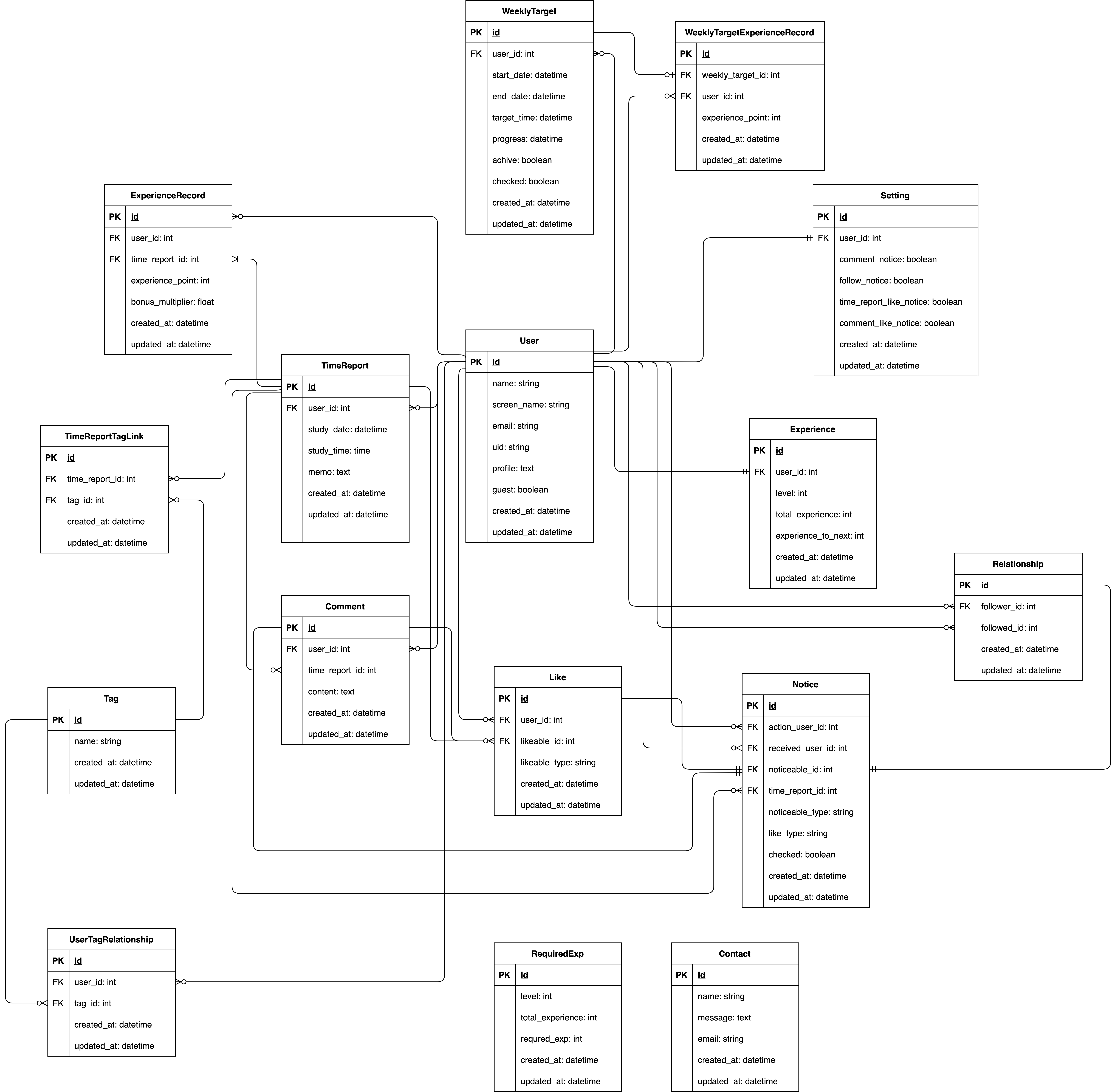
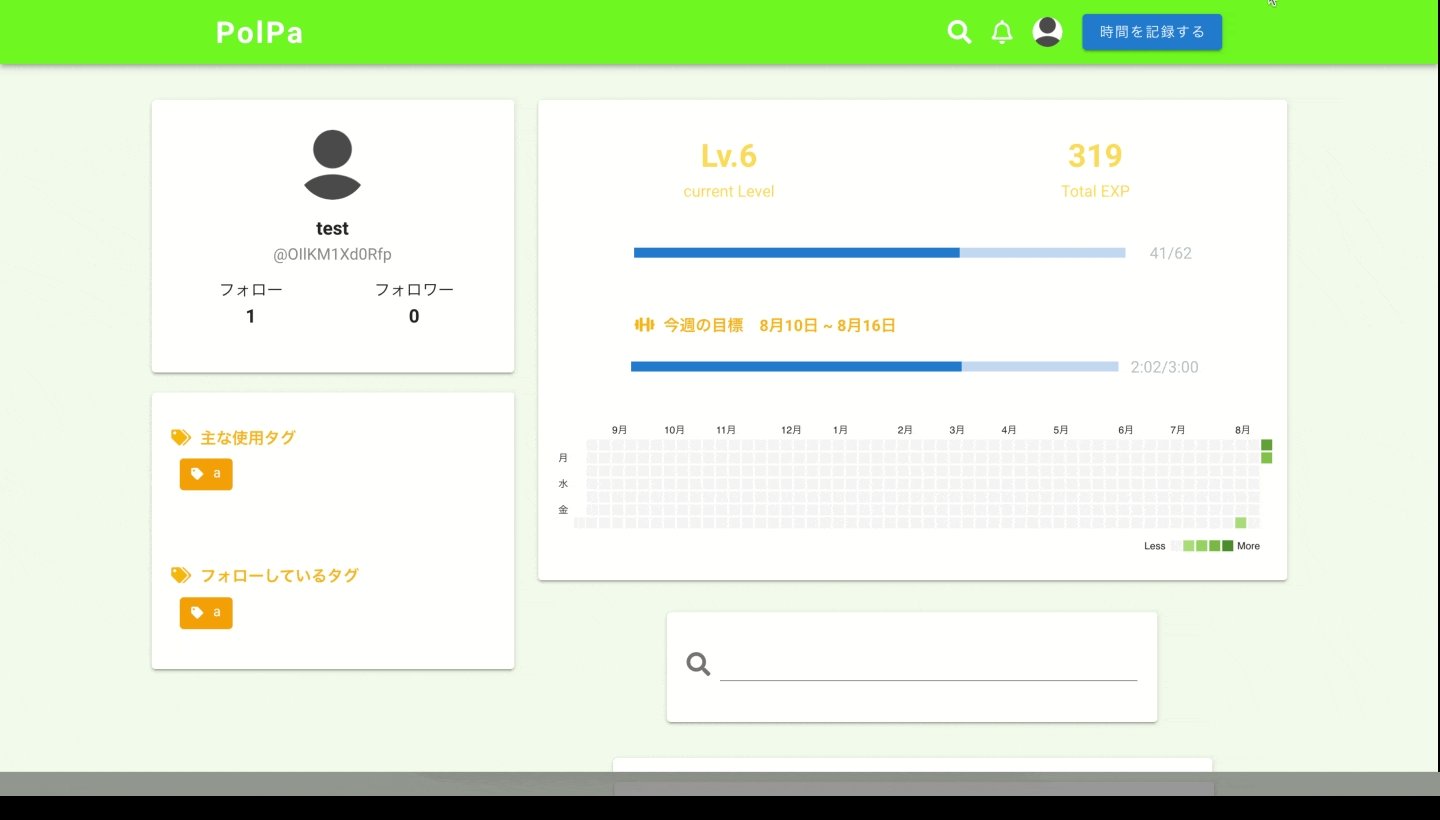
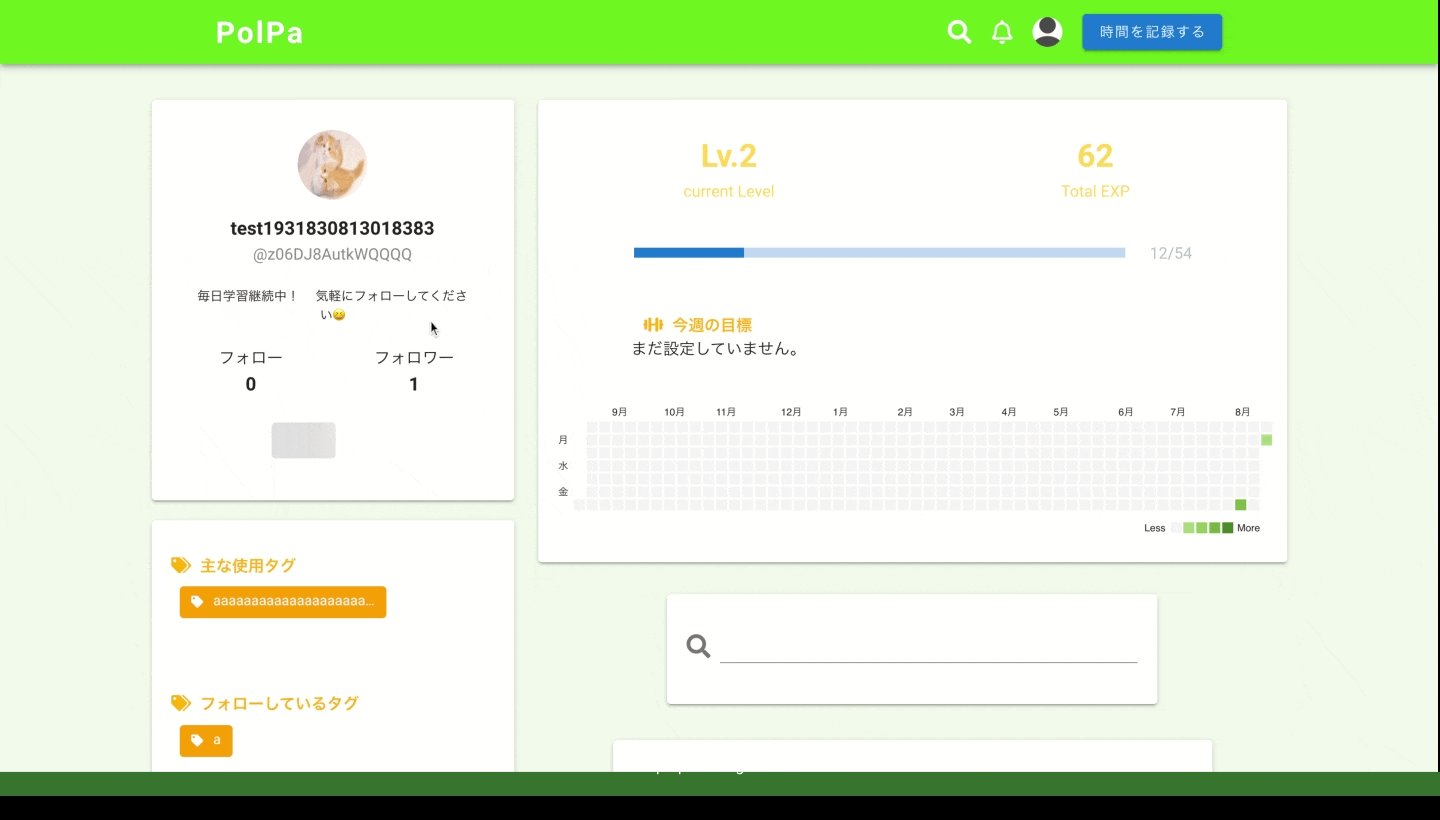
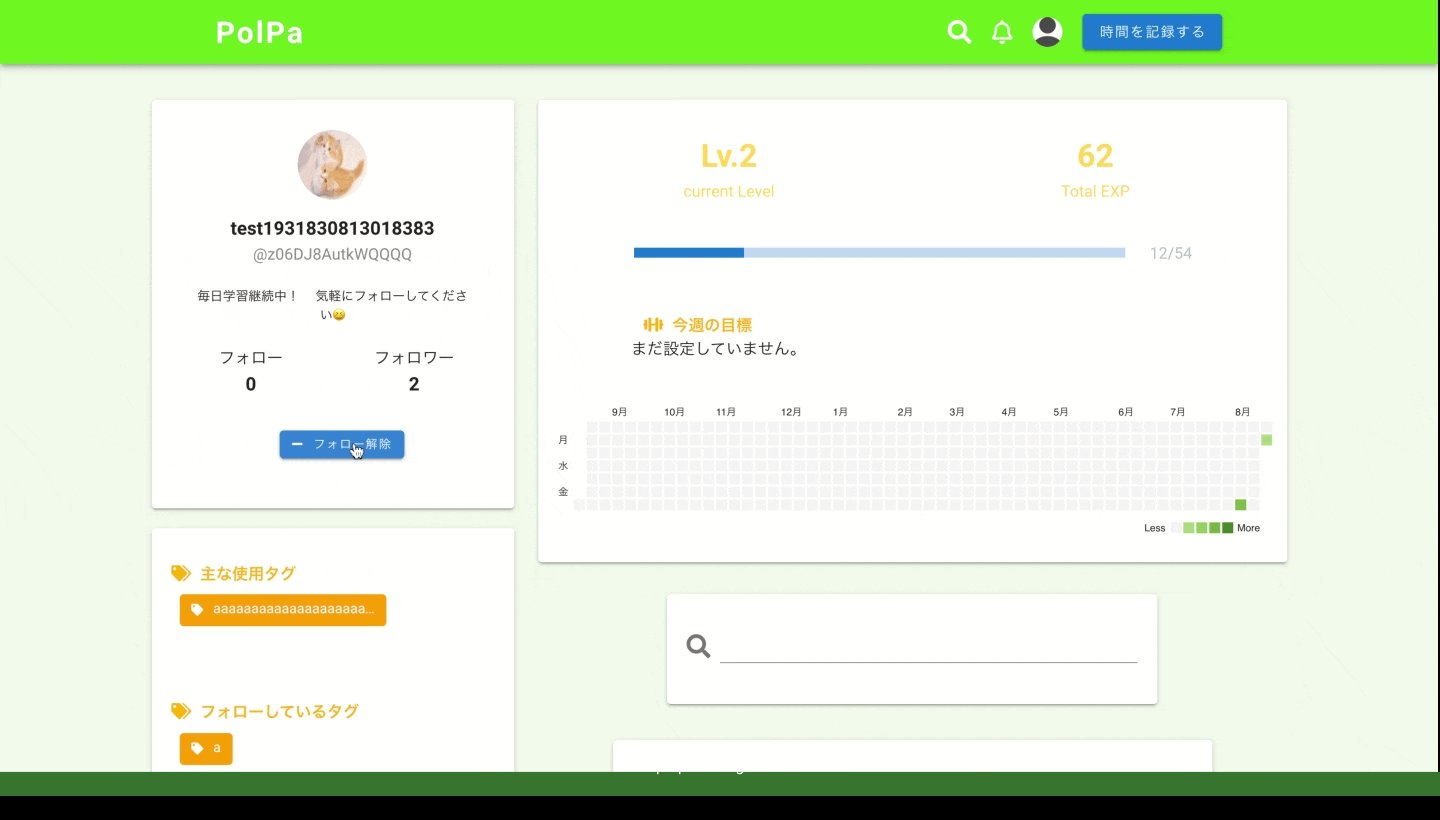
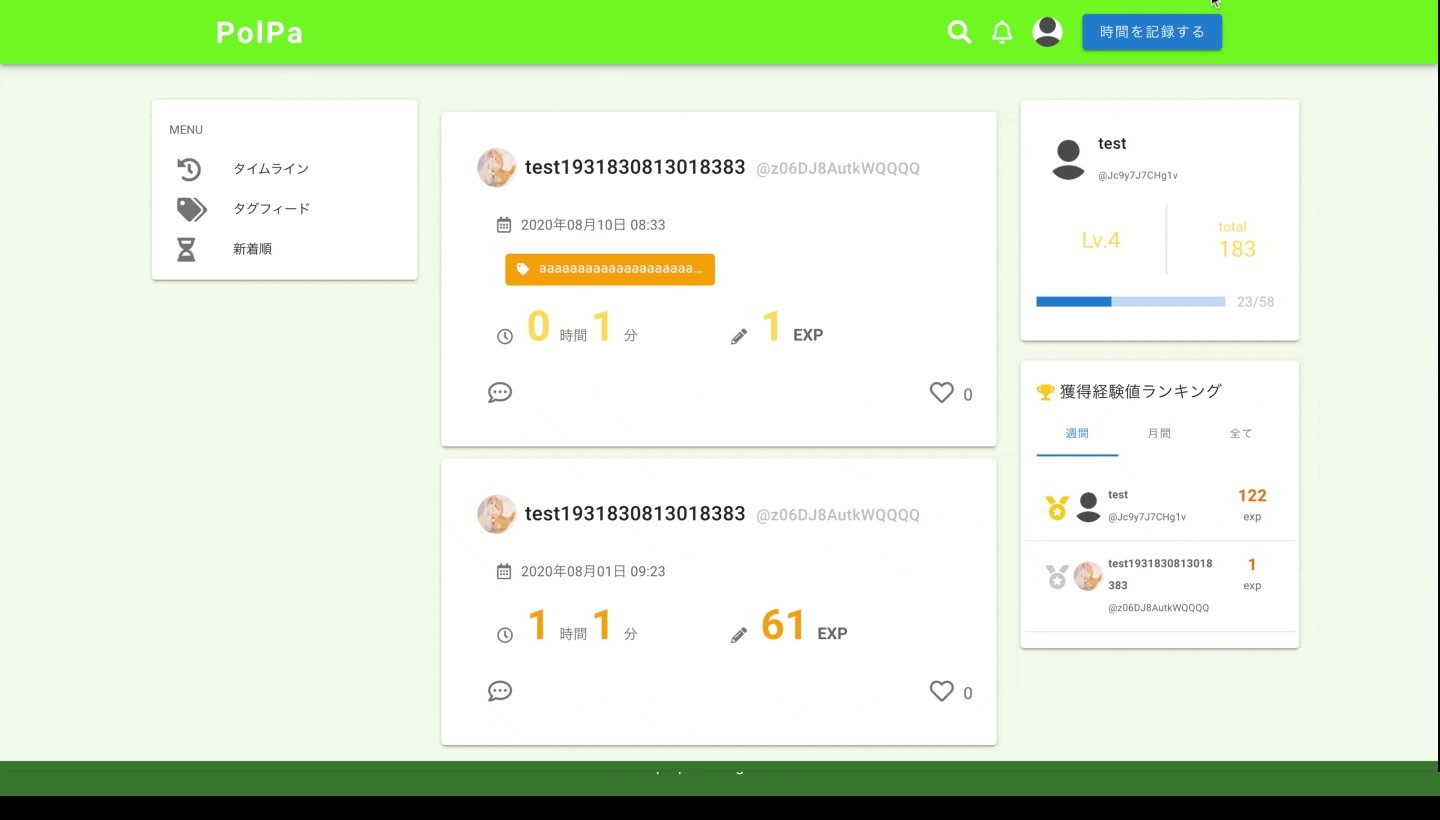
PolPa ist eine Lernaufzeichnungs-App, die das Niveau entsprechend der Lernzeit erhöht. Ich denke, Sie können das ganze Bild sehen, also werde ich die Notaufnahme an die erste Stelle setzen.

Funktionseinführung
Hier sind einige der Hauptmerkmale.
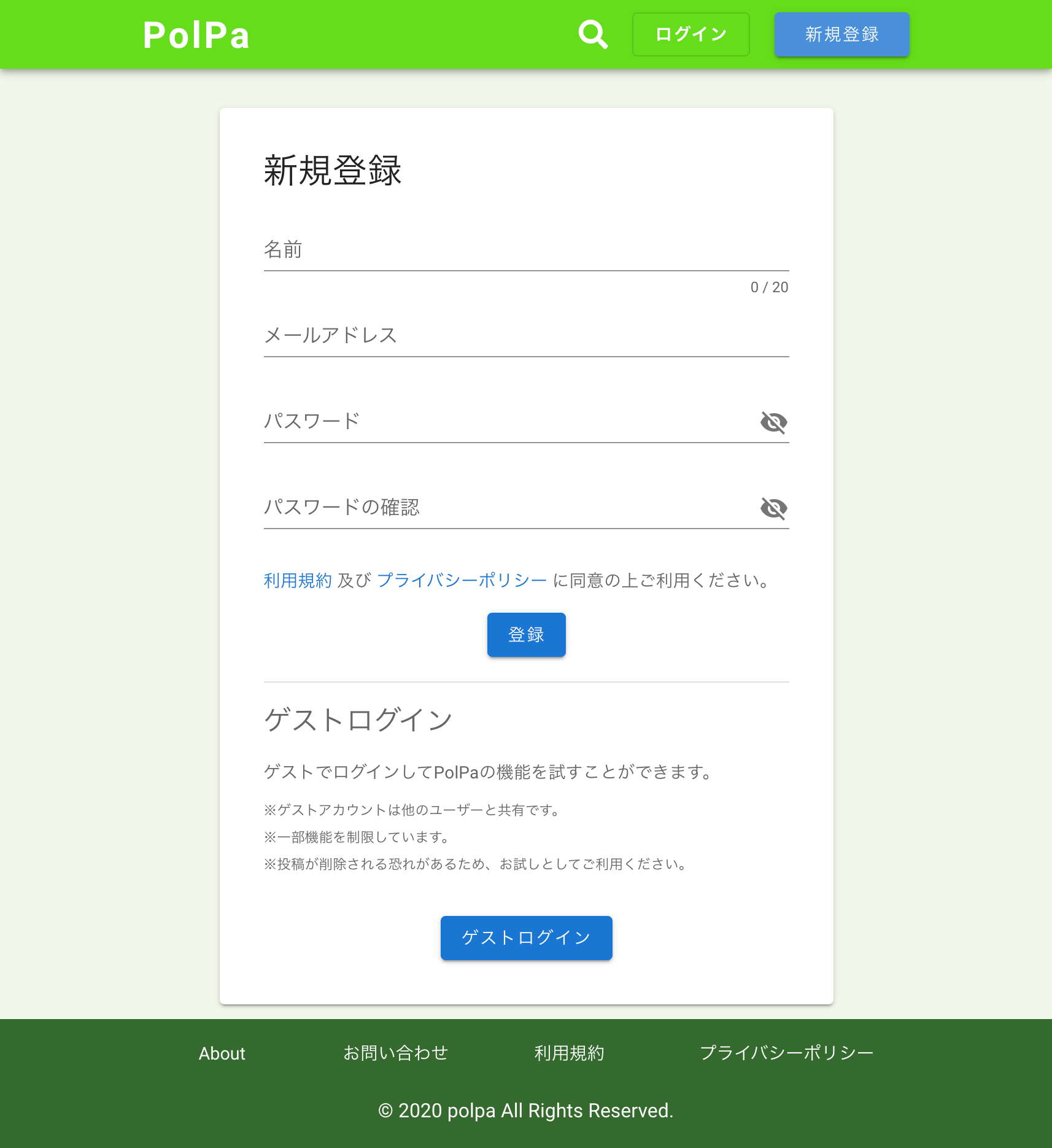
Gast-Login

Sie können sich mit Ihrem Gastkonto am Ende des neuen Registrierungsformulars anmelden. Sie können es gerne ausprobieren, besuchen Sie uns also.
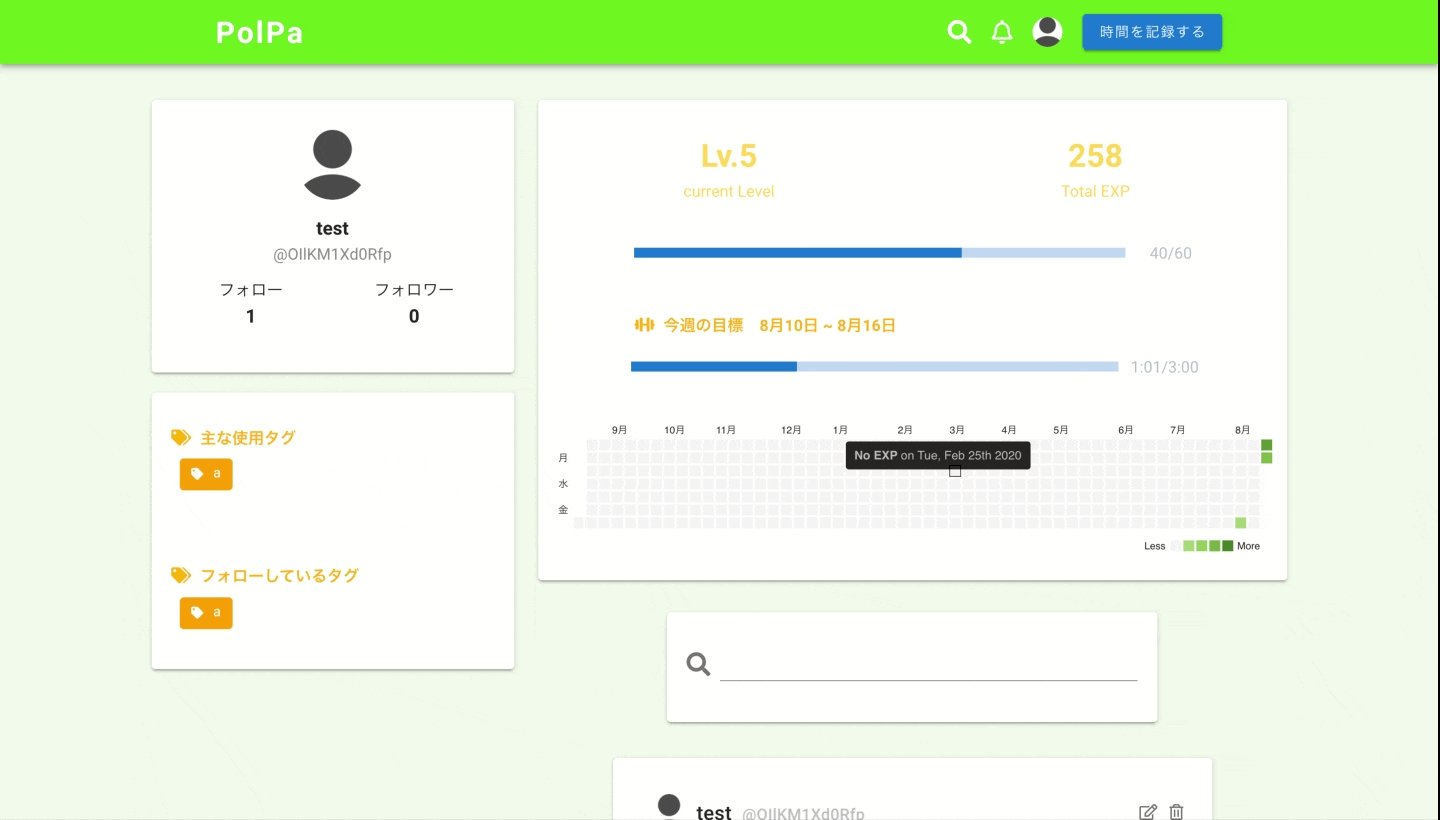
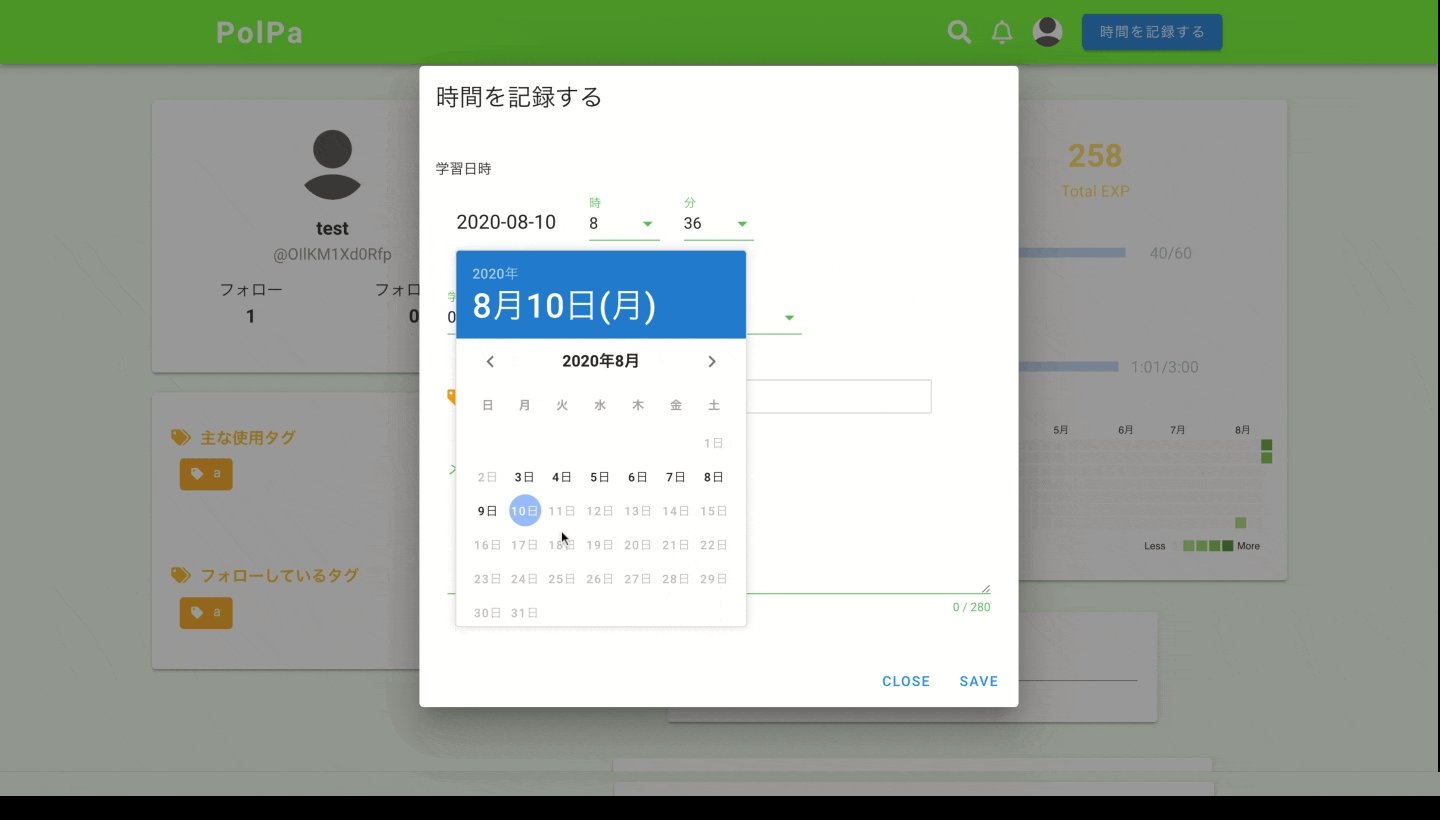
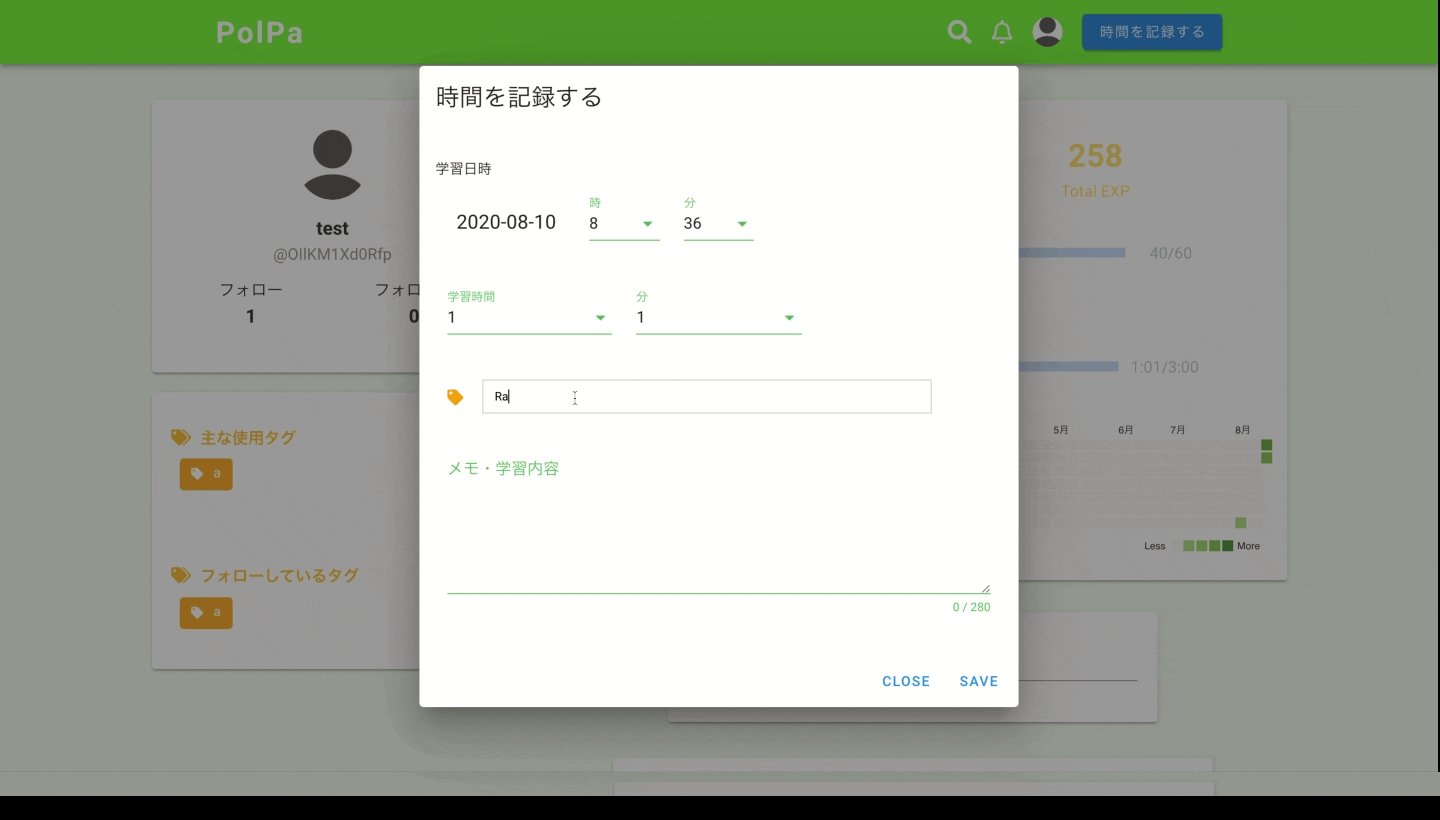
Lernzeit aufzeichnen

Dies ist die Hauptfunktion dieser App. Sie können Erfahrungspunkte entsprechend der aufgezeichneten Zeit sammeln. Sie können Tags zu separaten Genres hinzufügen. Das Gras wächst am Tag der Aufnahme. Sie können die Aufzeichnung kommentieren und mögen.
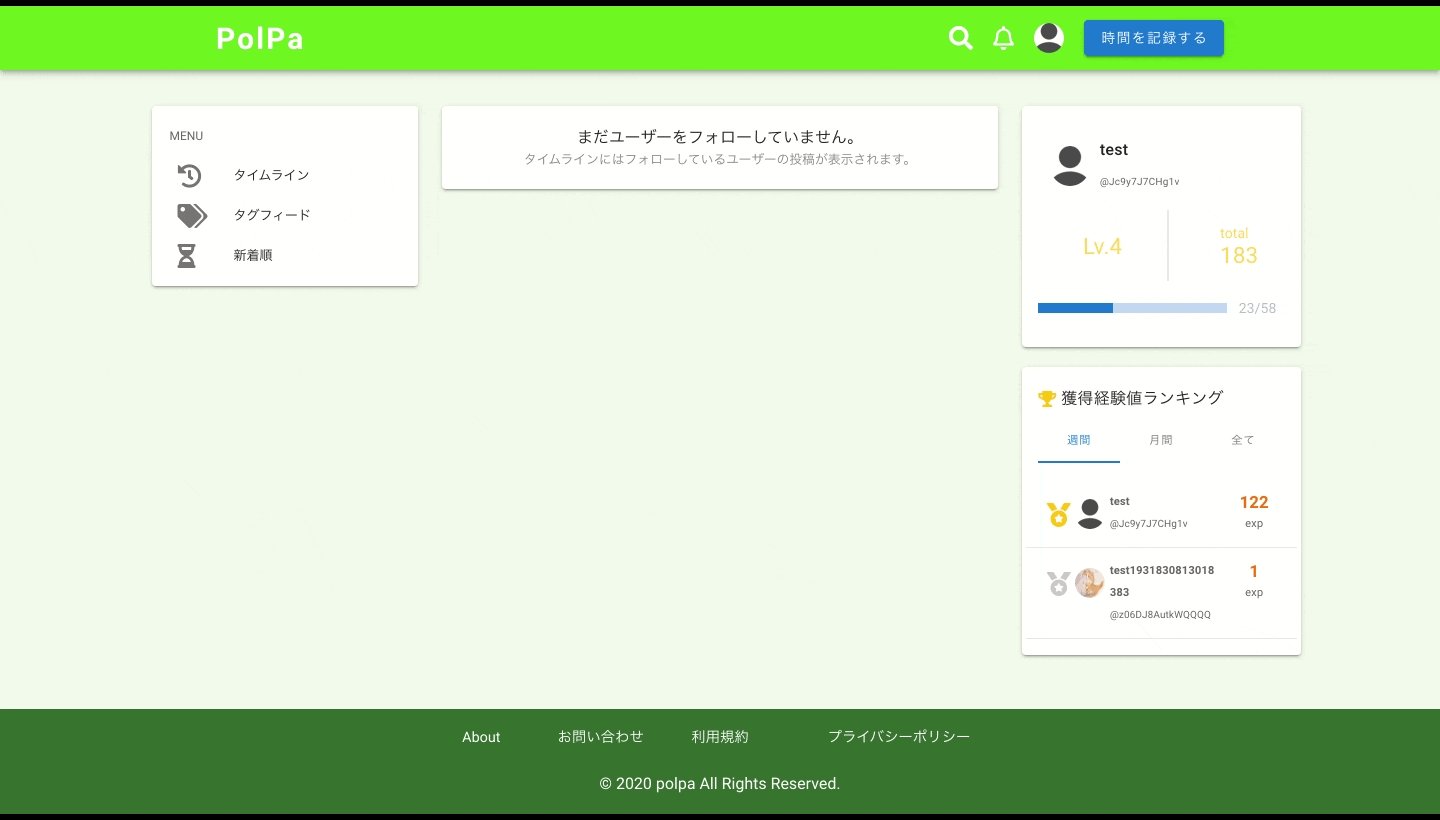
Folgen Sie den Benutzern

Wenn Sie einem Benutzer folgen, werden dessen Datensätze in der Zeitleiste angezeigt. Interagiere mit anderen Nutzern und erhöhe deren Motivation!
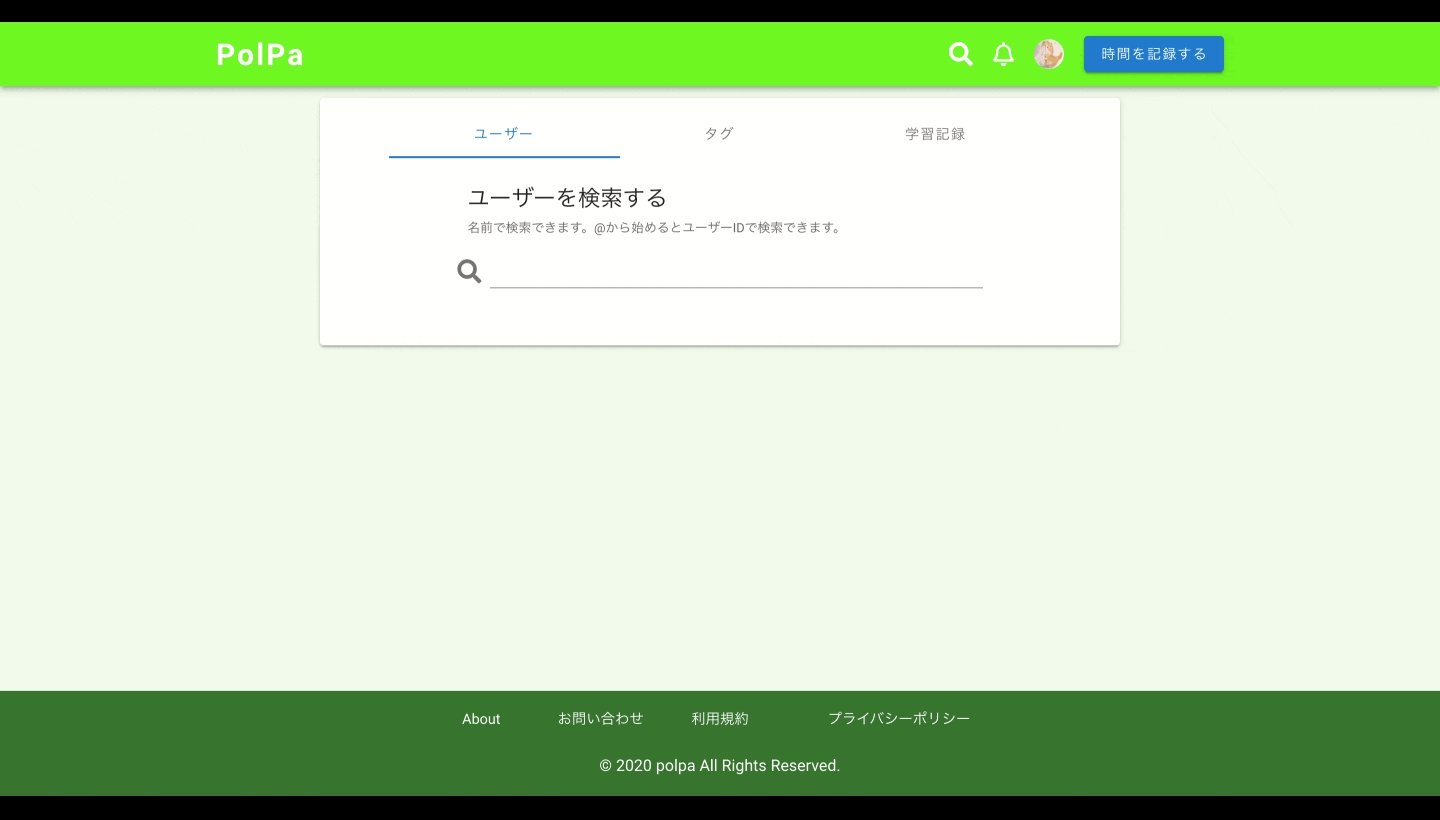
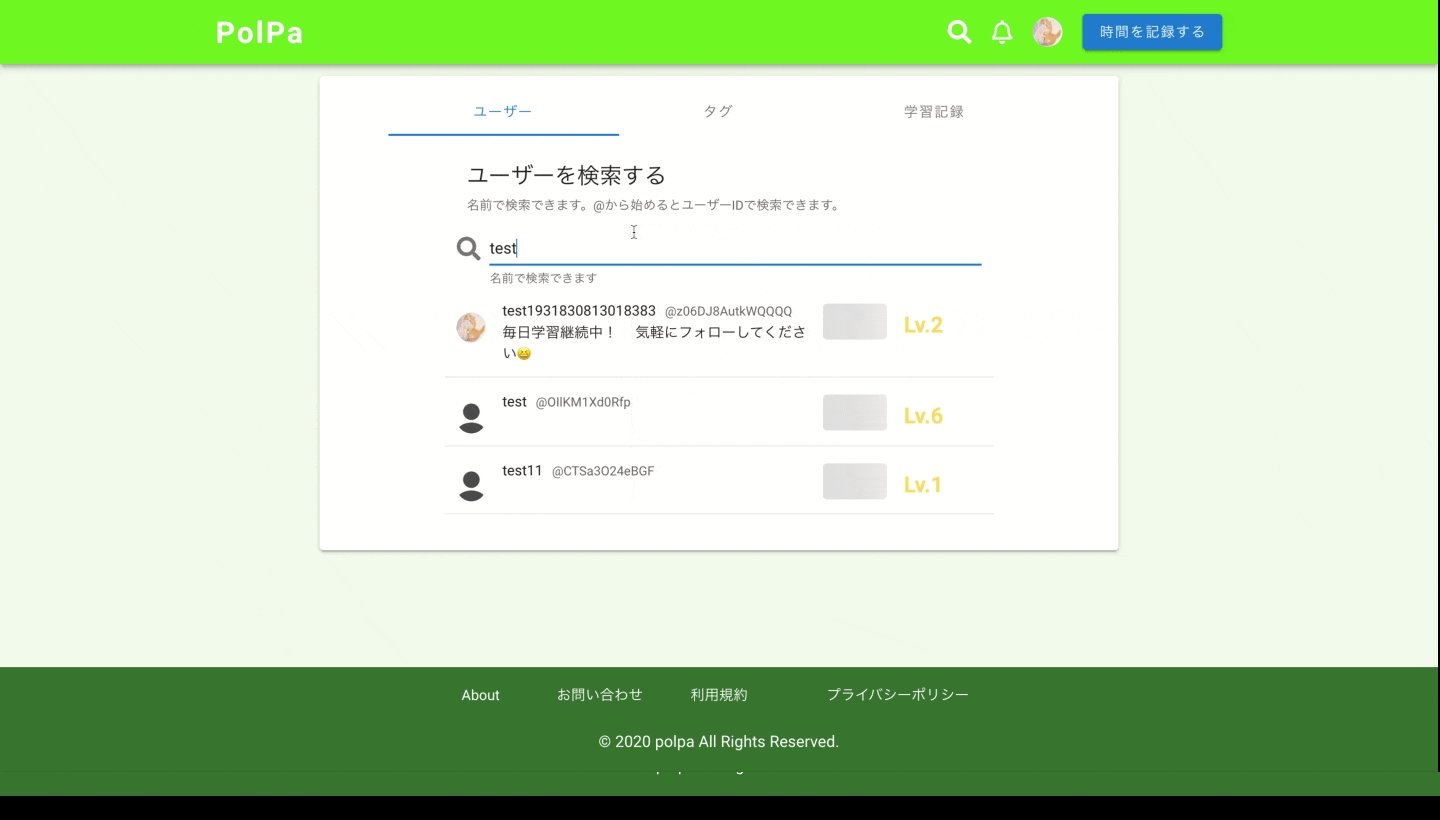
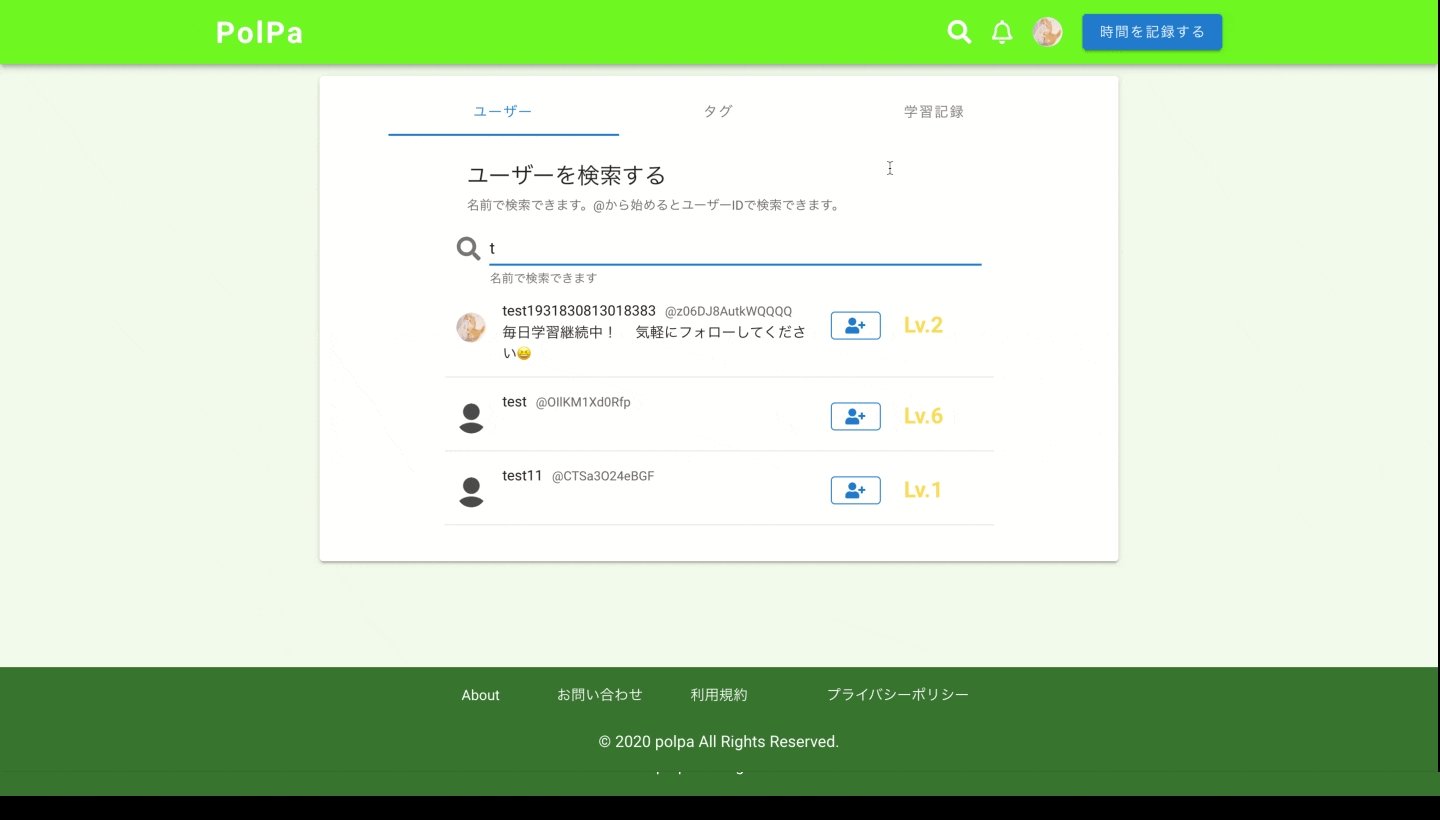
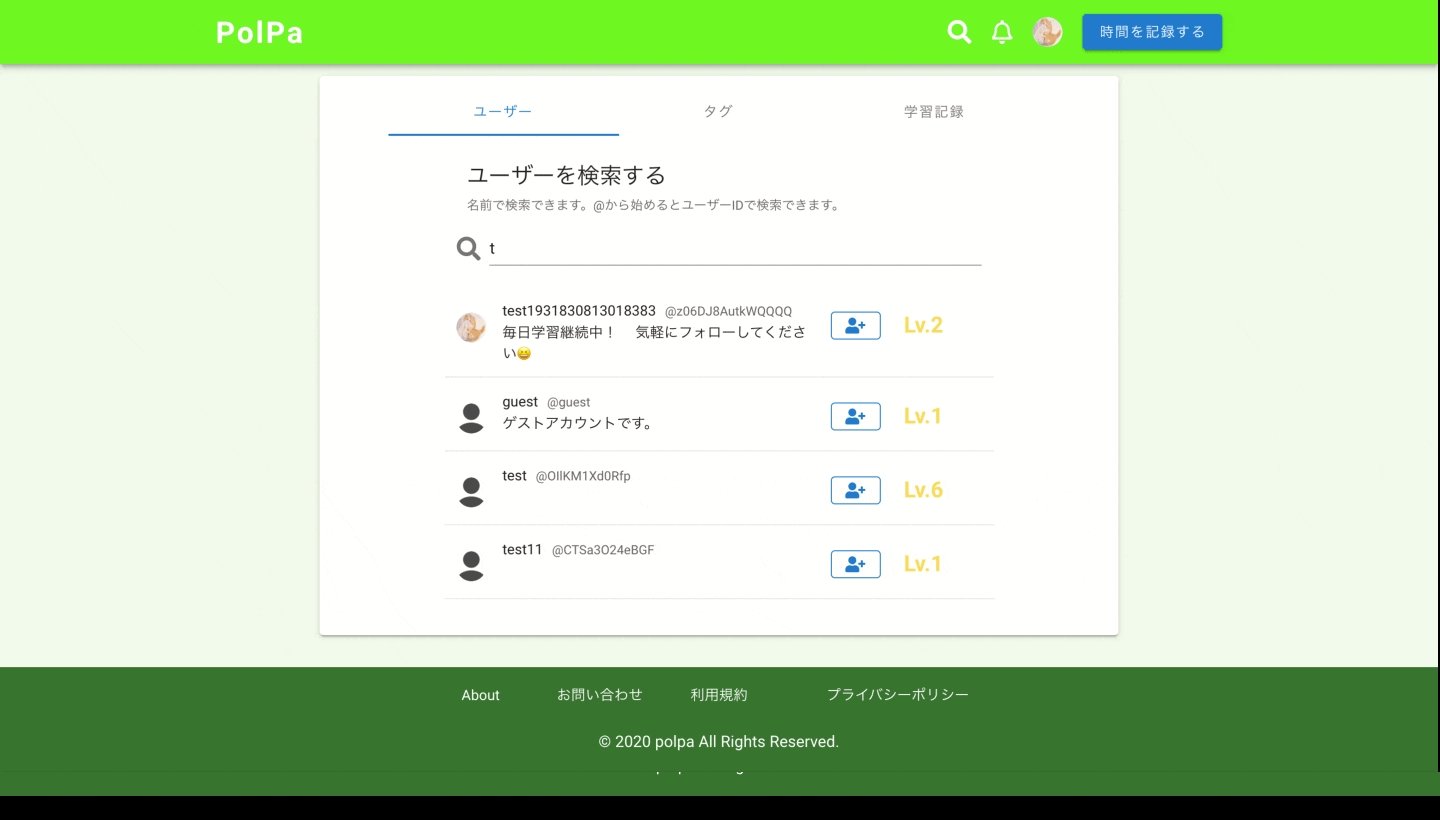
Suche nach Benutzern

Sie können nach Benutzernamen suchen. Suchergebnisse ändern sich in Echtzeit.
Sich anpassendes Design

Es unterstützt auch Designs für Smartphones und Tablets, sodass Sie es problemlos von Ihrem mobilen Gerät aus verwenden können.
Es gibt viele andere Funktionen, die nicht eingeführt wurden. Bitte erleben Sie sie beim Gast-Login.
Grund für die Herstellung
Als Dienstleistung
Ich dachte, dass es einfacher wäre, die Motivation aufrechtzuerhalten, wenn es einen Index gäbe, um zu messen, was ich bisher mit anderen Lernmanagement-Apps angesammelt habe. Deshalb fügte ich ein Element hinzu, das besagt, dass "das Aufzeichnen der Lernzeit das Niveau erhöht". Ich begann es zu entwickeln und dachte, dass es interessant wäre, eine Lernmanagement-App zu haben.
Als Einzelner
Persönlich habe ich auch mit der Entwicklung begonnen, weil ich mit Vue.js und Rails etwas machen wollte. Bevor ich es geschafft habe, habe ich mich gefragt, ob es in Ordnung wäre, mit einer solchen Idee mit der Entwicklung zu beginnen, aber als ich mit der Entwicklung fortfuhr, wurde ich ein wenig daran gebunden.
Sprechen Sie über Technologie
Haupttechnologien und verwendete Ressourcen
- Ruby, Rails ... Backend --Vue.js, Nuxt.js ... Frontend --Vuetify ... UI-Framework --PostgreSQL ... Datenbank --Docker, Docker-Compose ... Containervirtualisierung
- Git, GitHub ... Versionsverwaltungssystem --Firebase ... Login Authentifizierung / Hosting --heroku ... API-Server
Rails
Schienen werden für das Backend verwendet. Rails hat die längste Lernzeit und wird auch in der vorherigen Arbeit verwendet. Ich wollte meiner neuen App neue Elemente hinzufügen und entschied mich daher, unterschiedliche Frameworks für die Vorder- und Rückseite zu verwenden.
Vue.js、Nuxt.js
Ich habe mich schon lange für Vue.js interessiert und es war einfach, mit Rails zusammen zu leben, also fing ich an zu lernen. Vue.js ein Buch Ich habe nur gelernt, also nur die Atmosphäre Ich habe angefangen, Code zu schreiben, als ich ihn nicht verstanden habe. Ich habe Nuxt.js selbst nie berührt, seit ich mit der Entwicklung begonnen habe.
Vuetify
Der größte Teil des Frontdesigns basiert auf Vuetify. Mit allen für die App benötigten Designkomponenten war es einfach, ein Design zu implementieren, dessen Erstellung von Grund auf umständlich war. Es gibt so viele verschiedene Typen, dass es Spaß macht, sich nur die Vuetify Official Reference anzusehen.
Firebase
Firebase wird zur Anmeldeauthentifizierung verwendet. Da dies meine erste Entwicklungsmethode war, entschied ich, dass ich keine sichere Authentifizierung / Autorisierung selbst implementieren konnte, und entschied mich daher für Firebase.
Was ich fühlte, als ich es selbst entwickelte
Ich werde einige der guten Dinge, die schwierigen Dinge und die Punkte zusammenfassen, über die man nachdenken muss, wenn man sich individuell entwickelt.
Gute Sache
Ich habe es gespürt, als ich die vorherige Arbeit gemacht habe, aber eine App zu machen ist wirklich eine Lernerfahrung. Insbesondere wenn Sie selbst lernen, müssen Sie alle Fehler selbst lösen, damit Sie Ihre Debuck- und Problemlösungsfähigkeit verbessern können. Wenn Sie selbst entwickeln, benötigen Sie im Allgemeinen Webentwicklungstechnologie. Ich denke, es ist ein guter Punkt, um das Gebiet zu klären, das Sie als nächstes studieren möchten.
Harte Dinge / Reflexionspunkte
- Stress entsteht, wenn Sie nicht wissen, wie Sie den Fehler beheben können ――Wenn Sie die Regeln für die Entwicklung nicht festlegen, wird es allmählich chaotisch. ――Es gibt keine Schärfe, wenn die Funktion ebenfalls hinzugefügt wird
Es war ein tägliches Ereignis, dass sich der Code unerwartet verhielt und einen halben Tag lang zusammenbrach, also habe ich mich daran gewöhnt, aber es ist stressig, keine sichtbaren Ergebnisse zu erzielen. Ich bin wirklich verzweifelt, wenn ich solche Informationen nicht finde, wenn ich im Internet suche. Wie ich jedoch in den guten Punkten schrieb, sind die Vorzüge zwei Seiten derselben Medaille. Ich habe es geschafft, es zu lösen, also denke ich, dass es mir hilft.
Zuerst war ich begeistert und dachte: "Dieses Mal werde ich nach dieser Methode beschichten und mit dieser Methode mit der Entwicklung fortfahren!" Es wurde immer chaotischer und ich neigte dazu zu entscheiden, ob es nervte oder weil ich alleine war. Das nächste Mal möchte ich die gründlichen Regeln kennen.
Über die Zukunft
Es gibt weitere Funktionen, die ich hinzufügen möchte, daher möchte ich sie aktualisieren, wenn ich Zeit habe. Ich habe vor, Mitte Oktober Java für grundlegende Informationen zu studieren, daher glaube ich, dass ich für eine Weile keine Zeit habe, aber ich möchte die Vollständigkeit der App verbessern. Bitte geben Sie mir Feedback.
Recommended Posts