[JAVA] Ich habe mit Vue.js eine Seite erstellt, die Informationen zur Zuckereinschränkung zusammenfasst
Einführung
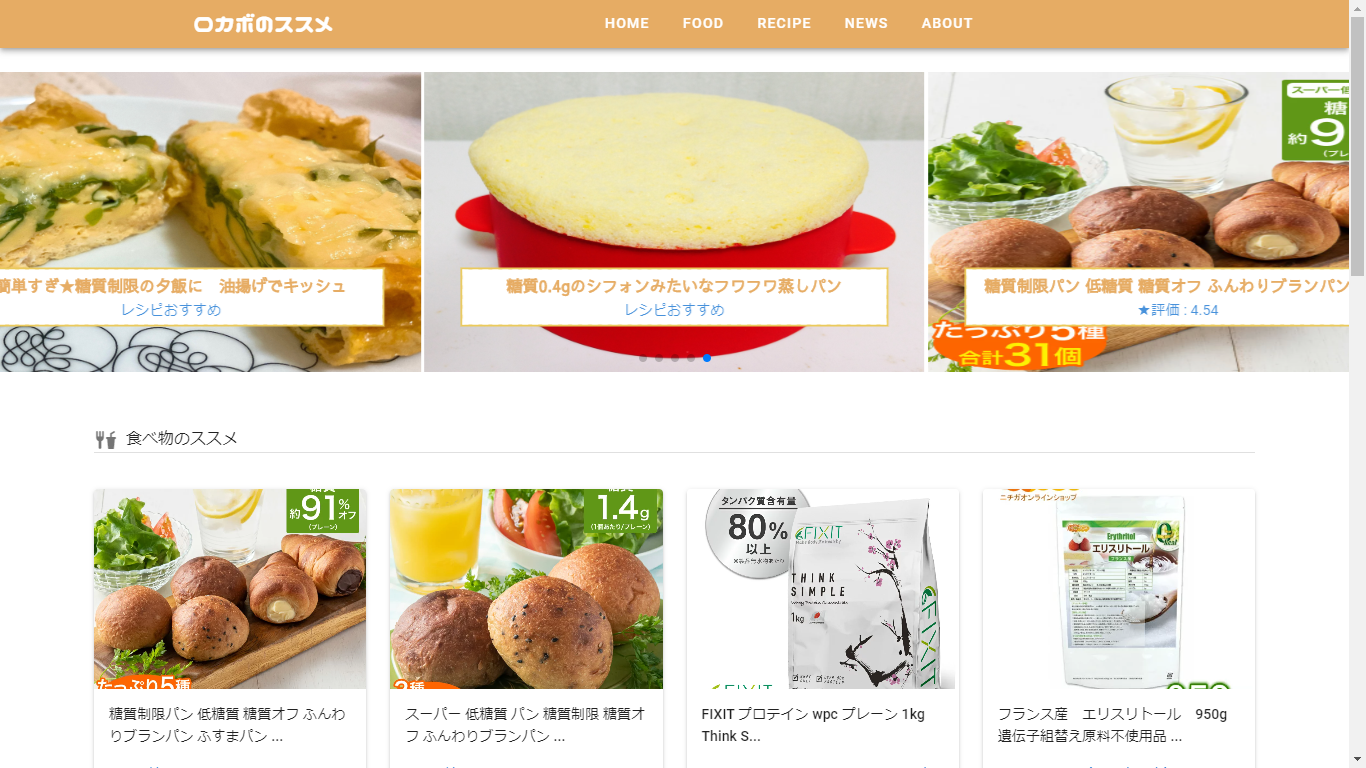
Ich habe so eine Seite gemacht.
https://lowcarb-recommend.com/

Ich habe Mitte März angefangen, Vue.js zu studieren, und als ich dachte, dass ich am Ende der Goldenen Woche etwas machen wollte, habe ich gerade eine zuckerarme Diät mit Selbstbeherrschung begonnen. Ich war dort und habe beschlossen, eine Website zu erstellen, auf der Informationen darüber zusammengefasst sind. Deshalb habe ich begonnen, sie zu erstellen.
Welche Funktion hat es?
Die Funktionen sind die folgenden drei Punkte.
- Durchsuchen Sie zuckerarme Diäten nach Rang
- Durchsuchen Sie die Rezepte für Zuckerrestriktionen
- Durchsuchen Sie Nachrichten zu Zuckerbeschränkungen
In Bezug auf die zuckerbeschränkte Ernährung in 1. haben wir Informationen von der Rakuten Ichiba API erhalten, damit wir nach Geschäft oder Genre (Brot, Nudeln usw.) suchen können.
In Bezug auf das Rezept zur Zuckerrestriktion in 2. werden Informationen auch von der Rakuten-Rezept-API erhalten.
In Bezug auf die Nachrichten von 3. haben wir RSS von Google News erhalten.
Umgebung
- Java
- Spring Boot
- Vue.js(Vue Router、Vuex、Vuetify)
- Swiper.js
- Heroku
- Mongo DB
- Netlify
Ursprünglich wollte ich Vue.js verwenden, also habe ich mich für das Frontend entschieden und mich gefragt, was ich mit dem Backend machen soll, aber wenn alles unbekannt ist, wird es einige Zeit dauern, → Ich kann es nicht bis zum Ende schaffen Ich war etwas nervös und entschied mich für Java, das ich geschäftlich benutze.
Produktionszeitraum
- 2 Monate
Das Backend war Java, das ich bei der Arbeit benutze, sodass ich es in weniger als zwei Wochen fertigstellen konnte. Was das Frontend angeht, war es Vue.js, mit dem ich gerade angefangen hatte zu lernen, also habe ich anderthalb Monate damit verbracht, es zu recherchieren und zu vervollständigen.
Wo ich es schwer hatte
Nachfolgend finden Sie eine Zusammenfassung der schwierigen Punkte und dessen, worauf ich mich bezog.
So sammeln Sie Nachrichteninformationen
Anfangs wollte ich die Nachrichten-API verwenden, die üblicherweise in Nachrichtendiensten verwendet wird. 90% 9 Minuten Ich denke jedoch, dass ich nicht gut darin war, es zu verwenden, aber ich konnte keine Informationen über Zuckerrestriktionen gut erhalten, und als ich über Alternativen nachdachte, fand ich einen Weg, RSS von Google News zu erhalten, so dass Ich wechselte.
Im Folgenden erfahren Sie, wie Sie Google News RSS erhalten. https://qiita.com/KMD/items/872d8f4eed5d6ebf5df1 http://mogakana.blogspot.com/2011/05/javarss.html
Verwendung von Swiper.js
Ich dachte: "Stellen Sie etwas vor, das auf der TOP-Seite funktioniert", und nachdem ich verschiedene Dinge recherchiert hatte, stieß ich auf diese Bibliothek. Ich habe viele Gedanken und Fehler gemacht, z. B. nicht in der Lage zu sein, die Beschriftung auf dem Foto auf der oberen Seite zu platzieren und nicht zu reagieren.
In Bezug auf Swiper.js habe ich Folgendes erwähnt. https://qiita.com/whike_chan/items/c68e094f412b04b1afc2 https://github.surmon.me/vue-awesome-swiper/ https://www.kabanoki.net/4783/
PWA-Konvertierung
Als sich die Entwicklung dem Ende näherte, dachte ich, es wäre cool, sie in PWA zu konvertieren und "Zum Startbildschirm hinzufügen" zu sagen, aber ich habe verschiedene Dinge ausprobiert, aber mit Lighthouse war das nicht in Ordnung. Als ich auf die Konsole schaute, bekam ich den folgenden Fehler.
console
Site cannot be installed: no matching service worker detected. You may need to reload the page, or check that the service worker for the current page also controls the start URL from the manifest
Ich habe auch einen Fehler wie "Bad-Precaching-Response" erhalten. Ich versuche, den Cache der _redirects-Datei zu aktualisieren, die ich bei der Bereitstellung von Netlify eingefügt habe.
Ich habe es gelöst, indem ich Folgendes in vue.config.js geschrieben habe.
vuejs:vue.config.js
module.exports = {
//Kürzung
pwa: {
workboxPluginMode: 'GenerateSW',
workboxOptions: {
exclude: /_redirects/
}
}
}
Ich habe auf die folgende Seite verwiesen. http://t-kuni.sub.jp/2020/06/12/pwa%e3%81%a7%e6%96%b0%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%82%92%e3%83%aa%e3%83%aa%e3%83%bc%e3%82%b9%e3%81%97%e3%81%a6%e3%82%82%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%81%8c/#%E7%B5%90%E6%9E%9C
https://michimani.net/post/programming-build-pwa-with-vuejs/
Lektion
Während der Entwicklung wurde die Gliederung in ungefähr einem Monat fertiggestellt (ich beabsichtigte), also dachte ich, dass es bald vorbei sein würde, aber es dauerte am Ende zwei Monate. Es gibt eine Menge Dinge, die ich im Detail beheben möchte, richtig? Ich dachte, dass es während der Entwicklung die folgende Handlung gab. Denken Sie also bei der zukünftigen Entwicklung daran und sagen Sie: "Ich denke, 90% sind vorbei. Aber vielleicht ist es immer noch 50% ~ ", es könnte leichter zu fühlen sein.
Diejenigen, die nach Hyakuri gehen, sind Mitte neunzig https://imidas.jp/proverb/detail/X-02-C-27-8-0010.html
abschließend
Ich habe viel geschrieben, aber bitte versuchen Sie es! Empfehlung für Rocabo
Recommended Posts